Aquí te diremos 15 errores de diseño web que podrías estar cometiendo sin saberlo. ¡Descúbrelos y aplícalos para crear una página web profesional!
Tu sitio web es una de las herramientas más importantes para tu negocio. Es el “escaparate” de tus productos o servicios que está abierto las 24 horas del día. Además, es una máquina generadora de oportunidades de venta, el ancla para canalizar las redes sociales de tu empresa y una plataforma para desarrollar tu liderazgo de pensamiento. Y en muchos casos, tu sitio web es la primera impresión que tienen los clientes potenciales sobre tu compañía.
Entonces quieres que la primera impresión y la experiencia en general sea buena, ¿cierto?
Para lograrlo debes hacerte preguntas como: ¿mi sitio web les agrada a los visitantes, sin importar que lo visiten desde su teléfono móvil o desde una computadora?, ¿pueden navegar sin esfuerzo y con facilidad a través de mi sitio?, ¿es rápido?
Estas son algunas consideraciones que debes tener al momento de evaluar el rendimiento y la funcionalidad del diseño de tu página web.
Es muy fácil dar algunos pasos en falso, pero los errores graves en el diseño web podrían costarle caro tu negocio. ¿Por qué? Porque pueden provocar que los visitantes salgan de tu página sin comenzar a leer los primeros textos.
Toma el siguiente test para ver qué tan bien has evitado 15 de los errores de diseño web más comunes (y atroces)... luego sigue leyendo para descubrir qué hacer después.
Errores de diseño web
- Poner demasiada (o insuficiente) información en la sección above-the-fold
- Velocidad de carga lenta
- No tener diseño adaptable o responsivo
- Olvidarse de la “intuición” en la navegación web
- Complicar la navegación, en lugar de simplificarla
- Que el texto no sea legible
- No considerar la escaneabilidad textual
- Desatender la importancia de tener buena redacción
- No procurar la elegancia en el diseño
- Despreocuparse por la consistencia de marca
- Omitir la información de contacto
- Ignorar la búsqueda dentro del sitio
- Mantener información desactualizada
- Desatender las ‘molestias’ dentro de la navegación
- Falta de creatividad en páginas con errores o inexistentes
1. Poner demasiada (o insuficiente) información en la sección above-the-fold
¿El nombre de tu negocio y el propósito de tu sitio web son inmediatamente evidentes para los visitantes? Cuando los visitantes llegan a tu sitio web, esperan ver quién eres y qué ofreces.
Asegúrate de que el nombre de tu empresa y tus productos u ofertas de servicios destaquen en la sección conocida en inglés como “above-the-fold”, que es la primera parte que los usuarios ven sin desplazarse con el ratón o con su dedo (en pantallas táctiles).
Ojo: tampoco abuses de la cantidad de información en esa sección, pues podrías agobiar a los visitantes y perder su interés entre tantos datos y estímulos visuales.

2. Velocidad de carga lenta
¿Tu sitio web carga en tres segundos o menos en computadoras, tabletas y celulares? Debe ser rápido. De acuerdo con un estudio de Google, 47% de las personas esperan que una página web cargue en dos segundos o menos, y 40% de los visitantes abandonan el sitio que tarda más de 3 segundos en cargarse.
Entre los responsables de hacer que tu sitio web sea lento se encuentran: tener espacio insuficiente en tu servidor web, incluir imágenes que son demasiado grandes y tener demasiadas llamadas externas a servicios de la Nube.
¿No estás seguro de los tiempos de carga de tu sitio web? Utiliza la herramienta de Google PageSpeed Insights, la cual podrá ayudarte también a analizar y mejorar la velocidad web.
Relacionado: 5 herramientas para medir la velocidad de tu página web.
3. No tener diseño adaptable o responsivo
¿El sitio web luce y funciona bien en todos los dispositivos? Un sitio web “responsivo” o “adaptable” debe funcionar perfectamente en computadoras y en dispositivos móviles. Por ejemplo, las personas que visitan tu sitio web desde sus celulares no deberían tener que hacer zoom para ver el contenido; y cuando hagan clic en un menú o seleccionen una sección, el sitio debería responder instantáneamente.
Un diseño responsivo se ajusta al tamaño de la pantalla, ofreciendo una experiencia de navegación óptima.
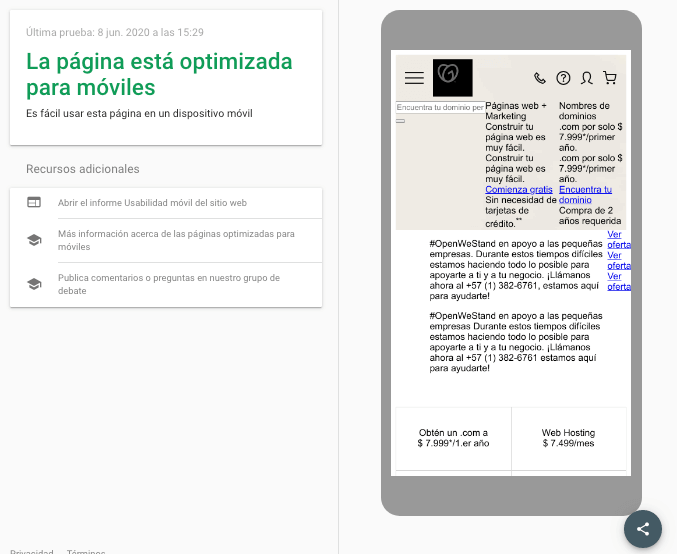
Te sugerimos realizar la Prueba de optimización para móviles creada por Google para descubrir qué puntaje tiene tu sitio web y cuáles son algunos elementos que puedes mejorar.

