El menú de navegación muestra la estructura de una web y hace que sea más accesible y organizada para las personas usuarias. Con WordPress es muy fácil crear un nuevo menú y gestionar los existentes. De hecho, en la mayoría de los temas, está propiamente integrado dentro de la web e incluso permite elegir entre distintas ubicaciones.
Hemos creado esta pequeña guía para que puedas aprender a crear y administrar los menús de navegación en WordPress de manera sencilla. ¡Vamos a ello!
Tu web siempre actualizada y al máximo rendimiento con los planes de hosting administrado para WordPress de Godaddy
Cómo crear un nuevo menú de navegación en WordPress
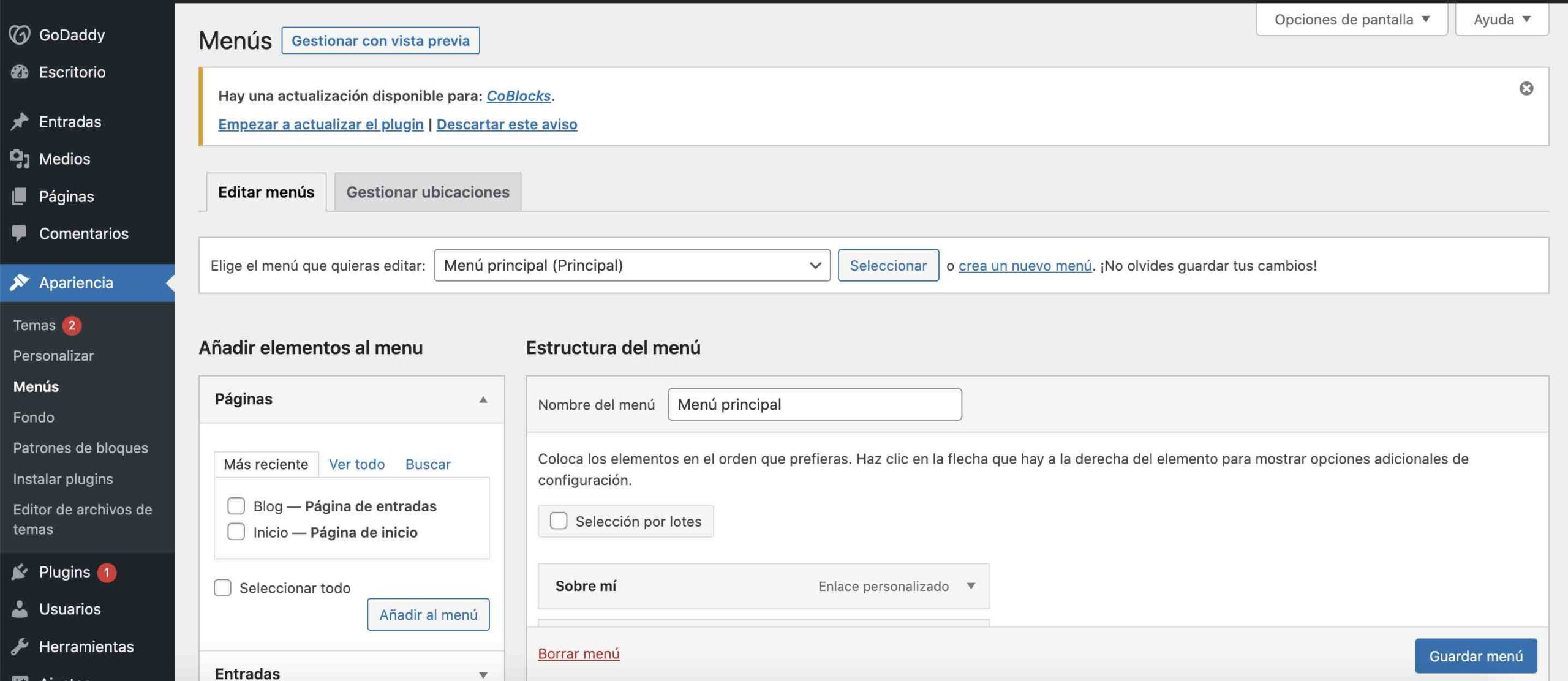
Para crear un nuevo menú, dirígete al Escritorio de WordPress y haz clic en Apariencia > Menús. En la parte superior de la pantalla, haz clic en “Crear un nuevo menú”. Añade el nombre del menú y haz clic en 'Crear menú'.

