Cada vez es más habitual que los usuarios accedan a las páginas web desde dispositivos móviles y los utilicen para realizar compras. ¡Por ello es imprescindible que las páginas web ofrezcan un diseño responsive que facilite la navegación y proporcione la mejor experiencia de usuario posible!
¿Qué es el diseño responsive?
Para definir qué es el diseño web responsivo hay que decir que se trata de una técnica que permite que una página web se adapte automáticamente al dispositivo en el que se está visualizando.
Esto implica que el diseño, la disposición y los elementos de la página se ajusten automáticamente a cada tamaño de pantalla para ofrecer la mejor experiencia de navegación en todos los casos.

Importancia del diseño web responsive en la era digital
Existen diferentes tipos de diseño web, pero el diseño web responsive es fundamental para el éxito de cualquier negocio porque, además de su influencia estética, también mejora la visibilidad de la página web en los motores de búsqueda, aumentando la interacción y retención de los usuarios y transmitiendo una imagen profesional y actualizada de la marca.
Beneficios del diseño responsive
Para hablar de las ventajas del diseño responsive es necesario hacerlo desde tres ópticas diferentes, pero igual de importantes.
Experiencia del usuario optimizada en todos los dispositivos
Un diseño responsive garantiza que los usuarios puedan acceder y navegar por la web de forma cómoda y eficiente independientemente del dispositivo que utilicen para ello.
Esto mejora la experiencia del usuario (UX), reduce las tasas de rebote y aumenta el tiempo de permanencia en la página, lo que también termina reflejándose en la tasa de conversión.
Mejora del rendimiento y velocidad del sitio web
El diseño web responsive también influye de forma positiva en el rendimiento de las páginas. Ante esto, utilizar imágenes optimizadas y reducir al mínimo el uso de elementos que afecten a la velocidad de carga son prácticas esenciales.
Esto garantiza que la web se cargue rápidamente en todos los dispositivos, mejorando la experiencia del usuario y reduciendo las tasas de abandono.
Mejor posicionamiento en los motores de búsqueda (SEO)
Los motores de búsqueda como Google favorecen a las webs que son accesibles y fáciles de usar en diferentes dispositivos, y un diseño responsive contribuye a un mejor posicionamiento en los resultados de búsqueda locales.
Además, tener una sola URL para todas las versiones de la página web facilita la indexación y evita la duplicación de contenido.
Principios clave del diseño web responsive
Las características del diseño responsive lo convierten en un elemento básico para cualquier página web que busque tener éxito en la actualidad.
Flexibilidad y fluidez en el diseño
La flexibilidad y fluidez en el diseño son primordiales en el diseño web responsive. Por ejemplo, utilizar unidades relativas como porcentajes en vez de valores fijos para los anchos y alturas permite que el contenido se ajuste mejor a cualquier tamaño de pantalla.
Uso de medios consultivos (media queries)
Las media queries son muy importantes en el diseño responsive, ya que permiten aplicar estilos condicionales basados en las características del dispositivo, como el ancho o la orientación de la pantalla.
Esto asegura que el diseño se adaptará de forma concreta a diferentes dispositivos y tamaños de pantalla.
Adaptabilidad a diferentes tamaños de pantalla
Utilizar técnicas como el CSS Grid y Flexbox facilita la creación de layouts que se ajusten de forma automática a cualquier dispositivo, garantizando así la mejor experiencia de usuario posible.
Implementación del diseño responsive
Uno de los principales puntos fuertes del diseño web responsive es lo sencillo que resulta de implementar si utilizan herramientas y frameworks adecuados para ello.
Estrategias para el diseño y desarrollo de sitios web responsivos
Sigan estos pasos para implementar un diseño web responsive de forma ágil y acertada:
- Utilizar porcentajes en vez de cifras exactas a la hora de definir el tamaño de los distintos elementos de la página.
- Aplicar estilos condicionales basados en las características de cada dispositivo.
- Asegurarse de que las imágenes escalen correctamente.
- Reducir el uso de elementos que puedan ralentizar la carga de la web.
- Probar el diseño en diferentes dispositivos y tamaños de pantalla.
Herramientas y recursos útiles para la creación de sitios web responsivos
Implementar un diseño responsive es sencillo gracias a herramientas como el Creador de Páginas Web de GoDaddy. Este tipo de herramientas permiten a los usuarios diseñar y personalizar páginas web adaptables sin necesidad de conocimientos previos en programación o diseño.
Por supuesto, también es fundamental contar con un alojamiento web que responda bien ante este tipo de exigencias.
Ejemplos destacados de diseño responsive
Para comprender mejor el impacto y la eficacia del diseño responsive, aquí les dejamos algunos ejemplos destacados de webs en Latinoamérica que implementan esta técnica de forma exitosa:
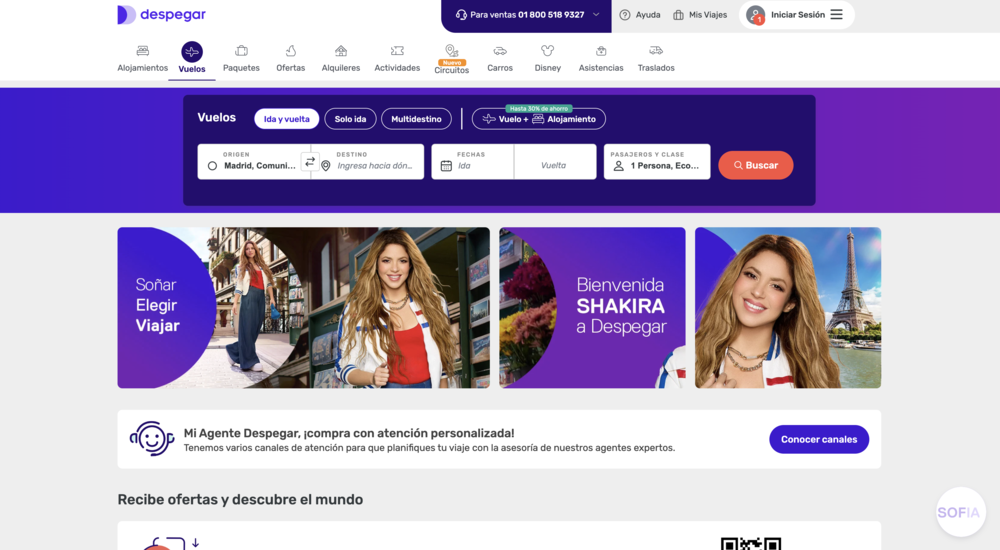
- Despegar: Este portal de viajes y turismo adapta su buscador y funciones clave a cualquier dispositivo, asegurando una experiencia fluida y eficiente.

