Almost every time I teach a Grow with Google marketing class, I get asked, “So, what’s the secret to SEO?” Trust me, if I knew that, I would never need to work again. But I do know this: Instead of trying to find a quick fix for Google’s search algorithm, you need to understand that it is, and always will be, part science and part enigma.
The complex algorithm works constantly to sift and sort though billions of websites, ranking them based on topic, relevance, prominence and performance.
So how can you, a small business owner, effectively engage with your customers online without angering the almighty algorithmic gods?
We all use it every day. But does anyone actually know how Google works? As a search engine, Google functions like all the others, finding and indexing websites all over the internet in a database so they can be found through search later. The part that remains a mystery is how those sites are served up to you when you type a query into the search bar.
How do they choose what to show you? While no one outside of Google really has a concrete answer, that doesn’t mean you can’t structure your website or online store to play nice with Google’s search algorithm.
How does Google search work?
Close your eyes for a second and think of the largest library you’ve ever visited. Just imagine those thousands upon thousands of books. As you walk 10 minutes in any direction, you can’t seem to find the end of an aisle. You are literally lost in a maze of endless books.

Now take that same overwhelming feeling, except now the library is 100 million times larger. You’d have to walk for years to get to the end of any aisle, so you simply sit down and start thumbing through the books right in front of you. That’s kind of like the internet.
The web is made up of billions upon billions of websites with billions more web pages. When you search, you are not scanning the entire web; actually, you’re searching Google’s index of the web.
Think of Google’s index like the back of an old textbook you would use in high school or college except that it’s more than a trillion pages thick.
Once you build a website and make it visible to search engines, Google’s web crawler (aka Googlebot) kicks into gear. Crawlers are also known as bots, robots or spiders, and they’re software programs that focus on finding, reading and indexing new content.
Crawlers literally crawl through the internet looking for new websites, pages, blog posts, images and other content to index. The majority of websites on Google Search are not manually submitted but are added by the web crawlers themselves!
Once websites are found by crawlers, they are stored in lists to be indexed. Indexing is when Google visits the page to learn about its contents so it can be categorized accordingly. Google will analyze all text, images, video and accompanying files to understand what the page is about. The page is then indexed in the Google Index database.
Now when someone types something into the Google search bar (also known as a search query), Google looks into its vast index to serve up the most relevant response possible in a matter of milliseconds, taking into account a user's location, language and device.
What is Google’s search algorithm?
So we know how the search engine itself works, but how does Google decide what it picks when you type in a search query? Well, from personal experience, that one is harder to answer. No one really knows for sure since it is proprietary, but many have made some educated guesses that resulted in small wins for their websites.
Google’s algorithms are complex systems used to find content stored on indexes and deliver it when called upon during searches. The algorithms (yes, plural) use a number of ranking factors (more than 200) to determine the best and most valid websites to deliver on the search engine results pages (also known as SERP).
On Google’s own web page detailing its algorithms, it lays out the very basics of the key factors of what helps determine which results are returned for each query, including the inferred meaning of the query itself, relevance of content on the web pages, quality of content, usability of web pages and context and settings.
There are SEO experts who have made careers out of trying to figure out the minutia of Google’s algorithms.
They have found that things like mobile usability, HTTPS, mobile speed, high-quality content, excellent user experience and on-page optimization all have high ranking factors. (Don’t worry, I'll explain this in a minute.)
How does Google's algorithm affect my ecommerce site?

