There’s no doubt that it’s important to learn about an Instagram feed in Photoshop for your business. After all, there are more than 800 million monthly active users on Instagram. So clearly there’s good reason to have a presence on Instagram.
But once you set up your account and start looking around at everyone else’s perfectly curated Instagram feeds, you may start to feel intimidated. Or you might feel overwhelmed and unsure of how to go about creating your own stop-the-scroll imagery. This is where having the right tool at your disposal comes in handy. My recommendation: plan out your Instagram feed in Photoshop.
Editor’s note: GoDaddy Social can help you with all of your Instagram needs. We currently help thousands of small businesses across the country elevate their online presence on the platforms that matter most to consumers to help them get new customers.
Why plan out your Instagram feed in Photoshop?
There are a bunch of apps and tools on the market that allow you to plan out the order your images should be in, and the dates you want to post. Some even connect to Instagram and remind you when it’s time to upload them. You can use these programs to help with your productivity, but I suggest using them after working things out in Photoshop.
In Photoshop, you can create all the images using pre-made templates with your colors and fonts, plus you can do a test run of the layout as well.
Everything you need is neatly contained within the same application.
Related: 5 ways to upgrade your business’s Instagram strategy
Getting started with your Instagram feed in Photoshop
You’ll want to gather all your thoughts and ideas and make a plan for your Instagram account. You need to know the WHAT and the HOW. Basically, you want to figure out what information you’ll be sharing (branding, colors, aesthetic, and post content) and how to arrange it all.
Plan what colors you’ll use
Color is a fluid sort of topic for your Instagram feed in Photoshop. If we were talking about ads, or your website or marketing materials, stick to your brand colors. But on Instagram, it’s all about the eye-candy.
So feel free to shake things up a bit.
If you want to stray from your brand colors, it’s OK. As long as you’ve thought out how you want your Instagram feed to look and feel. Some people’s feeds are a rainbow of colors. Others have a gradient where colors transition from one shade to another as you scroll your way through. Others are more muted, or even black and white. And some people swear by having a completely random looking feed of very natural, off-the-cuff photography.
Whatever you choose to do, the point is to think about it ahead of time. Lay out your Instagram feed in Photoshop so you can look at it, and then decide what your pattern will be. Stick with it.
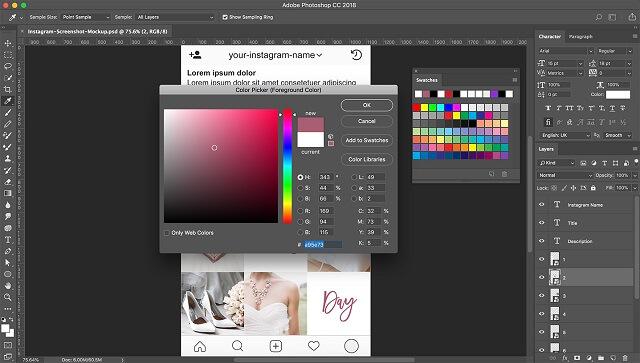
You can even save all your favorite colors in the “swatches” palette in Photoshop. You can find that in the Window menu at the top of the page. All you have to do is choose a color from the colors palette (also in the Window menu) or by sampling a color from an image on your screen using the eyedropper tool and then save it to your swatches.