A partir de ahí, puedes empezar a administrar su estructura. Selecciona a qué páginas debe enlazar en la barra lateral, si será el menú principal, si se mostrará en el menú superior o en el footer de la página y guarda los cambios.
Tipo de elementos del menú de WordPress
¿Sabes a qué elementos puedes enlazar desde el menú? Las opciones son muy variadas:
- Una página en concreto: contacto, página de producto, etcétera.
- Una entrada o artículo del blog.
- Enlaces personalizados -por ejemplo, a la hora de incluir enlace a las redes sociales-.
- Categorías del blog o de producto -estas últimas, son muy habituales en los eCommerce que quieren mostrar ofertas o promociones limitadas-.
- Página con preguntas frecuentes (FAQ)
Puedes ver todos los elementos de menú disponibles en la columna situada en el lado izquierdo. Para anclar los seleccionados, solo tienes que marcar su casilla y hacer clic en “Añadir al menú”. Posteriormente, podrás modificar su estructura en el lado derecho de la pantalla.
Cómo cambiar el orden del los elementos del menú
Ahora puedes colocar los elementos en el orden que quieras de forma sencilla. Solo tienes que seleccionar, arrastrar y soltar el elemento en la posición que desees en el campo de la derecha.
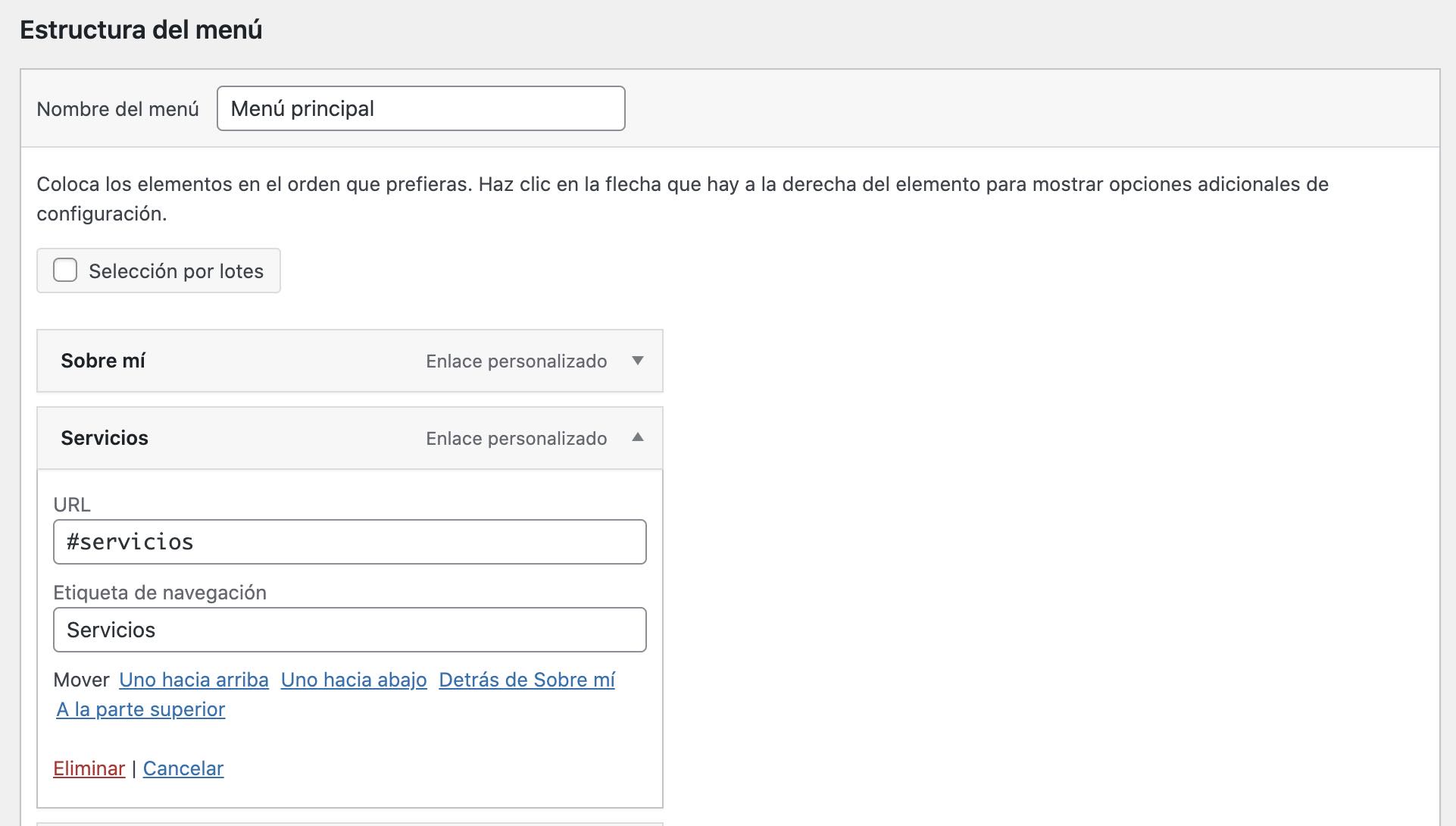
También puedes hacerlo clicando la fecha gris situada a la derecha de cada tarjeta de elemento del menú y eligiendo entre las distintas opciones de “Mover”.

Recuerda darle siempre a “Guardar menú” para poder verlo con las últimas modificaciones en tu web.
Cómo crear subelementos en el menú en WordPress
Crear un submenú del menú principal es una tarea sencilla. Por ello, además de cambiar el orden, dentro de los ajustes de menú también puedes modificar la jerarquía y subordinar ciertos puntos a otros para lograr una estructura más clara.
