Existen dos categorías principales de páginas web: estáticas y dinámicas. Las páginas estáticas son aquellas cuyo contenido no cambia a menos que sea manualmente actualizado por el desarrollador. Por otro lado, las páginas dinámicas pueden mostrar contenido diferente a diferentes usuarios gracias a su capacidad de generar respuestas en tiempo real basadas en la interacción del usuario o en otros factores.
Sin embargo, es posible que no les baste con esto. Por eso venimos a contarles todo lo que necesitan saber sobre ellas, incluyendo las principales características de las páginas web estáticas y dinámicas, así como la diferencia entre ambas opciones.
¿Qué es una página web estática?
Se denomina página web estática a aquella que se entrega al navegador del usuario exactamente como está almacenada. Esto significa que el contenido de la página no cambia a menos que sea editado y publicado nuevamente por el desarrollador.
Estas son algunas de las características principales de las páginas web estáticas:
- Son fáciles de crear y alojar.
- Muestran el mismo contenido a todos los usuarios.
- Tienen tiempos de carga más rápidos gracias a su simplicidad.
Como ejemplos de páginas web estáticas más representativas encontramos los blogs personales, portafolios, y páginas comerciales estructuradas como un método de contacto. Una página web estática, por tanto, es recomendable para proyectos que no requieren actualizaciones frecuentes de contenido o interactividad compleja con el usuario.
Ejemplo en desktop:

Ejemplo en móvil:

Ventajas y desventajas de las páginas estáticas
Las páginas web estáticas, aunque limitadas en ciertos aspectos, tienen un lugar destacado en el diseño web. Su simplicidad y eficiencia las hacen ideales para ciertos tipos de proyectos, por lo que es conveniente conocer tanto sus pros como sus contras.
Beneficios de las páginas web estáticas:
- Al ser más ligeras, las páginas estáticas suelen cargar más rápido.
- Menor riesgo de vulnerabilidades de seguridad, ya que no interactúan con bases de datos ni procesan información del usuario.
- Pueden ser alojadas en cualquier servidor básico, sin requerimientos especiales.
Desventajas de las páginas web estáticas:
- No pueden ofrecer contenido personalizado o interactuar de manera significativa con el usuario.
- Cualquier actualización de contenido requiere de la intervención manual del desarrollador.
- No son ideales para webs que necesitan de actualizaciones constantes o que manejan grandes volúmenes de contenido dinámico.
¿Qué es una página dinámica?
Una página web dinámica es un documento en línea que permite la interacción con el usuario para crear experiencias personalizadas y únicas. Los contenidos de una página web dinámica varían con cada carga para ofrecer actualizaciones en tiempo real y ajustarse a las necesidades del visitante.
Entre las características principales de las páginas web dinámicas están estas:
- Permiten a los visitantes interactuar con los contenidos del sitio a través de formularios, herramientas interactivas o recursos multimedia.
- Su funcionamiento depende de lenguajes de programación como JavaScript o PHP, que generan cambios en la página como respuesta a las acciones del usuario.
- Incluyen recursos para automatizar tareas, especialmente útiles en webs de comercio electrónico.
Entre los ejemplos de páginas web dinámicas encontramos las de Facebook Marketplace, Amazon, y la cesta de compras de Carrefour. Estas páginas utilizan tecnologías como HTML, CSS, JavaScript, PHP y bases de datos para su funcionamiento.
Ventajas y desventajas de las páginas web dinámicas
Comparadas con las páginas estáticas, las dinámicas ofrecen una gama más amplia de posibilidades, pero también deben hacer frente a ciertos desafíos específicos.
Beneficios de las páginas web dinámicas:
- Ofrecen contenido personalizado y experiencias de usuario únicas.
- Mayor interacción con los usuarios, lo que puede mejorar la experiencia de los visitantes y la funcionalidad de la propia web.
- Capacidad para actualizar y cambiar el contenido automáticamente.
Desventajas de las páginas web dinámicas:
- Requieren de habilidades de programación más avanzadas y una infraestructura más compleja.
- Pueden ser más costosas de mantener debido a su complejidad y a la necesidad de actualizaciones constantes.
- Mayor riesgo de vulnerabilidades de seguridad debido a la interacción con bases de datos y procesamiento de información del usuario.
Diferencias entre web estática vs. dinámica
Las diferencias clave entre páginas web estáticas y dinámicas radican en su interactividad, personalización y tecnología utilizada. Mientras que las páginas estáticas son ideales para contenido que no requiere de actualizaciones frecuentes, las dinámicas son adecuadas para páginas web que necesitan interactividad y contenido actualizado de forma regular.
En cuanto a los costes de mantenimiento, las páginas estáticas suelen ser más económicas de mantener debido a su simplicidad. Las páginas dinámicas, por su parte, pueden acarrear más gastos debido a la necesidad de actualizaciones constantes, seguridad y gestión de bases de datos. Esto hace que, si lo que buscan es gastar lo mínimo, quizás esta sea la diferencia entre web estática y dinámica que más les importe.
¿Es posible convertir una página estática en dinámica? Sí, aunque esto requiere de una reestructuración significativa. Para ello, es necesario implementar tecnologías como bases de datos y lenguajes de programación del lado del servidor, lo que puede implicar una inversión considerable tanto de tiempo como de recursos.
Tipos de páginas web estáticas y dinámicas
Las páginas web estáticas y dinámicas pueden adoptar diversas formas en función de cuál sea su propósito y de qué tecnología decidan utilizar para darles forma.
- Páginas estáticas: Suelen estar construidas con HTML y CSS, por lo que estas páginas no cambian a menos que se edite su código de forma manual. Este tipo de páginas web son ideales para espacios digitales que no necesitan ser actualizados de forma frecuente, como blogs personales o páginas de información corporativa.
- Páginas dinámicas: Utilizan lenguajes de programación del lado del servidor como PHP, Python o JavaScript, y se conectan a bases de datos para generar contenido en tiempo real. Son comunes en plataformas de comercio electrónico, redes sociales y foros.

