Lograr que tu sitio web llame la atención de los visitantes y que pasen tiempo suficiente para que tus mensajes surtan efecto no es complejo, si empiezas pensando en el diseño.
¿Con qué empezar tu página web?
Primero revisa que tengas el nombre de dominio ideal para que te encuentren quienes buscan lo que ofreces. Intenta incluir una extensión de dominio que ofrezca mayor información sobre tu sitio web o tu negocio; por ejemplo, si perteneces al sector turístico puedes buscar un dominio con la extensión .travel: “www.misitio.travel”.
Con tu nombre de dominio listo, contrata un plan de hosting para que subas tu página a internet cuando termines de diseñarla.
Y ahora sí, pasemos a los consejos…
Cómo se diseña una página web atractiva: consejos básicos
- Decide si la diseñas tú mismo o vas a contratar a un experto.
- Crea un mapa de sitio.
- El contenido importa...y mucho.
- Elige los colores estratégicamente.
- Cuida las fuentes tipográficas.
- Dale prioridad a la usabilidad.
- Asegúrate de que todo sea impecable.
- Inspírate en las últimas tendencias de diseño web.
1. Decide si la diseñas tú mismo o vas a contratar a un experto.
La primera pregunta por responder. Puedes diseñar tu sitio web con herramientas online para aficionados, las cuales están hechas para quienes no son expertos en diseño web pero que desean crear su propia página o tienda en línea.
Los llamados Website Builders te permiten usar herramientas que son muy fáciles de usar. Por ejemplo, muchos tienen la función de “arrastrar y soltar secciones” para que, después de elegir la plantilla que te gusta, solo te ocupes de llenarla con textos, videos e imágenes.
?Descubre cómo crear un sitio web en GoDaddy.
En caso de que no tengas tiempo o prefieras dejarlo en manos de un experto en diseño web, puedes investigar distintos perfiles para ver cuáles ventajas te ofrecen (precio, estilo, tiempo de entrega) y, especialmente, cuánta experiencia tienen con proyectos como el tuyo.
Te recomendamos leer: Crear tu página web vs contratar a un profesional: consideraciones, pros y contras.
2. Crea un mapa de sitio.
Uno de los primeros pasos es crear un mapa de sitio, para determinar cuántas páginas necesitas hacer.
Crear un mapa de sitio es fundamental para que no empieces a ciegas, sin tener idea del contenido que vas a crear o de la manera en que ordenarás cada sección. Por lo general, éste incluye páginas como:
- Página de inicio
- Página “Acerca de”
- Página de productos/servicios
- Blog
- Página de contacto
Por supuesto, debes basarte en los objetivos de tu negocio para decidir la cantidad de páginas que necesitas crear. Cada proyecto es diferente, así que lo más importante es cubrir todos los aspectos: la descripción de productos o servicios, las características de tu negocio, los datos de contacto y dirección, etc.
3. El contenido importa… y mucho.
Cuando se habla de “contenido” en términos web, la gente no sólo se refiere al texto escrito, sino también a las imágenes y elementos visuales. Existen diferentes formas de escribir texto y tomar fotografías, pero debes prestar especial atención a los siguientes detalles:
Texto escrito
Parece obvio, pero el texto debe estar bien escrito y ser relevante para tu público objetivo. Piensa que un sitio web bonito no ayudará a que tu negocio crezca si el contenido no es relevante para la persona que está buscando productos o servicios como los que ofreces.
Los mensajes deben expresar tus objetivos, tus características, tu filosofía de trabajo, los precios actuales y la solución a las preguntas más frecuentes que recibes. Así serán útiles para informar a tus clientes.
Evita el texto que se lee como "spam" o se siente poco natural, como si no estuviera escrito para personas reales sino para los robots de Google.
Debes proporcionar un buen nivel de detalles sin abrumar al lector. Esto no solo evitará que los usuarios se molesten, sino que también ayudará a mejorar tu clasificación en los buscadores de internet.
Relacionado: Tutorial de SEO básico.
Además, agregar contenido nuevo con regularidad (como publicaciones de blog o noticias) también puede ser una excelente manera de mantener a los visitantes interesados en tu empresa.
Imágenes
Los humanos somos seres visuales, y las imágenes pueden mejorar tu sitio web y hacerlo notablemente más atractivo. Sin embargo, aquí también hay algunos factores que debes tener en cuenta.
Las imágenes siempre deben ser relevantes y ser usadas para complementar tus mensajes escritos.
Por ejemplo, forzar muchas imágenes en una página puede hacer que los usuarios abandonen tu sitio porque esto aumenta el tiempo de carga. Así que debes ser estratégico en el tipo y número de imágenes que integres. Recuerda: el objetivo es incluir una imagen atractiva sin restar valor al mensaje central.

