Cuando haces un sitio web, seas experto o no, tu objetivo es obtener resultados. Es por ello que si buscas mostrar productos en línea o aumentar las ventas online, estos consejos y trucos te ayudarán a aumentar la visibilidad con el uso de WooCommerce y WordPress, una combinación que implica tener acceso a una fuente inagotable de oportunidades para hacer tu tienda online.
Comienza creando una cuenta de hosting con WordPress y WooCommerce.

Si tienes duda de cómo configurar WooCommerce de GoDaddy, te dejamos este video para que conozcas el paso a paso y sepas cómo crear tu tienda online de forma rápida y sencilla.
Ahora que tienes configurado tu WooCommerce, conozcamos los trucos para tener mayor visibilidad de tus productos con el uso de algunas de los recursos integrados en esta herramienta de WordPress para mejorar el SEO y con ello la conversión.
Índice
- Optimiza las categorías de productos
- Actualiza las etiquetas de los productos
- Mejora los atributos
- Crea filtros
1. Optimiza las categorías de productos
El objetivo en este paso, o más bien truco, es crear un punto de partida y ayudar a los motores de búsqueda a indexar tus productos.
Con WooCommerce puedes configurar categorías principales de productos, subcategorías y, de forma predeterminada, crear un título y una descripción para esas categorías para los productos de tu tienda online. Recuerda que tener un título descriptivo y un texto que lo apoye puede impulsar al SEO.
Solo considera que los títulos o textos largos no siempre son amigables para los compradores. Te dejamos cómo hacerlo idealmente:
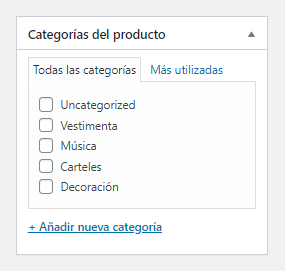
Creación de títulos de categoría de producto en WooCommerce
- En el administrador de WordPress ve a Productos en el menú de la izquierda y luego haz clic en Categorías.
- Selecciona un título de categoría que quepa fácilmente en las barras laterales y los menús de navegación.
- Agrega una oración corta con palabras clave para la descripción. Si no sabes por dónde empezar con las palabras clave, te recomendamos este video:
- En el panel de la derecha, ve a la categoría que acabas de crear y luego haz clic en Editar.
* Si estás utilizando Yoast puedes desplazarte hasta la parte inferior de la página de edición para crear un título más largo y una mejor descripción.

Vale decir que las keywords o palabras clave son aquellas que describen mejor el contenido de una página o publicación, en este caso el producto que desees compartir en tu tienda online. Entonces, cuando las personas busquen esa palabra clave o frase en un motor de búsqueda, deberían encontrar ese producto en tu sitio web.
Tip: Puedes crear un mapa mental para organizar las categorías de tus productos y visualizar más fácilmente la estructura de tu sitio web de comercio electrónico.

¿No te encanta el diseño minimalista?
Tener categorías de productos con un diseño y una descripción minimalistas te ayudará a mantener un aspecto limpio y ordenado para tus clientes potenciales. Créenos, a nadie le gusta ir a una página web donde se ven obligados a leer inmensos párrafos para llegar a lo que estaban buscando.
En WordPress encontrarás secciones adicionales para crear una descripción debajo de los archivos del producto. Para bloques de texto largos en tus páginas de archivo, esta es una característica clave que debes tener en cuenta al recomendar un buen tema.
Poner las listas de productos en primer plano y evitar los textos largos es excelente para la conversión de ventas online. Lleva a tus clientes al carrito lo más rápido posible.

