One of the greatest things about WordPress is how easy to use it is. On the other hand, because of this simplicity, many users don’t feel the urge to step outside of their comfort zone and learn new things. Deployment automation is very often one of those omitted things.
In this article, I will explain why it’s worth investing some time in it to make your life simpler (in the long run). We'll be using the Buddy CI/CD application as we move through this process.
Why you should automate your deployments
We are only humans and this means that we make mistakes. Also, every time we are doing the same thing over and over, there is a bigger chance that we’ll miss something.
On the other hand, machines love repeating things and, if programmed correctly, will be able to run your deployment automation perfectly every time.
Thanks to automation, not only you will be able to get rid of a monotonous and repetitive task, but you’ll also be sure that it works the same each time.
Before you start
First of all, you need to use git for storing all your code. Why? That’s simple — git lets you easily manage all your code changes. It’s also the foundation of teamwork.
I can’t imagine a team that isn’t using any Version Control System.
It also helps you work on multiple features at once (thanks to branches) and enables you to solve conflicts in your code (when two developers worked on the same file).
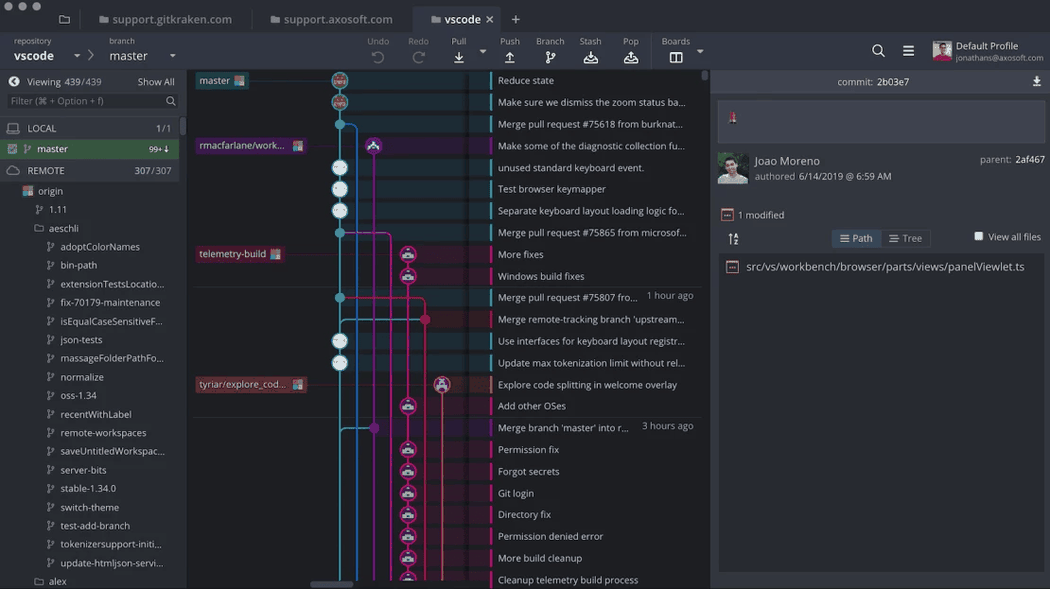
Don’t worry if you don’t like working with a CLI - there are many great GUI git tools, like GitKraken or Git Tower.

Also, you will need a CI/CD application. In this article, I will use Buddy CI/CD. Why? There are two main reasons:
- It’s very easy to use, because of its UI.
- There are more than 150 pre-configured actions.
It has a free tier, so you won’t have to invest any extra money at the beginning. Of course, Buddy isn’t the only application like this. You can also use GitHub Actions, GitLab CI, Branch CI, or one of many others.
Storing code in Git
Now, you have to decide the right strategy for storing your code.
In general, you have to decide what you want to store in your repository. If you store all the custom code in your theme, the theme should be the only thing in your repository.
If you work with code in theme, plugins, and even mu-plugins, it would be a good idea to store the wp-content folder (without the uploads folder).
Go here to find on of the best .gitignore files you should use. If you are a more advanced user, you can think about using Composer-based management, similar to the one used in Bedrock.
In this article, I will just concentrate on the first case, but I recommend diving deeper into all approaches. At some point, you’ll be using all of them.
Setting up Buddy
After pushing our code to our Git repository you’ll have to either create an account on Buddy’s website or sign in if have it already.
First, click the Create project button.