Google cares a lot about user experience when determining how a website will rank. Ecommerce sites are unique in that user experience matters even more than your average, run-of-the-mill website because people are pulling out their credit cards and buying right there on the site, thus ranking becomes more important and more fickle.
With Google’s latest Core Web Vitals Update to the search algorithm, it highlighted seven factors within page experience that Google will focus on to determine the rank of your ecommerce website when it comes to search results. So without further ado, here are the seven focus areas for you to improve page experience, engage your customer and help your site do better on Google Search.
Google focus 1: HTTPS
SSL certificates have been around for a very long time, and they used to be a nice-to-have for websites.
That all changed in the past few years when Google started giving a ranking boost to sites that are secured by SSL.
You’ll always know a secure site because it starts with HTTPS:// instead of HTTP: (the “S” stands for “secure.”) Securing your site with HTTPS ensures that your data and the data provided by your customers — whether in contact or payment forms — is encrypted and secure. You can learn how to secure your website on Google’s Search Central.
Editor’s note: Need an SSL certificate? Check out GoDaddy’s SSL Certificate packages.
Google focus 2: Largest contentful paint
Don’t be taken by this fancy term. Simply put, largest contentful paint measures the perceived load speed of the largest image or text block on a page. This metric marks the point in the page load timeline when the main content has likely loaded. This metric is scored in seconds with a great score being under 2.5 seconds and a poor score being anything over 4 seconds.
Why? Because prospective buyers, especially on mobile devices, are not willing to wait.
If you start your page out with an enormous image that takes 5 seconds to load, your site will be poorly ranked because it makes your website visitor wait for 5 seconds. By making a change to a smaller image or just simply resizing the one you are using, you can cut download time and create a more expedited user experience.
Want a helpful tool to measure your site load speed? Check out this video:
Google focus 3: Mobile-friendly
The internet is quickly becoming mobile-first and Google is no different. Mobile-friendly websites are ranking better on Google Search.
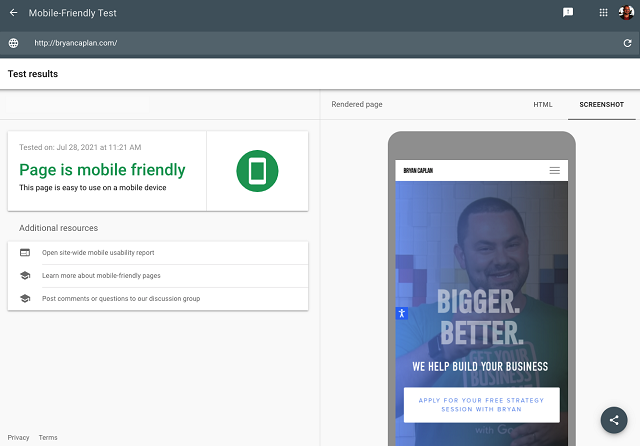
How mobile-friendly is your ecommerce site?
Mobile-friendly sites are not only great for search ranking, but they are essential for user experience with nearly 55% of your customers coming to you from a mobile device.
This can be remedied by utilizing a mobile-friendly design template when building out your ecommerce site or simply testing out any new changes on a smartphone before hitting publish. If you ever have to swipe left or pinch and zoom, then your site is not providing a mobile-friendly experience, and that can hurt your chances of showing up in Google search results.
Run your website through Google’s Mobile-Friendly Test to see how it performs and gather any suggestions to improve the mobile experience for your visitors.

Google focus 4: First input delay
Have you ever clicked on a button, and nothing happened? Then you clicked again, waited patiently, but still nothing? That’s when you probably started pecking away with hopes that the button would finally bring you somewhere after a little brute force.
First input delay (FID) measures load responsiveness — also known as how long it takes something to happen when someone clicks a link or a button. A good score for this metric is under 100 milliseconds and a poor score is anything over 300 milliseconds.
To improve your site’s FID, you can run a performance audit with Google’s Page Speed Insights report, which will test a specific page and provide you with suggestions to reduce that time.
Google focus 5: Cumulative layout shift
Raise your hand if you went to click on something, then the page moved, and you totally chose the wrong link or button. Yep, we all have! It’s annoying, and Google knows it.
That’s why Google added the cumulative layout shift, which measures the visual stability of a page, to the core update. Sometimes as you scroll down a website, you may notice the layout moves with you. This is called layout shift.
The goal when building a page is to minimize any layout movement as much as possible for user experience and accessibility.
Take a look at your own site, and if you notice big shifts in text or buttons where someone could mistakenly click the wrong thing, try to get those resolved right away.
Google focus 6: Safe browsing
For years, Google has emphasized the importance of safe browsing to protect its users. This page experience update shines a light on potentially problematic elements of your website such as malware, deceptive pages, harmful downloads and uncommon downloads.
If your site is playing by the rules, then you won’t have a problem. Just to make sure you’re in compliance, I’d highly recommend adding Google Search Console to your website because it will notify you right away of any issues.
Google focus 7: Interstitials
What the heck is an interstitial? Sounds like a medical term or something a dentist uses, doesn’t it? It’s actually a web page that is displayed before or after an expected content page. You probably refer to them as those “annoying pop-ups!” Well, Google shares your pain, and it wants to make sure that users on your website can find the content they’re looking for without becoming frustrated or confused.
In Google’s eyes, an interstitial provides a poorer experience for users, which can be especially problematic on mobile devices since the screens are much smaller.
According to Google, here are some examples of techniques that make content less accessible to a user:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
In essence, while pop-ups may help to grow your list or direct traffic to a specific product or page, they’re simply annoying to users, and Google would rather see them go the way of the dinosaurs.
How can you satisfy all of these requirements?
Fear not, I’ve provided you with several resources and links above to help you see if your site plays nice with Google’s search algorithm. There’s one more tool from Google you can use to see a summary of the user experience for visitors to your website, but you will need to have Google Search Console installed for your website.
Think of Search Console like a tune-up for your website. It’s always monitoring the website’s performance, notifying you of any issues and monitoring the overall user experience to make sure you’re playing nice with Google. Once you have Search Console installed, you can use the Page Experience Report.
Putting it all together
While Google’s almighty search algorithm might be shrouded in mystery, one thing we know for sure is that prioritizing user experience will help get your website ranked and help you better engage your customers on the page.
Spending more time working on the responsiveness of your ecommerce site by paying attention to the layout and load speed can only help you rank higher and convert more visitors to paying customers.