WordPress 6.2 is planned for release on March 28, 2023. Just four months since WordPress 6.1 was available, you can get an early look at the new features you can expect to see.
When you have reviewed those changes, you can start testing. We know how customizable WordPress can be. It is important to see how these new features will work with your preferred themes, plugins, and how they will work on your clients' websites. You can test these changes now on staging sites and share your results ahead of the release.
See the official post announcement:
Table of Contents:
- New Features in WordPress 6.2
- Comparing WordPress 5.9 to WordPress 6.2
- Help test WordPress 6.2 Release
New features in WordPress 6.2
Releases in WordPress can vary from incremental improvements to introducing new features. We'll see a mix of both in this next release.
Site Editor interface
When you go to Appearance > Site Editor, you may see several changes immediately. First, the Site Editor label may come out of Beta. We will know more clearly as we get closer to the final release. There are additional factors yet to consider before the Beta label is removed.
The next big change is that you will land in the Template and Template Parts selector. Previously, you would land directly in the Home page template edit mode. Now you will need to select Edit at the top of of the left panel, or or navigate within the Templates and Template Parts that you wish to edit.
Still to be decided is a link back to the WordPress Admin Dashboard that we previously had. For now, selecting the Site Icon or the WordPress logo in the top left will navigate you to the dashboard.

Colorized Template Parts
To help you more quickly identify when you are editing a Template Part, such as a Header or Footer, these areas have been colorized.

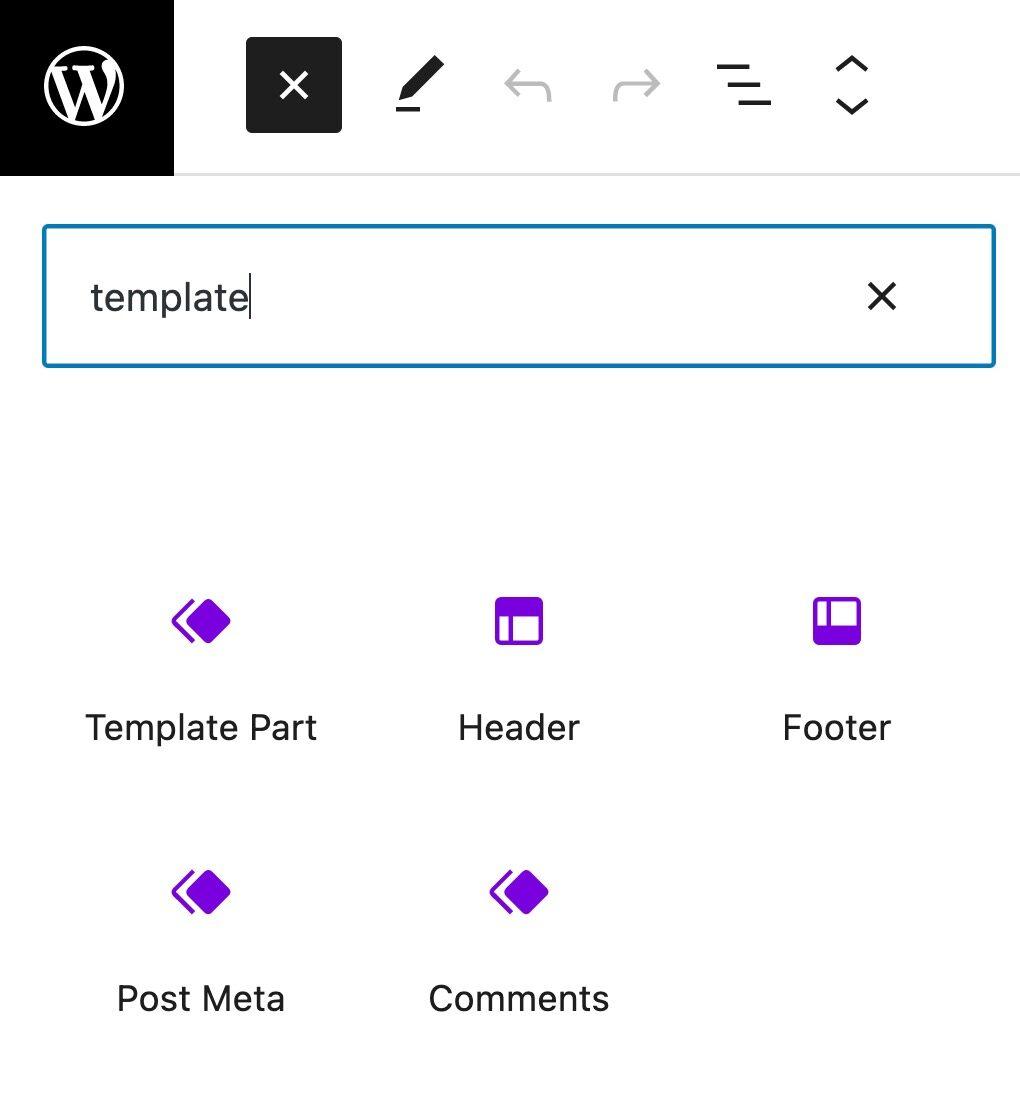
You can also see the same colorization from the Block Inserter.