Los subelementos se mostrarán cuando el usuario pase el ratón sobre el elemento que lo anida.
Por supuesto, también puedes ajustar el orden de visualización de los subelementos.
Subordinar elementos del menú es tan sencillo como arrastrar y soltar: solo coloca el elemento deseado ligeramente debajo del elemento que quieres que lo anide.
Al hacer clic en 'Guardar menú', finalizarás la configuración. Si no te convencen del todo la estructura del menú, puedes probar diferentes opciones hasta dar con la adecuada.
Nota: En teoría, es posible crear niveles de menú de cualquier profundidad. Sin embargo, muchos temas están limitados a mostrar solo dos niveles. En la mayoría de los casos, se recomienda evitar una anidación excesivamente profunda; en caso de que sea necesario, es clave encontrar un tema de WordPress compatible.
Cómo editar y eliminar entradas del menú de navegación
Cuando agregas páginas o publicaciones al menú, WordPress automáticamente toma el título de la página o publicación como el texto del enlace. Sin embargo, puedes cambiar este texto si lo deseas.
Para ello, haz clic en la flecha que se encuentra a la derecha del elemento y modifica el nombre que se muestra.
Si quieres eliminar un enlace del menú, funciona de la misma manera: haz clic en la flecha situada junto al elemento que quieres erradicar y haz clic en “Eliminar”. Recuerda, una vez más, presionar el botón “Guardar menú” para que los cambios se hagan visibles.
Un consejo: Los visitantes de las páginas escanean el contenido en busca de lo que les resulta más relevante. Para una visualización clara y ordenada, es recomendable que cada punto del menú contenga como máximo de cinco a siete subelementos. El objetivo es guiar al visitante hacia la información que busca de la manera más rápida y sencilla posible.
¿Qué opciones ofrece WordPress para diseñar y organizar menús en mi web?
