The Navigation Block has taken a rocky and unpredictable path to its present state. And while still not completely polished it's ready for the rough-and-tumble of website design and development.
As WordPress continues to evolve to an all-block design system (aka Gutenberg), one of the trickier elements was and is the Navigation Block.
Tricky for the brilliant developers who devised the system and tricky for those who are learning to use it for building their sites just with blocks.
Think of what was involved in transforming the old menu-building system to a Navigation Block. The method used by WordPress for 18 years was comprehensive, featuring a drag-and-drop interface that people became accustomed to.
On a single page, everything you needed to do to create, edit, manage and delete menu items and menus themselves were found.
Asking site creators to adapt to a completely different way to make a navigation menu was almost too much – especially as the block underwent many iterations over the past two years.
Things have settled down now to the point where there has been enough development time behind the Navigation Block to use as part of your workflow.
Where can I use the Navigation Block?
Anywhere. That is, you need not use a block theme to get access to the Navigation Block. You can add the it to the content area of any page or post, but that’s hardly the smartest way to use this most unique page element
The Navigation Block is most effective when used in block themes that use the site editor to, among other things, set your headers and footers.
How the Navigation Block works
The Navigation block is much like the Group Block, in that it is a container that holds other blocks, notably the Page Link Block which is a single link (i.e. a menu item).
But it can do a lot more than that.
The Navigation Block makes it easy to use other blocks in the Gutenberg system. For example, adding a search block or your site logo within the Navigation Block is not just practical, it's easy.
Let’s have a look at how to use the Navigation Block. For this demonstration, I used the latest version of the Gutenberg plugin (15.0) and the TwentyTwentyThree theme.
What you will see is very likely to be incorporated into WordPress 6.2 when it ships on March 28, 2023.
The key components
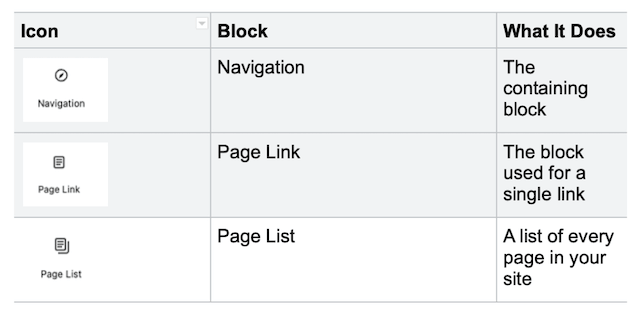
You may have seen a few icons representing blocks that you’re not familiar with. Here they are.

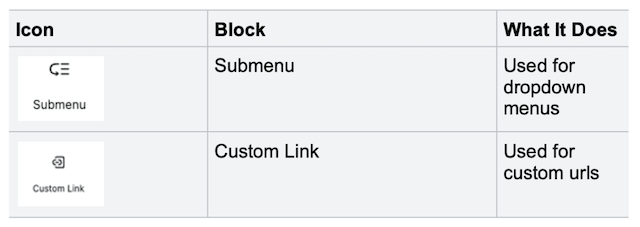
There were also these icons that are the link builders

A few special things to take note of
Use list view
As of now, there is no way to drag and drop links within the Navigation Block. As shown in the video, make use of the List View feature. It’s an ideal way to re-organize or delete links.
Block spacing
Within the Navigation Block settings (right sidebar) the Block Spacing slider lets you set an equal distance between each link. However, currently, there is no way (short of using CSS) to set padding, border, and margin properties within and around the nav block itself.
What about mobile?
As shown in the video, options to display – or not to display – a mobile hamburger icon is found inside of the Navigation Block settings (right sidebar). Presently, there isn’t a no-code way to customize the breakpoints of the Navigation Block.
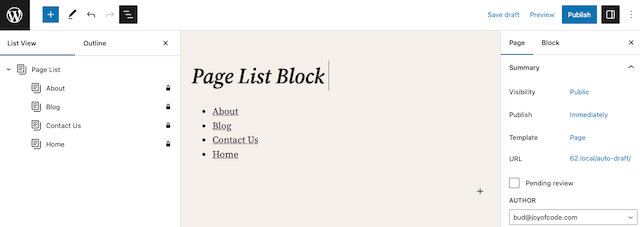
The Page List Block
It’s easy to confuse this block with the Page Link block so be careful.
The Page List Block is simply a list of all pages that you’ve published for your site. In this screenshot note that you can’t edit or move the links themselves. And this block has very limited use in or outside the Navigation Block itself.

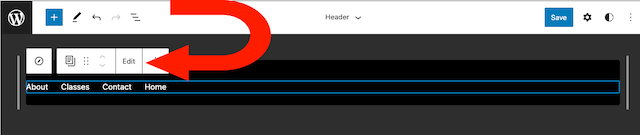
When you first start with the Navigation Block you may see that it uses the Page List block. In that case, select the Edit option you see here.

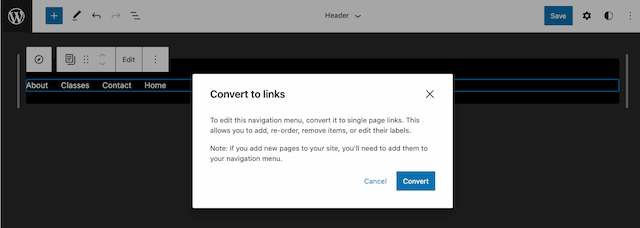
A module will appear prompting you to convert Page Lists links to Page Links. That’s what you’ll want to do for maximum flexibility as you move forward with creating your navgation menu.

Summing up
While it does take some adjustment to a totally different way to make your site’s navigation, it’s well worth the effort, especially when using a block theme that allows for the use of the Navigation Block inside of a header template part.
You can now do everything with a Navigation Block system as you can do with the classical way of making menus and even more. With a few more enhancements on the way, you can expect the Navigation Block to be a fully-featured, ready-to-use sub-design system.
Disclaimer: All known trademarks contained herein are the property of their respective owners and their inclusion does not represent any affiliation, endorsement, or sponsorship.