Building a new website? If you've got brand assets ready to implement, you will want to check out the new Styles option in WordPress. Using a Block Theme, you can now assign styles like typography, color, and layout options to the entire site at once. Additionally, you can define how blocks are formatted, no matter where they are used on your site.
Before we begin, there is one very important thing to remember. Changes you make in the Styles will impact your entire site. Modifications will apply to posts, pages, and templates.
How to define styles
Once you’ve installed and activated a Block Theme, go to Appearance > Editor. In the top right corner, you can select the Styles button (between the Settings icon and the kebab menu) to display the Styles sidebar.
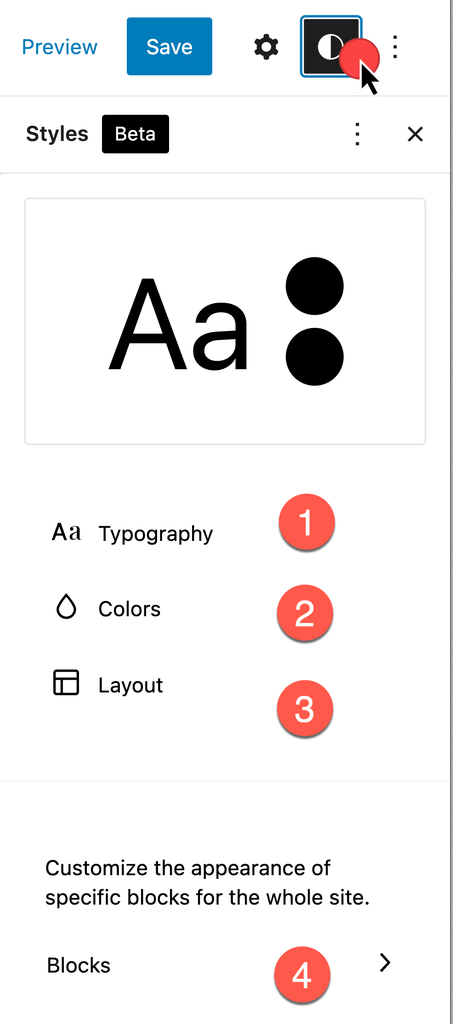
Once in the Editor, you can select Styles for the style options panel to display.

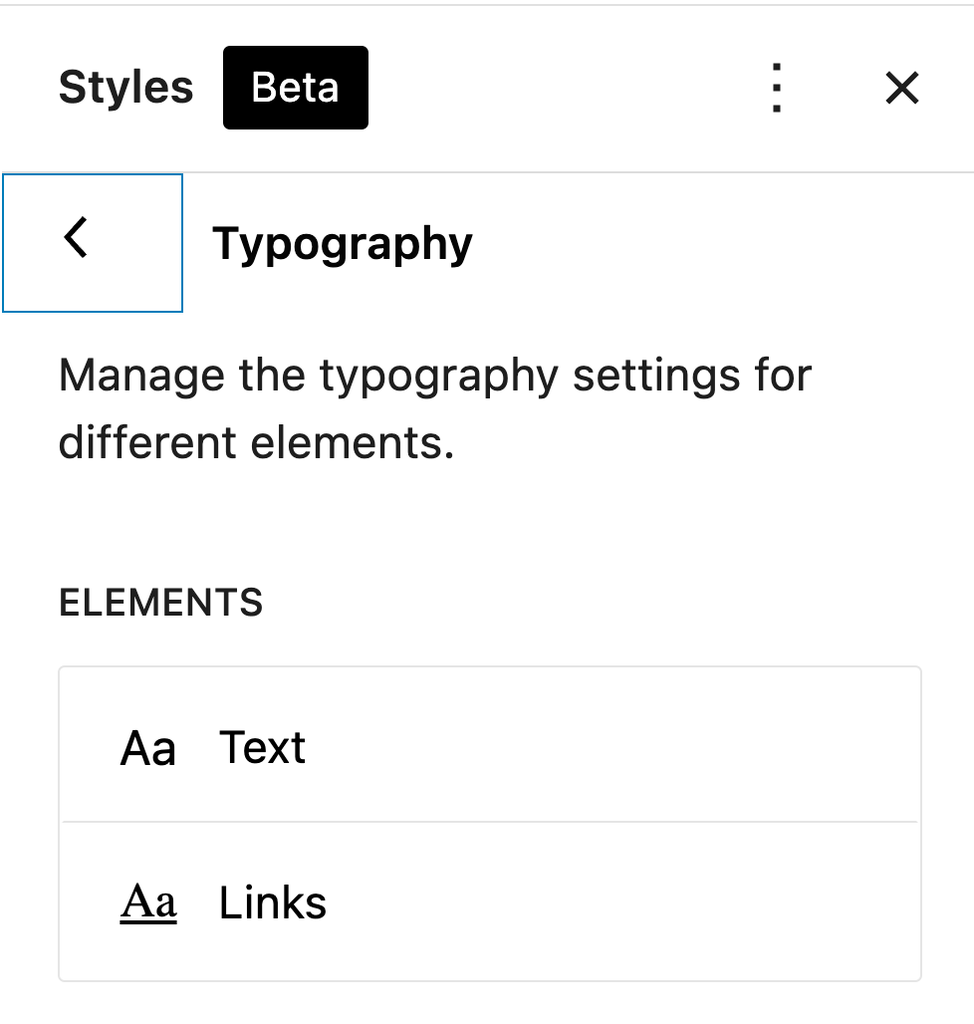
1. Typography
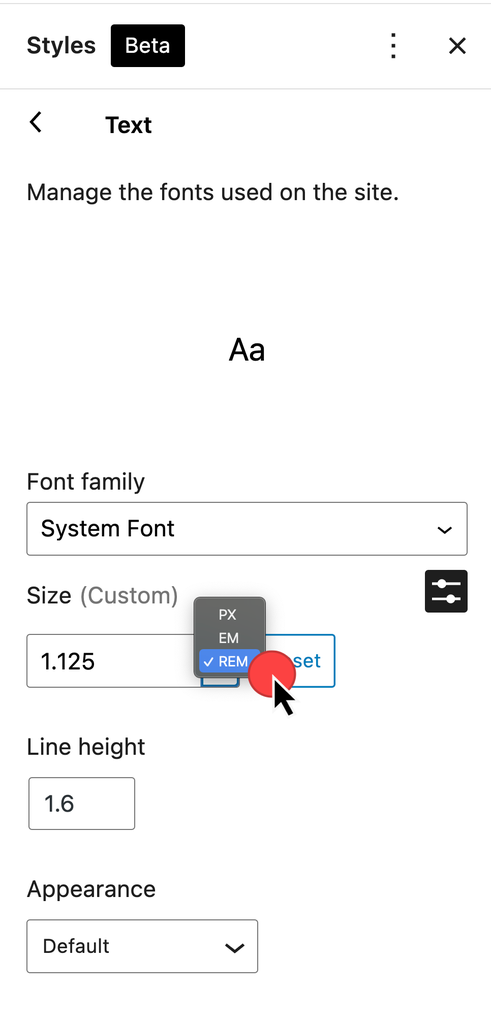
Within the Typography option, you can access text and link styling options.

Within these, you can select the styling you want throughout your site.


