Sooner or later, every site owner needs the ability to work locally on a version of their site. Whether you want a blank canvas to sketch out ideas or the ability to test potential changes without panicking about things going wrong, having a local install to play around with is a godsend. However, for non-technical site owners, getting a local WordPress install up and running is a potentially daunting task. That’s where DesktopServer comes in.
Sure, you could painstakingly grind through the steps to do so in the traditional way, but does anyone really want to? For many WordPress users, it’s simply a bridge too far. Fortunately, DesktopServer is a useful (and free!) way to work locally on your machine. In this piece, we’ll show you how to quickly use it to get the job done.
Let’s start with some background!
What is DesktopServer and how will it improve my life?
DesktopServer is an incredibly handy, cross-platform solution from the good people at ServerPress that enables you to get WordPress up and running locally with just a few clicks. It comes in two flavors: free and premium, with the latter costing $99.95 at the time of writing. We’ll be using the free version here, which enables you to manage three local websites at a time.
DesktopServer takes care of the heavy lifting involved in setting up a local LAMP stack, magically sorts out various configuration files, and creates databases for your local sites to use. This means you dodge an enormous amount of potentially painful bullets — no grappling with local web servers or worrying about different versions of PHP or MySQL. You simply click a few buttons and you’re ready to go.
If the various acronyms we casually dropped into the previous paragraph have you scratching your head, don’t worry — that’s precisely the point of using DesktopServer. It means you simply don’t need to worry about what’s happening behind the scenes. Even if you’re totally comfortable with doing all of that by hand, it still saves you a huge amount of time.
Let’s take it for a spin. Together, we’ll create a dummy local site by completing three easy steps.
1. Download and install DesktopServer.
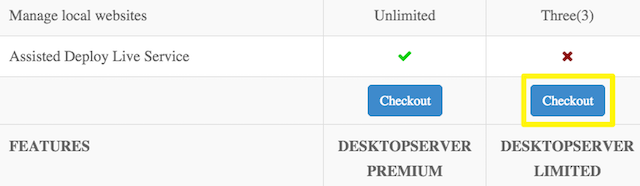
Getting started is a walk in the park. Head on over to the product page, scroll down, and select DesktopServer Limited from the two checkout options.
You’ll be taken through a brief checkout sequence, then be sent a subsequent email with a list of downloadable links for different versions of the software on Mac and Windows. You’ll also receive links to installation instructions, support options and general documentation.
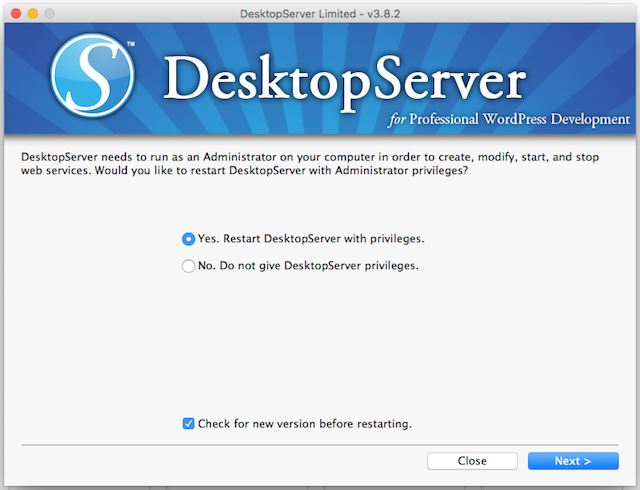
Follow the installation instructions for the platform of your choice. Fair warning, it will take a couple of minutes to install, and you might be asked to grant administrator privileges along the way.
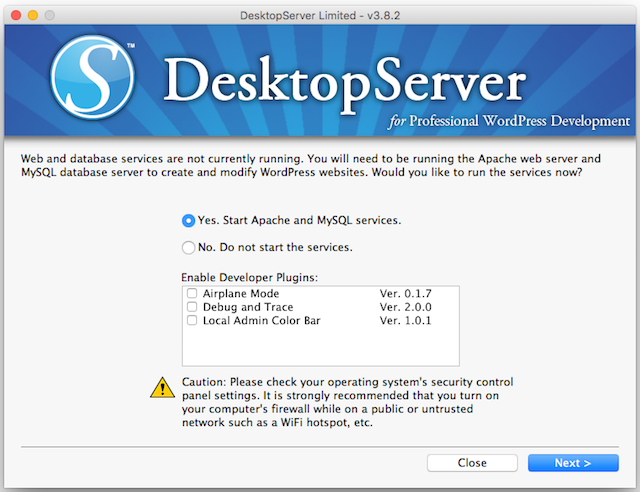
You’ll also be prompted to explicitly start your local web server and database.
