A día de hoy tenemos acceso a un sinfín de tipos de diseño web, cada uno de ellos adaptado a diferentes necesidades y objetivos. Comprender sus características y funciones no solo permite a los diseñadores crear webs más atractivas y efectivas, sino también cumplir con las expectativas y requisitos de sus clientes.
Cada uno de los tipos de patrones de diseño web tiene sus propias ventajas y aplicaciones específicas en el mundo digital, ¡por eso vamos a contarles cuáles son y cómo sacarle el máximo partido a cada uno de ellos!
Tipos de diseño web
Conocer y dominar los diferentes tipos de diseño web es fundamental para cualquier diseñador que busque ofrecer soluciones precisas que vayan en consonancia con las necesidades específicas de cada uno de sus clientes.
La capacidad de aplicar el tipo de diseño adecuado para cada proyecto es lo que realmente distingue a un diseñador web profesional de uno que no lo es tanto. Por fortuna, conforme uno adquiere experiencia en los diferentes estilos, puede gestionar una gama más amplia de proyectos web con fiabilidad y eficacia.
Diseño web estático
El diseño web estático se refiere a páginas que tienen contenido fijo que no cambia a menos que sea actualizado de forma manual por el desarrollador. Este tipo de diseño es simple y fácil de desarrollar, pero ofrece menos flexibilidad y dinamismo que otros tipos de diseño web. Puede ser muy útil en webs pequeñas con contenido que no necesita de actualizaciones frecuentes.

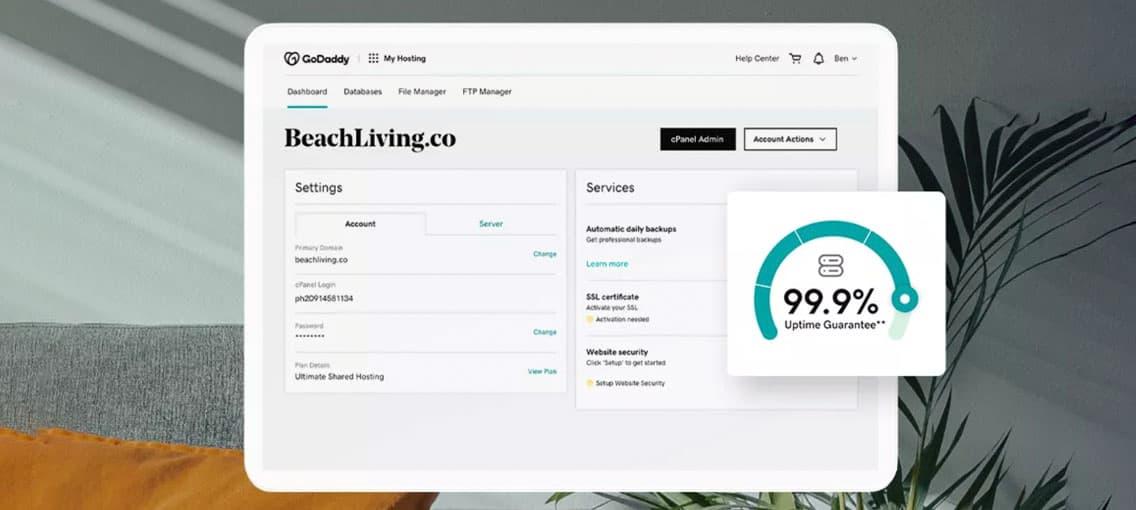
Hacer un diseño de este tipo con nuestro creador de páginas web resulta de lo más sencillo.
Diseño web dinámico
A diferencia del diseño estático, el diseño web dinámico permite la interactividad y la generación de contenido en tiempo real, utilizando para ello lenguajes de programación del lado del servidor. Este tipo de diseño es perfecto para aplicaciones web complejas y páginas que requieran de actualizaciones constantes, como ocurre con las tiendas en línea o los portales de noticias.