El editor de menús del panel de administración solo permite gestionar los menús.
Son los temas de WordPress quienes deciden cuál es la posición prevista para el menú. De hecho, en algunos casos se permiten múltiples posiciones.
Además de las posiciones predefinidas, los menús de navegación también pueden aparecer en la barra lateral y en otras áreas adecuadas para widgets.
Para añadir un menú a un widget, ve a Apariencia > Widgets y selecciona 'Menú personalizado'. Añade un título para el widget, elige el menú que deseas mostrar y haz clic en 'Guardar'.
3 plugins recomendados para mejorar la funcionalidad y apariencia de los menús en WordPress
Si estás buscando ampliar las posibilidades de diseño y funcionalidad de los menús en tu web en WordPress, hay varios plugins que pueden ayudarte a mejorar la experiencia de navegación de los usuarios:
- Max Mega Menu
- UberMenu
- WP Mega Menu Pro
Vamos a ver cada uno de ellos con más detalle.
Max Mega Menu
El plugin Max Mega Menu te brinda un control total sobre el diseño y el comportamiento de tus menús. Permite crear menús desplegables altamente personalizables, incorporando imágenes, iconos, widgets y efectos de transición.
Su interfaz es muy intuitiva: solo necesitas arrastrar y soltar los elementos, facilitando la creación y la edición de los menús complejos sin necesidad de conocimientos técnicos.
Algunas de sus características más valoradas por los usuarios son:
- Permite una personalización avanzada, modificando los colores, las fuentes y los estilos para que coincidan con la identidad visual de tu marca.
- Crea menús desplegables, deslizantes y otros estilos interactivos.
- Añade widgets en el menú para mostrar contenido adicional: enlace a redes sociales, por ejemplo.
UberMenu
UberMenu es otro potente plugin que permite crear menús megadropdown altamente atractivos y funcionales. Además, es compatible con dispositivos móviles y táctiles, lo que garantiza que tus menús se vean y funcionen bien en cualquier dispositivo.
Algunas de sus características más destacadas son:
- Crea menús que se ajusten automáticamente a diferentes tamaños de pantalla.
- Incorpora iconos para mejorar la comprensión visual de los elementos del menú.
- Añade efectos de animación para una generar una experiencia de usuario más atractiva.
Iks Menu
Iks Menu destaca por su enfoque en la personalización completa de tus menús. Con una interfaz intuitiva de arrastrar y soltar, puedes diseñar menús desplegables y megamenús de forma visual y ágil.
Estas son las características más destacadas por los usuarios.
- Gracias al sistema drag and drop, permite crear y organizar menús con facilidad sin necesidad de conocimientos técnicos.
- Permite una personalización avanzada, permitiendo modificar los colores, las tipografías y los estilos para lograr una coherencia visual.
- Es capaz de añadir animaciones y efectos de transición para generar una experiencia interactiva.
- Se integra fácilmente con varios constructores de páginas populares como, por ejemplo, Elementos y Beaver Builder.
- Los menús se ajustan automáticamente a distintos tamaños de pantalla para brindar una experiencia perfecta en dispositivos móviles.
- Los menús son intuitivos y fáciles de navegar en dispositivos con pantallas táctiles.
Últimas conclusiones
En conclusión, dominar la creación y gestión de menús en WordPress es esencial para ofrecer a tus usuarios una experiencia de navegación coherente y eficiente.
A través de pasos simples, como la creación de nuevos menús, la organización de elementos y la personalización de enlaces, puedes diseñar una estructura de navegación intuitiva que guíe a tus visitantes hacia el contenido más relevante.
Tanto si eliges la configuración predeterminada como si recurres a la instalación de plugins especializados para aumentar sus funcionalidades, este proceso te permite tener el control total sobre la forma en la que los usuarios exploran tu web.
Recuerda siempre mantener la claridad y coherencia en la estructura de tu menú y pon al usuario en el centro a la hora de brindar una buena experiencia de navegación y, como no, aumentar el retorno de tu página web.