In this post, we look at how to override WooCommerce template files and WooCommerce extensions.
WooCommerce has a system in place that will allow you to override core templates within your child theme. This means that you can copy a template file, edit it, and the edited version in your theme will be loaded instead of the core version of the template.
We do encourage you not to do this, as most changes can be made via hooks (filters and actions) instead, and this method is far more upgrade-safe than changing a template. However, sometimes a hook you need doesn’t exist, and overriding a template would be the only option to use (though suggesting this hook would be a great idea).
To override WooCommerce template files in your theme (or better yet, child theme) simply make a folder named ‘woocommerce’ within your theme directory, and then create the folders/template file you wish to override within it.
Example
As an example, lets override the price template for the single product page to add a notice. First we locate the template file in question at: woocommerce/templates/single-product/price.php (see the full list of templates).
Next, copy price.php to the following location: yourtheme/woocommerce/single-product/price.php. Open the file up and make whatever changes you require; here we will add a notice about the price:
<?php
/**
* Single Product Price
*/
global $post, $product;
?>
<p itemprop="price" class="price"><?php echo $product->get_price_html(); ?></p>
<p>Notice: price shown excludes tax and shipping.</p>
Easy right? Using this simple technique you can override a vast amount of the WooCommerce frontend UI, as well as the HTML emails, in a reasonably upgrade-safe manner.

Go from idea to online in minutes with GoDaddy Airo™
Get started now.
Overriding Templates in WooCommerce Extensions
Now let's look at how to override templates in WooCommerce extensions.
Like themes, there may be times when you want to change something but there's no viable hook available. If this is the case, you’ll need to look for one key thing to see if you can override the template file: wc_get_template
(As a side note, some of our plugins, such as Product Reviews Pro, will use the woocommerce_locate_template filter instead, and will still allow you to override templates, so it’s always worth trying.)
If the plugin uses this function to load its templates, you’ll be able to override its templates within your theme, as WooCommerce will do a check for you to see if an override exists since this is a WC core function.
For example, here’s how we pull in the template for our Product Documents extension (which displays the documents on the single product page):
wc_get_template(
'single-product/product-documents.php',
array(
'title' => $title,
'product' => $product,
'documents_collection' => $documents_collection,
),
'',
wc_product_documents()->get_plugin_path() . '/templates/'
);
Since we use wc_get_template to include this template file, you can override it in the woocommerce folder of your child theme. If your child theme doesn’t contain a WooCommerce folder, you can add it for templates.
As this uses the path ‘single-product/product-documents.php’, we need to put a “single-product” folder inside of the WooCommerce folder, then we can copy the template file into this. The path to this template file should now look like:
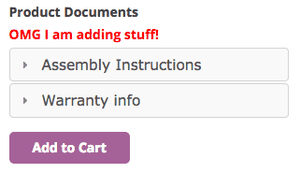
childtheme/woocommerce/single-product/product-documents.phpOnce I’ve copied this file in, I can make the changes needed to my template. For example, I can add text above the Documents accordion by inserting this line of text:
<h3><?php echo '<span style="color:red;">OMG I am adding stuff!</span>'; ?></h3>
As WooCommerce looks for templates in your theme first, this version of the template will be served up by your site instead:

This can be done for any third party plugin that loads its own templates using wc_get_template. You can search the plugin for this function to see if you can override template files yourself. If you’re looking for new WooCommerce extension, check out our article on the best WooCommerce extensions and plugins.
Did you know that this template is only one of the elements that makes the checkout process successful? Check out our quick guide on how to improve the WooCommerce checkout flow.
Disclaimers
Again, we recommend using more appropriate methods to make changes first. You should always try to use a filter or action to change / add information to your site, and then use a template override as a last resort if this method isn’t possible.
If you do override templates in WooCommerce extensions, be certain that you don’t remove any existing actions or filters, as they could be used by the plugin itself or compatible plugins.
You’re also now responsible for making sure you keep this template up to date. Many plugin authors will note in a changelog if template changes have been made, but this isn’t a guarantee. You should review templates with updates to ensure that they haven’t changed and that your overridden template is up to date to avoid issues.