Block Settings icon
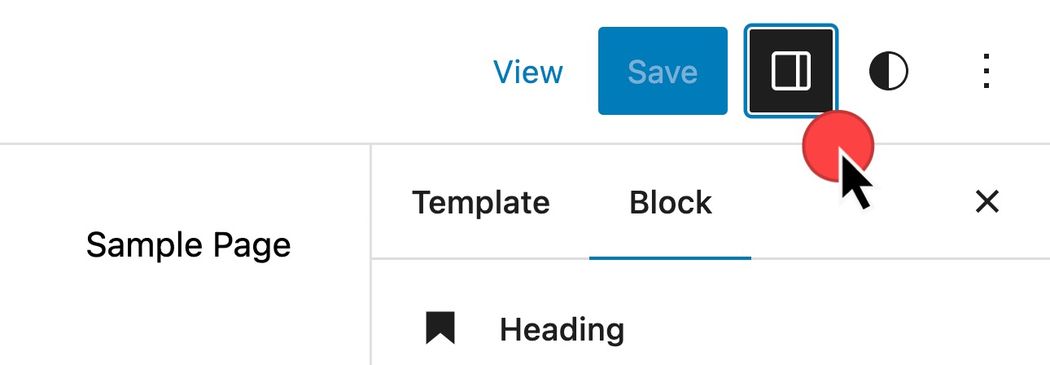
In WordPress 6.2, you can find the Settings icon has changed. This is intended to show the action when you select the Block Settings, such as demonstrating a column panel will appear from the right containing block settings.

Block Styles Settings and Styles
You'll find that the Block Settings as been split into two tabs, Settings and Styles. This reduces the length of scrolling you'll need to do while adjusting block settings.

Apply Block Styles changes globally
If you are editing the style of blocks from a template, you might want to apply those changes to every instance of that block. You can now.
- Select the block you want to modify
- Select the Settings icon at top right
- Within the Block Settings modify Block Styles to your liking
- Expand the Advanced panel at the bottom
- Apply globally