Plan what fonts you’ll use
Just like we discussed in the color section above, the key with typography is to find a font family or style that fits your Instagram brand and use it consistently. The easiest way to do this once you’ve established a pattern, is to use a template. So if you build your Instagram posts in Photoshop, it’s a breeze to create your template there.
Plan how you want to arrange your feed
Some popular layout options for your Instagram feed in Photoshop include:
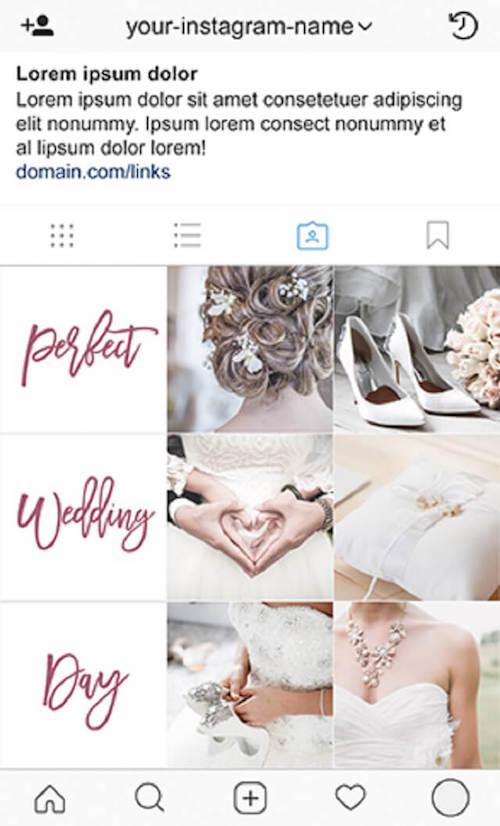
Grid layout (horizontal or mixed): You can use a horizontal pattern like below with text “headers” on the left, and images in two pics to the right of that. Kind of like a landing page on a website. Or you can mix them a little more artistically.

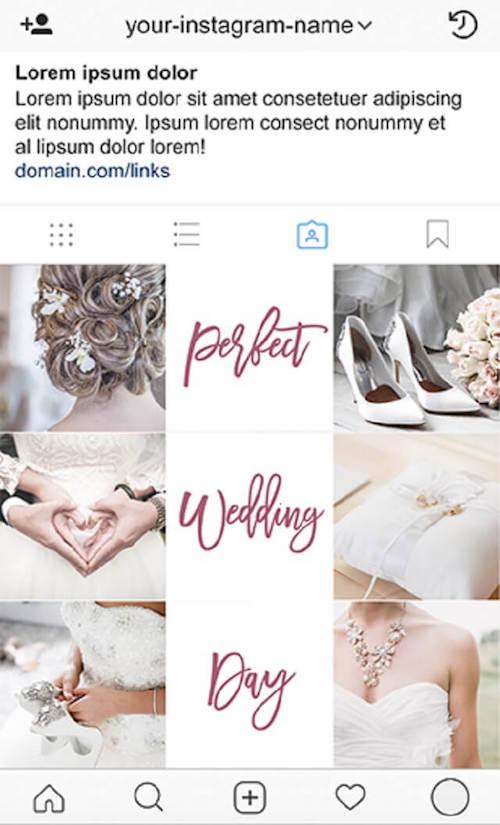
Row or Column layout: You can plan each row of three images as if they go together, maybe all with the same theme, or arranged more like a landing page sort of format, with text on one side and images next to it. Or stack the matching tiles like in this image where the middle column is all text.

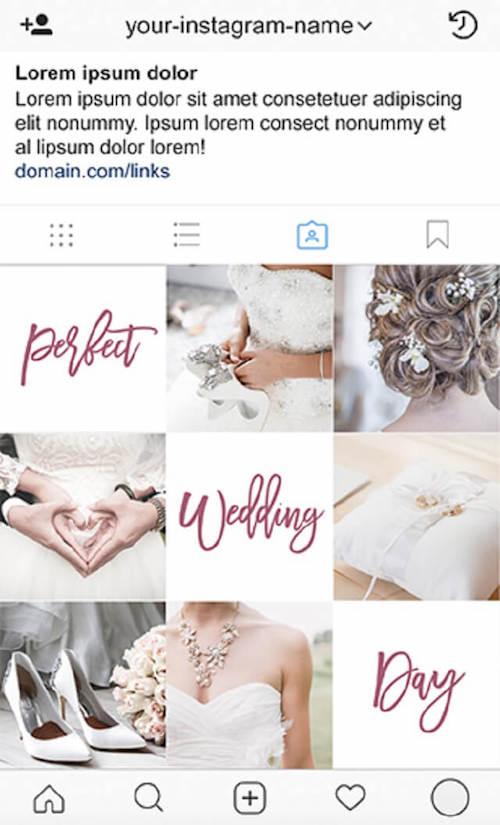
Diagonal pattern: You don’t have to stick to just verticals or horizontals. You can even plan your text/ and imagery on a diagonal to really liven up your layout.