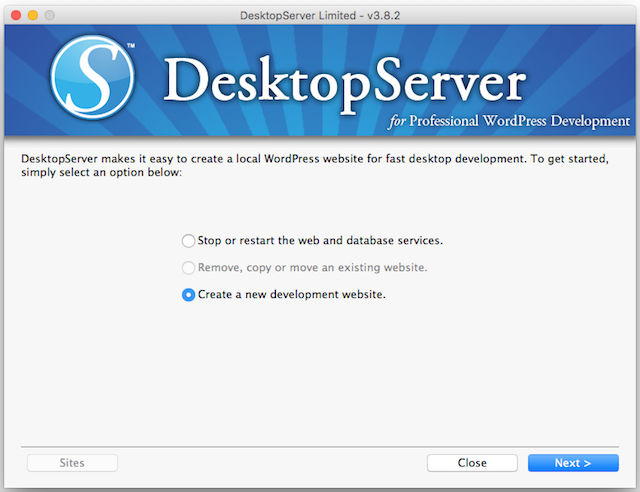
With everything up and running, you’ll then be given an option to fire up local sites. If you’re following along, you’ll need to select Create a new development website, then click Next.
 2. Create a local site with DesktopServer.
2. Create a local site with DesktopServer.
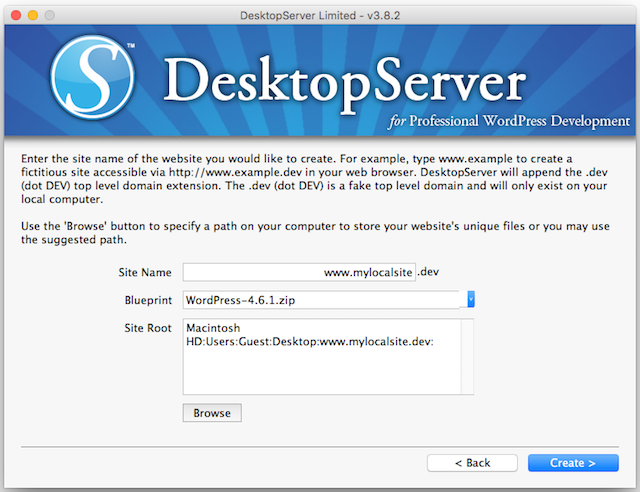
Having opted to create a new development site, you’ll now be prompted for three key pieces of information:
- The name of your site, which will have a .dev extension automatically added to it.
- The blueprint to be used, with a choice between WordPress or a completely blank site.
- The location where your site will live on your local machine.
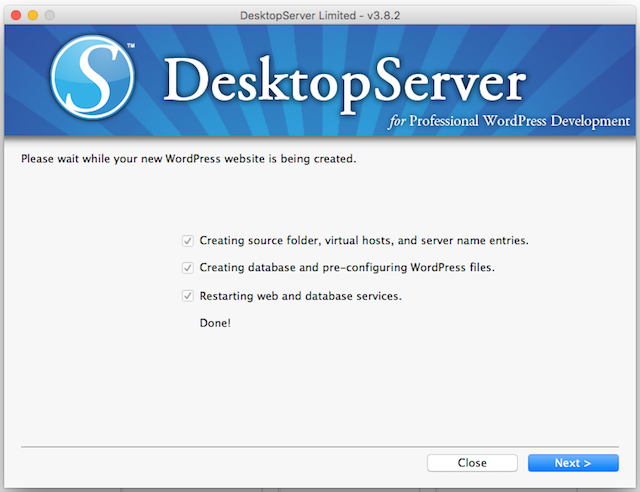
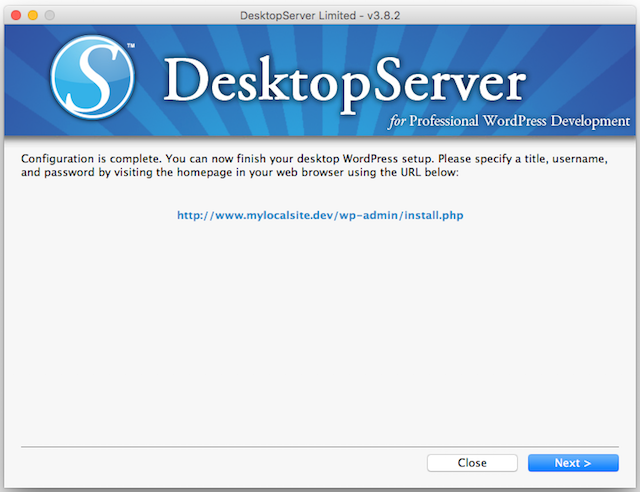
As you can see above, I’m going to create a local WordPress site called www.mylocalsite.dev. Hit Create, and then let DesktopServer work its magic for a moment until the following screen appears.
Things are looking positive so far! Click on Next.