Consejo profesional: usa el área de "Descripción breve" de las listas de productos individuales para completar el texto con palabras clave en las páginas de archivo y así obtener un. mayor impulso de SEO. Esto hace que cada producto sea contextualmente relevante.
Agrega títulos de categoría a los menús
Una vez que configures algunas categorías puedes usarlas en los menús del sitio.
Crea un menú desplegable de sección de encabezado específicamente para categorías y asígnale el nombre "Comprar por categoría". Esta acción te ayudará a promover los productos en cada página de tu sitio web.
Usa categorías para destacar productos
También puedes usar categorías para ordenar y mostrar productos importantes en la página de inicio de tu sitio web, o ventas personalizadas usando widgets de WooCommerce. Este es uno de los detalles más pequeños que los clientes verán y amarán.
Es fácil configurar páginas atractivas con el editor de bloques predeterminado de WordPress para colocar widgets de productos de WooCommerce en las páginas.
Siguiendo los consejos anteriores, obtendrás lo mejor de ambos mundos: visibilidad de las categorías en los motores de búsqueda como Google y visibilidad en tu propio sitio web.
Esta configuración de WooCommerce otorga una experiencia cómoda y sin distracciones para los visitantes, al mismo tiempo que proporciona una gran cantidad de texto contextualmente relevante y con las palabras clave ideales para ayudar a los motores de búsqueda a encontrar, indexar y clasificar el contenido de tu tienda online.
2. Actualiza las etiquetas de los productos
La idea aquí es mostrar tus productos y aumentar el tráfico orgánico proveniente de internet. Las etiquetas de productos funcionan como una categoría o un atributo en términos de funcionalidad, que sirven para relacionar los productos entre sí.
Piensa en tus etiquetas de producto como sugerencias de palabras clave para que te encuentren los motores de búsqueda y, por lo tanto, los visitantes.
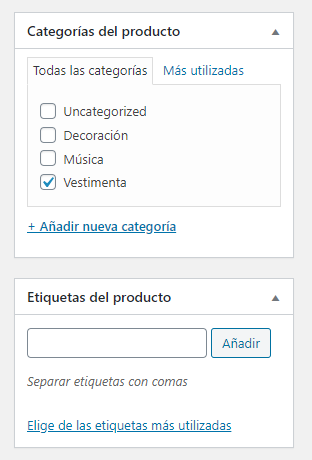
Crea etiquetas de productos
Las etiquetas de productos se pueden crear usando el mismo método que se utiliza para crear categorías:
- Desde el administrador de WordPress ve a Productos y luego haz clic en Etiquetas.
- Dale a la etiqueta un título y una breve descripción.
- Pasa el cursor sobre la etiqueta que acabas de crear y luego selecciona Editar.
- Completa los detalles del complemento SEO (título largo y descripción) y luego presiona Guardar.

Usa etiquetas para destacar productos
Por ejemplo, digamos que creas una tienda online de accesorios. Entonces, configuras una categoría Crossbodies y un atributo de color con “rosa” como opción. Simplemente creas la etiqueta Crossbodies rosa, y luego la asignas a todos los productos de crossbodies color rosa. Incluso puedes agregar la etiqueta Crossbodies rosa al menú del sitio en "Productos populares" o crear una página con todas las etiquetas de productos populares y agregar esa página al menú del sitio.
Cuando se configuran correctamente, las etiquetas pueden proporcionar detalles de productos más específicos y ayudar a vincular productos relacionados, incluso en varias categorías. Esto ayudará a que tus productos estén ante los ojos de los visitantes que están interesados en ellos.
Al igual que con las categorías, te sugerimos mantener etiquetas cortas, pero muy descriptivas. También puedes ordenar productos relacionados con diseños de productos personalizados, como cuadrículas, listas y más. Las etiquetas también son útiles para mejorar los resultados de búsqueda de productos.
Relacionado: ¿Cómo promocionar mi tienda online? 10 tips para aumentar tus ventas
Uso de etiquetas para impulsar el SEO
Además de mejorar la visibilidad de los productos en el sitio, las etiquetas pueden impulsar el SEO y aumentar el tráfico de los resultados de búsqueda.
¿Recuerdas el ejemplo de Crossbodies rosa? Al crear una etiqueta generas un archivo para que los motores de búsqueda la rastreen e indexen. Lo que se convierte en una oportunidad para que las personas encuentren todas tus crossbodies color rosa directamente desde las páginas de resultados de Google, Yahoo, etc.
Consejo profesional: Vuelve unas líneas atrás, a la creación de oraciones con palabras clave para tus categorías y vincula algunas de esas palabras a las etiquetas.
Ayúdate de herramientas como Google Keyword Planner para encontrar las palabras que tienen mayor potencial de búsqueda, y entra al editor de texto de WooCommerce para resaltar aquella palabra o frase que deseas vincular y luego da clic en el icono de enlace de cadena en su editor para agregar el enlace.