Tampoco necesitas usar imágenes con la máxima calidad como si fueras a imprimirlas. Normalmente, mientras más grandes y nítidas sean, más pesados son los archivos y esto hace más lento al sitio web.
Normalmente, se recomienda elegir imágenes en formato PNG para que tengan mayor calidad, siempre usando herramientas como CompressPNG o Compress JPEG para reducir el peso, lo cual garantizará que la página funcione más rápido sin perder nitidez.
4. Elige los colores estratégicamente.
Coloca tu logotipo en un lugar visible (generalmente se recomienda a la cabecera) y escoge colores que combinen con el logo, así como entre ellos.
¿Cómo diseñar entonces tu página web? Los expertos recomiendan que no uses más de tres colores y consideres las sensaciones que éstos evocan en un sitio web:
- El negro representa lujo, poder, elegancia y sofisticación.
- El gris simboliza la simplicidad, la neutralidad, la lógica y "el futuro".
- El rojo se atribuye a la urgencia, la emoción, el peligro y la pasión.
- El rosa representa la dulzura, la inocencia y el romance.
- El amarillo encarna el optimismo, la alegría y la juventud.
- El naranja simboliza creatividad, amabilidad y entusiasmo.
- El púrpura se atribuye al éxito, la sabiduría y la riqueza.
- El verde representa salud, riqueza, tranquilidad y naturaleza.
- El azul simboliza seguridad, estabilidad, confianza y tranquilidad.
La mayoría de las marcas tienen un color dominante, luego dos o tres tonos secundarios y un color de fondo (el más común es el blanco). Usualmente, la tonalidad dominante suele estar en elementos como: logo, menú, botones y encabezados.
En este punto debes pensar en tu audiencia. No solo elijas tus colores favoritos, también selecciona los colores que mejor comuniquen tu mensaje a las personas que visitarán tu sitio. Por ejemplo, si deseas construir una página web para un restaurante elegante, el negro, el rojo o el morado son buenos puntos de partida.
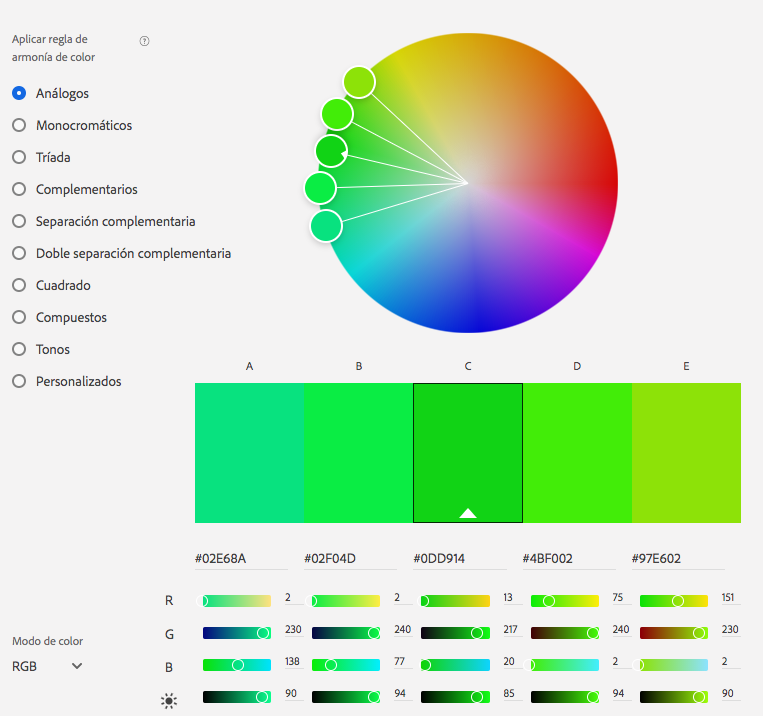
Para comprobar que los colores elegidos combinan, utiliza un círculo cromático web como el de Adobe, donde puedes probar armonías de color, es decir, mezclas de tonos que lucen balanceados cuando los unes.
Solo tienes que hacer clic en el color que más te agrade y buscar opciones en la misma gama de colores o con otros tipos de combinaciones. Por ejemplo: verde + verde, o rojo + negro.

5. Cuida las fuentes tipográficas.
¿De qué sirve procurar que tu contenido sea claro, breve y directo si nadie puede leerlo? Cuando elijas la fuente tipográfica de tu sitio, selecciona dos o tres fuentes máximo y revisa que sean legibles (tanto en computador como en dispositivos móviles), además de que sean consistentes con la identidad de tu marca y funcionen bien entre sí.
