Para comenzar un proyecto en línea con total garantía es necesario elegir las plataformas para crear páginas web más adecuadas, las que les permitan implementar todo lo que necesitan para exprimir al máximo sus posibilidades. Por eso hemos elaborado una breve guía en la que les mostramos algunas de las más aconsejables, ¡estamos seguros de que aquí encontrarán las mejores plataformas para crear páginas web gratis y de pago!

Cómo elegir la mejor plataforma para tu sitio web
Para acertar en la elección de la mejor plataforma para crear una página web es importante tener claros ciertos aspectos que influirán tanto en su desarrollo como en su funcionamiento.
Consideraciones iniciales antes de elegir
Antes de seleccionar una plataforma, es importante analizar qué necesitan de ella y cuáles son los objetivos que desean alcanzar al utilizar sus recursos.
- Una interfaz intuitiva y amigable es la más indicada para todo tipo de usuarios, pero más aún para los que carecen de experiencia técnica.
- ¿Permite la plataforma personalizar el diseño y las funcionalidades según sus necesidades?
- Determinar de cuánto presupuesto se dispone y qué costos están asociados con la plataforma, como planes, dominios, alojamiento, etc
- ¿La plataforma cuenta con un soporte técnico eficaz?
- Evaluar si puede crecer junto con su proyecto y gestionar un aumento en el tráfico y las necesidades técnicas.
¿Plataforma todo en uno o personalizada?
Las plataformas todo en uno, como GoDaddy, ofrecen soluciones que incluyen alojamiento, dominios y herramientas de diseño como nuestro Creador de Páginas Web gratuito en un solo paquete, lo que simplifica el proceso de creación y gestión de cualquier tipo de sitio web.
Por otro lado, en soluciones personalizadas como las que ofrece WordPress necesitarán configurar y mantener por separado el alojamiento, los dominios y los plugins. Esto proporciona mayor flexibilidad, pero implica una gestión más compleja.
La elección, por tanto, dependerá de sus habilidades técnicas, de su presupuesto y del grado de personalización que deseen para su proyecto en línea.
Comparativa entre plataformas populares
Conocer qué ofrecen las plataformas para crear paginas web en línea más utilizadas les permitirá elegir la que mejor se adapte a los requerimientos de su proyecto online.
| WordPress | Squarespace | Wix | GoDaddy | |
| Flexibilidad | Muy personalizable | Personalizable con plantillas | Gran variedad de aplicaciones | Herramientas integradas y plantillas |
| Escalabilidad | Mediante plugins | Limitada | Buena para sitios pequeños y medianos | Buena para sitios corporativos pequeños |
| Soporte | Limitado | 24/7 | Limitado en planes gratuitos | 24/7 con expertos |
| Facilidad de uso | Asequible | Intuitivo | Arrastrar y soltar | Sencillo y rápido |
| Precio | Gratis, pero con costos de alojamiento web | Suscripción mensual | Planes gratuitos y también de pago | Planes económicos con todo lo que necesitan los pequeños negocios |
Plataformas para sitios web corporativos y personales
En Latinoamérica es posible acceder a distintas opciones para crear una página web, aunque saber cuáles son las más utilizadas y por qué les permitirá ahorrar tiempo y esfuerzo.
WordPress: Flexibilidad para todo tipo de sitios
Es de código abierto y está entre las mejores plataformas para crear paginas web gratis porque facilita enormemente desde crear blogs personales hasta complejos sitios corporativos.
Esta flexibilidad se debe al amplio abanico de temas y plugins de que dispone, que facilitan la personalización y expansión de funcionalidades en función de las necesidades específicas de cada proyecto. Además, cuenta con una gran comunidad de desarrolladores que contribuyen a su mejora y actualización constante.
Squarespace: Diseño elegante y facilidad de uso
Muy popular por sus plantillas de diseño moderno y atractivo que son perfectas para creativos y profesionales que buscan tener una presencia en línea sofisticada.
Su interfaz intuitiva permite a cualquier tipo de usuario personalizar con facilidad sus sitios sin necesidad de conocimientos técnicos avanzados. Además, ofrece herramientas integradas de SEO y comercio electrónico que facilitan la optimización y la gestión de tiendas en línea.
Wix: Plantillas fáciles y opciones avanzadas de personalización
Dispone de un editor de arrastrar y soltar que simplifica la creación de sitios web incluso para principiantes. Además, cuenta con gran variedad de plantillas personalizables y con aplicaciones que permiten añadir funcionalidades extra según las necesidades de cada usuario.
Wix es recomendable para pequeñas empresas y emprendedores que buscan una solución rápida y efectiva para disfrutar de una presencia en línea sencilla que poder ampliar y fortalecer más adelante.