9 Grid: This is a giant image made up of overlapping smaller grids, boxes, text and imagery. Use this effect if you want a unique and vibrant look and feel.

Plan your post types and styles
Conversation starters: Some people think that Facebook is the place for posting conversation starters. And while that is true, it’s actually even more important on Instagram. According to The 30 Instagram Statistics You Need to Know in 2018, “Instagram images get an average of 23 percent more engagement than their Facebook counterparts.” So don’t forget to include some conversation sparking images when planning your feed.
Quote or text posts: You can’t shake a stick around Instagram without hitting a quote post. You can quote yourself, or someone famous, and overlay that text on an image for an inspiring, humorous, or thought-provoking addition to your feed. Place your text over top of a solid shade or mix of colors, or on a photo.
Photos: Photos can be shown with text overlays or just by themselves for an attractive Instagram feed.
Behind-the-scenes shots: If you’re building a brand for your business, you can create some posts that show candid shots of yourself at work, your home studio, or where your items are manufactured.
Video posts: Don’t feel like you can only use still shots for your Instagram layout. You can also add videos to your feed for variety. However, according to “18 Instagram Stats Every Marketer Should Know for 2018”, you might want to use video sparingly on the platform as they found that “Instagram photos generate 36 percent more engagement than videos.”
Related: 9 types of video content to help you move customers through the sales funnel
Graphics posts: If you don’t have a photo of a product, person or activity, you can still get a strong or entertaining message across simply by using graphics in your post. Use an icon to represent the information you’re trying to convey, or in the case of artists and illustrators, a drawing is a perfect fit.
Product photos: Using imagery of the product you sell is essential for eCommerce or even brick-and-mortar businesses. You probably don’t want every single image in your feed to be of your product, but you will want some of the photos to show your wares. And if you have a strong brand and color aesthetic, plan your photo shoots to emphasize these qualities in your image. That way your Instagram feed looks cohesive and well planned.
Related: How to take product photos that will help you sell your goods
Use a Photoshop template to lay out your Instagram feed
It’s easy to lay out your Instagram feed using Photoshop if you have a mockup template file to work from.
If you want to follow along with this tutorial at home, you can download the free Photoshop mockup template file here.

1. Photos
Gather all base photos and quote images for your Instagram feed in Photoshop. You can even create new quote and text overlay images right here inside Photoshop, or in another program.
One of my favorite ways to make these is to use an app on my phone, like WordSwag, so I can create them whenever the mood strikes.
So go ahead and locate all the images you want to post to Instagram, and download them into a folder on your desktop.
Related: WordSwag tutorial — How to make Pinterest pins on your mobile phone
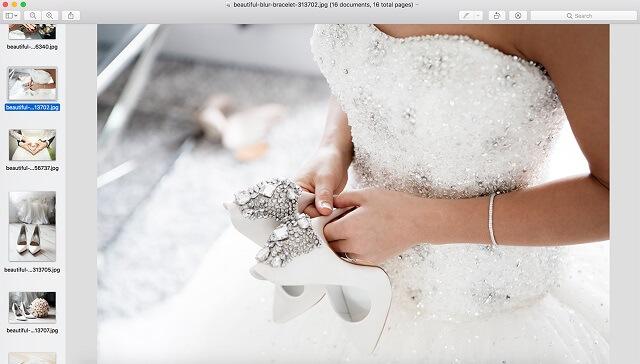
For this tutorial, I downloaded some wedding-themed images from Pexels. I also created some simple square text posts with a single word on a colorful background.