Dicen que existen más de 550,000 tipos de fuentes, así que parece una tarea titánica elegir una. Sin embargo, estas son algunas de las fuentes más populares para sitios de internet –de acuerdo con Google– porque son estéticas y facilitan la lectura:
- Alegreya
- Archivo
- Arvo
- B612
- Cairo
- Cormorant
- Crimson Text
- Frank Ruhl Libre
- Karla
- Lato
- Lora
- Montserrat
- Muli
- Open Sans
- Playfair Display
- Roboto
- Rubik
- Sprectral
- Source Sans
- Titillium
- Ubuntu
- Varela
- Volkorn
6. Dale prioridad a la usabilidad.
Es genial tener una página web “bonita”, pero es mucho mejor tener un portal donde las personas disfrutan pasar tiempo y encuentran las respuestas a sus preguntas fácilmente.
Aquí es donde entra la usabilidad, que los expertos definen como “La medida para calcular qué tan bien un usuario –en un contexto específico– puede usar un producto o diseño para lograr un objetivo específico, de manera efectiva, eficiente y satisfactoria.”
¿Qué significa esta frase en términos terrenales? Por ejemplo, si quieres que te llamen para agendar citas debes incluir botones de llamada directa, además de hacer visible el número de tu empresa tanto en la parte superior como en el menú inferior. O si quieres que las personas visiten una sección específica de tu sitio web además de la página principal, debes verificar que el menú sea lo suficientemente claro para que encuentren esa sección.
Para que las personas realicen las acciones deseadas en tu sitio web, sigue la regla de los tres clics: los visitantes no deberían hacer más de dos o tres clics para acceder a cualquier página de tu sitio web, no importa dónde se encuentre ésta.
Por cierto, también sugerimos revisar que la estructura de la plantilla sea adecuada para presentar el tipo de productos, información o servicios que quieres dar a conocer en tu sitio web.
7. Asegúrate de que todo sea impecable.
Para diseñar una página web atractiva debes hacer tu máximo esfuerzo para que sea impecable en todos los aspectos, desde la redacción hasta la cantidad de elementos gráficos –asegurando que el diseño sea limpio– y la calidad de las imágenes que subas.
Una página web que omite este paso está destinada a perder sus visitantes y, por ende, a tener dificultades para aumentar su tráfico, sin mencionar que no cumplirá con el objetivo de que las personas pasen el mayor tiempo posible haciendo las acciones deseadas (ya sea leer artículos de blog, comprar productos, pedir una cita, etc.).
Recuerda que nadie confía en un sitio que presenta errores ortográficos, que tiene incongruencias o cuyas imágenes son de baja calidad, ya que en su conjunto comunica que detrás de ella hay una marca que no se preocupa por alcanzar la excelencia y no está interesada en probar la calidad de sus productos o servicios.
Pro tips: revisa los textos múltiples veces antes y después de subirlos a tu página; pídele a alguien de confianza que lea los textos para encontrar detalles; evita poner elementos muy grandes o demasiado llamativos que distraigan al lector de los mensajes más importantes y no incluyas imágenes que se vean borrosas si haces zoom del sitio web al 125% o 150%.
8. Inspírate en las últimas tendencias de diseño web.
En este artículo explicamos cómo diseñar una página web llamativa, y no estaría completo sin mencionar lo último en diseño digital.
De acuerdo con PopArt Studio, estas son algunas tendencias en diseño web 2020:
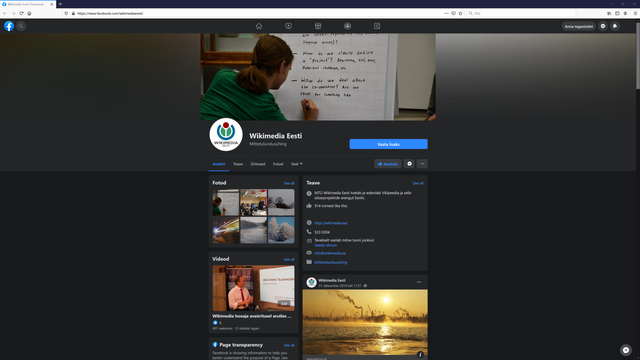
Modo oscuro
Combinar texto, iconos y elementos de color claro en un fondo oscuro puede ser muy poderoso. El “modo oscuro” ofrece a los usuarios un ambiente más elegante y pulcro, además de que requiere menos píxeles claros y esto afecta positivamente a la duración de la batería y al consumo de energía de los dispositivos que visitan el portal.