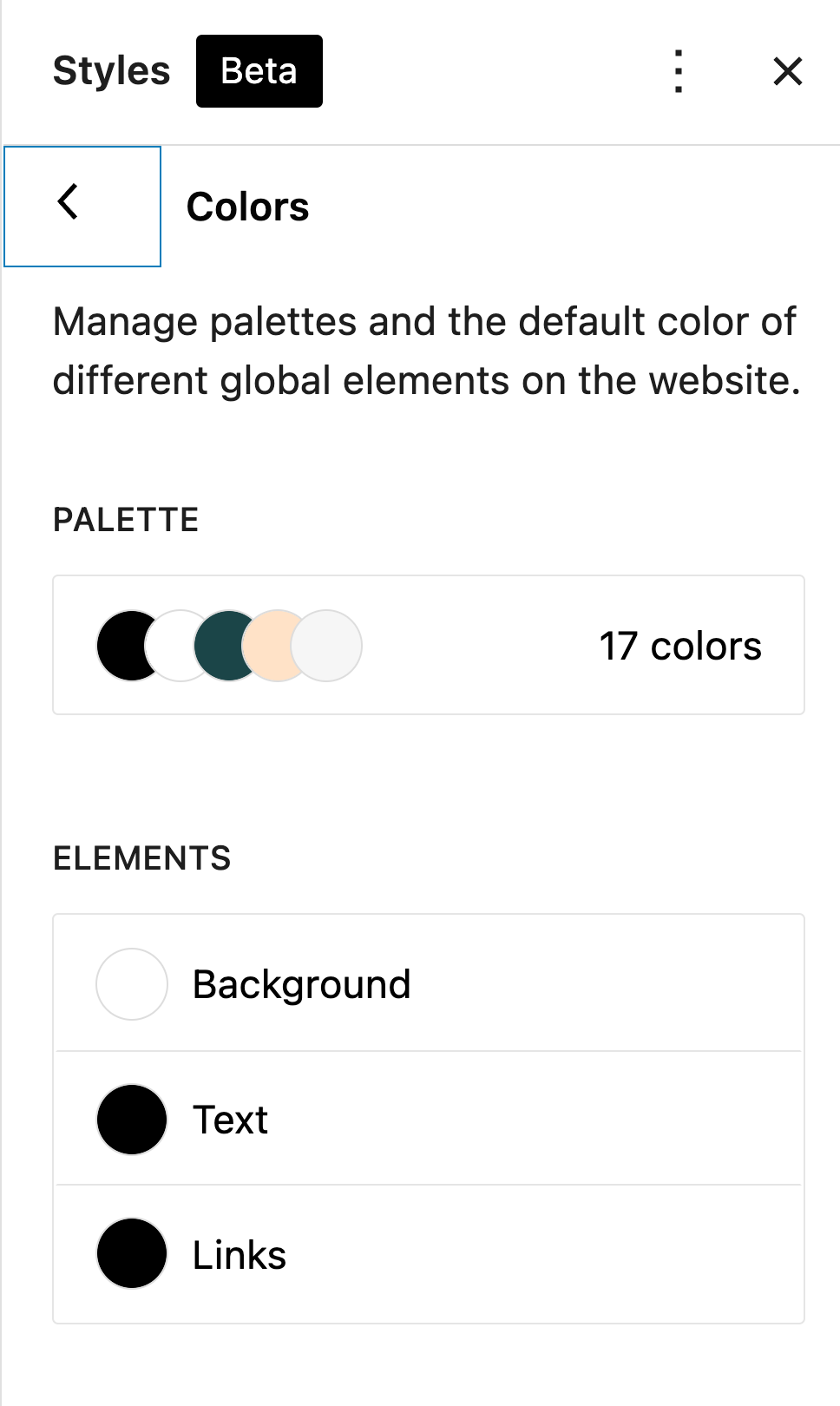
2. Colors
Within the Colors options, you can define colors to use throughout your site.

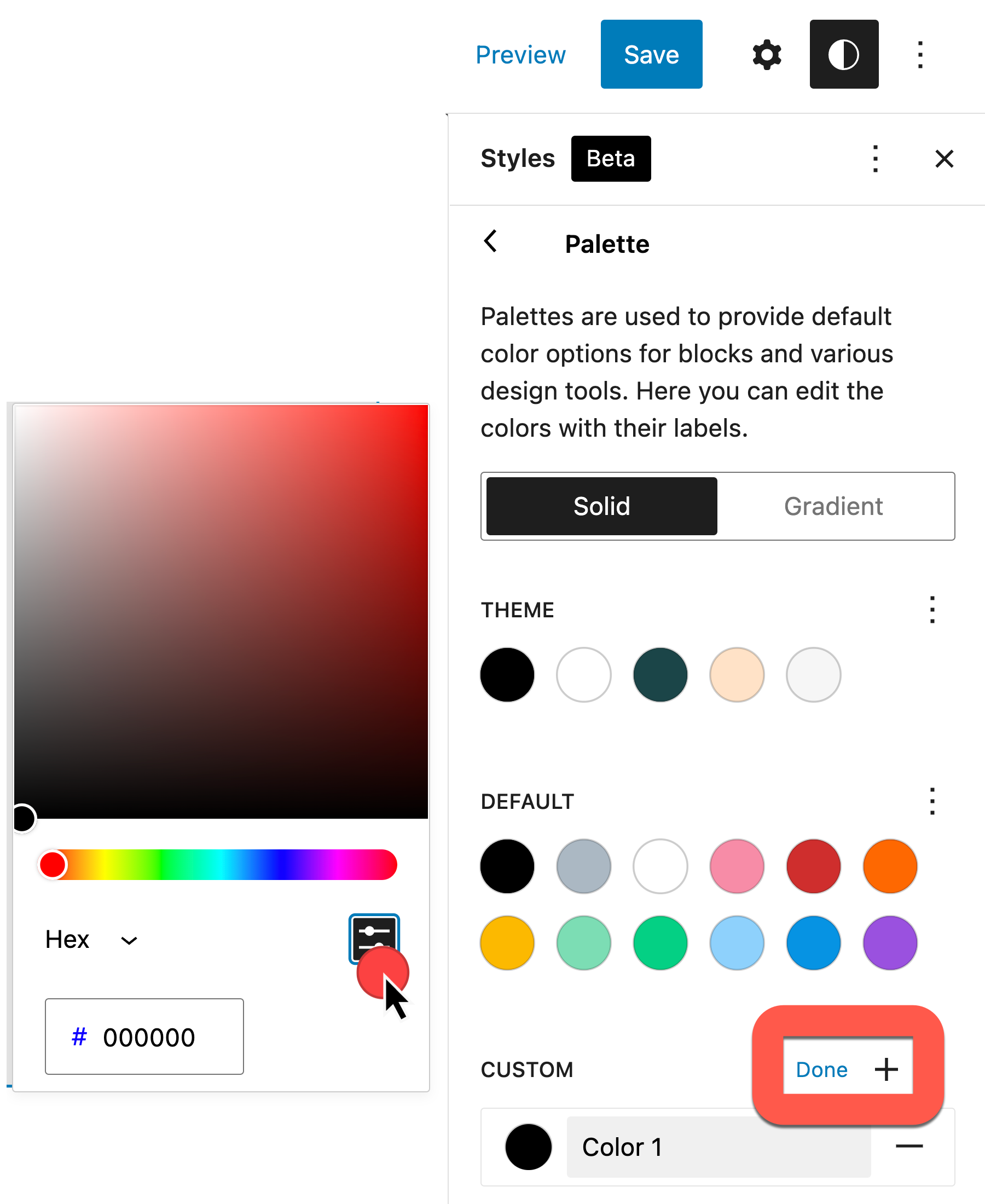
