Así que ya te decidiste a crear tu página web… ¡enhorabuena! Es momento de poner manos a la obra y empezar a construir ese rincón en internet que tanto has soñado.
Si te decidiste a emprender la aventura digital con el Creador de páginas web de GoDaddy, déjanos decirte que tomaste la mejor decisión ya que su configuración inicial de un paso, sus plantillas prediseñadas y su plataforma "hazlo tú mismo" te harán más fácil y disfrutable el viaje.
Por eso, sigue leyendo para que aprendas a personalizar las principales páginas de tu sitio web.
Secciones básicas de tu página web creada con GoDaddy
Como un estándar de la industria, hay 5 secciones básicas que todo sitio bien estructurado debe tener:
- Configuración inicial y página principal
- Encabezado
- Pie de página
- Acerca de
- Contacto
Veamos a continuación cada una de ellas.
1. Configuración inicial y página principal
Si tu sitio fuera un local en el mundo físico, el home sería la fachada… ¡hazla tan espectacular como puedas!
Recuerda que sólo tienes unos segundos para impactar a tus visitantes y hacer que “entren” a ver tu sitio. Pon todo tu empeño en el home para que nadie “pase de largo”.
Empezar a montar el home es muy sencillo. Sólo sigue estos pasos:
- Inicia sesión en tu cuenta de GoDaddy y ve a la sección Página web.
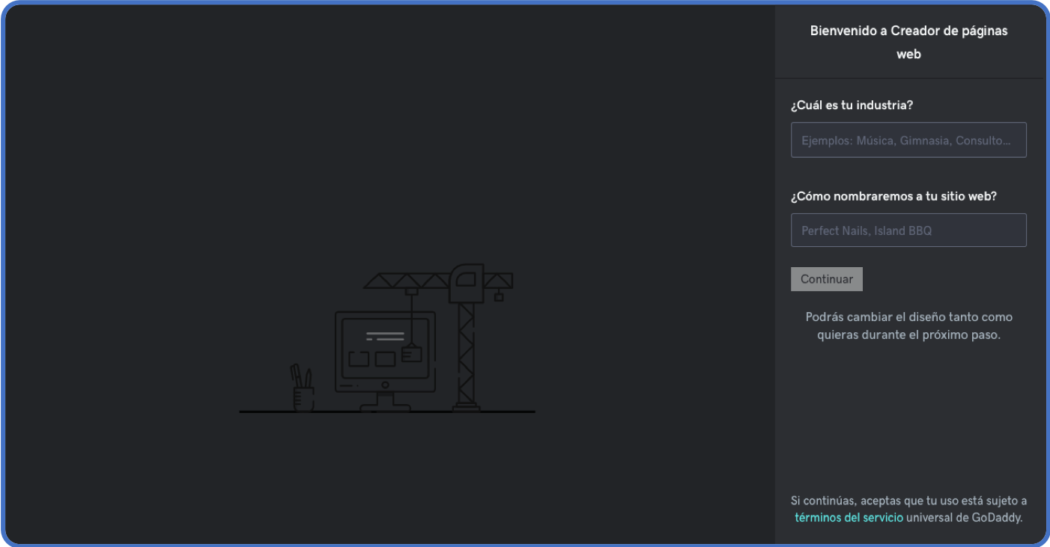
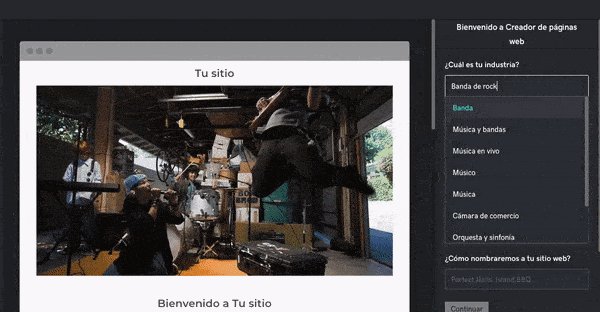
- Selecciona la opción: “Configuración”. Verás una pantalla como ésta:

- Del lado derecho verás dos campos de texto. Rellena el campo titulado “¿Cuál es tu industria?”. (Tip. No tienes que quebrarte mucho la cabeza: es sólo para obtener una plantilla). Presiona Enter y... ¡sorpréndete con la magia del creador de páginas web de GoDaddy!

