Cuando estás emprendiendo un proyecto de negocio (o tienes un comercio consolidado en tu ciudad que quieres llevar al mundo digital) y quieres aprender cómo crear una página web hecha por ti, tienes lo que en inglés se conoce como filosofía do-it-yourself (DIY) o “hazlo por tu cuenta”.
Así, puede que ya hayas hecho tu perfil de redes sociales y quieras pasar al siguiente nivel, con un sitio web que sea espectacular, funcione perfectamente y esté en línea lo antes posible. Y lo mejor de todo, a un precio accesible.
Para que sigas cumpliendo tus metas bajo tus propios términos, en este artículo te damos 5 consejos útiles para hacer una página web DIY que tenga todo lo que necesitas. Aquí los tienes:
- Examina tus opciones de constructor de sitios web
- En diseño web, menos es más
- Mantén tus textos legibles
- Considera la jerarquía visual
- ¿Quieres seguir con un constructor DIY? Evalúa tiempo y costos
1. Examina tus opciones de constructor de sitios web
Existen dos plataformas básicas que te permiten hacer una página web sin ayuda, con algunas diferencias importantes que debes conocer. A continuación las revisamos:
Opción A. Creador de páginas web
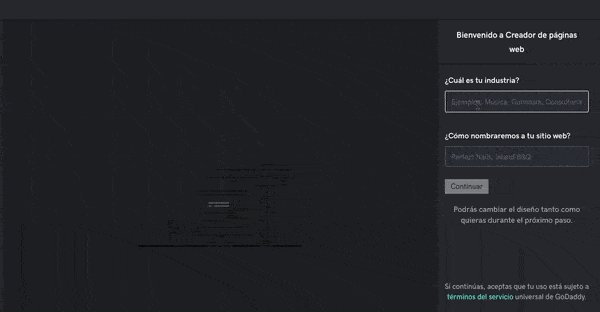
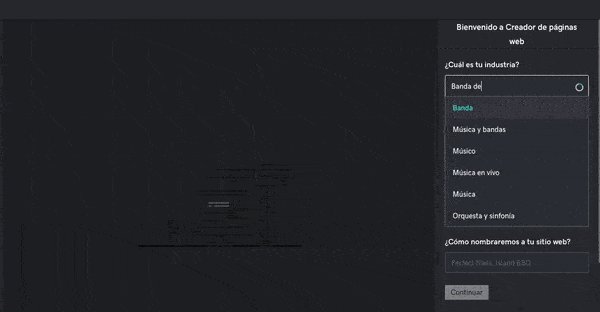
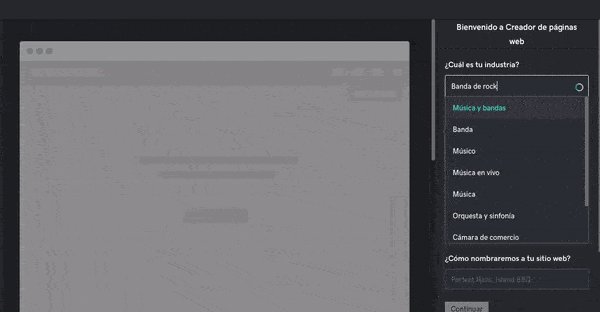
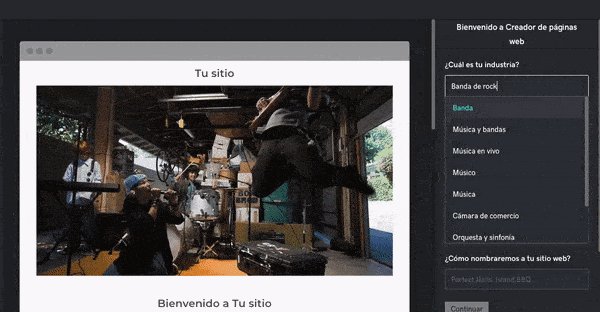
Si deseas crear y publicar tu página en línea cuanto antes, pero no tienes conocimientos técnicos tan avanzados, busca lo que se conoce como creador de páginas web: una herramienta bastante amistosa que contiene funciones simples, como arrastrar y soltar todo lo que deseas subir a tu sitio.
Con este tipo de plataformas te olvidas del trabajo pesado de configuración, montaje y diseño, ya que cuenta con plantillas prediseñadas que se adaptan al giro de tu negocio de forma automática.