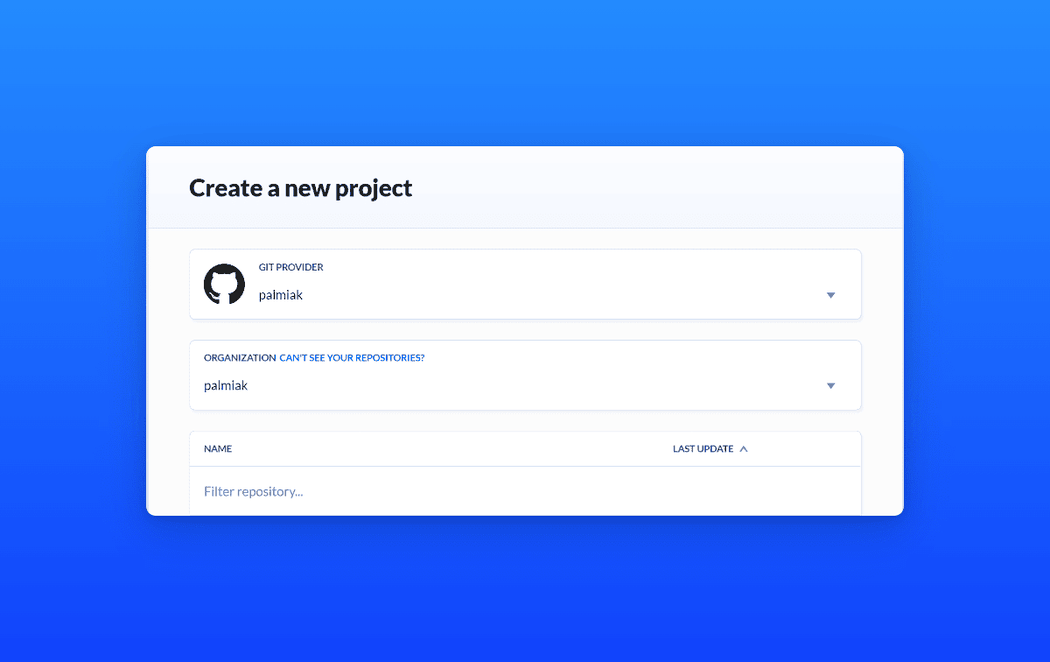
Next, select your Git repository.

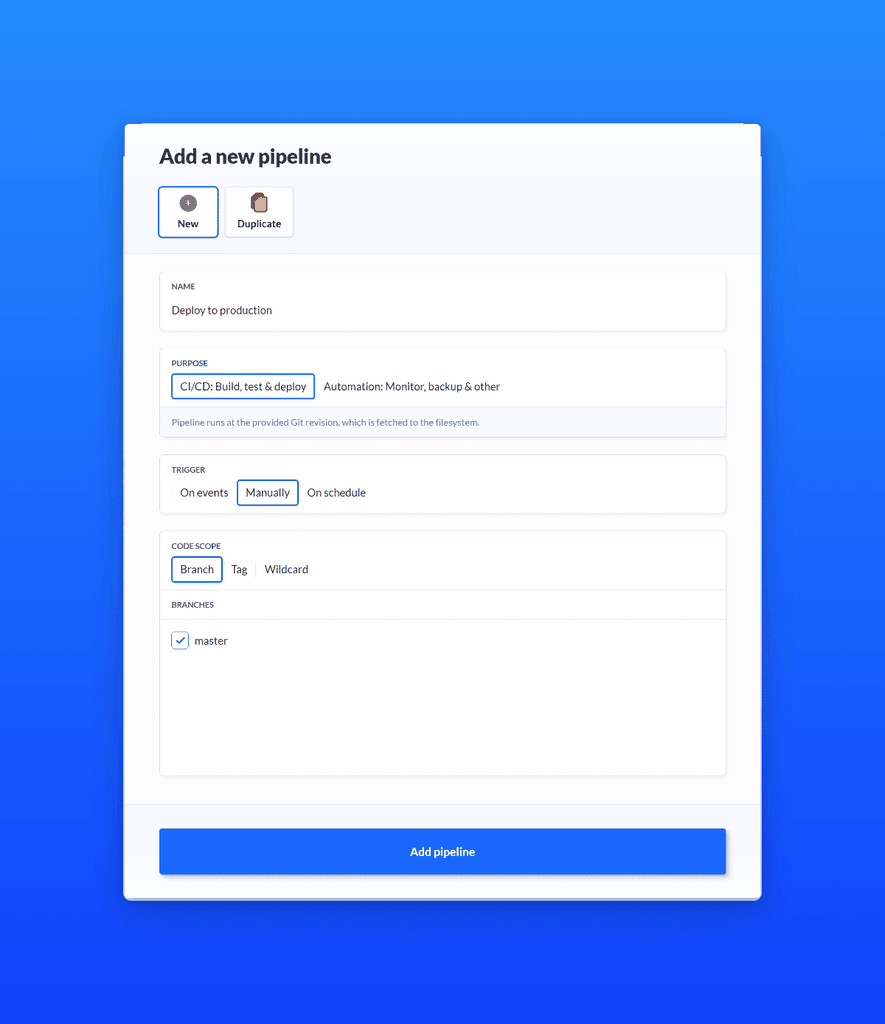
So, at this point, your repository is connected. Now it’s time to create your first pipeline. A pipeline is nothing else than a set of actions that will run every time a trigger condition is met.

