El código HTML es el esqueleto de cualquier página web, lo que le ha hecho convertirse en uno de los más utilizados de la actualidad. Dominar sus etiquetas es crucial para construir páginas eficientes, accesibles y optimizadas. Este lenguaje de marcado no solo es la base sobre la que se asientan todos los elementos web, sino que también es fundamental para el SEO y la accesibilidad.
Conocer las principales etiquetas de HTML es esencial para cualquier desarrollador que busque crear páginas web de alto rendimiento, ¡por eso vamos a mostrarles las que deben conocer y saber usar sí o sí!
Fundamentos de HTML
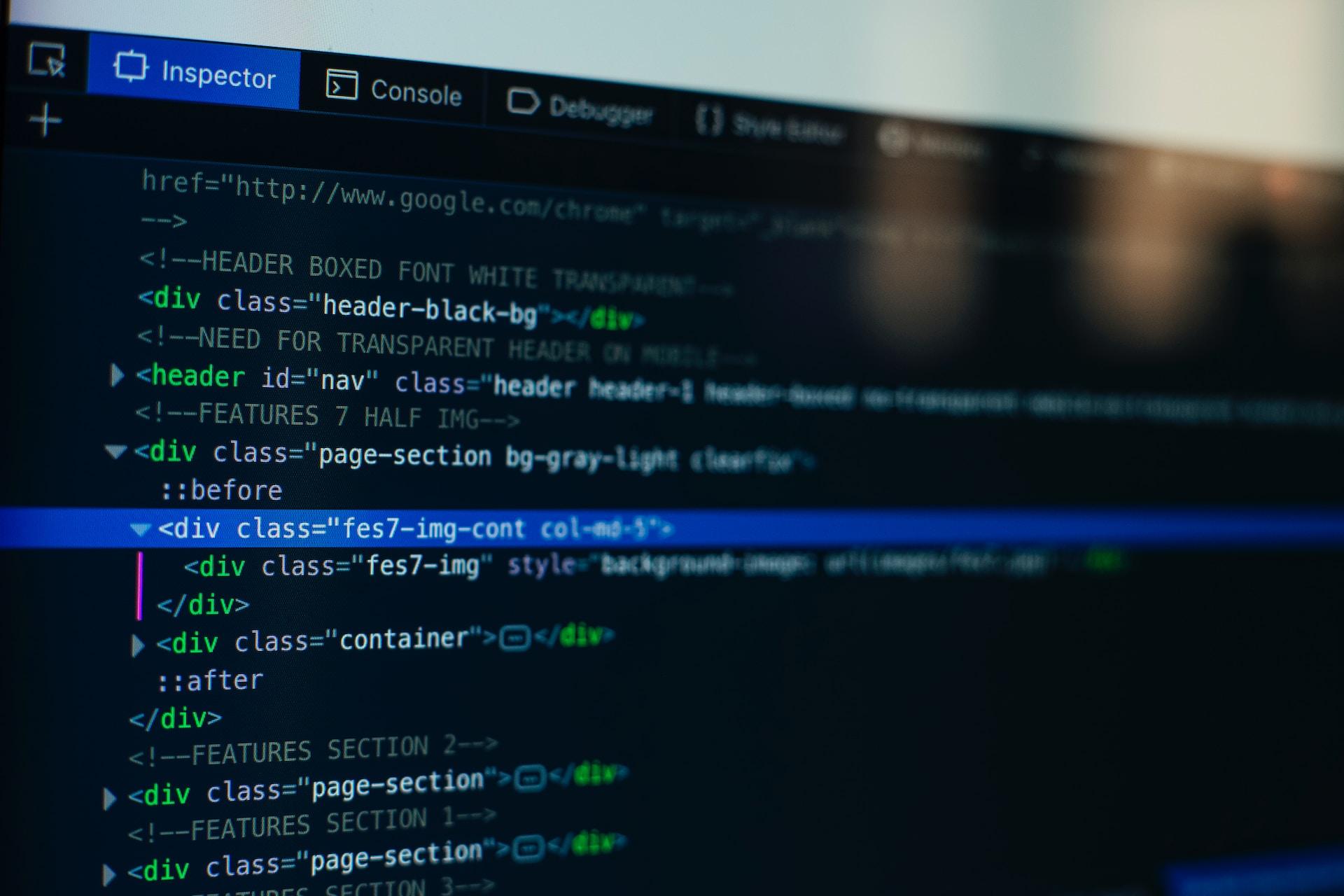
Una etiqueta HTML es un fragmento de código que define la estructura y el contenido de un documento web. Cada etiqueta tiene un propósito específico, como crear un párrafo, una imagen o un enlace.
Las etiquetas generalmente vienen en pares, una de apertura y otra de cierre, aunque hay algunas que son autocontenidas. Por ejemplo, <p> es una etiqueta de apertura para un párrafo y </p> es su etiqueta de cierre correspondiente.
La estructura básica de un documento HTML incluye varias etiquetas esenciales.
- Todo comienza con <!DOCTYPE html>, que indica el tipo de documento.