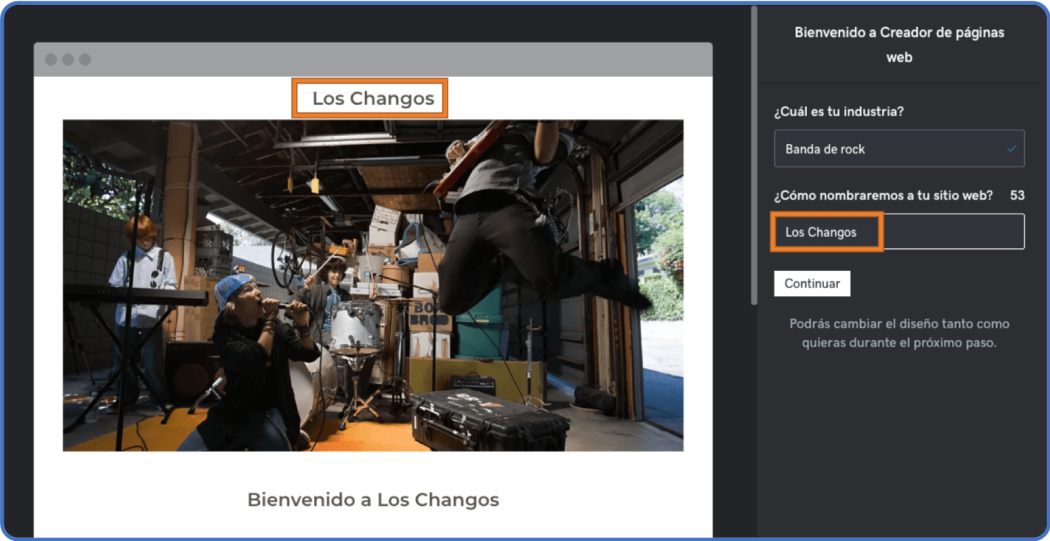
- Sigue con el campo “¿Cómo nombraremos a tu sitio web?”. Del lado izquierdo podrás ver cómo se actualiza el diseño de página al instante.

- Ya estás listo para empezar a estructurar tu página de inicio. Sólo da clic en “Continuar”. Como la plataforma misma lo indica, podrás cambiar el diseño las veces que quieras.
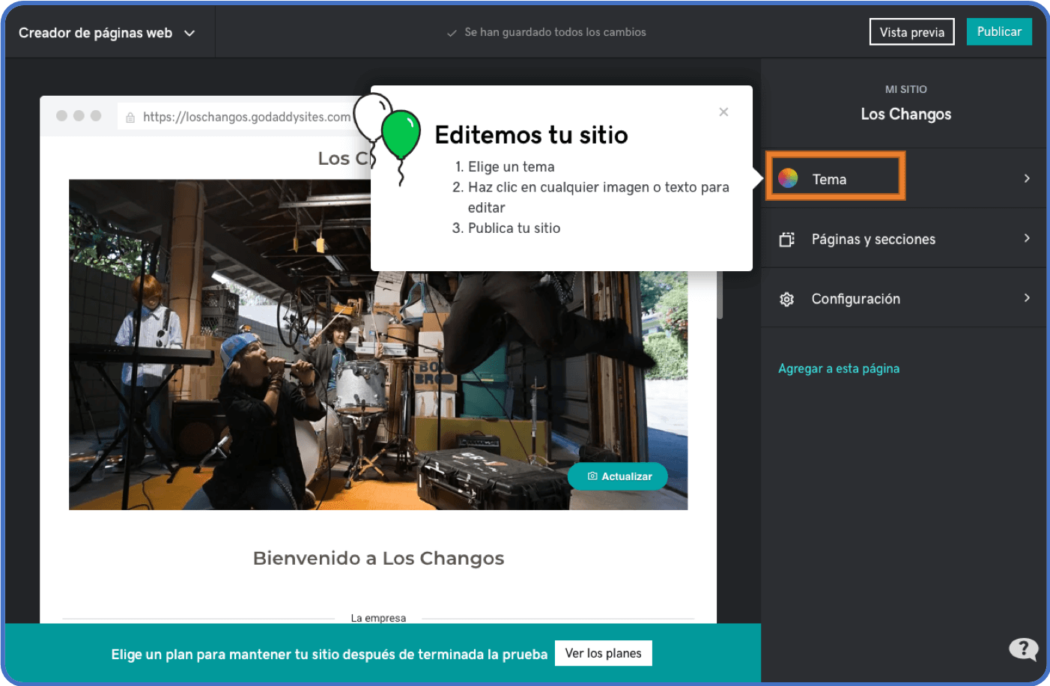
- Con esta idea como base, en la columna derecha podrás ver las funciones que te ofrece GoDaddy para la creación de páginas web. Las tres principales son:
- Tema
- Páginas y secciones
- Configuración

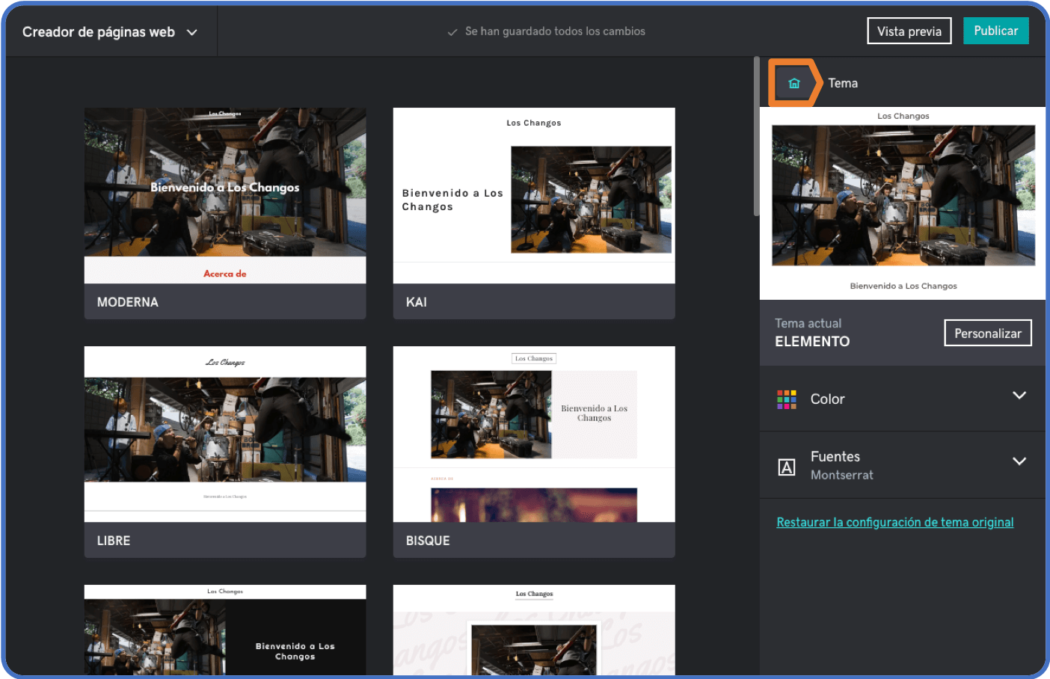
Desde aquí también puedes empezar a visualizar cómo será tu sitio. Por ejemplo, si das clic en el menú “Tema” obtendrás sugerencias de plantillas prediseñadas con diferentes tipografías, paletas de color y distribución de las secciones.

Con decenas de opciones de temas por industria no acabaríamos de revisarlos en este artículo así que, por ahora, deberás dar clic en el ícono de la casita para regresar al menú principal del Creador de páginas web.
¿Te perdiste un poco? Mira este video de GoDaddy Guides sobre cómo realizar la configuración de inicio y de la página principal:
2. Encabezado
¿Qué es el encabezado? Siguiendo con la analogía del local físico: es lo primero que verán los visitantes de tu página web (como el cartel de “Abierto” o el clásico tapete de bienvenida).