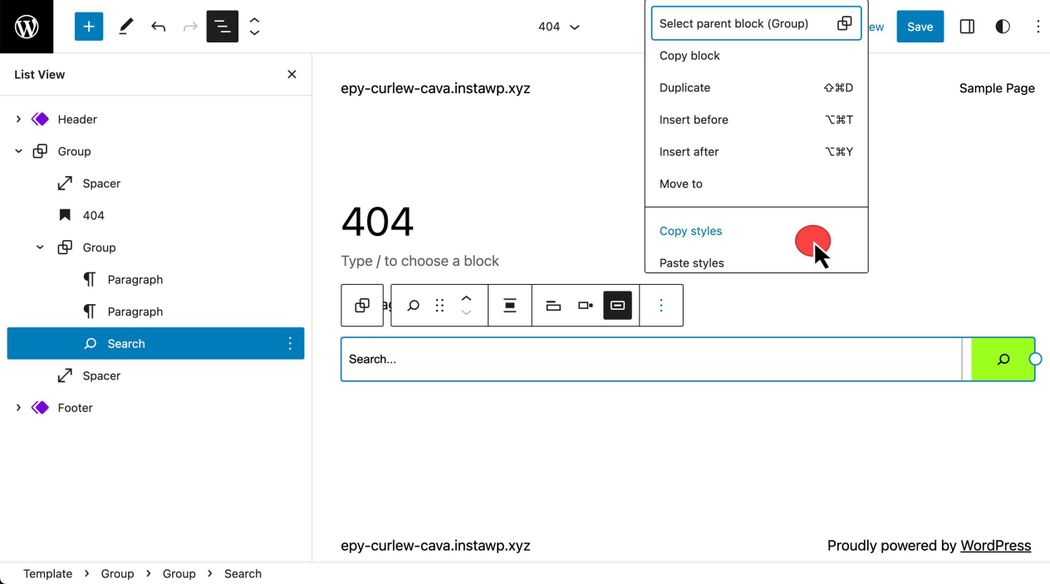
Copy/Paste Block Styles
If you've ever tweaked the settings of a specific block and wanted to apply that same style elsewhere, there weren't a lot of options. In addition to the new Apply Globally option, you can now copy styles from a single block and apply them to to another block using the Copy and Paste Styles options.

Styles in the WordPress Site Editor
Global Styles is now referred to as just "Styles". However, bigger changes are in store for the Styles area including a Style Book and the ability to apply style changes globally.
Custom CSS
A long awaited feature is finally making it into Site Editor. You can now add Additional CSS from the Styles menu in two different ways. The first way is to apply CSS throughout your entire site.
- Select the More Styles Action kebab menu item.
- Select Additional CSS.

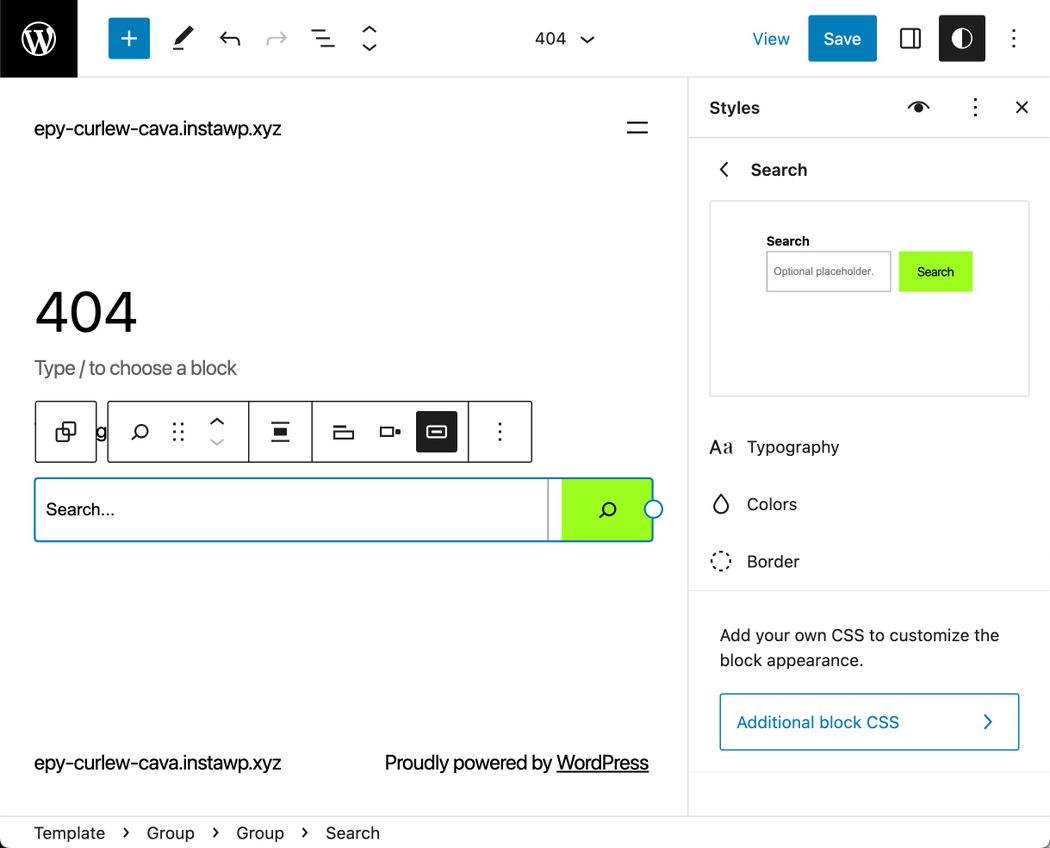
The second way to apply custom CSS is on a per-block basis. This is how to configure CSS related to only that block:
- Styles > Blocks
- Select a Block. Below we've selected the Search block.
- At the bottom, select Additional CSS.