 3. Install WordPress on our local site.
3. Install WordPress on our local site.
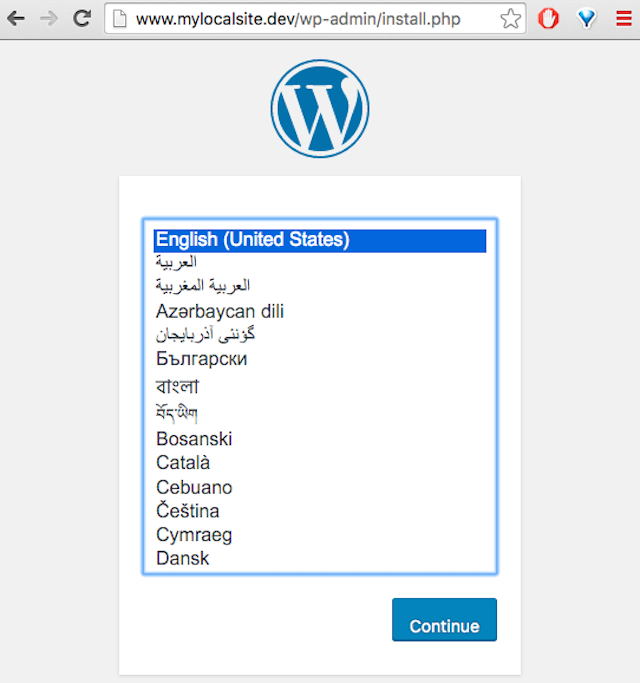
As you saw in the previous section, we now have a site called www.mylocalsite.dev existing on our computer and a local URL we can use to actually install WordPress. By visiting that link in our browser, you should see a familiar screen.
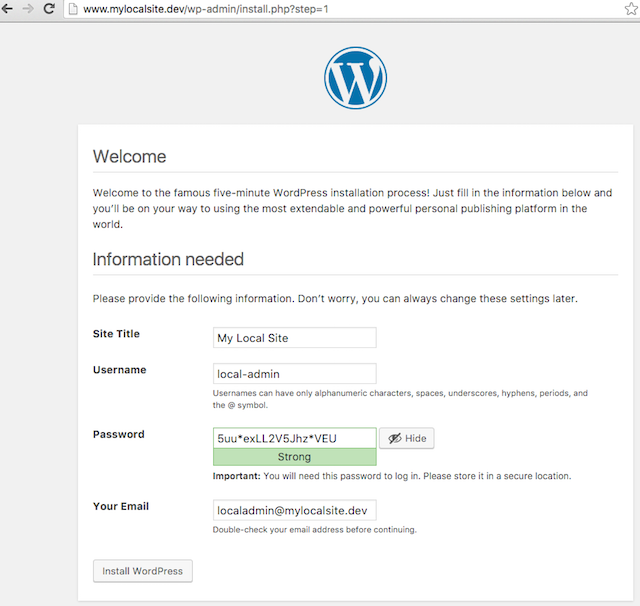
At this stage, we’re into the standard WordPress install sequence, with our local web server and database merrily humming away in the background. Now, simply enter the desired details …
… and we’re in business!
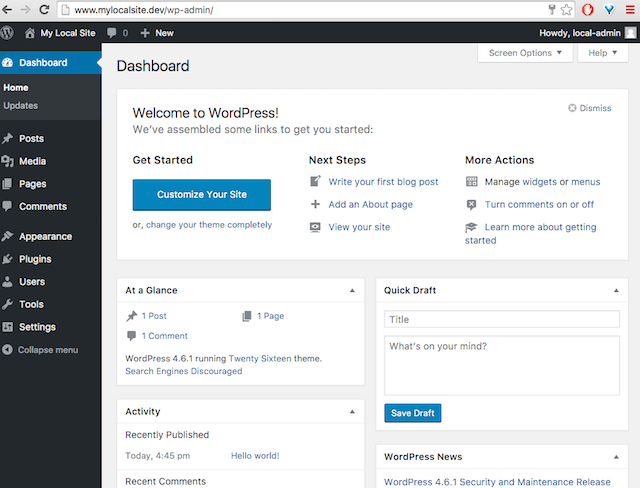
After hitting Log In and entering the relevant details, you’ll find yourself inside a fully functional local version of WordPress, which you can play with to your heart’s content.
Not bad for just a few clicks! There’s a huge amount of further functionality available with both the free and commercial versions of DesktopServer, but we don’t have time to explore those today. But with the steps above, you’re already a long way ahead of most site owners in terms of being able to experiment without risk — regardless of your level of technical ability.
In conclusion
You might not be faced with the need to run a local version of WordPress quite yet, but there’s an excellent chance that it’s going to emerge as a requirement at some point in the future. Putting together local installs is an onerous task for even experienced developers, so anything that lets you breeze through it in a few clicks is a welcomed relief. Now, you’re ready to play with even more tools for WordPress development.
Got any questions or comments about DesktopServer? Get in touch via the comments section below and let us know.