Apart from setting a name, we also have to select a trigger. On event, we can set a pipeline to run every time we’ll push something a selected branch. Manually, the pipeline will only run after clicking the button. On schedule, the pipeline will run for example once per day or once per week
Right now, pick Manually.
And that’s it — you have everything set up. Time to start deploying.
The simplest case
Let’s create the simplest case in which you’ll just copy all the changes on your server.
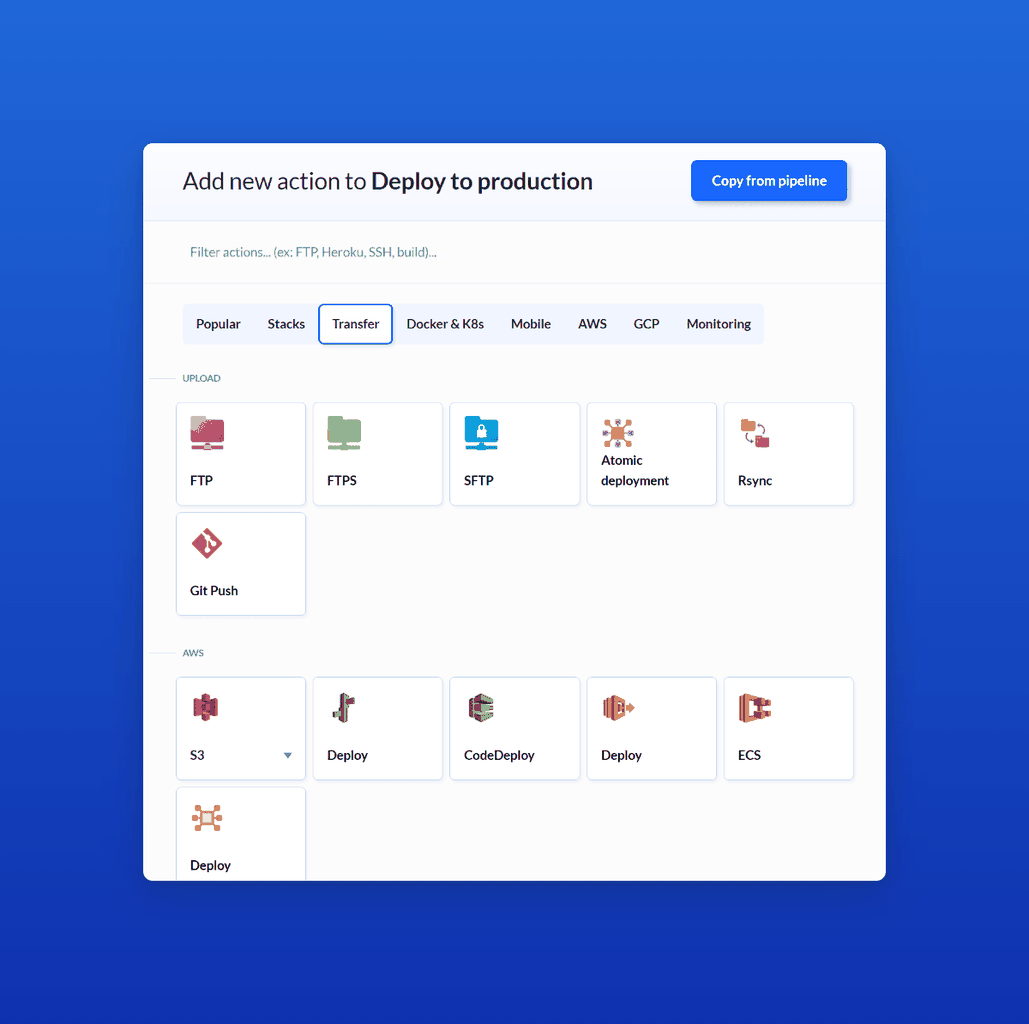
On the actions list, you’ll see more than 150 actions, but you’ll need only the ones from the Transfer tab right now:

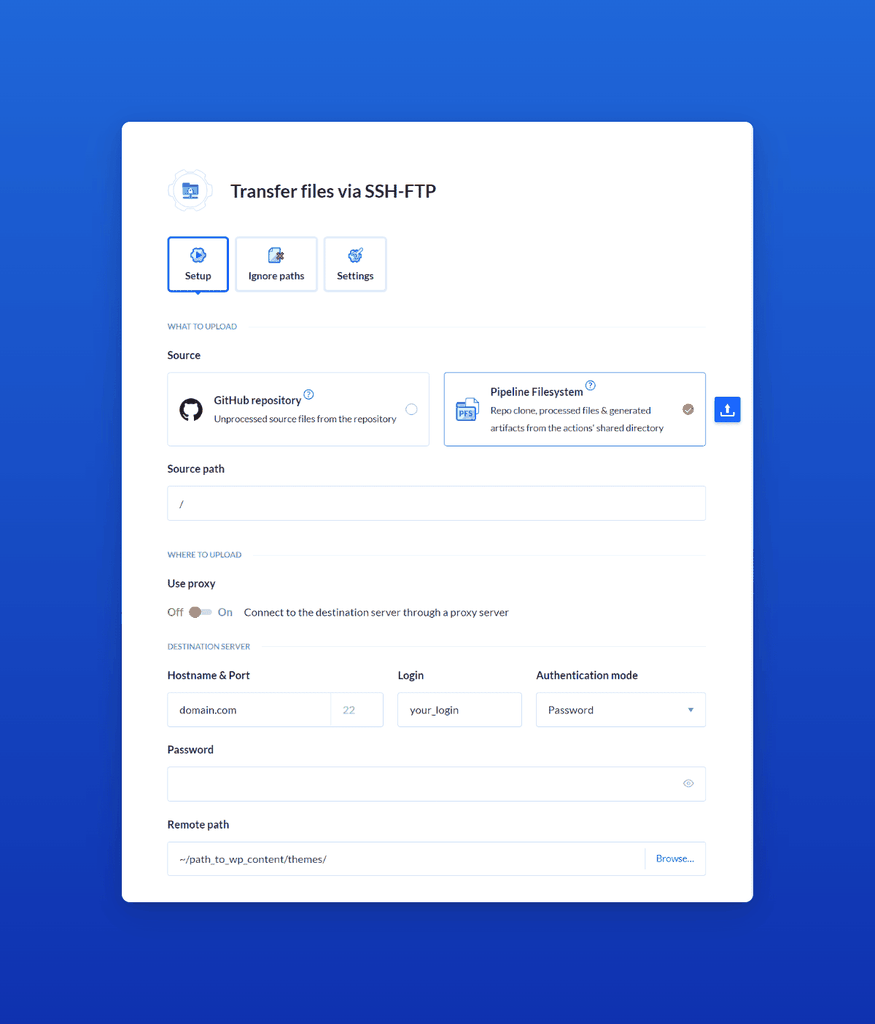
The best way to transfer files on your GoDaddy hosting is to use SFTP.
You must fill in all the credentials and pass the correct Remote path to your wp-content/themes folder (because we are only deploying the theme).
Don’t forget to exclude files you don’t want to deploy in the Ignore paths tab.

So, now every time you press the Run button, all the changes you made will be deployed.
Cool, right? Well, not quite.
I mean, the part when all the changes are pushed to production with one click is really cool. Much better than doing it using Filezilla.
But there are some drawbacks: You have to wait inside of Buddy panel to see when the deployment is complete, and you have to manually check if your site is still working
Let’s fix it by adding two extra actions.