Style Book
One of the largest features to come in WordPress 6.2 is the Style Book. Here you can find samples of core blocks, those that come with default WordPress installs. Head to Styles > Style Book.
You'll first see example versions of text-related blocks. At the top of preview area, you can also find media, design, widgets, and theme-related blocks.
While inside the Story Book, you will be able to modify styles as you had previously, while having a preview of how these changes may impact multiple example blocks.

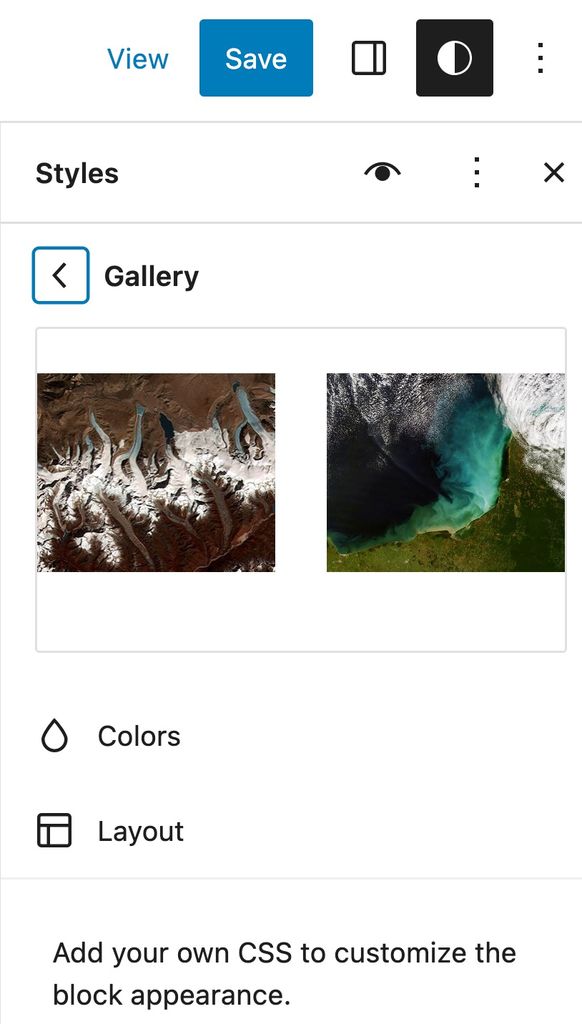
Preview blocks in-line from Styles
While you are in Styles, you might also want to modify individual blocks. Now you will see a preview of what the block will look like with your settings applied. Below we have shown the Gallery block preview.

Importing Widgets
Was your site created before Site Editor? If you are making the switch to a Block theme, you now have a way to import the widget settings that you configured previously.
We already can manage Widgets in Classic themes using the Block Inserter. Here you will see Appearance > Widgets in Twenty Twenty One, the last default Classic theme.

