Crear un sitio web accesible es esencial para garantizar que todas las personas, incluidas aquellas con discapacidades, puedan disfrutar y utilizar plenamente el contenido en línea. Por eso vamos a explorar las estrategias y mejores prácticas de accesibilidad web para hacer que sus sitios sean aptos para todos los visitantes. ¡Descubran cómo conseguir unos niveles de accesibilidad web óptimos y eficientes!
Qué es la accesibilidad web
La accesibilidad web es la práctica de diseñar y desarrollar sitios web de manera que puedan ser utilizados de forma eficaz y comprensible por todas las personas, incluyendo aquellas que puedan sufrir de algún tipo de discapacidad o limitación.
No todos los usuarios disponen de los mismos recursos técnicos al acceder a un sitio web, ni perciben todos sus componentes de igual manera. Por eso es fundamental, para garantizar la igualdad de acceso a la información y los servicios en línea, trabajar en la accesibilidad web.
Estos son algunos ejemplos de prácticas de accesibilidad web incluyen:
- Texto alternativo: Proporcionar descripciones de texto para imágenes, lo que permite a las personas con discapacidad visual puedan entender todo el contenido visual del sitio.
- Etiquetas y atributos: Utilizar etiquetas HTML apropiadas y atributos descriptivos para los lectores de pantalla y otros dispositivos permiten la interpretación del contenido para las personas que la necesiten.
- Contraste de color: Mantener un contraste adecuado entre el texto y el fondo facilita la legibilidad para personas con discapacidad visual o daltonismo.
- Navegación clara y coherente: Utilizar una estructura de navegación intuitiva, con enlaces descriptivos y orden lógico de contenido, hace mucho más sencilla la navegación y comprensión del sitio a quienes tengan algún tipo de dificultad.
- Subtítulos y transcripciones: Proporcionar subtítulos y transcripciones de audio o video para personas con discapacidad auditiva o que prefieren leer el contenido.
- Ajustes de tamaño de texto: Permitir a los usuarios aumentar o disminuir el tamaño del texto presente en el sitio web para que cada uno pueda adaptarlas a sus necesidades visuales.
- Teclado accesible: Asegurarse de que todas las funciones del sitio web sean accesibles mediante el uso del teclado, sin requerir el uso exclusivo del ratón.
Estas son solo algunas prácticas de accesibilidad web que pueden mejorar la experiencia de usuario y el acceso para personas con discapacidades. Implementándolas, los sitios web pueden ser más inclusivos y accesibles para todos los usuarios.
Niveles de accesibilidad web
Los distintos niveles de accesibilidad web se basan en las Pautas de Accesibilidad para el Contenido Web (WCAG, por sus siglas en inglés). Estos niveles proporcionan un marco para evaluar y medir el grado de accesibilidad de un sitio web o, dicho de otro modo, cómo de adaptado está estos a posibles necesidades especiales de sus visitantes
Los distintos niveles de accesibilidad web son:
- Nivel A: Este primer nivel de accesibilidad web establece los requisitos más básicos. Cumplir con el Nivel A significa que se han abordado las barreras de accesibilidad más importantes y se han implementado medidas fundamentales para garantizar un acceso mínimo.
- Nivel AA: Este nivel representa un estándar intermedio de accesibilidad. Cumplir con el Nivel AA implica que se han adoptado medidas adicionales para hacer que el contenido web sea más accesible, cubriendo un rango más amplio de discapacidades.
- Nivel AAA: Este nivel es el más alto en términos de accesibilidad web. Cumplir con el Nivel AAA implica disponer de una amplia gama de criterios de accesibilidad, incluyendo aquellos que abordan las necesidades más específicas de personas con discapacidades.
Es importante tener en cuenta que el nivel de accesibilidad deseado puede variar según el contexto y los requisitos específicos de cada sitio web. Sin embargo, el objetivo general es trabajar hacia el cumplimiento de al menos el Nivel AA, ya que proporciona un alto grado de accesibilidad y asegura una mejor experiencia para un amplio horizonte de usuarios.
Ayudas web en cuanto accesibilidad
Las ayudas web desempeñan un papel fundamental en la accesibilidad en línea, facilitando el acceso y uso de los sitios web para personas con determinadas discapacidades. Estas herramientas y funcionalidades específicas ayudan a superar barreras y garantizan una experiencia inclusiva.
A continuación les mostramos algunas de las principales ayudas que tienen la capacidad de mejorar la accesibilidad web.
Captcha

Los captchas son considerados una ayuda web porque ayudan a proteger los sitios web y a sus usuarios contra el spam y el abuso en línea. Aunque pueden presentar desafíos de accesibilidad para algunas personas, su objetivo principal es asegurar la integridad y la seguridad en línea.
Qué es un captcha
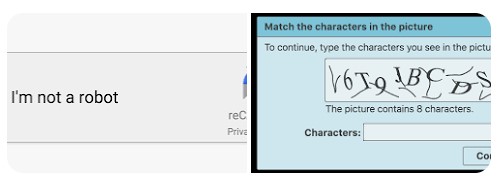
Un captcha es una prueba de desafío que se utiliza en los sitios web para verificar si el usuario es un humano y no un programa automatizado. Generalmente, implica completar una tarea o reconocer y escribir caracteres distorsionados.