- Luego sigue la etiqueta <html>, que envuelve todo el contenido de la página.
- Dentro de esta, se encuentran las etiquetas <head> y <body>. <head> contiene metadatos y enlaces a hojas de estilo o scripts, mientras que <body> alberga el contenido visible de la página, como texto, imágenes y enlaces.
10 comandos HTML y etiquetas esenciales
El código HTML básico cuenta con una amplia gama de etiquetas, cada una con un propósito específico para estructurar y presentar contenido en la web. A continuación, les enumeramos una decena de las etiquetas más esenciales.
- <!DOCTYPE>: Esta declaración define el tipo de documento y la versión de HTML. Es esencial para asegurar que el navegador interprete correctamente el documento. Ejemplo: <!DOCTYPE html> para HTML5.
- <html>: Es la raíz del documento HTML. Todo el contenido de una página web se encuentra dentro de esta etiqueta.
Ejemplo: <html lang="es">
...
</html>
- <head>: Contiene metadatos, enlaces a hojas de estilo y scripts. No es visible directamente en la página web.
Ejemplo: <head>
<title>Mi Página Web</title>
</head>
- <title>: Define el título de la página, que se muestra en la pestaña del navegador. Es crucial para SEO y la usabilidad.
Ejemplo: <title>Mi Blog Personal</title> - <body>: Encapsula todo el contenido visible de una página, como texto, imágenes y enlaces.
Ejemplo: <body>
<h1>Bienvenido a mi Blog</h1>
</body>
- <h1> a <h6>: Son etiquetas de encabezado, siendo <h1> el más importante y <h6> el menos. Estas etiquetas ayudan a estructurar el contenido y son importantes para el SEO.
Ejemplo: <h1>Título Principal</h1>
<h2>Subtítulo</h2>
- <p>: Define un párrafo. Es una de las etiquetas más utilizadas para el texto. Ejemplo: <p>Este es un párrafo de ejemplo.</p>
- <a>: Define un hipervínculo, que se utiliza para enlazar a otras páginas o recursos. Ejemplo: <a href="https://www.ejemplo.com">Visita este sitio</a>
- <img>: Se utiliza para insertar imágenes. El atributo src especifica la ruta de la imagen, y alt proporciona un texto alternativo.
Ejemplo: <img src="imagen.jpg" alt="Descripción de la imagen"> - <ul> y <ol>: <ul> crea una lista desordenada y <ol> una lista ordenada. Dentro de estas, se utilizan <li> para cada elemento de la lista.
Ejemplo: <ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
</ul>
Estas etiquetas HTML son fundamentales para estructurar el contenido de una manera lógica y accesible no solo para los usuarios, sino también para los motores de búsqueda. Al utilizar estas etiquetas de manera efectiva, se puede mejorar significativamente la presentación y la funcionalidad de una página web.

Ejemplos de Código HTML
El código HTML ha evolucionado significativamente desde su creación en 1991. Inicialmente, era un lenguaje bastante simple diseñado para crear documentos de hipertexto. Con el tiempo, ha incorporado una gran cantidad de etiquetas y funcionalidades, adaptándose a las necesidades cambiantes de la web y convirtiéndose en uno de los recursos más utilizados para crear una página web desde cero.
Cómo crear un documento HTML básico
- Comenzar con <!DOCTYPE html> para definir el tipo de documento.
- Usar la etiqueta <html> para iniciar el documento.
- Dentro de <html>, colocar <head>. Aquí pueden incluir el título de su página con <title>Mi Página Web</title>.
- Después de <head>, añadir la etiqueta <body>.
- Dentro de <body>, pueden agregar contenido como <p>¡Hola, mundo!</p> para un párrafo.
- Cerrar las etiquetas </body> y </html> para finalizar el documento.
Funciones avanzadas de HTML
Las etiquetas HTML pueden incluir 'atributos globales', que proporcionan funcionalidades adicionales a cualquier etiqueta. Por ejemplo, el atributo class permite asignar una clase CSS a un elemento, mientras que id asigna un identificador único. Otros atributos globales importantes incluyen style, para estilos en línea, y title, que ofrece información adicional sobre un elemento.
Mejorar la accesibilidad es otra función avanzada crucial en HTML. El uso de etiquetas semánticas como <header>, <footer>, <article> y <section> ayuda a los lectores de pantalla a entender la estructura de la página. Atributos como alt en imágenes y aria-* roles mejoran aún más la accesibilidad, asegurando que todos los usuarios, independientemente de sus capacidades, puedan navegar y entender el contenido de una página web.
Ahora ya saben mucho más sobre los códigos de HTML y sus funciones, pero si no quieren complicarse y desean iniciar su proyecto en línea de forma mucho más rápida e intuitiva, tan solo tienen que recurrir a nuestro Creadror de Páginas Web para conseguir un diseño atractivo y funcional en cuestión de minutos. Y si prefieren usar WordPress, ¡no olviden contratar el mejor hosting para WordPress en GoDaddy!