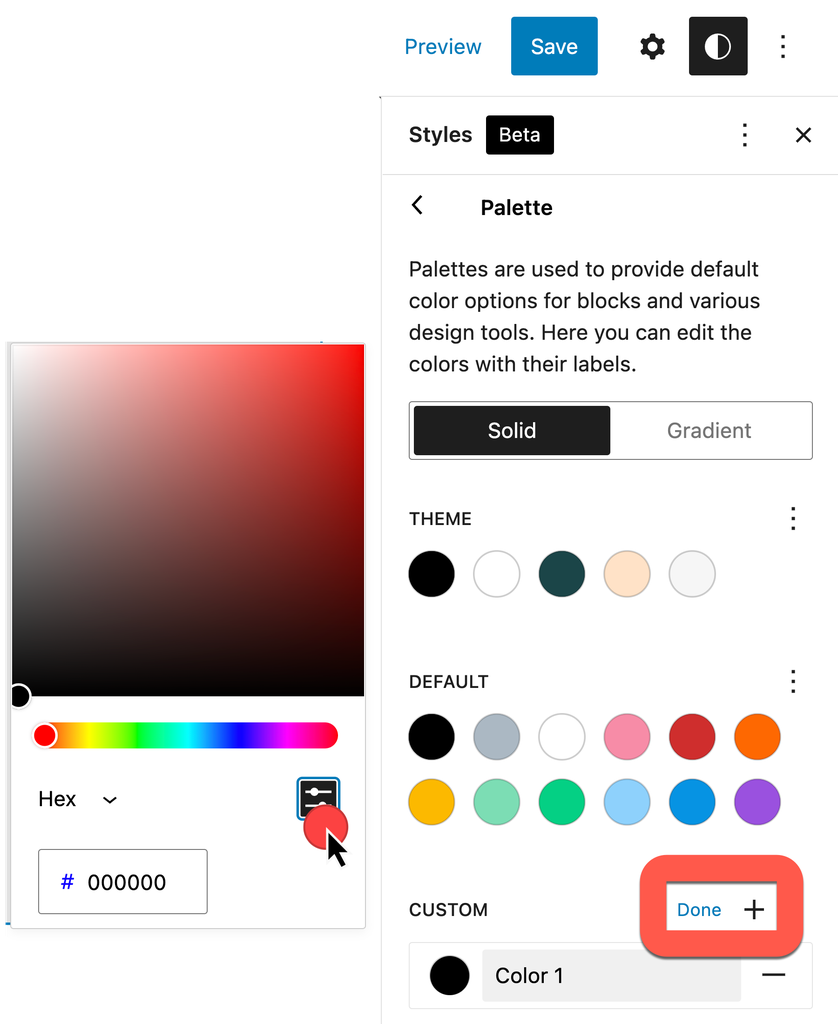
Within the palette option, you can override the existing colors and replace these with your own. To add a custom color option, select add, and then select the Show