To import these widgets into an Template Part of a Block theme, go to
- Appearance > Site Editor > Template Parts
- Create a new Template Part
- Add a new Template Part block, give it a name related to footer, and choose “Start Blank”.
- Open the block settings and expand the Advanced section.
- Under “IMPORT WIDGET AREA”, select the widgets section you’d like to import and click “Import”.

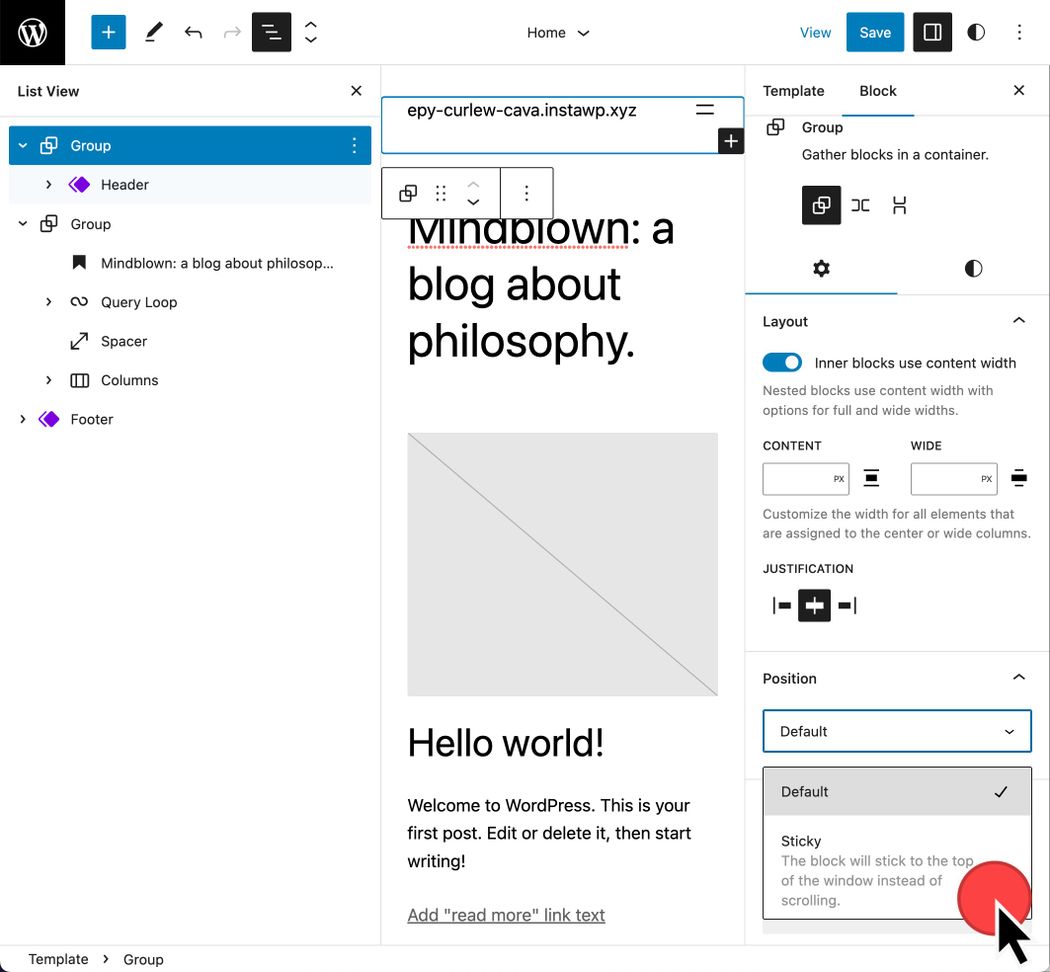
Sticky positioned blocks
Would you like to position the Navigation Bar to stick to the top of the screen? You can now, here's how:
- Nest your Header inside a Group block (the kabob-menu on the right side of the Header list view item)
- Select the Group block
- Go to Settings, Block, and expand the Position option.
- From the drop-down, select Sticky

Navigation Block with List View
Continued improvements have come to the Navigation Block. The List View has been a fantastic way to maintain the items in your Navigation Menu. You can now access it from the left List View and also from the Block Settings List View.