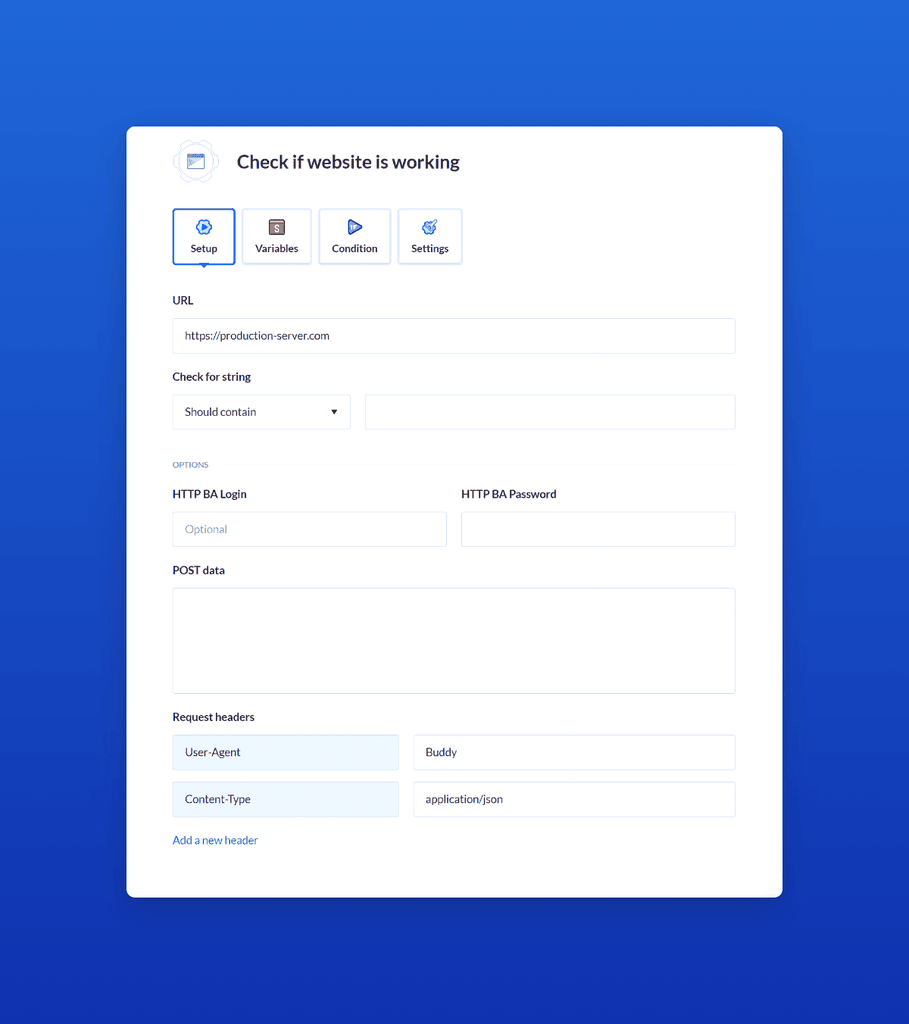
First, let’s add the Website monitoring. It will check if our website is still working after the deployment. The configuration is very straightforward and it only requires passing the URL of the website.

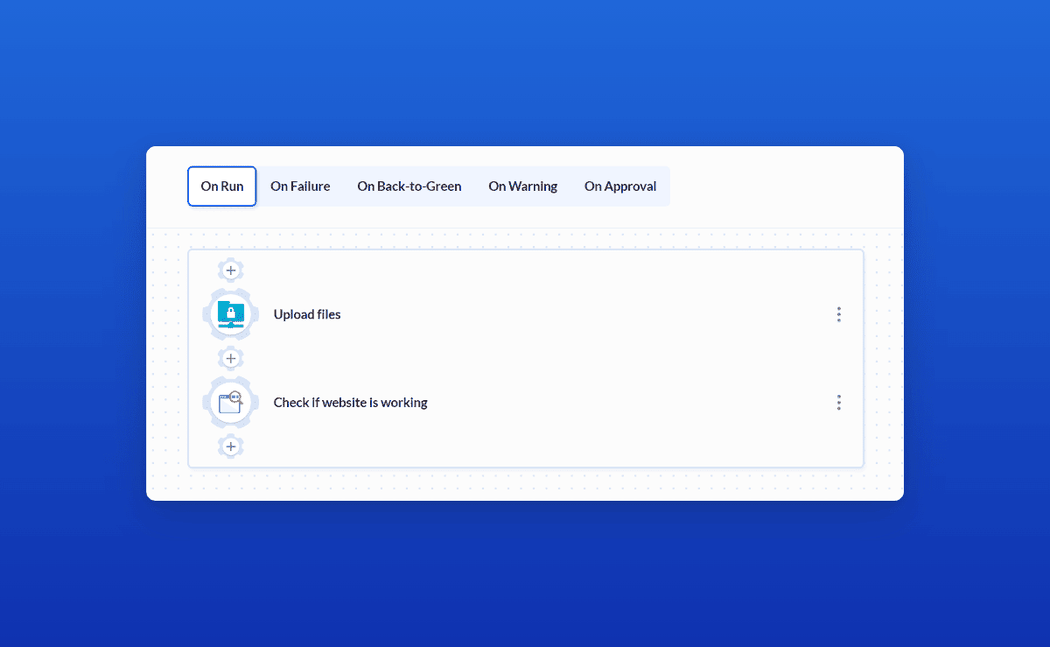
Right now your pipeline should look like this:

The next step is to add a notification in the On Failure tab (this means that those actions will only run when something failed). You can pick one of many ways to send a notification, including email, Slack, Telegram, Discord, Microsoft Teams and SMS.