3. Mejora los atributos
Ahora vamos a hacer un poco de magia para descubrir productos similares, hacer que los clientes sigan comprando y aumentar el tráfico de búsqueda.
Los atributos no son jerárquicos como las categorías, pero son necesarios para tener productos con variaciones. Si bien es posible usar atributos en varias categorías, intenta usar aquellos que sean únicos en cada categoría para ayudar a mantener tus archivos contextualmente relevantes para tener un mejor SEO (y visibilidad del producto a través de los motores de búsqueda).
Nota: Así como las etiquetas del ejemplo de Crossbodies rosa los atributos funcionan de la misma manera.
Si tienes una categoría para crossbodies y uno de los términos de atributo de color es rosa, WooCommerce creará un archivo para "rosa". Entonces, si tu atributo abarca varias categorías, todo lo que haya asignado al atributo de color "rosa" se mostrará en ese archivo (carteras, calzado, lo que sea).
Y como eso es bastante general y no es bueno para el tráfico de motores de búsqueda o para que tus visitantes se conviertan en clientes, la solución es que seas más específico con los atributos principales en la sección donde el mismo término de atributo necesita abarcar varias categorías.

Intenta ser más específico con los atributos
En lugar de usar simplemente "colores" como un atributo en todas las categorías, intenta crear atributos específicos para una categoría, como "colores de accesorios" para todos los accesorios, "colores de crossbodies" solo para esas bolsas o "colores de wristlets" para ese tipo de carteras.
Trata de colocar a cada uno de ellos su propio término de manera individual. Esto te ayudará a mantener los productos similares juntos en los archivos de atributos. Y, una vez más, la relevancia contextual es clave para mejorar la visibilidad de los productos en los motores de búsqueda y ayuda a orientar los productos específicos que los visitantes están interesados en comprar.
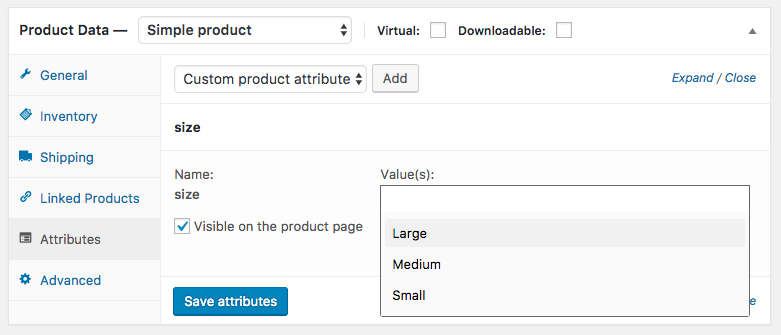
De forma predeterminada, WooCommerce muestra atributos en la página del producto en la pestaña Información adicional, donde se encuentra la descripción del producto. Si seleccionaste que se archiven atributos de productos, se podrá hacer clic en ellos y se vincularán a un archivo de otros productos con el mismo atributo.
Esto ayuda a mostrar artículos similares que comparten el atributo que busca un cliente. Por alguna razón, es importante para ellos, así que bríndales más opciones para aumentar las posibilidades de mostrar el producto perfecto a alguien que esté listo para comprar.

Usa atributos para listados de productos
Si los atributos se usan para productos en WooCommerce que tienen variaciones, al usarlos para tus listados de productos puedes aumentar las posibilidades de vender un producto por esas mismas variaciones, como el color, tamaño o el diseño.
No hagas que los visitantes busquen más de lo necesario. Ofréceles tantas opciones como sea posible en una sola lista de productos y haz que sea fácil para ellos hacer clic y comprar.