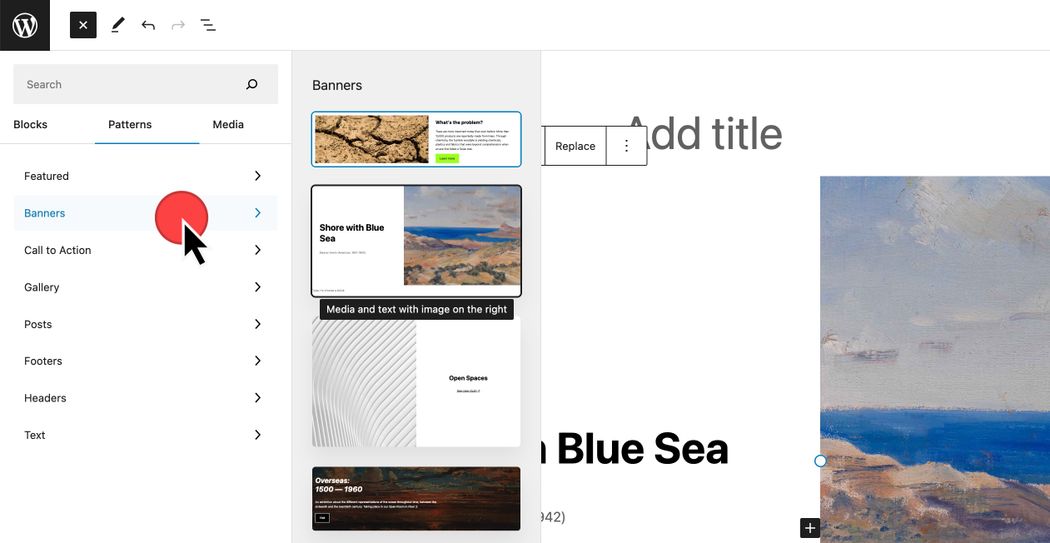
Block Pattern Inserter
Block Patterns are a great way to quickly lay out content within a Post or Page. The Block Pattern Inserter no longer has a drop-down toggle between pattern categories. Instead, the types of patterns are listed with a right arrow to see a preview of the pattern before inserting it into a post.