Aquí les dejamos algunos de los ejemplos más clásicos de captcha en un sitio web:
- Texto distorsionado: El usuario debe identificar y escribir los caracteres distorsionados en una imagen.
- Selección de imágenes: Se presenta una serie de imágenes y se le pide al usuario que seleccione las que corresponden a una categoría específica.
- Matemáticas simples: Se muestra una ecuación matemática básica y se requiere que el usuario resuelva el cálculo.
- Arrastrar y soltar: El usuario debe arrastrar un objeto o una imagen y soltarlo en una ubicación específica.
- Reproducción de audio: Se reproduce un archivo de audio con una serie de números o palabras, y el usuario debe transcribirlos.
Aunque en algunas ocasiones los usuarios deben resolverlos en varias ocasiones consecutivas si son demasiado complicados, los captchas hacen mucho más bien que mal por la accesibilidad web.
Cómo resolver un captcha
En realidad no existe una única forma de hacerlo, por lo que la forma de resolver un captcha dependerá de la naturaleza y el diseño específico del captcha en cuestión.
Por lo general, los captchas suelen incluir instrucciones claras sobre cómo completar la tarea requerida. Puede implicar escribir los caracteres distorsionados, seleccionar imágenes específicas, resolver un problema matemático sencillo como una suma o una resta, arrastrar y soltar elementos o transcribir palabras en un archivo de audio.
De este modo, los usuarios deberán seguir las indicaciones proporcionadas por el captcha en cuestión y completar la tarea de acuerdo con los requisitos específicos presentados en pantalla.
Formularios accesibles
Los formularios accesibles son una ayuda web diseñada para garantizar que las personas con discapacidades puedan interactuar y enviar información a través de formularios en línea de manera efectiva.
Aquí tienen algunos ejemplos de prácticas que hacen que los formularios resulten más accesibles:
- Etiquetas descriptivas: Proporcionar etiquetas claras y descriptivas para cada campo del formulario.
- Indicadores de error: Mostrar mensajes de error específicos cuando se ingresan datos incorrectos o se omiten campos requeridos.
- Atributos ARIA: Utilizar atributos ARIA para proporcionar información adicional y mejorar la accesibilidad para lectores de pantalla.
- Navegación con teclado: Permitir la navegación y el uso completos del formulario utilizando solo el teclado.
- Contraste de color: Garantizar un contraste adecuado entre el texto y el fondo para facilitar la legibilidad para personas con discapacidad visual.
- Ayudas contextuales: Proporcionar información de ayuda contextual para guiar a los usuarios en la cumplimentación del formulario.
- Validación en tiempo real: Ofrecer retroalimentación instantánea sobre la validez de los datos ingresados, ayudando a los usuarios a detectar y corregir errores.
Este tipo de prácticas permiten una participación equitativa y una experiencia de usuario mejorada para todos los usuarios.
Lector de pantalla
Un lector de pantalla es un método de accesibilidad web que permite a los usuarios con discapacidad visual acceder al contenido de un sitio web sin problema.
Este software convierte el texto y otros elementos visuales en una salida de audio o braille, permitiendo que los usuarios escuchen o sientan la información en lugar de verla.
Los lectores de pantalla utilizan tecnologías de reconocimiento de texto y navegación por teclado, lo que proporciona una experiencia accesible y permite que las personas con discapacidad visual naveguen y comprendan mucho mejor el contenido web.
Lector de pantalla con sonido
Un lector de pantalla con sonido es una herramienta de accesibilidad web que convierte el texto y otros elementos visuales en salida de audio. Así, permite a las personas con discapacidad visual escuchar el contenido de un sitio web en lugar de leerlo.
Los lectores de pantalla con sonido son un recurso valioso de accesibilidad web porque ofrecen a las personas con discapacidad visual una forma efectiva de acceder y comprender la información en línea, facilitando su participación y mejorando notablemente su experiencia en la web de manera inclusiva.
Teclado braille
El teclado braille es una herramienta clave para la accesibilidad web de las personas con discapacidad visual, ya que les permite leer y escribir en sus dispositivos con este sistema táctil.
Proporciona una forma precisa de interactuar con el contenido en línea, por lo que resulta crucial para garantizar una experiencia inclusiva y accesible, permitiendo a las personas con discapacidad visual navegar, interactuar y participar plenamente en la web.
Características y funcionamiento del teclado braille
Estas son las principales virtudes del teclado braille para personas con discapacidad visual:
- Teclas en relieve: Las teclas en relieve representan los caracteres del braille, lo que permite la lectura a las personas con problemas de visión.
- Conexión inalámbrica: Se conecta a dispositivos electrónicos a través de Bluetooth.
- Retroalimentación táctil: El usuario recibe una respuesta táctil al presionar las teclas.
- Combinaciones de teclas: Permite ingresar diferentes combinaciones para representar letras, números y símbolos.
- Compatibilidad con lectores de pantalla: Trabaja en conjunto con lectores de pantalla para brindar una experiencia de navegación accesible, efectiva y mucho más completa.
Estas y otras muchas opciones de accesibilidad web pueden ser integradas mediante el creador de páginas web de GoDaddy, que no solo permitirá ofrecer un sitio web mucho más justo, sino también llegar a un público más amplio que tiene los mismos derechos que el resto y, por qué no decirlo, aumentará además la tasa de conversiones de cualquier negocio online. ¡La inversión en tiempo y esfuerzo quedará plenamente recompensada!