El layout o diseño de una página web es un elemento esencial en la experiencia del usuario que la visita. Con el exponencial incremento del uso de internet para cada vez más actividades diferentes en México, ofrecer un diseño atractivo y funcional es más que una necesidad, ¡se ha convertido en una obligación!
¿Qué es un layout?
El layout en diseño web se refiere a la estructura y distribución de los elementos en una página. Es decir, se trata de la forma en que se organizan y presentan componentes como el encabezado, el menú de navegación, el contenido principal y el pie de página.
Un layout efectivo debe esforzarse en destacar elementos clave y facilitar la navegación del usuario, teniendo para ello en cuenta aspectos como la jerarquía visual, los espacios en blanco y la organización de la información dentro de la web.
¿Para qué sirve un layout en una página web?
Un layout bien diseñado sirve para mejorar la experiencia del usuario en múltiples aspectos.
- Facilita la navegación intuitiva, permitiendo a sus usuarios encontrar fácilmente lo que buscan.
- Mejora la legibilidad del contenido, utilizando tamaños de fuente adecuados, colores acordes al diseño y espacios bien distribuidos.
- También es fundamental para la adaptabilidad de la página a diferentes dispositivos, asegurando una experiencia consistente en celulares, tabletas y computadoras.

Beneficios de utilizar un buen layout
Un buen layout no solo tiene que ser agradable a nivel estético, sino que también debe ofrecer otro tipo de ventajas tangibles que beneficien tanto al creador de la web como a quienes la visitan.
- Un layout bien definido permite a los usuarios encontrar fácilmente lo que buscan.
- Hace el contenido más fácil de leer y, por tanto, también de comprender.
- Permite que la web funcione igual de bien en todos los dispositivos y tamaños de pantalla, haciendo que no importe si un usuario accede usando un dispositivo de escritorio o un dispositivo móvil.
- Destaca la importancia de la usabilidad en el diseño web, haciendo la experiencia del usuario más intuitiva y satisfactoria.
- Un buen layout es mejor valorado por los motores de búsqueda, dando mayor visibilidad a la web.
¿Cómo influye el diseño de layout en la tasa de conversión de una web?
Un layout bien diseñado influye directamente sobre la tasa de conversión. Al mejorar la experiencia del usuario, también aumenta la probabilidad de que los visitantes realicen las acciones deseadas, como comprar un producto o suscribirse a un servicio, como por ejemplo una newsletter. Podemos decir entonces que un layout efectivo guía al usuario hacia la conversión de manera natural y eficiente.
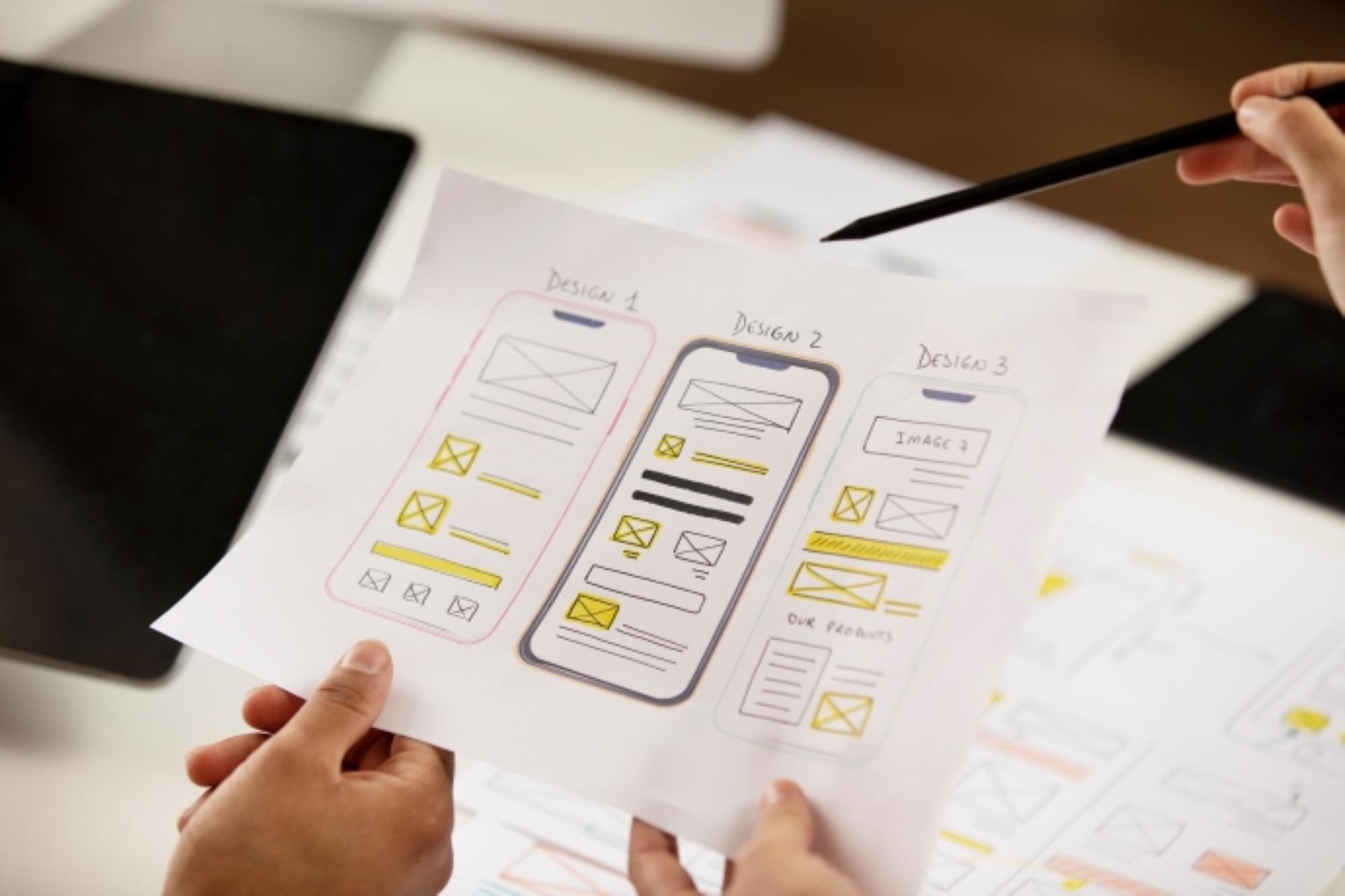
Ejemplos de layout en diseño web
Los mejores ejemplos de layout en diseño web incluyen el diseño en Z, utilizado para guiar la mirada del usuario en un patrón de zigzag, y el diseño en F, ideal para páginas web con mucho texto en las que la mirada se mueve horizontalmente y luego verticalmente hacia abajo.