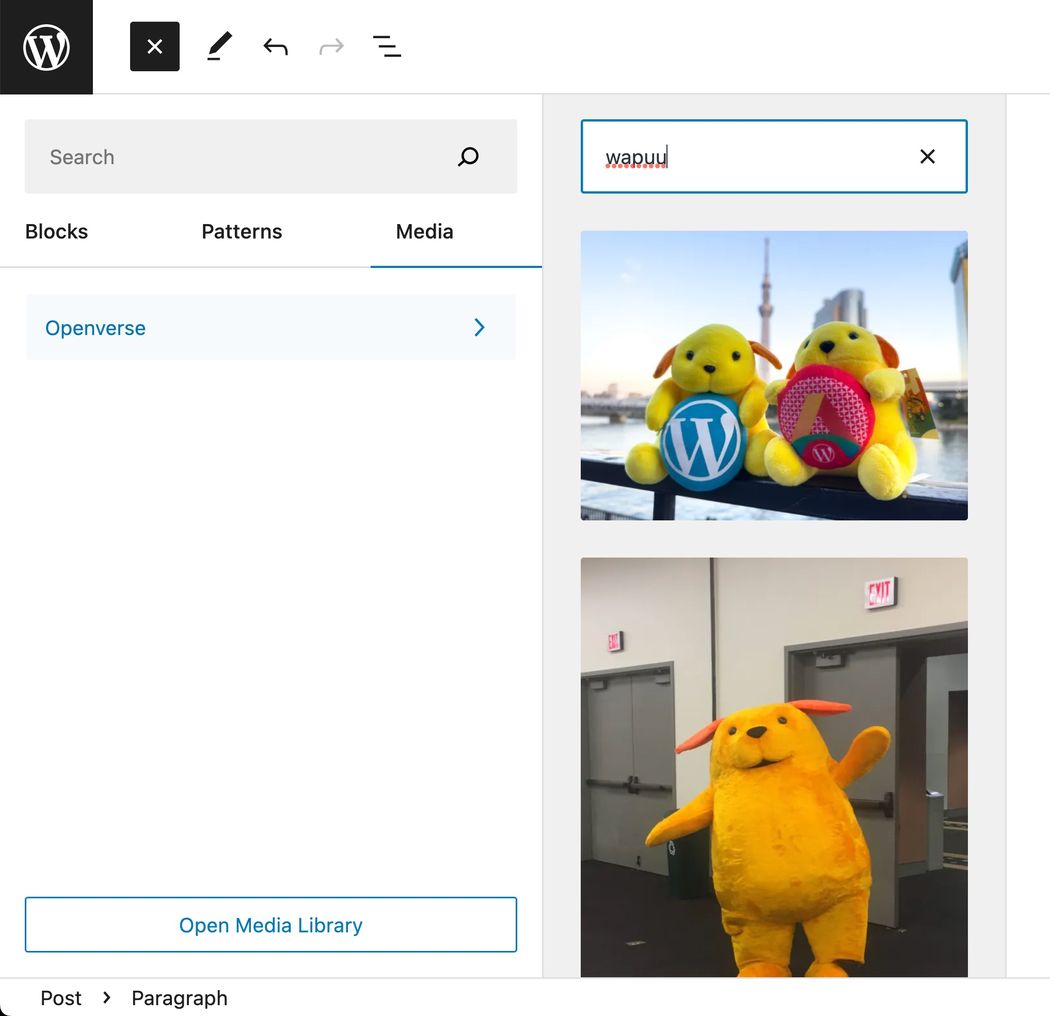
Openverse integration and Block Inserter Media
Openverse is a free photo and audio resource that now integrates within your site. By going to the Block Inserter, Media tab, and selecting Openverse, you can search for Creative Commons licensed media to insert into your site.

Comparing WordPress 5.9 to WordPress 6.2
WordPress has come far since Site Editor was available in WordPress 5.9. Anne McCarthy has shared a great video showing the evolution of Full Site Editing in WordPress.
Help test WordPress 6.2 Release
Have you ever wondered what you can do to help ship a WordPress release? Using the Beta Tester plugin on a sandbox site, you can safely test the features coming.
Each of the dates below will have a corresponding release party. This is a Slack chat where the versions are deployed. These parties take place in the Making WordPress Core Slack Channel. You can find more details on the Core team's site and check Slack for specific release party times.
- Beta 1 - February 7, 2023
- Beta 2 - February 14, 2023
- Beta 3 - February 21, 2023
- Beta 4 - February 28, 2023
- RC 1 - March 7, 2023
- RC 2 - March 14, 2023
- RC 3 - March 14, 2023
- Dry run - March 27, 2023
- Final release - March 28, 2023
How do I submit errors?
Knowing how to report bugs or ask questions about new features can feel intimidating for even experienced developers. We held a GoDaddy Pro Meetup to help even non-coders get familiar with how to log issues and where you can get involved.
What comes next?
WordPress has established a roadmap of phases related to Gutenberg.
- Easier Editing — Already available in WordPress, with ongoing improvements
- Customization — Full Site editing, Block Patterns, Block Directory, Block based themes
- Collaboration — A more intuitive way to co-author content
- Multi-lingual — Core implementation for Multi-lingual sites
WordPress 6.2 release is intended to conclude Phase 2, which means we can anticipate releases later this year to focus on collaboration. Envision writing posts more like Google Docs with comments, but inside the Post Editor.
GoDaddy contributors to WordPress 6.1
This release featured George Mamadashvili as a Editor Technical Release Co-Lead and additional contributions from Mike Schroder, Scott Clark, Evan Herman, and David E. Smith. GoDaddy is committed to contributing to the WordPress Five for the Future initiative and supporting open source.