Usa atributos en menús y widgets
Intenta agregar atributos populares al menú principal de tu sitio web para que los productos tengan mayor estelaridad. Es decir, crea un menú para categorías y usa atributos en el menú principal para ayudar a los visitantes a encontrar productos específicos más rápido. Si bien a veces las subcategorías son necesarias, los atributos pueden ayudar a despejar los menús cuando se usan en lugar de las subcategorías, siempre que sea posible.
Además, en cierto modo se parecen mucho a las categorías. Y, al igual que ellas, los atributos se usan a menudo en widgets que clasifican y muestran productos en las páginas de un sitio web. Combinados con las categorías, los widgets que usan atributos para mostrar productos pueden producir algunos listados y cuadrículas de productos fantásticos y altamente específicos para tu página de inicio y de ventas online.
Relacionado: 7 ideas de promociones y descuentos para vender más en tu tienda online
Para configurarlos, el proceso es similar que con las categorías o etiquetas, simplemente selecciona Atributos en el panel de administración izquierdo de WordPress. Una vez que hayas creado un atributo, deberás configurar los términos.
Asegúrate de crear títulos y descripciones cortas predeterminadas para mostrarlas en el sitio, mientras agregas títulos y descripciones más largas en la sección del complemento SEO.

4. Crea filtros
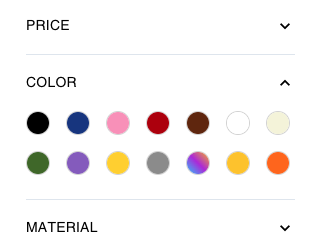
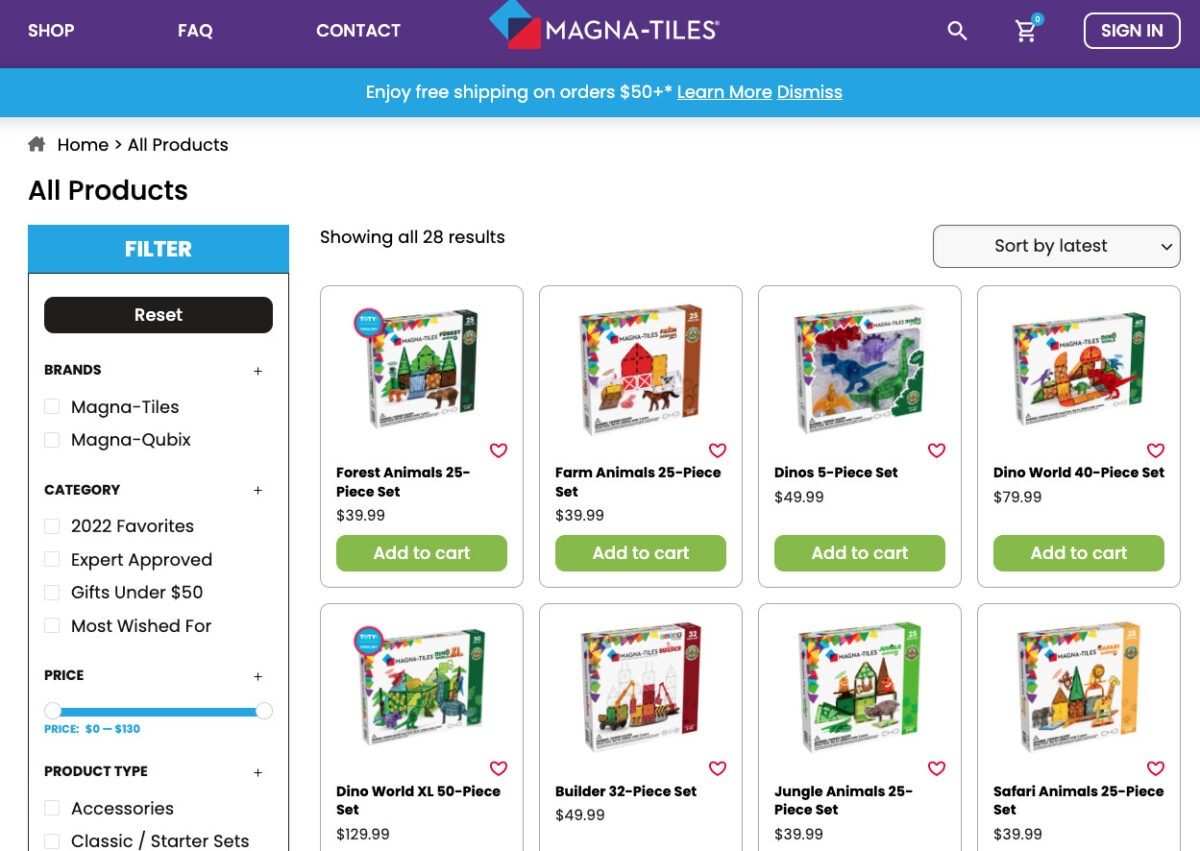
Ayuda a tus visitantes a descubrir productos relevantes y aumentar la conversión de ventas con los filtros de la barra lateral de WooCommerce.
Los filtros, si se hacen bien, es donde ocurre la magia, ya que pueden mantener a los visitantes interesados en tu sitio, lo que es bueno tanto para la clasificación de los motores de búsqueda (tiempo en el sitio y menos clics) como para la conversión de ventas. De forma predeterminada, WooCommerce permite a los usuarios filtrar productos por popularidad, calificación promedio, productos más recientes y precio.
Incluso puedes llevar las cosas un paso más allá usando widgets integrados, premium o de terceros.
Con los widgets de la barra lateral integrados de WooCommerce, es posible mejorar la navegación de la barra lateral mediante una combinación de categorías, atributos, precios y filtros activos. WooCommerce mostrará resultados para un término de atributo seleccionado en una categoría actualmente activa (en la que te encuentras).
Por ejemplo, si estás en la categoría de crossbodies y seleccionas el término “rosa” en el atributo de colores, WooCommerce mostrará crossbodies color rosa.
En este escenario, si has utilizado el atributo "rosa" en otro lugar, no tienes que preocuparte de que esos otros productos se muestren en Crossbodies (la categoría activa).
Así, un pequeño truco que puedes usar sin complementos premium o de terceros es aumentar la visibilidad de los productos que un cliente podría estar buscando al convertir la barra lateral en una fuente de conversión mediante filtros.