El tipo de página web que tengan pensado crear también tendrá un impacto significativo en el SEO. Las páginas estáticas, al ser más rápidas y consistentes, pueden ser más fáciles de indexar por los motores de búsqueda. Las páginas dinámicas, aunque ofrecen contenido más rico y personalizado, pueden ser menos recomendables de cara al posicionamiento en buscadores debido a su complejidad y sus tiempos de carga. ¡Está claro que nunca llueve a gusto de todos!
Casos de uso: ejemplos reales
Elegir entre crear una página web estática o dinámica depende de las necesidades específicas de cada proyecto. ¿Han llegado hasta aquí buscando ejemplos de tipos de páginas web en los que inspirarse? Si es así, están de enhorabuena.
- Wikipedia es un ejemplo clásico de una página web estática. A pesar de su vasto contenido, cada página es fundamentalmente estática, mostrando la misma información a todos los usuarios hasta que es actualizada de forma manual.
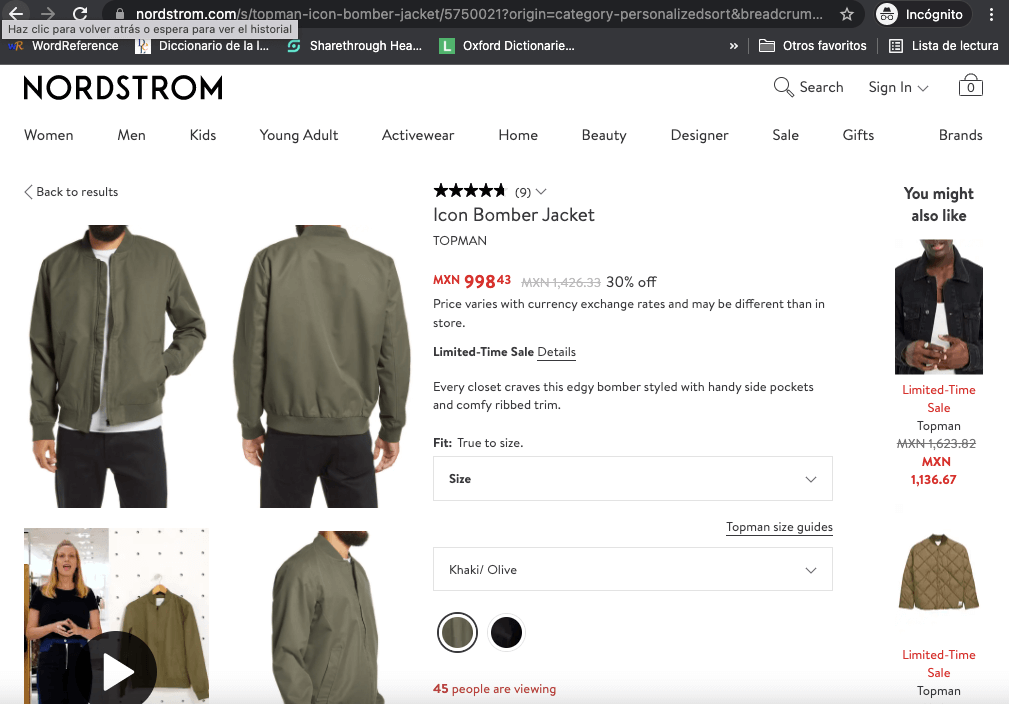
- En la otra acera encontramos a Amazon, que utiliza páginas web dinámicas para personalizar la experiencia de compra. Cada usuario ve recomendaciones en pantalla de productos y ofertas basadas en su historial de navegación y compras gracias a la tecnología dinámica que se actualiza en tiempo real, lo que a su vez fomenta más compras.

Fuente: Nordstrom.
Estos dos ejemplos ilustran cómo las páginas estáticas y dinámicas se adaptan a diferentes propósitos, desde proporcionar información hasta ofrecer experiencias personalizadas y en constante cambio.
Ahora que han llegado hasta aquí, tan solo les queda elegir entre página estática y dinámica, acceder a nuestro creador de páginas web y dar forma a su propio proyecto virtual, ¡nunca pensaron que resultaría así de sencillo!