4. Olvidarse de la “intuición” en la navegación web
¿El usuario sabe exactamente qué hacer en tu sitio web? Haz una lista de cinco a diez cosas que el usuario podría querer hacer en cada página y, si no es fácil identificar cómo logrará cada acción, arréglalo.
El contenido de tu página generalmente debe ir de izquierda a derecha y después de arriba abajo. Coloca la información más importante (o las acciones más probables) en la parte superior izquierda.
Y si has incluido llamadas a la acción (por ejemplo, “agenda una cita” o “llama al teléfono…”) en cada página de tu sitio web, date una palmadita extra en la espalda.
5. Complicar la navegación, en lugar de simplificarla
¿Es fácil para los usuarios recorrer tu sitio web? No deberían tener que pensar demasiado en cómo llegar de aquí para allá y de regreso. Esto significa que debes garantizar que la navegación principal aparezca en cada página y que el usuario siempre pueda regresar al punto de partida desde la ruta que tomó. Así podrá llegar con más facilidad a cualquier parte del sitio web.
También recuerda incluir un enlace a la página de inicio en otras secciones del sitio web. Y evita utilizar demasiados menús y opciones de menú ya que pueden frustrar a los visitantes.
6. Que el texto no sea legible
¿El texto es fácil de leer?, ¿el tamaño de letra es adecuado para identificar los mensajes que deseas destacar de tu negocio o proyecto? Por lo general, es difícil leer fuentes y guiones sofisticados, así como leer texto sobre un fondo que no tiene suficiente contraste de color.
Lo recomendable es agregar tres o menos tipos de tipografías, que sean fáciles de leer y tengan un color de texto que contraste altamente con el color de fondo. Si no sabes qué colores elegir, nada puede ir mal usando texto negro sobre fondo blanco, con una tipografía clara que tenga 16 pixeles o más. Por cierto, asegúrate de revisar que la función de zoom del navegador funcione en tu texto.
7. No considerar la escaneabilidad textual
¿Los usuarios pueden escanear rápida y fácilmente los bloques de texto para obtener información? Las personas no quieren leer demasiado para encontrar lo que están buscando en tu sitio web, especialmente si se trata de la página de inicio. Mantén el texto corto y digerible, con suficiente espacio en blanco para que puedan escanear la página y encontrar lo que buscan en tan solo un vistazo.
8. Desatender la importancia de tener buena redacción
¿Tu página web es clara?, ¿está libre de errores ortográficos? Los errores tipográficos, las palabras que faltan y la mala gramática afectarán directamente a la credibilidad de tu sitio web.
Asegúrate de leer y releer tus textos si eres la única persona que escribe y publica en tu sitio web. Y si has revisado tu sitio web en múltiples ocasiones y aún tienes dudas sobre la redacción o la coherencia del texto, acude a un experto en corrección de pruebas, a un corrector de estilo o a un redactor profesional.
9. No procurar la elegancia en el diseño
¿Hay suficiente espacio en blanco? El espacio en blanco, conocido como espacio negativo o espacio vacío, es tu mejor aliado. Como ejemplo, haremos una analogía: las tiendas de alta gama cuentan con pasillos amplios y amigables, mientras que las tiendas de chatarra agrupan muchas cosas. Lo mismo aplica para tu sitio web; es mejor utilizar los espacios en blanco como elemento principal de diseño.
10. Despreocuparse por la consistencia de marca
¿Los colores de tu sitio se fusionan con la personalidad de tu marca? Tu sitio web debe ser “el lugar al que los usuarios quieran ir". Tu página deberá mostrar los elementos básicos de tu marca, incluidos en el logotipo, las fuentes y la gama de colores. Estas son las señales visuales que ayudarán a destacar tu presencia en línea a través de múltiples plataformas, como tu sitio web y tus redes sociales.
La cohesión de tu marca en línea refuerza los valores, la personalidad, la actitud y los mensajes. Construye confianza y ayuda a los clientes a recordar quién eres.
Es importante que prestes mucha atención al logotipo y verifiques que el sitio web tiene la paleta de colores ideal para tu marca.
11. Omitir la información de contacto
¿Es fácil para los clientes potenciales o para los socios comerciales comunicarse contigo? Tu página de contacto es una de las secciones más importantes de tu sitio web: es un portal para convertir prospectos en clientes. Hazlo tan bien como puedas.
A menos que tengas una razón suficiente como para no hacerlo, proporciona como mínimo un número de teléfono y un correo electrónico. Si tienes una ubicación física, incluye una dirección y un mapa. Después, ve un poco más allá y pon tu información de contacto principal en cada página de tu sitio web.