Así es como lo puedes editar:
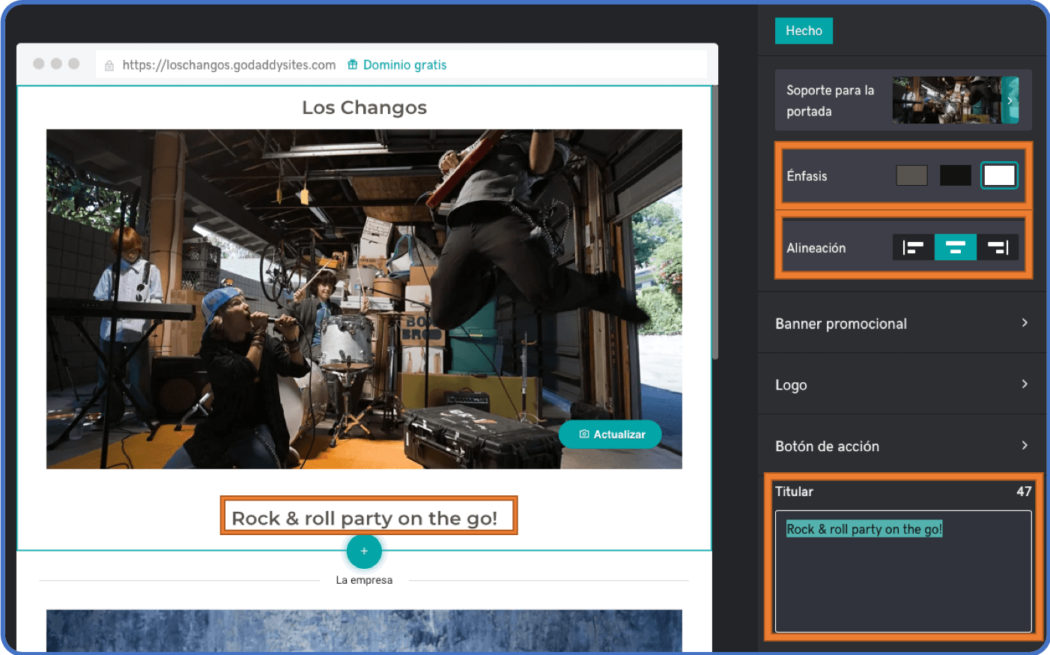
- Da clic en el menú “Páginas y secciones”. En la sección “En Esta Página” da clic en “Encabezado”.
- Verás varias posibles áreas a editar como: el color de fondo (énfasis), la alineación del texto y un par de campos para cambiar el título y la descripción.

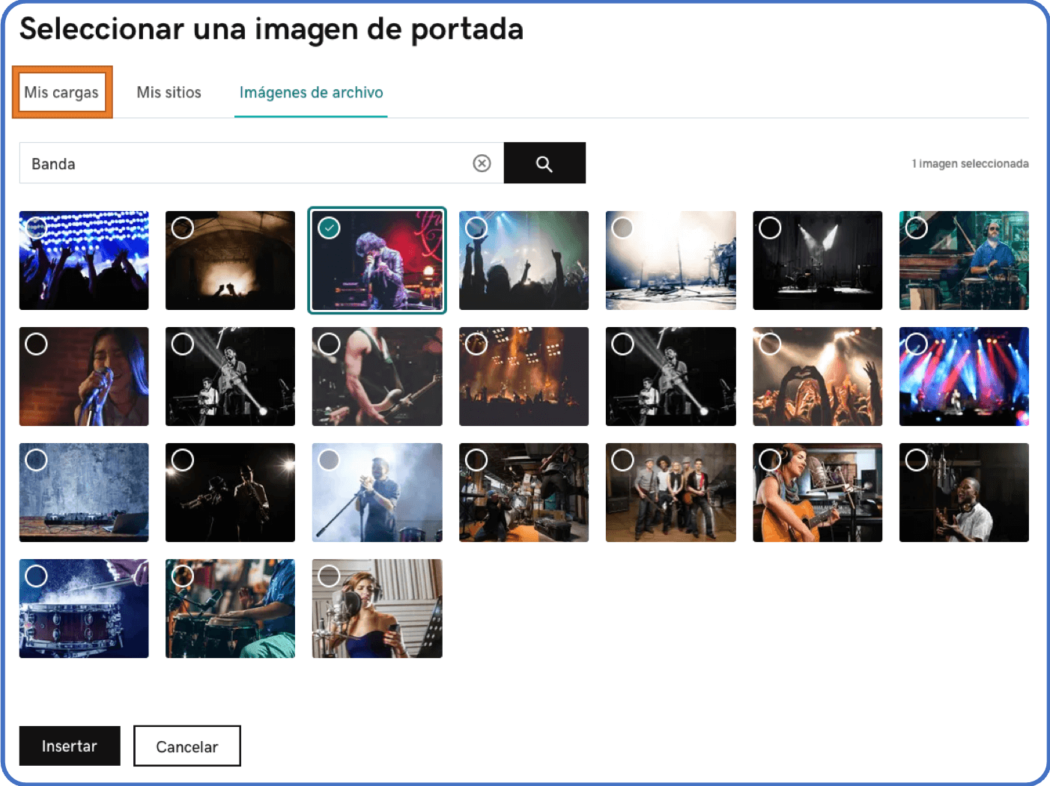
- Si das clic al botón junto a “Soporte para la portada” podrás ajustar cómo se despliega la imagen principal. Si no te gusta la que la plataforma eligió por ti o si tienes una foto específica que quieras usar, selecciona “Reemplazar” para subir el archivo o elegir entre fotos de stock. Da clic en el botón “Hecho” cuando termines.