2. Quotes
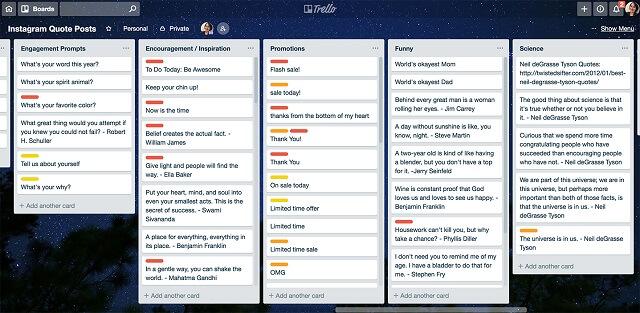
If you’re making new quote images, then you want to be sure you have text to put in them. So I suggest you keep all your quotes somewhere you can easily reference when you start designing. I use a Trello board to save quotes whenever I find a good one that I could use later. Then I use color coded labels to keep track of where and when I’ve used each quote.

3. Individual tiles
Create your Instagram posts in Photoshop, or wherever you prefer to design them. Then pop into Photoshop with a template file to plan out how your feed will be arranged.
4. Mock up your arrangement
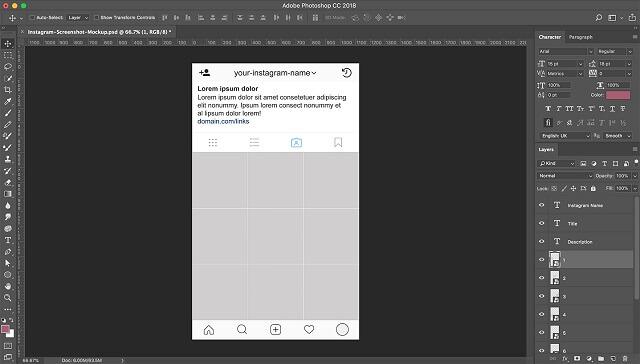
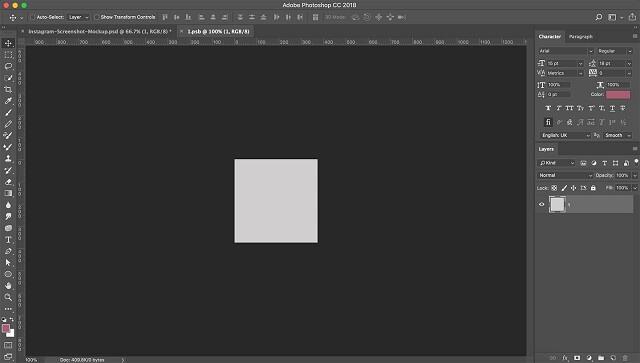
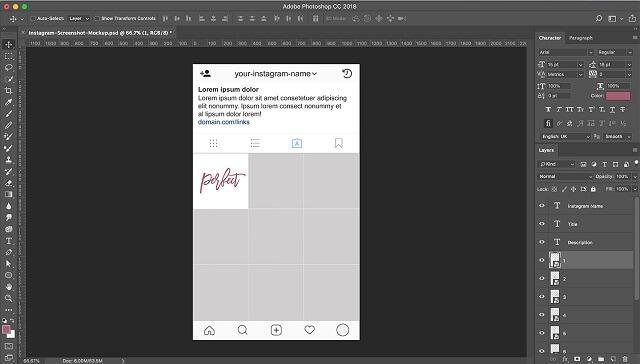
Open up your Photoshop Instagram Mockup template file:

Double-click one of the smart object layers in the layers palette to open a single square (it opens in a new tab):