Detailed Inputs button to insert your own Hexidecimal or other color value.

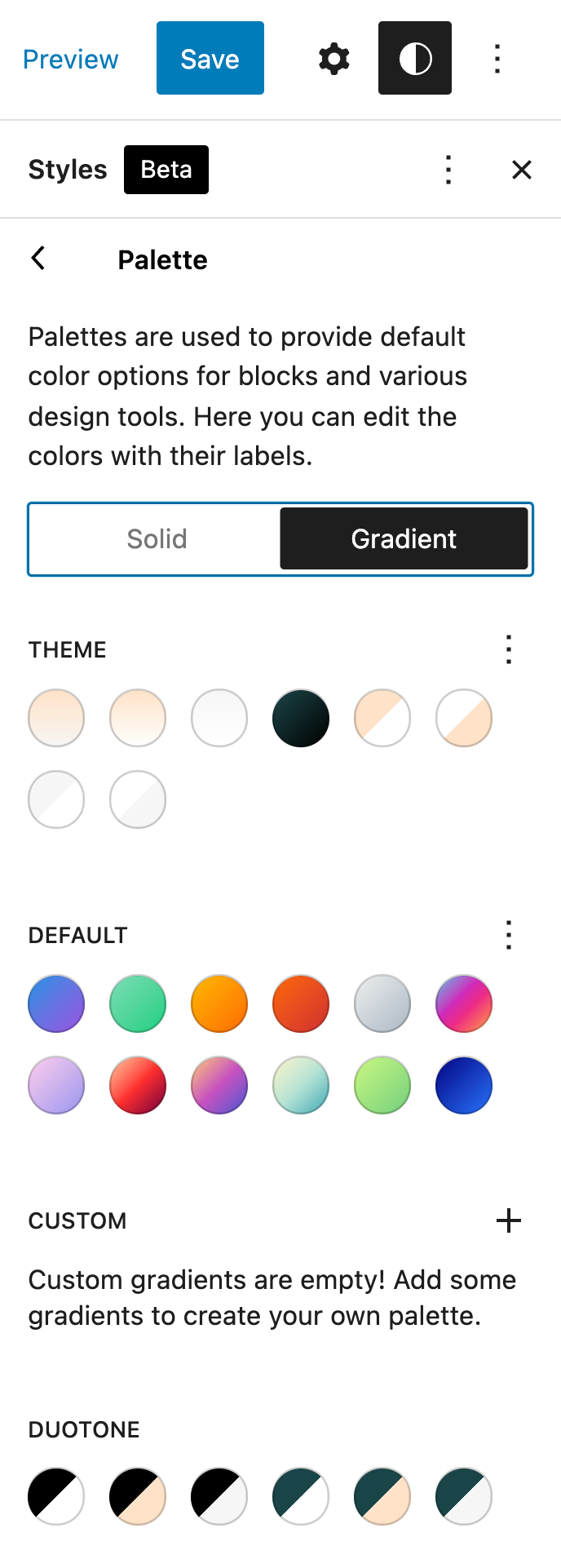
If you select the gradient option, you can add your own custom gradients.