- También puedes agregar un logo a tu encabezado. Si aún no tienes uno, puedes dejarlo con sólo texto y un párrafo descriptivo.
- En todo momento puedes ver cómo se actualiza tu página principal y cómo se verá en dispositivos de escritorio o móviles. Sólo da clic en el botón “Vista Previa” en la esquina superior derecha.
Tip. En el futuro, podrás incluir un “botón de acción” en el encabezado (o en cualquier otra área estratégica del home) para dirigir a tus visitantes hacia otras secciones o páginas como formularios de contacto, calendario de citas o tienda en línea.
¡No te pierdas! Checa la configuración del encabezado en este video:
3. Pie de página
Más que una despedida, el pie de página es un “guiño” a tus usuarios para que sigan “enredados” en tu propuesta digital, al ofrecerles enlaces hacia tus redes sociales u otra información útil.
Sigue estos pasos y personaliza esta sección en minutos:
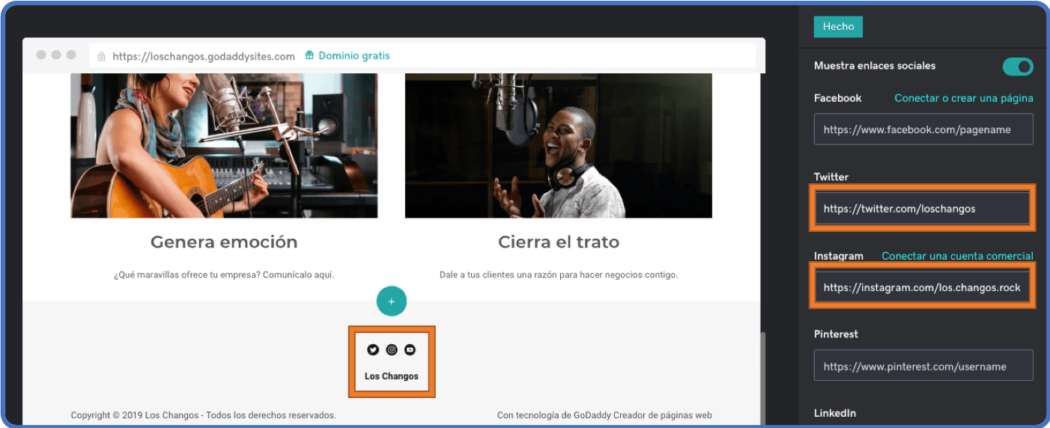
- Nuevamente, desde el editor de tu página web da clic en el menú “Páginas y secciones”. En la sección “En Esta Página” da clic en “Pie de página”.
- Entre la información que puedes agregar a esta sección está:
- Dirección
- Número de teléfono
- Derechos de autor y plataforma de diseño del sitio
- Agrega enlaces a tu página, incluyendo a tus redes sociales más importantes.