GoDaddy: Hosting y constructor de sitios integrados
GoDaddy destaca en Latinoamérica por ofrecer una solución que combina servicios de alojamiento web con un constructor de sitios fácil de usar. De hecho, ahora incluye GoDaddy Airo de forma gratuita, un servicio para crear páginas web asistido por una Inteligencia Artificial (IA) que se encarga de todo el proceso de diseño y creación de contenido por ustedes.
Esta plataforma permite a los usuarios gestionar todo en un solo lugar, desde la compra del dominio hasta la creación y mantenimiento del sitio web, por lo que resulta muy aconsejable para si buscan una opción que les simplifique la vida. Además, cuenta con soporte técnico 24/7 para resolver cualquier duda o inconveniente que pueda surgir.
Ahora que tienen un poco más claro cuál es la mejor plataforma para crear una página web, no se vayan sin echar un buen vistazo a lo que les mostramos a continuación.
Plataformas de eCommerce para vender online
Si han llegado hasta aquí buscando la mejor plataforma para crear una página web destinada a la venta en línea, les interesa conocer las siguientes.
Shopify: La mejor opción para tiendas en línea
Permite crear y gestionar tiendas en línea de forma sencilla gracias a su intuitiva interfaz y una nutrida oferta de plantillas personalizables que facilitan la configuración sin necesidad de conocimientos técnicos avanzados.
Integra distintas opciones de pago y herramientas de marketing, lo que hace que resulte muy recomendable para emprendedores y pequeñas empresas.
WooCommerce: Potencia eCommerce con WordPress
Este plugin de WordPress transforma sitios web en tiendas en línea sin esfuerzo, y destaca por una flexibilidad y personalización que les permitirán adaptar su ecommerce a sus necesidades, sean cuales sean.
Sus extensiones y temas son perfectos para quienes ya usan WordPress y desean disfrutar de funcionalidades de comercio electrónico sin tener que cambiar de plataforma.
BigCommerce: Ideal para ventas a gran escala
BigCommerce es una plataforma para crear páginas web de comercio electrónico diseñada para empresas que buscan escalar sus operaciones en línea. Para ayudarlas, proporciona herramientas que permiten gestionar productos, integrarse con diferentes canales de venta y un sinfín de opciones de personalización.
Su infraestructura soporta altos volúmenes de tráfico y transacciones, lo que la hace ideal para negocios en crecimiento que requieren una solución escalable y eficiente.
Magento: Flexibilidad para grandes comercios
Ha cambiado su nombre por el de Adobe Commerce, pero sigue siendo una plataforma de código abierto reconocida por su flexibilidad y su escalabilidad.
Ofrece un gran número de funcionalidades y opciones de personalización, aunque su complejidad puede hacer que se necesiten recursos técnicos especializados, lo que la hace más apropiada para grandes empresas con equipos de desarrollo dedicados.
Herramientas adicionales para crear y mejorar tu página web
Además de las plataformas para crear páginas web mencionadas, existen otros softwares complementarios que facilitan su diseño y su funcionamiento.
Figma y Sketch: Diseña sin limitaciones
Estas herramientas de diseño vectorial sirven para crear interfaces de usuario y prototipos web de forma rápida e intuitiva.
Yoast SEO: Optimiza tu contenido para buscadores
Es uno de los plugins más populares para WordPress, pues está diseñado para mejorar la optimización de contenido en los motores de búsqueda. Proporciona análisis en tiempo real de palabras clave, legibilidad y estructura de links internos, ayudando a mejorar la visibilidad de una web.
Google Analytics: Mide el éxito de tu web
Permite analizar el tráfico web para entender el comportamiento de los visitantes y acceder a datos como el número de usuarios, el tiempo de permanencia en la página y las fuentes de tráfico. Todos ellos, bien gestionados, permiten mejorar estrategias de contenido y ofrecer una mejor experiencia del usuario.
Mailchimp: Automatiza tus campañas de email marketing
Plataforma de email marketing que permite crear y automatizar campañas de correo electrónico con mensajes personalizados que mejoren la tasa de conversión.
Consejos para mejorar la experiencia de usuario (UX) en tu web
Cuidar la UX es un aspecto clave para el éxito de cualquier página web, ¡descubran cómo optimizar cada detalle para garantizar una navegación fluida y accesible!