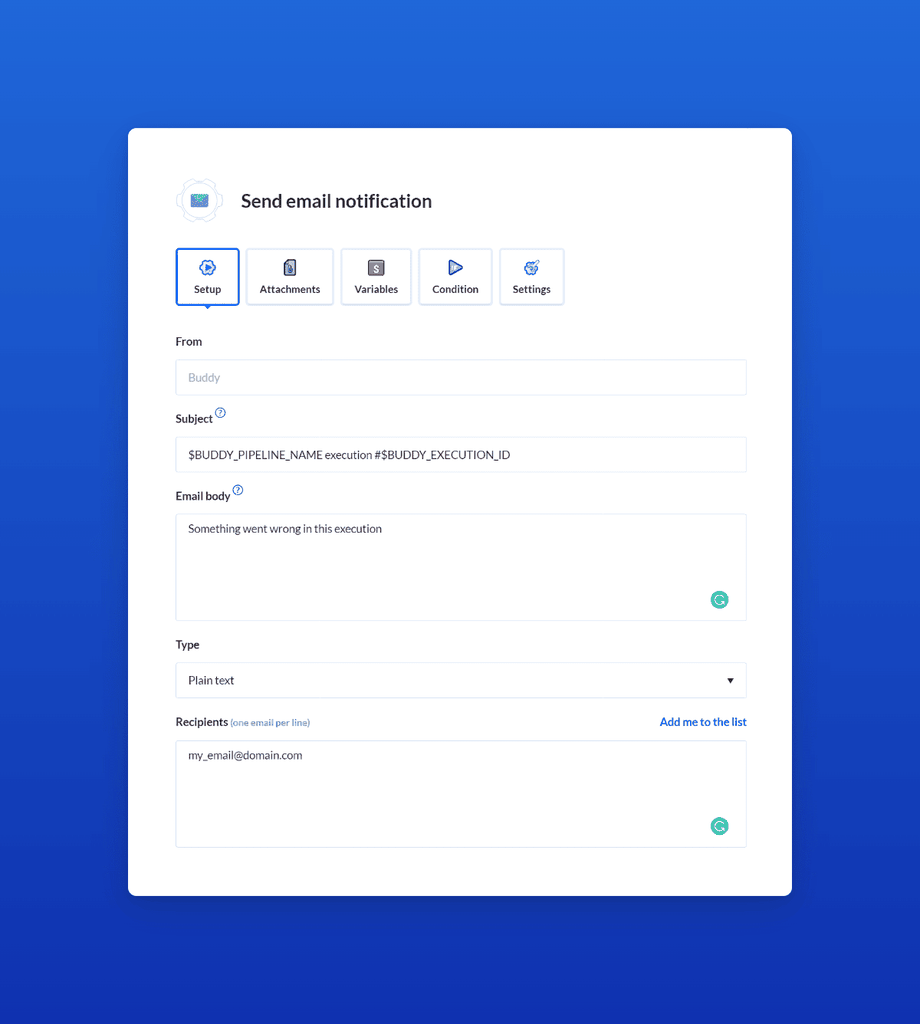
In this example, I will add an email action. Go to the On Failure tab, click Add action, and select Email from the list. The configuration is pretty straightforward. Just enter the title, content, and the list of recipients:

Now, your deployment flow is a bit better. You don’t have to wait and manually check if your website is still working and if something will go wrong, you’ll get an email about it (or any other notification).