Diseño responsive
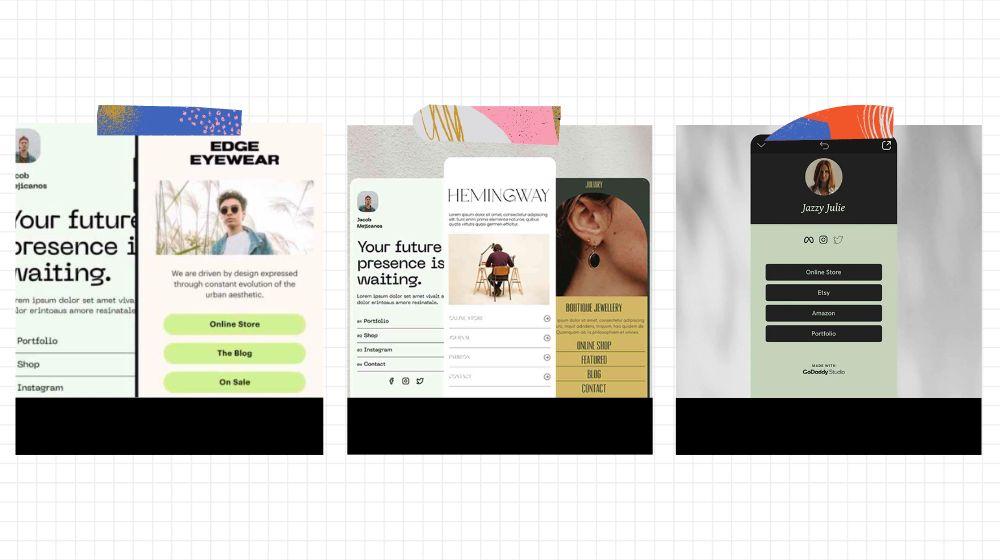
El diseño responsive es muy importante en la era actual porque cada vez más usuarios acceden a sus páginas web preferidas a través de sus dispositivos móviles, por lo que necesitan que estos sitios estén perfectamente optimizados para distintos tamaños de pantalla.
Este tipo de diseño web ajusta de forma automática el layout de la página para adaptarse a todo tipo de dispositivos, asegurando una experiencia de usuario accesible y satisfactoria tanto en móviles como en tablets y dispositivos de escritorio.
Diseño adaptativo
El diseño adaptativo también busca mejorar la experiencia del usuario en diferentes dispositivos, pero mediante el uso de layouts fijos que se activan dependiendo del tamaño de la pantalla. A diferencia del diseño responsive, que es fluido y se ajusta de forma continua, el diseño adaptativo cambia entre versiones predefinidas cuando se alcanzan ciertos puntos de ruptura en el tamaño de pantalla.
Diseño centrado en el usuario
El diseño centrado en el usuario prioriza las necesidades y experiencias de los usuarios durante todo el proceso de desarrollo de un producto digital. Esto asegura que el diseño final sea funcional, intuitivo y satisfactorio para quienes lo utilizan. Entre sus fases principales se encuentran la investigación exhaustiva de las necesidades del usuario, el desarrollo de prototipos y la realización de pruebas iterativas para un refinamiento constante.
Diseño minimalista
El diseño minimalista se caracteriza por su simplicidad, usando elementos reducidos pero potentes a la hora de crear un fuerte impacto visual. Se centra en el contenido esencial, eliminando cualquier elemento que no aporte valor real al usuario.
Este tipo de diseño mejora la usabilidad al reducir la carga cognitiva de los usuarios, así como también acelera los tiempos de carga de las páginas web y mejora la experiencia del usuario al visitarlas.

Diseño de una página (one-page)
El diseño de una sola página concentra todo el contenido en una única página web con desplazamiento continuo. Es perfecto para contar historias o presentar productos de forma lineal, ya que facilita una navegación fluida y puede mejorar la interacción del usuario al mantener todo el contenido accesible con un simple scroll.
Sin embargo, puede no ser adecuado para web que requieran de contenido extenso o complejo.
Diseño de varias páginas
A diferencia del diseño de una sola página, el diseño de varias páginas distribuye el contenido en múltiples páginas conectadas a través de un menú de navegación. Esto permite organizar grandes cantidades de información de forma eficiente y mejorar el SEO al segmentar el contenido en diferentes páginas específicas. Es el tipo de diseño web elegido por la gran la mayoría de las webs corporativas y de comercio electrónico.
Diseño de aplicaciones web
El diseño de aplicaciones web implica crear interfaces y experiencias optimizadas para aplicaciones que funcionan en navegadores web. Por tanto, este tipo de diseño debe tener en cuenta la interactividad, el rendimiento y la funcionalidad específica de las aplicaciones, garantizando que sean rápidas, responsivas y capaces de gestionar interacciones complejas y datos en tiempo real.
Diseño de comercio electrónico
El diseño de eCommerce está especializado en crear experiencias de compra en línea lo más óptimas posibles. Debe facilitar el proceso de compra, desde la navegación por productos hasta el checkout.
Esto, por supuesto, incluye la optimización de la arquitectura de la información, la búsqueda de productos, su visualización y las funcionalidades de la cesta de la compra, todo ello para conseguir la mejor tasa de conversiones posible y garantizar una experiencia de usuario segura y agradable.
Cada uno de estos tipos de diseño tiene su lugar entre las herramientas de un desarrollador web, y la elección entre ellos debe basarse en las necesidades específicas del proyecto y en los objetivos de cada cliente. ¡Procuren tener siempre un buen abanico de recursos a su disposición!
Comparación de tipos y patrones
Los diferentes tipos de diseño web ofrecen distintas ventajas en función del propósito y la necesidad de cada proyecto.
- Por ejemplo, el diseño responsivo se adapta automáticamente a cualquier tamaño de pantalla, lo que lo hace ideal para la accesibilidad y la usabilidad desde diversos dispositivos.
- En contraste, los diseños estáticos, que fueron populares en el pasado, son ahora menos utilizados debido a su falta de flexibilidad y adaptabilidad.
- Por su parte, los diseños dinámicos ofrecen interactividad y personalización para los usuarios, pero pueden ser más complejos y lentos en cargar.
Cada uno de los tipos de diseño web tiene su contexto de uso ideal, y saber cuándo elegir el correcto puede marcar una gran diferencia en la efectividad de cualquier tipo de página web.
Implementación y mejores prácticas
Al implementar un diseño web, es muy importante tomar en consideración tanto la usabilidad como la estética.
Una práctica recomendada es comenzar con un enfoque de diseño responsivo, priorizando la funcionalidad móvil primero, y expandirlo después para adaptarse a pantallas de mayor tamaño.
Además, es vital mantener el contenido organizado y accesible para conseguir minimizar el número de clics necesarios para navegar por la web. Integrar pruebas de usabilidad y ajustar el diseño basándose en el feedback real de los usuarios también es primordial para garantizar la mejor experiencia posible.
Descubre los principios, tendencias y consejos para mejorar el diseño en tu página web y no olvides hacerte con un alojamiento web de calidad como el que ofrecemos en GoDaddy. ¡Con eso, no habrá proyecto capaz de resistirse!