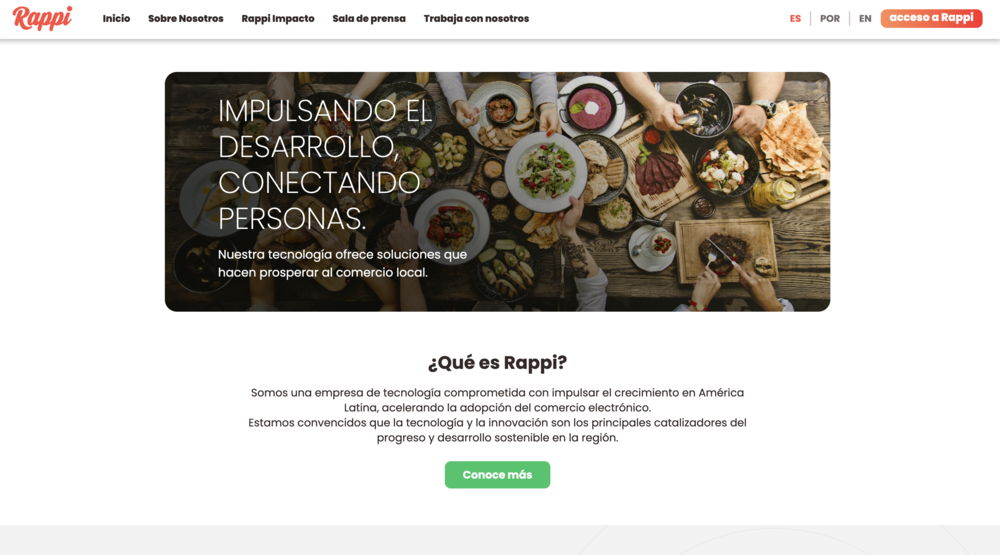
- Rappi: Esta plataforma de entregas muestra un diseño que prioriza la ubicación y opciones de compra en función del dispositivo utilizado

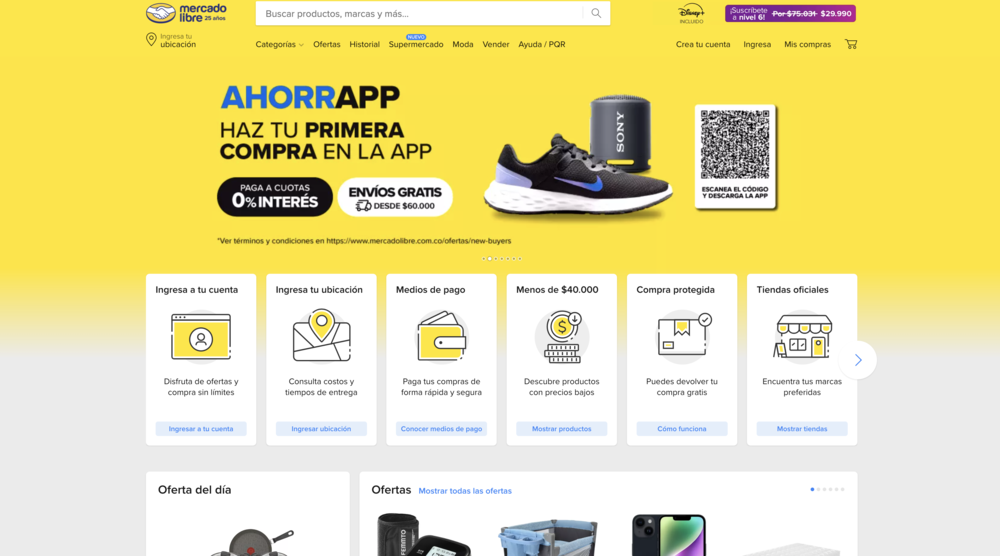
- Mercado Libre: Este gigante del e-commerce ofrece una navegación y funcionalidad coherente en diferentes plataformas, mejorando la experiencia del usuario y aumentando la tasa de conversión.

¿A qué esperan para revolucionar su negocio gracias al diseño responsive?