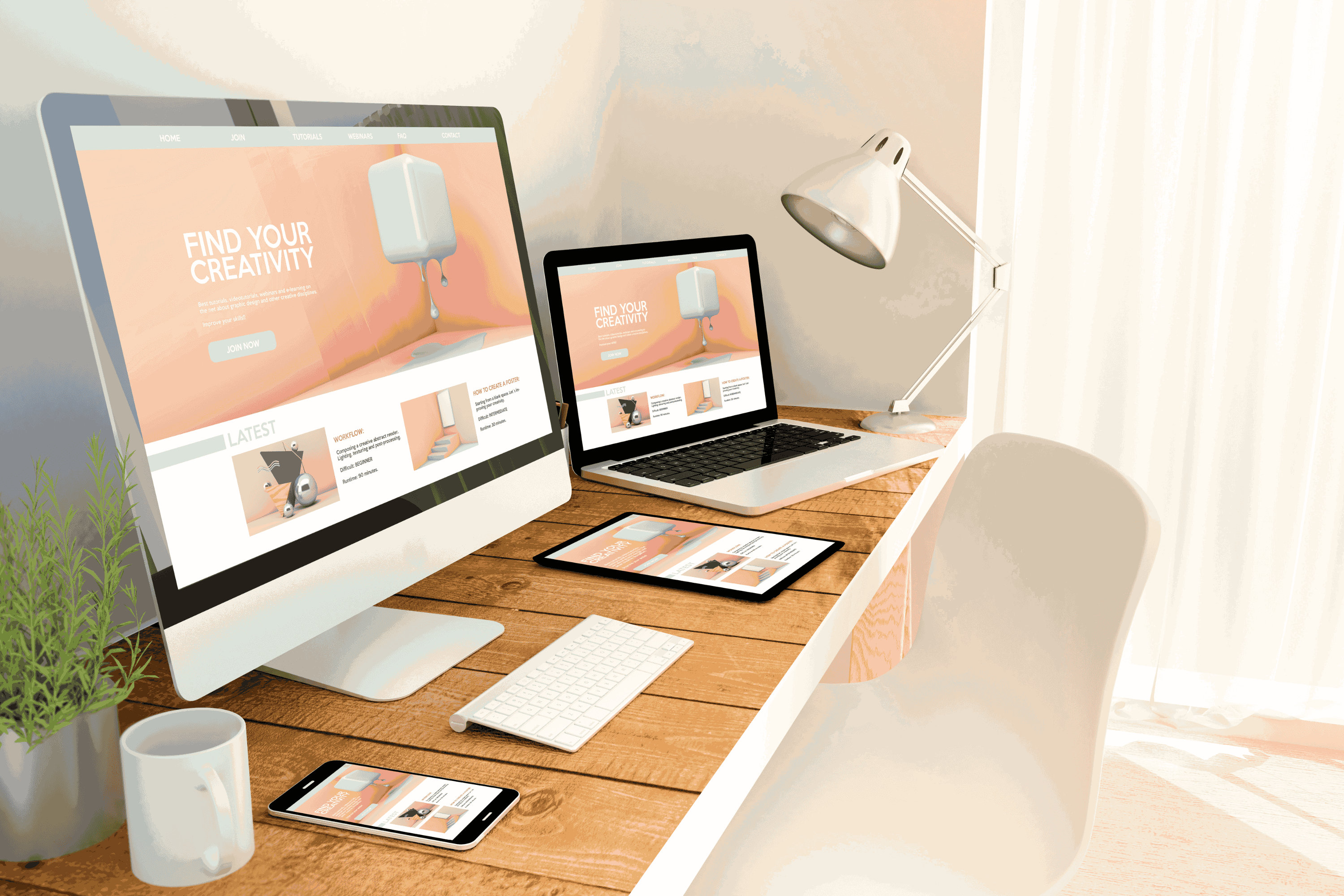
Diseño responsive y adaptativo
Hace que una web se adapte de forma automática a cualquier dispositivo y tamaño de pantalla, desde computadoras hasta tabletas y celulares, y que se vea igual de bien en todos ellos, lo que mejora la experiencia del usuario, reduce la tasa de rebote y favorece el posicionamiento en buscadores como Google.
Mejorar la velocidad de carga de tu web
Un sitio lento puede hacer que los visitantes abandonen antes de que el contenido cargue por completo. Elegir plataformas para crear páginas web optimizadas para velocidad ayuda a garantizar tiempos de carga rápidos, pero también es importante optimizar imágenes, usar caché y un servicio de hosting eficiente para mejorar el rendimiento.
Navegación clara y accesibilidad
Una estructura bien organizada facilita la experiencia del usuario y mejora la accesibilidad. Por eso es importante crear menús intuitivos y accesibles que estén además adaptados a diferentes dispositivos.
Encuentra las herramientas adecuadas para tu proyecto web
Como ya han visto, hay muchas plataformas para crear páginas web, y encontrar la mejor para ustedes es básico para construir un sitio atractivo, funcional y bien optimizado. Busquen una con buenas opciones de personalización, rendimiento e integración con herramientas de SEO y análisis de datos, ¡será lo que les ayude a marcar la diferencia en el competido entorno digital latinoamericano!