Otras características a tomar en cuenta de un creador de páginas web son:
- $ Costo: por lo general, la tarifa anual es accesible y además viene con web hosting incluido.
- Nivel de habilidad: principiante. ¡No necesitas aprender a programar!
- Tiempo de construcción: moderado. De hecho, con GoDaddy puedes hacerlo en menos de una hora.
- Soporte: tutoriales, páginas de ayuda y respaldo técnico disponible 24/7 para este producto están garantizados por el proveedor.
- Actualizaciones: no necesitas ocuparte de ellas (sólo si deseas aumentar las funciones o recursos de tu página).
Entre las opciones de constructores de sitios en el mercado, el de GoDaddy es una de las más destacadas, ya que incorpora herramientas de marketing y de posicionamiento web para que tu página aparezca en buscadores, así como un sistema basado en inteligencia artificial que te sugiere mejoras para lograr mayor efectividad con tu página.
Aprende más en: Páginas Web + Marketing de GoDaddy: todo lo que necesitas para tener éxito en línea.
Opción B. Sitio web de WordPress
Si crees que necesitarás opciones más avanzadas de las que te ofrece un creador de sitios web, entonces un gestor de contenidos como WordPress puede ser la solución.
Aquí también podrás trabajar con miles de plantillas prediseñadas (llamadas temas) mismas que, al tratarse de una plataforma de código abierto, podrás modificar para obtener un diseño a tu gusto.
Adicionalmente, WordPress incluye una gran variedad de complementos (plugins) que le brindan potencia, funcionalidad, usabilidad y adaptabilidad a tu sitio web y, con ello, una gran experiencia de usuario a quienes lo visitan.
Definitivamente, esta herramienta es filosofía DIY en su máxima expresión pues te motiva a aprender más para sacarle mayor provecho. Considera también:
- $ Costo: la descarga de WordPress es gratuita, aunque deberás adquirir un plan de alojamiento web para publicar tu sitio.
- Nivel de habilidad: intermedio. Instalar y utilizar algunas de sus funciones requiere mayores habilidades técnicas y gestión de forma constante.
- Tiempo de construcción: depende de la complejidad de tu sitio. Si bien los temas te permiten estructurar el contenido de forma rápida, instalar los plugins para personalizar y potenciar sus características usualmente toma más tiempo.
- Soporte: puedes encontrar tutoriales, respuestas a problemas comunes o manuales en foros públicos de usuarios o repositorios de información como WordPress Codex.
- Actualizaciones: gratis. Sólo tienes que instalarlas cuando la plataforma te notifique que están disponibles.
Si crees que necesitarás un poco de ayuda con la configuración, Hosting WordPress de GoDaddy es la solución ideal para que te enfoques en la personalización, mientras te olvidas de ajustes técnicos y actualizaciones continuas. Además, te facilita la instalación del hosting y cuenta con soporte las 24 horas.
2. En diseño web, menos es más
Ya elegiste tu constructor. Es momento de pasar a la esquematización de tu sitio. Los siguientes tres tips son para que logres el diseño más funcional y atractivo posible.
Considera esto: ¿cuántas veces no te has encontrado con páginas web llenas de ventanas emergentes, anuncios invasivos y una sobrecarga de texto, videos, fotos e información?
Por el contrario, al montar una página minimalista y elegante le das un respiro a tus clientes y prospectos, ante los abrumadores sitios web de la competencia.
Usualmente, tanto las plantillas del creador de páginas web como los temas de WordPress tienen este principio incorporado, así que te recomendamos ajustar tu información a los espacios que te ofrecen.
3. Mantén tus textos legibles
El objetivo de cualquier elemento de tu página web es que los visitantes lo vean y lo entiendan. Y esto es aún más importante con el texto.