But we can do better.
Taking advantage of a staging server
While the process works and it even checks if your website is still alive it has one big flaw — we are deploying to production first and checking later if everything is OK. If it isn’t, well, your website still won’t work until you will fix the problem.
That’s why you should use a staging server. It’s very simple to use one on GoDaddy, just follow this tutorial.
Thanks to the staging server, you will deploy the changes there first, check if your website is still working and if it is, deploy to production.
This small change will make sure that if you have a fatal error, it won’t be released on your production.
Neat, right? Also, this is the moment when you will see how deployment automation saves time. If you would be doing this manually, you would have to deploy changes to two servers.
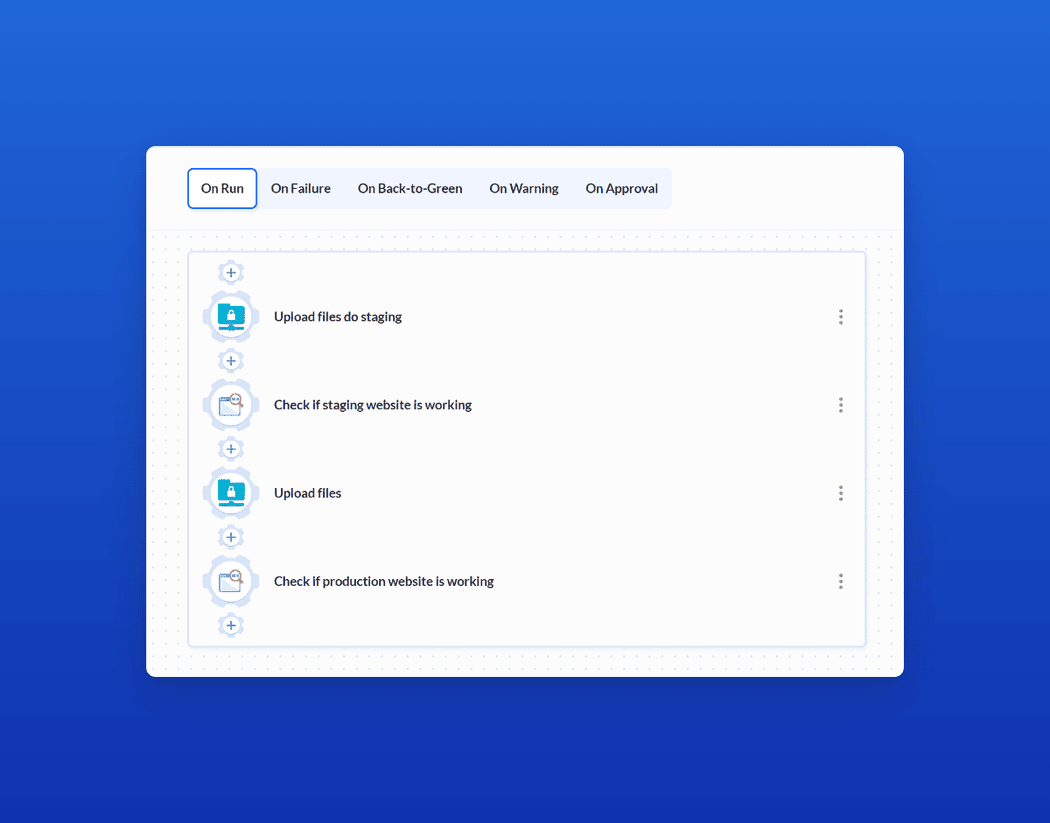
After adding the extra deployment step your pipeline should look like this:

I added the extra step to also check if the production website is still working. While it should, there is always a chance that we changed the PHP version only on production or we modified something outside of git.
Making deployment automation better
I just showed you the most basic deployment automation scenario with the simplest test, but based on this you can make it better.
There are three main ways to get your deployments better:
- Use the pipeline to manage and build your assets using npm and Composer.
- Add more tests, starting with linters and finishing with a full-blown testing stack containing unit, integration, and end-to-end tests.
- Use more sophisticated deployment methods, so you can achieve zero-downtime deployments.
Once you get the hang of deployment automation, continuing to improve will only free up more of your time and resources.