Relacionado: 5 errores a evitar al crear tu sitio web (y 5 cosas que no deben faltar)
12. Ignorar la búsqueda dentro del sitio
¿Cómo funciona la búsqueda de tu sitio web? “Googlear” ahora es un verbo; Siri y Alexa son nuestras mejores amigas y escribir en una barra de búsqueda es una acción cotidiana (y para algunos de nosotros, una acción que ocurre prácticamente cada cinco minutos o menos).
Los visitantes esperan la funcionalidad de búsqueda cuando navegan en tu sitio, así que, ¡buen trabajo si tu función de búsqueda está activa! Si no es el caso, haz la inversión para arreglarlo.
Afortunadamente, los sitios web de WordPress incluyen una función de búsqueda predeterminada. Sin embargo, es posible que desees explorar plugins más específicos si tienes un portal con muchas páginas. En caso de tener dudas, contrata a un profesional.
13. Mantener información desactualizada
¿Todos los datos en tu sitio web están actualizados? Asegúrate de que la información de contacto comercial, así como las ofertas de servicio, los precios y cualquier aviso en tu sitio web estén actualizados.
14. Desatender las ‘molestias’ dentro de la navegación
¿Tu sitio incluye características que muchos usuarios consideran molestas? Algunas de estas características pueden incluir:
- Menús emergentes
Las ventanas emergentes pueden cumplir un propósito comercial (como obtener suscripciones), pero generalmente son una molestia. Evalúa la necesidad de tener (o no) ventanas emergentes en tu sitio web y busca soluciones alternativas.
- Autoreproducción
Si tu sitio web reproduce automáticamente música o videos cuando se carga la página de inicio, es momento de desactivar esas funciones. Piensa que estas funciones pueden interrumpir al usuario o hacerlo sentir que está obligado a terminar el video solo porque empezó a reproducirse.
- Flash
Según Brian Barret, escritor de Wired, el software Adobe Flash es un diseño negativo porque:
Flash es un sistema cerrado y patentado en una web que merece estándares abiertos. Es un punching bag para los hackers, que pone en riesgo a los usuarios una y otra vez.
15. Falta de creatividad en páginas con errores o inexistentes
¿Qué sucede cuando alguien visita un enlace inválido o una página que no existe? Si ven un mensaje de error que los lleve al lugar correcto, date una palmada en la espalda. Buen trabajo.
Lo ideal es desarrollar un mensaje personalizado de “Error 404 Página no encontrada”. Lo que se vería fatal sería un mensaje predeterminado. Si este es tu caso, detén lo que sea que estás haciendo y haz que tu gurú de la web arregle el manejador de errores inmediatamente.
¿Qué sigue?
Tus siguientes pasos dependerán de qué tan bien te haya ido en la prueba de errores de diseño de sitio web.
Correo de propaganda
Si revisaste rápidamente el cuestionario y tuviste pocos o ningún error en el diseño de sitio web, probablemente estás listo para usar tu sitio web como una máquina generadora de oportunidades de ventas. Considera la posibilidad de integrar una solución de marketing por correo electrónico como GoDaddy Email Marketing, que cuenta con un simple compositor “drag-and-drop” (“arrastrar y soltar”) que además tiene diseños optimizados para dispositivos móviles que se ven y que funcionan bien en cualquier dispositivo.
Redes sociales
Del mismo modo, si tu diseño web está en sus mejores condiciones, empieza a vincular el contenido relacionado relevante en tu sitio cuando publicas en los canales de redes sociales de tu empresa.
Optimización para buscadores
Cuando estés feliz con el rendimiento y el aspecto de tu sitio web, tómate el tiempo para optimizarlo para los motores de búsqueda (si todavía no lo has hecho, contrata a un experto en SEO que lo haga por ti). Puedes encontrar mucha información SEO en blogs y videos.
Mira nuestra playlist de Introducción al SEO:
En GoDaddy te ofrecemos servicios de optimización para buscadores si prefieres dejársela a los expertos.
Rediseño o relanzamiento
¿Descubriste que algunos errores de diseño de sitio web están afectando la funcionalidad y el rendimiento de tu negocio? Aquí hay algunas opciones:
Soluciónalo tú mismo. Si tienes la habilidad, prioriza las correcciones necesarias y comienza a ponerlas en tu lista. Considera la posibilidad de crear un sitio web nuevo si tu sitio actual está plagado de problemas difíciles de arreglar, con una herramienta fácil para que lo puedas hacer tú mismo, como el Creador de páginas web de GoDaddy.
Contrata a un experto para que los arregle para ti. A veces, lo mejor es pedirle ayuda a un profesional. Solicita una referencia o consulta soluciones como el Servicio de diseño de sitios ofrecido por GoDaddy, donde te conectaremos con expertos en WordPress.
Recuerda que tu sitio funciona las 24 horas del día, los 7 días de la semana para tu negocio. Haz la inversión adecuada para corregir estos errores de diseño web, de modo que tu sitio ofrezca lo mejor de internet (y de tu empresa).