Para hacerlo, desde el menú izquierdo del administrador de WordPress busca “Apariencia” y luego haz clic en Widgets. Después, en Widgets disponibles a la izquierda y elige Categorías de productos. Haz clic en la barra lateral donde deseas agregar este widget. En el lado derecho de la página que contiene todas las barras laterales, haz clic en el widget que acabas de colocar para configurarlo. Para el widget de categorías, te recomendamos hacer clic en Ocultar categorías vacías. Configura el resto como desees.
El widget de precios de WooCommerce es una buena característica y se ve bien justo debajo de las categorías o justo después de los atributos.
Agrega rangos de precios personalizados
Para agregar el filtro de precios, sigue los mismos pasos, pero esta vez elige el widget Filtrar productos por precio y luego escribe un Título. El widget de precios predeterminado mostrará tus precios más bajos y más altos.
También puedes filtrar productos por atributo e incluso podrías darle el título "Estilos de crossbodies" o algo similar.
Algunos temas vienen con opciones para agregar muestras, imágenes y otras mejoras a los widgets de filtro de atributos. Con un tema que no tiene esas mejoras como Storefront de WooCommerce, puedes usar la opción desplegable en Tipo de pantalla en la configuración del widget Filtrar productos por atributo.
Lo más probable es que las personas encuentren primero la página de inicio de tu sitio o, si has hecho un buen trabajo de SEO, una de las páginas internas. Ten en mente usar el menú principal para categorías, atributos populares o relevantes y páginas importantes en el sitio.
Comentarios finales
Si te preguntabas cómo hacer una tienda online visible, te podemos decir que es cuestión de darte el tiempo para configurar esta serie de aspectos que estamos seguros mejorará tu página web.
Además, es una buena manera de mejorar la capacidad de venta de tu tienda online, ya que al optimizar las categorías, etiquetas, atributos, menús y filtros también se modifican las clasificaciones de búsqueda de manera positiva y, por lo tanto, aumentarás las ventas y la experiencia del usuario.
Y, lo creas o no, estos son solo los conceptos básicos, así que no los pases por alto y haz de tu tienda en WooCommerce una increíble página web. Configura cada detalle y verás que será más visible.
Artículo publicado originalmente por Daymon Hoag en GoDaddy Estados Unidos