Progressive Web Apps (PWA) are a widely-adopted optimization technique in the software industry. This is a web app that uses modern web features to provide an app-like experience to the end-user — without consuming a lot of space or data. They can even be used in areas where there is low or no internet connectivity.
Progressive Web Apps combine the best of both the web and native apps.
These apps are called progressive because they use progressive enhancement technology and work for every user, regardless of their browsers. PWA provides an easy option for installation, navigation and rich user interaction.
In this article, we are going to discuss why we need a PWA, its important features and how to develop one.
Editor’s note: Streamline your workflow with the free web developer tools from GoDaddy. GoDaddy Pro allows you to manage all your clients’ websites from one dashboard.
9 things to love about PWAs
While native apps must be developed twice — once for iOS, again for Android — a PWA is built just once. But that’s not all. They’re also:
- Progressive.
- Discoverable.
- Linkable.
- Responsive.
- Connectivity independent.
- App-like.
- Installable.
- Engaging.
- Secure.
Before we dive into what makes PWAs great, let’s compare them to native apps. Scroll to the bottom of the post for the four components of any PWA.
Progressive Web Apps vs. native apps
Native apps offer great user experience with their vast functionality, but there are some vulnerabilities that Progressive Web Apps try to overcome:
Download size
Downloading a native app consumes a lot of precious memory space and internet data. Users these days already have dozens of apps on their devices and they are quite thoughtful when it comes to downloading another native app.
Progressive Web Apps that offer native app-like experience are light on the size and easily installable on the phone screen.
Cost
In PWAs, there is no requirement to develop separate apps for different platforms. PWAs use web technology advancements to offer a native app-like experience on all devices regardless of the browsers.
In the case of native apps, you need to develop and maintain separate apps for Android and iOS, which is a costly affair.
Load times
PWAs are inherently fast. Due to their small size, they are installed easily. Since they use cache data, they can be started extremely fast even in the absence of a network.

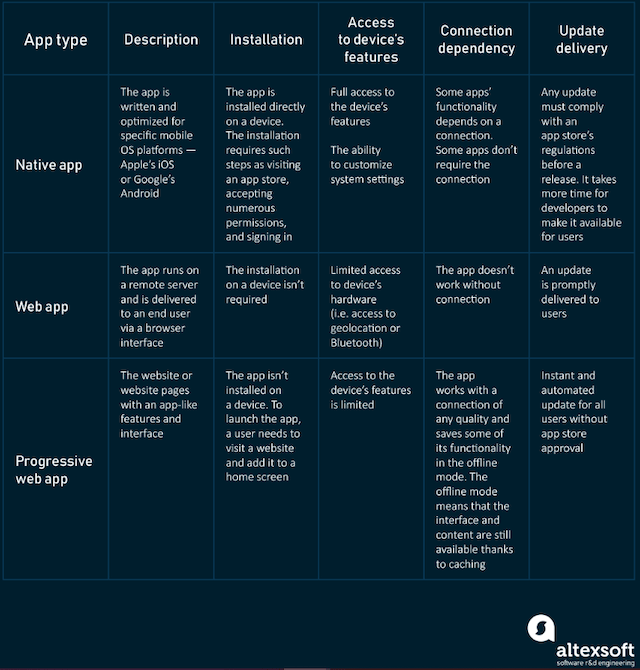
Above figure represents a brief comparison between native app, web app and a Progressive Web app.
Why developers like PWAs
Usability is a huge priority for app developers and in this regard, Progressive Web Apps deliver. But they also make sense for other reasons. They are:
1. Progressive
As the name suggests, Progressive Web Apps are built on progressive enhancement technology and work with all the browsers.
This feature gives you the freedom to dedicate more time to enhance the functionality of the app, rather than wasting time on resolving issues due to different mobile operating platforms.

2. Discoverable
A PWA is an advanced website and hence, it can be discovered by the search engine.
3. Linkable
PWAs can be easily shared through URLs and do not require complex installation.
4. Responsive
Progressive Web Apps adapt to different screen sizes and resolutions. A good responsive design can serve the user on a multitude of devices, including any future device also.
Conforming to responsiveness in native apps is a big nightmare for native app developers, when there are so many new devices coming in with varying sizes every month.
5. Connectivity independent
One of the most liked characteristics of PWAs is that, once downloaded, they can be accessed in areas of low connectivity or no internet-connectivity. That is why it is said that PWAs give the best features of both the web and native apps.
6. App-like
PWAs feel and behave like native mobile apps, as they are built on the app shell and content application model. PWAs have app-like navigation and interactions for enhanced user experience.
7. Installable
PWAs can be easily installed from browser-provided prompts and there is no hassle of the app store to install a progressive web app.
8. Engaging
PWAs are more engaging than websites. They can access the device’s functionality and support push notification to attract user’s attention. PWA icon is placed on the home screen of the device, which makes it easier for the user to open and access the app.
9. Secure
Progressive web apps are secure. PWA’s technology is served only via HTTPS to prevent snooping and make it more secure for processing payments and dealing with user’s data.
Examples of 5 prominent PWAs
More and more companies are opting to develop PWAs due to their efficiency and superior user experience. Some of the popular PWAs available in India are listed below.
Going forward, we should see more companies jumping on the bandwagon to explore opportunities with PWAs in terms of user experience and retention.
How to develop a Progressive Web App

Here are the four main components of any PWA:
Web App Manifest
This is a JSON file that contains the meta-information about the app. This includes the:
- Background color of the app
- Name of the app
- Short name, etc.
This information is seen by the user when they install the app on their home screen.
Service Workers
Service Workers are event-driven programs that run in the background of an application. They can intercept network requests and cache information.
This is a JavaScript code that listens to events and performs tasks.
JavaScript code can be written using different frameworks like Angular or React (Angular PWA or React PWA).
Icon
Icon is a jpeg image that is seen by the user when he/ she installs the app on their device.
Transport Layer Security (TLS)
TLS is a requirement of a PWA to be served over a secure network. It is simple to obtain an SSL certificate and protect your app from snooping.
Being a secure app is not only the best market practice, but it also boosts the trust of users in your product.
Dip your fingers in PWAs
Website and native mobile apps provide engaging user experience, but both have their shortcomings. Progressive Web Apps combines the best of both the web and the native apps.
Companies are realizing the importance of PWAs in terms of:
- Easy installation
- Occupying lesser memory
- Enhanced user interaction
This is why many of them have already ventured in this space. If you are looking to engage your mobile device audience without spending a hefty amount on the development of native apps, then Progressive Web App is a good option to explore.