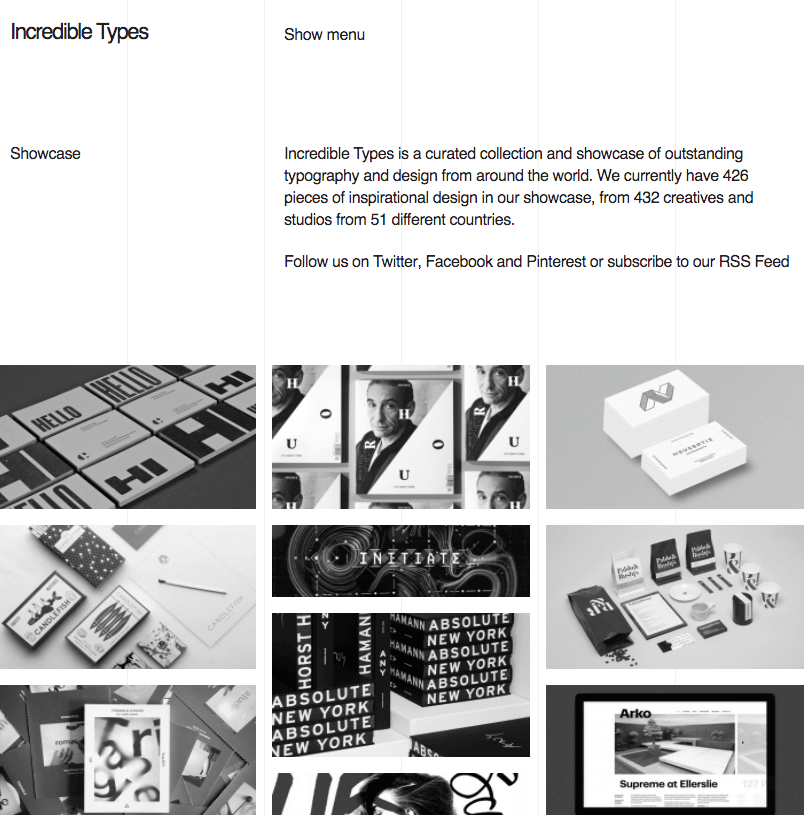
Blanco y negro
Dicen que 2020 es el año del minimalismo. Y no hay combinación más minimalista que blanco + negro, junto con un breve espectro de grises, para lograr un sitio web estético y moderno.

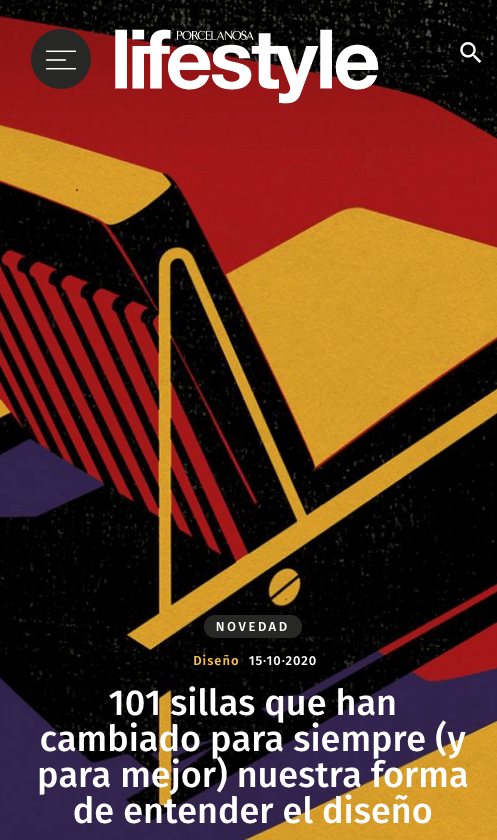
Sombras, capas y elementos flotantes
Crear un efecto “semi-3D” para dar más interactividad al diseño es otra de las tendencias actuales. Puedes lograr la ilusión de profundidad al superponer capas o varios elementos como texto, imágenes, videos, iconos, etc.

Últimos detalles
Después de leer estos consejos para empezar tu página web con el pie derecho, no olvides revisar que tu sitio luzca bien en cualquier dispositivo electrónico, que incluya elementos audiovisuales que mejoren la experiencia de los visitantes y que la navegación sea sencilla e intuitiva.
Hasta aquí llega este artículo sobre cómo hacer una página web con un diseño llamativo, sin embargo, puedes encontrar más consejos si continúas navegando en el blog de GoDaddy.
Te deseamos mucho éxito y esperamos ayudarte si te decides a hacer tu página web: puedes usar nuestro Creador de sitios web, ocupar WordPress o contratar a un diseñador web GoDaddy para darle vida a tus ideas. Conoce más en godaddy.com/websites.