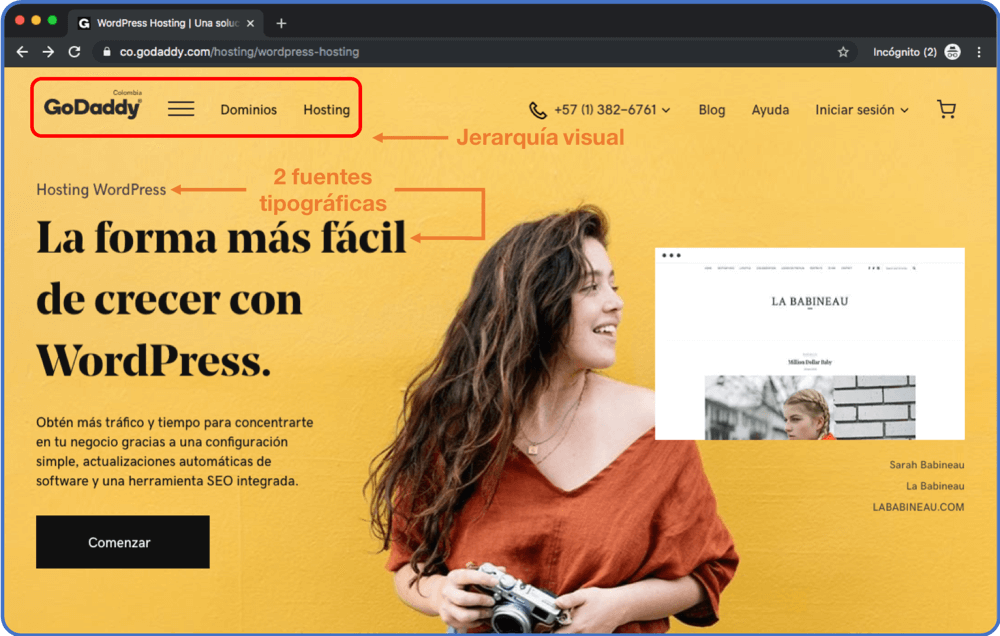
Ejemplos de malas prácticas a evitar son: una tipografía muy pequeña, un color amarillo brillante en fondo blanco, o una tipografía poco profesional (¿alguien dijo Comic Sans?).
También, es recomendable que utilices la vista previa conforme vas avanzando en la esquematización, para que verifiques cómo se despliegan tus textos en diferentes dispositivos.
Como guía adicional, aquí te dejamos los tres mandamientos de la tipografía en páginas web:
- No usarás más de dos fuentes. Una para títulos y otra para párrafos. No necesitas más.
- No usarás cursivas. Evita que tu sitio se vea muy pretencioso e ilegible.
- No abrumarás al lector con textos interminables. Usa párrafos cortos, interlineado suficiente y columnas.
4. Considera la jerarquía visual
Cuando hablamos de jerarquía visual nos referimos al patrón natural que las personas seguimos al “leer” una página web.
Digamos que quieres que los visitantes le den clic a un botón de suscripción al boletín. Ahora sabes que deberás colocar ese botón en la esquina superior izquierda de la página para lograr máxima exposición.
Ahora, aplica los tres principios anteriores hacia las 5 páginas más importantes de tu sitio web –inicio, productos o servicios, acerca de, testimonios y contacto–, y bosqueja en papel un esquema básico de la funcionalidad y navegabilidad que esperas de ellas. Aquí tienes un ejemplo:

5. ¿Quieres seguir con un constructor DIY? Evalúa tiempo y costos
Cuando estás en marcha con el montaje de tu sitio web, puede que sientas ansias de ponerlo ya a trabajar. O en palabras de Mukul Sheopory, representante del equipo Comercial de GoDaddy Estados Unidos:
“El tiempo que pases construyendo tu sitio es tiempo que podrías aprovechar para que tu página genere negocio y ganancias para ti”.
Por eso, establece una fecha de lanzamiento fija, digamos un mes, una semana o tres días (si eres amante de los retos difíciles), para que no le sigas dando vueltas a detalles mínimos ni pierdas tiempo en ajustes de vanidad.
Asimismo, si reconoces que has llegado al tope de tus habilidades técnicas, o que necesitas ayuda con la instalación de funcionalidades más avanzadas –como una tienda online WooComerce en tu sitio WordPress–, ¡no te frustres! Siempre puedes delegar la tarea específica a un programador freelance.
Si el tiempo para sacar adelante tu proyecto es un recurso muy limitado para ti, no necesariamente tienes tomar el camino DIY. Por ejemplo, los servicios de Diseño web de GoDaddy te ofrecen expertos en desarrollo web que te pueden ayudar a publicar un sitio completo y profesional tan pronto como en ¡7 días hábiles!
Aprende más en: 7 puntos a considerar en la creación de páginas web.