In this hyper-connected mobile age, the average person spends almost four hours a day using their smartphones. So, is the average person spending time on your ecommerce site? More importantly to you, are they buying? In this post, we’ll explain why it’s essential to optimize your mobile checkout for your customers.
In addition to reading news content and checking their social media feeds, today’s mobile users like to shop on the go — with studies showing that 79% of consumers made a purchase with their smartphone within the last six months.
As an entrepreneur or business owner, to stand out in your niche, optimizing your website for tablets or smartphones alone isn’t enough — to ensure sustainable growth, you have to make your mobile checkout journey as smooth as possible.
Optimize your mobile checkout design
When you’re optimizing your mobile checkout journey, design matters. Many people make the mistake of valuing looks over logistics — doing so will make your checkout journey confusing, prompting your mobile customers to abandon their purchase and go elsewhere.
On mobile especially, people like a user experience (UX) that is swift, simple and intuitive.
Any snags and it’s unlikely that people will complete their purchases.
To make sure your checkout design is swift and responsive, you should:
- Avoid using too many colours, information boxes or dropdown lists. Dropdown lists are especially disruptive to the checkout experience as they require scrolling, distracting shoppers from the task at hand. When it comes to mobile checkout design, minimal is always best.
- Embrace autofill boxes and pop-up keyboard functions to make entering person data and delivery information as frictionless as possible.
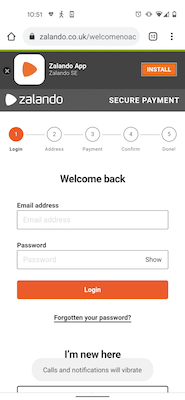
- Show your mobile customers how many steps they have to take to complete their purchase by adding a progress bar to your checkout journey — a simple design feature that helps guide people through the funnel, step by step.

- Cement your payment options and payment processes (including the likes of fingerprint and QR code payment if possible), offering as many relevant options as you can without cluttering your page. And, test your payment functionality frequently to avoid any bugs or errors that will drive people away from your business.
- Value your messaging. When it comes to your mobile checkout journey, copy counts. While you should be as sparing as possible, adding a little microcopy to each stage of the process, telling your consumers exactly what to do and why, will increase your chances of closing those all-important sales. Our essential guide to design principles will tell you all you need to know to get your microcopy just right.
Related: 4 COVID-19 mobile app trends every small business owner needs to know
Test your mobile checkout process efficiently
Testing your mobile checkout journey extensively (asking around 10 different people at a time to make a test purchase as if they were a customer) and noting any common difficulties or inefficiencies will empower you to fix any pressing issues head-on with a web developer.
Without regular mobile testing, you could miss small gaps or performance issues in your checkout journey.
Smooth and responsive design is essential, but without regular mobile testing, you’re likely to miss small gaps or performance issues lurking within your checkout journey. If you don’t ensure every last detail of your mobile checkout is fully optimized for success, your competitors will — so don’t forget to test, test, test.
The goods news is: There are two distinct and stress-free ways you can test and optimize your mobile checkout journey for business-boosting glory:
- Mobile testing software: There are many user-friendly UX-based mobile testing tools and platforms available today, designed for checking and analyzing your checkout process and functionality. Here you can invite your team to login and test your designs, adding any feedback either in the platform itself or in a shared document.
- Heat mapping tools: Heat maps are excellent for ongoing testing and refinements as they will show you exactly how your mobile users engage with your checkout offerings.
Heap mapping tools will show you where your potential customers swipe and scroll, using heat-based visuals to show you where people interact most and least on every page. By running a heat map on your mobile checkout journey for specific periods, you will be able to see where people get stuck, get confused or lose interest. You can also see where your designs, action buttons, and design features work best.
Bonus tips to optimize your mobile checkout process

By making your design features as efficient as possible and testing your mobile processes regularly, you will create a smooth, seamless experience that will boost sales and improve customer loyalty. If people are onto a good thing, they will come back for more — if they find your checkout process tedious, they will go elsewhere. It’s that simple.
To complement the tips and advice we’ve already shared, here are some additional mobile checkout optimization tips to try out once you’ve made those all-important initial improvements:
- Offer a guest checkout option: 28% of mobile customers abandon their carts because they weren't offered a guest checkout option. Rather than making every customer sign up to your business and enter all of their details, offering the option of a guest checkout journey will speed up the journey and reduce the potential for any friction or hesitation.
- Add clear call-to-action (CTA) buttons and “save for later” options: To entice mobile customers to engage with your checkout, you should add clean and clear CTA buttons to each stage of the journey to guide them through the process with ease. Also, adding a “save for later” option to your journey is an effective way of enticing hesitant consumers to come back and make a purchase another time.
- Run mobile audits: in addition to function-based testing, you should also run regular mobile audits (there are several user-friendly platforms available today) to automatically crawl and check for any defects or errors. Doing so will empower you to nip any potential issues in the bud and avoid any costly issues later down the line.
"Mobile is not the future, it is the now. Meet your customers in the environment of their choice, not where it is convenient for you."— Cyndie Shaffstall, mobile expert & founder of Spider Trainers
We hope that these mobile checkout optimization tips guide you to success and if you’re looking to improve your business, check out Websites + Marketing Ecommerce and GoDaddy Payments.