Smartphones are taking over desktop computers. I am sure you know this unless you have been living under a rock. In this article, we will learn how to make a responsive website.
A responsive website resizes itself to fit the viewer’s screen, whether a desktop computer, tablet or smartphone.
79% of the website traffic in India comes through mobile phones. If your website can’t be easily used on a smartphone, it is as if you have no website at all.
3 ways to make a mobile website
You have three options for building a responsive website.
- Use a Content Management System (CMS).
- Build it in 90 minutes with Website Builder.
- Write code to create your site from scratch.
Before we dive into your options, let us first examine how to know if a website can be easily viewed on a mobile device.
Is your website mobile friendly?
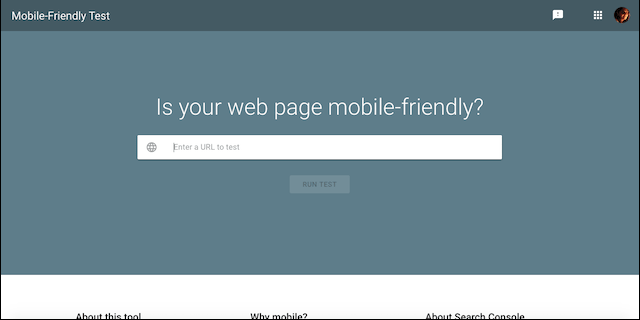
The Google Mobile-Friendly Test tool is a quick way to check whether or not your website can easily be used on mobiles. “Mobile friendly” is often used interchangeably with “responsive.”

Running the test is straightforward. Simply type or paste the URL of your website into the box. Then click RUN TEST.

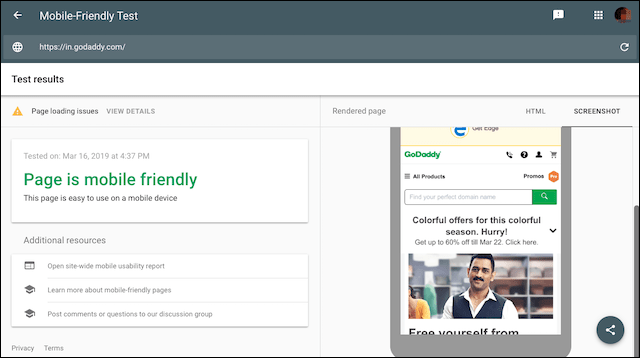
The Google tool shows how your website looks on a mobile device and gives the site a pass/fail score for mobile friendliness.
How to make a responsive website?
You can make a responsive website by choosing any of the following three methods.
1. Use a Content Management System (CMS)
You can use a CMS like WordPress, Joomla or Drupal to create a new site just for viewing on mobile devices. A CMS is a software application that allows just about anyone to create and manage digital content.
In this case, you do not have to write the code from scratch. You simply choose a mobile-responsive theme and customise it according to your taste by adding text, photos and content as per your liking.
Themes are pre-built websites where all the coding has been done for you.
There are literally thousands of WordPress themes on the internet — some free, some not.
Although many of the WordPress themes these days are mobile friendly, you should still check and see before settling on one. To do this, look for the Demo option on the theme page.

Grab the URL of your chosen theme’s demo page and put it in Google’s mobile-friendly test tool.

Another factor you need to check while choosing a theme is the page speed. This refers to how quickly the website you build with this theme will load for customers.
Most people will wait no more than a few seconds for a site to load before clicking away. So your theme must be fast.
Page speed is critical factor that also impacts the search engine ranking of your website.
You can check the theme template for the same by typing or pasting the theme’s URL in the PageSpeed Insights tool. As a point of comparison, best-selling WordPress theme Avada loads in 1.14 seconds.
2. Build it in 90 minutes with Website Builder
If you are looking for the answer as to how to make a responsive website easily, Website Builder is your solution. It is even easier than a CMS like WordPress. It does all the heavy lifting of coding and back end work so that you can create a website by some simple drag and drops.
You can take a free trial of 14 days here (no credit card required).
With GoDaddy’s Website Builder, you can create a professional, mobile-friendly website in under 90 minutes. Also, with our logo maker you can get a logo by just filling in a small brief about your website, which you can further customize.
3. Write code to create your site from scratch
If you are looking for a highly customised website, you can hire a developer or do it on your own if you are comfortable with coding.
The widely used languages in web development include HTML, CSS, JavaScript, PHP and Python.

Photo: Sai Kiran Anagani on Unsplash
There are many frameworks available for free (aka open source) that make the responsive website easily and in no time. The most popular being:
These are prewritten HTML, CSS and JavaScript frameworks to create mobile-friendly websites. These frameworks have already been tested and optimized to support different browsers and screen sizes. Using one of them greatly reduces the quantum of code that is required to be written for a responsive website.
Is it possible to make an existing website responsive?
Yes, it is absolutely possible to convert an existing website to a mobile-friendly website. Let us consider different scenarios and solutions.
When your website is built using a CMS like WordPress
In such cases, you can simply update your current theme (in cases where your theme has been updated to be mobile friendly) or switch to any other mobile-responsive theme which is easy.
If your website is built using HTML/CSS or any programming languages
Here, you have two options:
- Create a responsive layout. In this case, you add a responsive layout to your website using targeted media queries that allow the website to adapt to fit the customer’s screen size.With a responsive layout, you need not manage two websites. But not all website designs are compatible with conversions; you could face some usability issues and conversion flaws later.
- Build another site altogether. Option 2 is to create a separate website that is mobile friendly. Whenever someone visits your website using mobile, they are directed to this site.Note that if you choose this option, you will have to manage two websites. Any change or addition you make to your mobile site, you must also make to the desktop site so they match.
Wrapping it up
Whether you choose to convert an existing website to a responsive site or start from scratch, just make a choice!
Non-responsive websites are not an option anymore.
We have discussed in detail on how to make a responsive website with all the possible options. Now that the ball is in your court, don’t just sit on this information. Choose a method that suits you the best and create a website that can be accessed on any device.