After defining the colors for your site, go through the Background, Text, and Links color options.
3. Layout
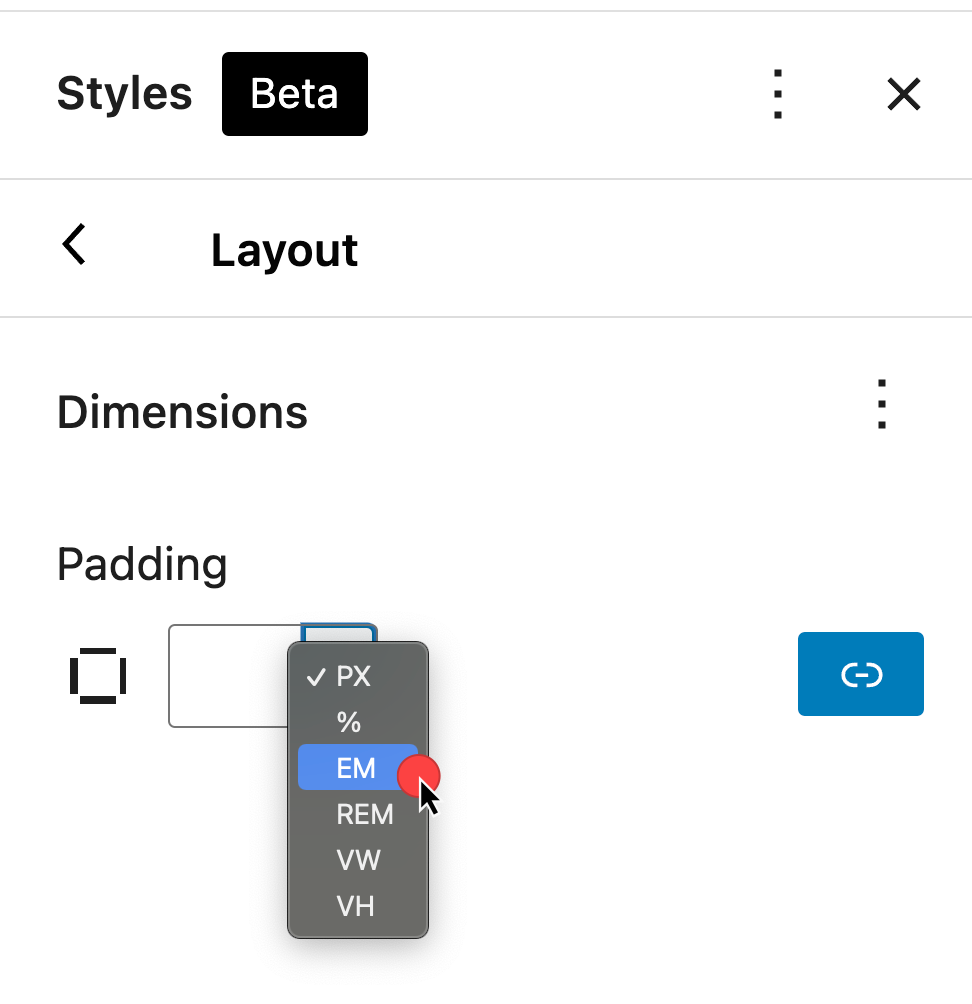
The layout option enables you to use padding around your entire site, using a variety of measurement options.