Aprende más sobre la configuración del pie de página en este video:
4. Acerca de
Como su nombre lo indica, aquí vas a contar quién eres, qué haces y qué te hace tan especial, para que todos tus visitantes te conozcan de un vistazo. Pasemos directamente a editar esta sección:
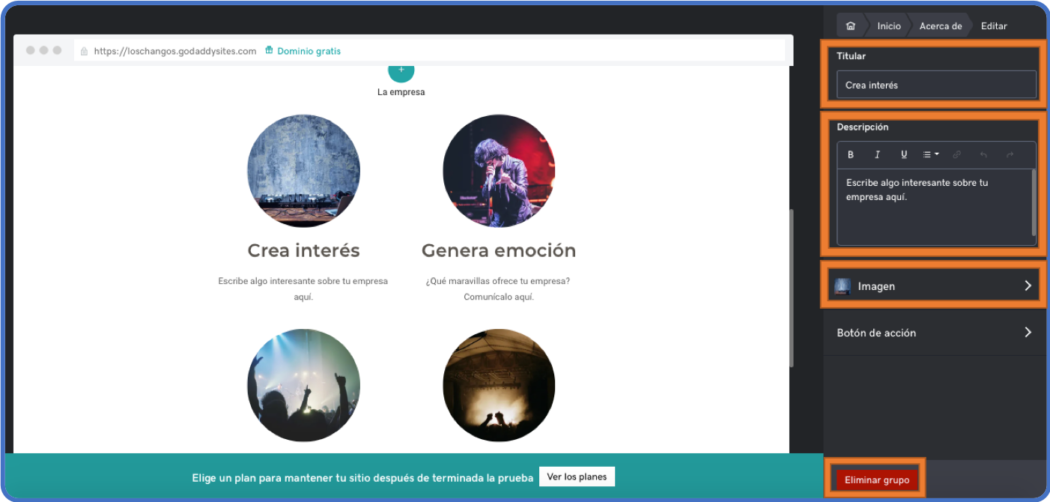
- Desde el editor da clic en el menú “Páginas y secciones”. En la sección “En Esta Página” da clic en “La empresa”.
- Elige la distribución de tu preferencia. Puedes elegir destacar a miembros del equipo o poner tu biografía, por mencionar dos opciones.
- Luego, cambia el color del fondo y el título. Tip: no tiene que decir forzosamente “Acerca de”; puedes llamarle “Nosotros” o “Nuestra historia”.
- Este diseño incluye 3 “grupos de secciones”, es decir, pequeños módulos con título, imagen y párrafo dentro de la misma sección. Puedes quitar o insertar hasta 12 de estos grupos. En cada uno de ellos tienes la opción de editar el título, la imagen y el párrafo que mejor te describa a ti o a tu negocio. Recuerda: ¡sé breve!

Revisa los pasos para configurar la sección “Acerca de” en este video:
5. Contacto
Llegamos a una de las secciones más importantes de un sitio web, al darte la oportunidad de obtener clientes potenciales de los visitantes a tu página.
Además de ser un canal de comunicación, aquí puedes mostrar información para que te encuentren disponible como horarios de servicio y mapas. Puedes configurar la sección siguiendo estos pasos:
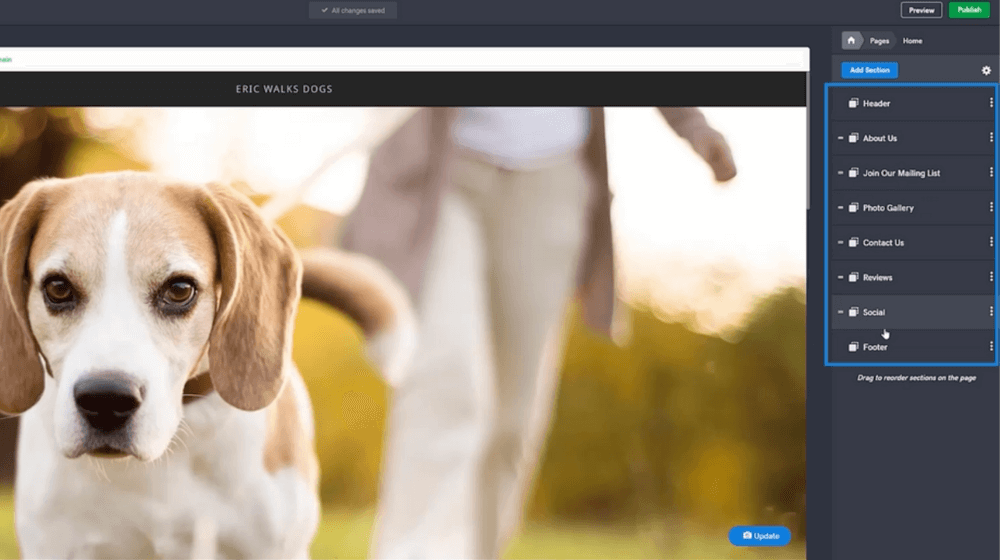
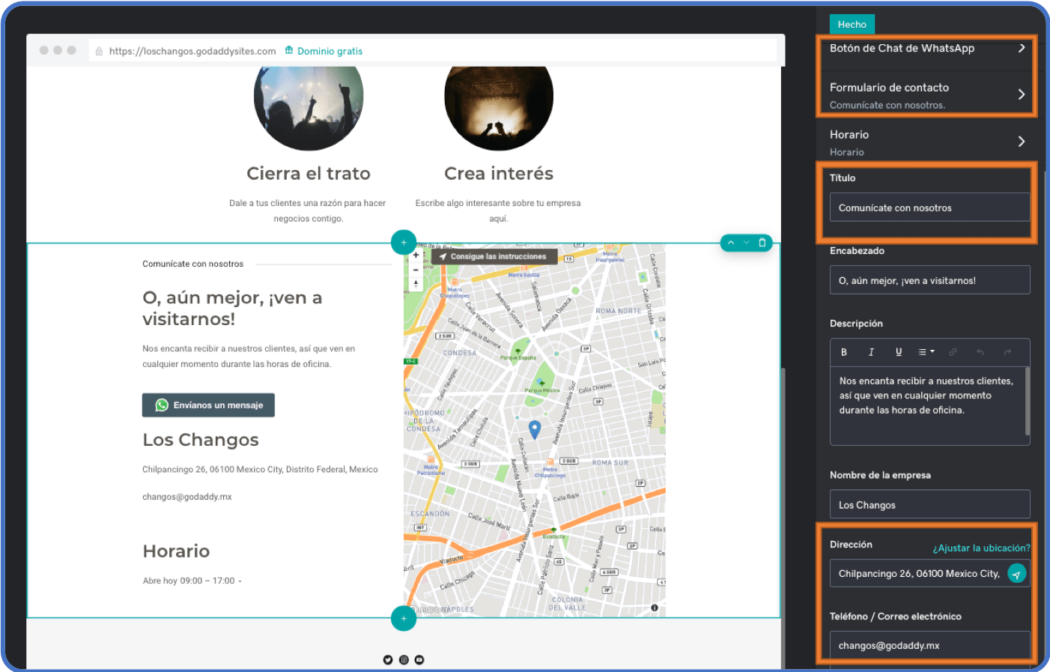
- Desde la página de inicio del Creador de sitios web da clic en “Agregar sección”. Te saldrá una lista con varias opciones y debes elegir la que dice “Comunícate con nosotros”. (Tip: puedes escribir “contacto” en la barra de búsqueda).
- Lo primero que verás son varios diseños de distribución. Elige uno para que lo puedas editar (puedes cambiarlo si no te convence).
- Ajusta el nombre (puedes llamarle “Contáctame” o “Manda un mensaje”), la alineación de texto y el color de fondo; cambia el encabezado y el párrafo para invitar a que te contacten y, lo más importante, agrega tu teléfono, correo electrónico y tu ubicación (y ve cómo se actualiza en el mapa).

- Finalmente, agrega un botón de WhatsApp y un formulario de contacto. Este último es una forma de recibir mensajes directamente en tu página.
¿Quieres más ayuda para editar la sección de “Contacto”? Checa este video:
Esperamos que esta guía rápida te haya sido muy útil para empezar a construir tu sitio web ideal.
Si quieres ampliar tus conocimientos en creación de páginas web te recomendamos suscribirte al canal de YouTube de GoDaddy LATAM donde, además de prácticos tutoriales, podrás ver webinars completos que abarcan una gran variedad de temas del mundo digital.