Otros buenos ejemplos los encontramos en el diseño de imagen a pantalla completa, que utiliza un elemento visual dominante, o el diseño de pantalla dividida, que separa la pantalla en dos para presentar ideas distintas o complementarias.
Además, también podemos encontrar inspiración en estos otros ejemplos de layout:
- Diseño asimétrico, que rompe con la simetría tradicional para crear diseños dinámicos y visualmente interesantes.
- Diseño de columna única, ideal para blogs o páginas que requieren de una lectura lineal. Este diseño centra la atención en el contenido central, sin distracciones laterales.
- Diseño con cajas, que utiliza cuadrículas para organizar el contenido de manera clara y estructurada, lo que facilita la navegación.
- Diseño con tarjetas, muy popular en interfaces de usuario. Este diseño presenta información en bloques o ‘tarjetas’, que son fáciles de escanear.
- Diseño de revista, inspirado en las revistas impresas. Utiliza imágenes grandes y tipografías llamativas para conseguir un gran impacto visual.
- Diseño de franjas horizontales, que divide la página en secciones horizontales, cada una con su propio color o estilo, con el objetivo de diferenciar claramente las áreas de contenido.
Todas estas muestras dejan patente la diversidad y la creatividad en el diseño de layouts web, cada uno adecuado para diferentes tipos de contenido y objetivos.
Tipos de layout en diseño web
Los tipos de layout en diseño web varían en función de cómo se disponga la información o cuál sea el propósito del contenido. Entre los tipos más comunes encontramos los layouts líquidos o fluidos, que se expanden para llenar el ancho de la pantalla, los layouts fijos, con un ancho constante, o los layouts elásticos, que se adaptan al tamaño del texto configurado por cada usuario.
Cada tipo de ellos les ofrecerá sus propias ventajas, por lo que la elección de uno u otro varía en función del objetivo de la página web y la experiencia de usuario que deseen proporcionar.
Cómo diseñar un layout efectivo
Para diseñar un layout efectivo, es muy importante considerar el equilibrio y la alineación de los elementos, el contraste y el énfasis para crear jerarquías visuales realmente efectivas, así como la proximidad y la agrupación para poder organizar el contenido de manera lógica.
Además, es importante tener en cuenta el flujo y el movimiento para guiar al usuario a través del layout y mantener la intención y la unidad en el diseño. La retroalimentación y las pruebas son esenciales para asegurar la efectividad del layout.
Errores comunes en el diseño de layout
Algunos de los errores más comunes a la hora de diseñar un layout suelen ser el hecho de sobrecargar el diseño con demasiados elementos, ignorar la importancia del brief del proyecto, plagiar diseños existentes, no adaptarse a nuevas tendencias y no entregar trabajos a tiempo.
Todos estos errores pueden poner en jaque la efectividad y la profesionalidad de su diseño, pero por suerte también resultan muy sencillos de prevenir poniendo algo de atención y siendo honestos con el trabajo realizado.
Optimización del layout para el posicionamiento SEO
La optimización del layout para el SEO implica tener en cuenta la autoridad, la relevancia y la confianza de la página web, por eso es importante equilibrar el texto, las imágenes y los vídeos, así como utilizar las palabras clave de forma adecuada.
La velocidad de carga de la página y la facilidad de navegación también son importantes para conseguir los mejores resultados posibles. Además, es vital que el diseño sea responsivo, es decir, que se adapte a la perfección a dispositivos móviles y a cualquier tamaño de pantalla, así como que el contenido ofrezca valor y sea único, reflejando la personalidad de la marca en todo momento.
¿Deseando empezar a diseñar sus propios layouts? Están de suerte, porque con herramientas como GoDaddy Studio o nuestro creador de páginas web podrán hacerlo aunque no tengan conocimientos de diseño o programación. Tan solo tendrán que arrastrar y soltar, ¡nunca se lo han puesto tan fácil!