4. Blocks
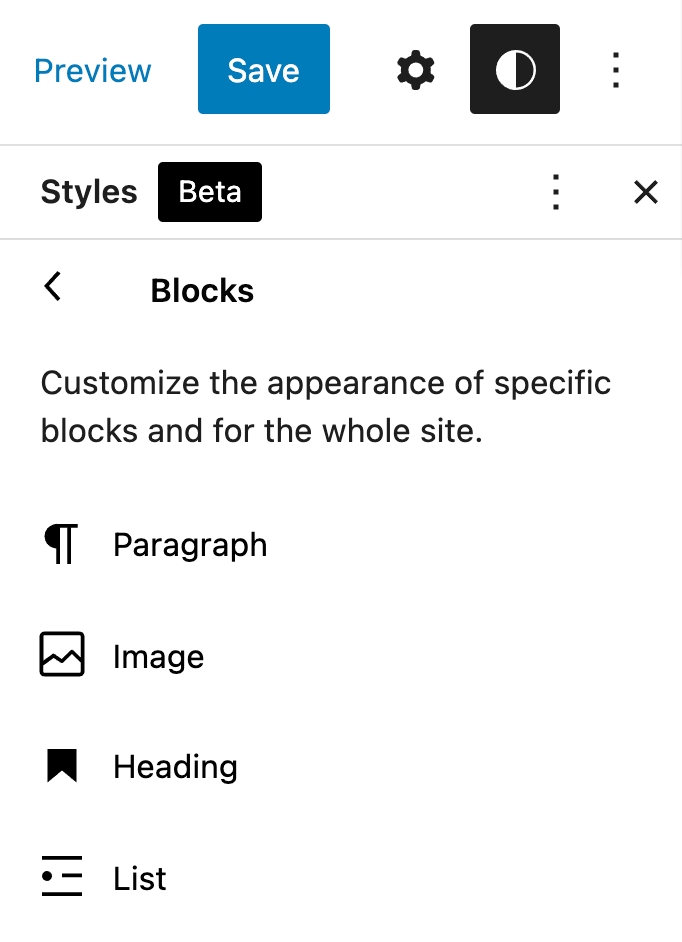
Want to style how a specific block appears throughout your site? You can within the Block options. Every block will contain its own options.
Note: At this time, many third-party plugins are starting to integrate with these settings. If you are using a plugin that contains settings in the Customizer, the Customizer will still display.

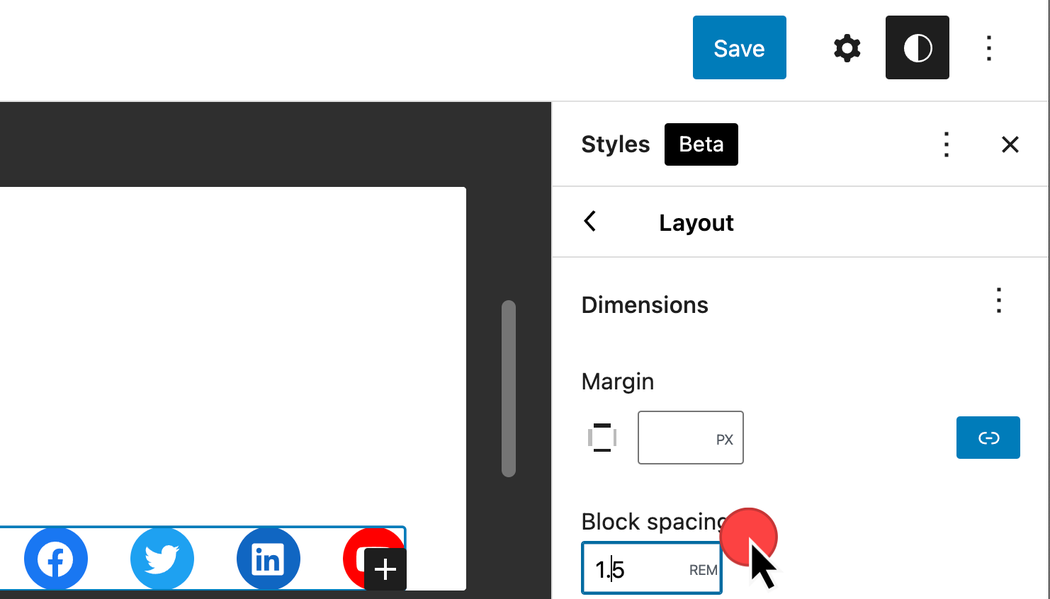
For example, in the Social Icons block, you can adjust the spacing. Other blocks may include color options and more.

Conclusion
Styles, or Global Styles as they were first named, are a new way to modify the Styles that come with your theme. You can get the precise look you want within Editor > Styles. Want a more code way to define these settings? Check out the Developer Handbook section about Global Styles, including theme.json.