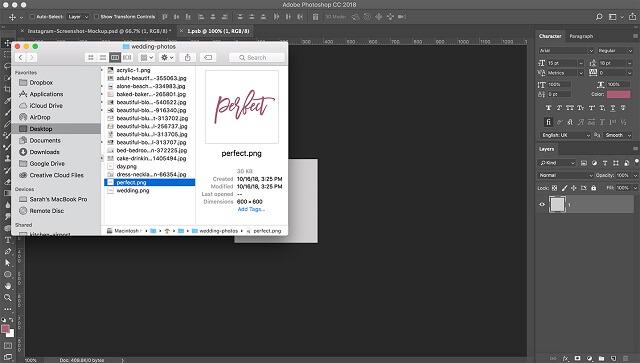
Locate your tile design:

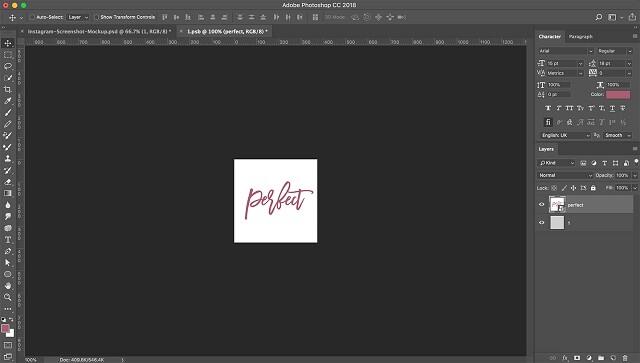
Drag it into your Photoshop window and size as needed:

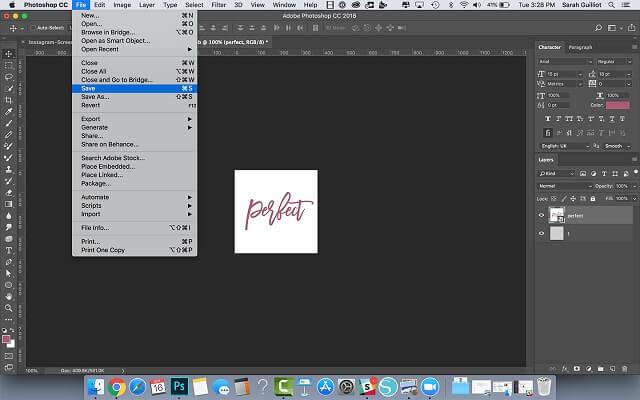
Go to the File menu and save your changes:

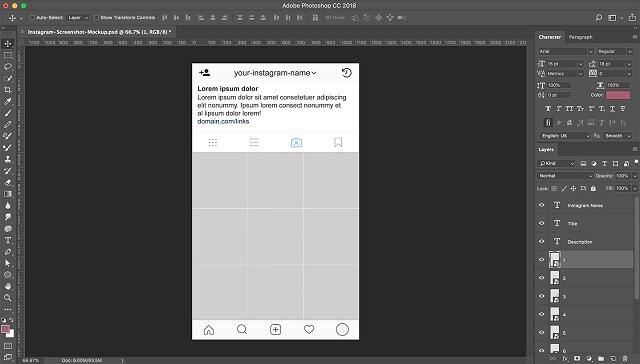
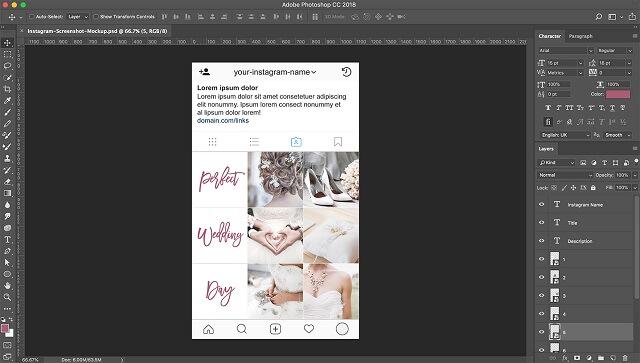
Return to the main document to see your image pasted into place:

Repeat and fill up your layout with all the images:

Feel free to try new layouts and see what you prefer. Then post your beautiful layout and enjoy your gorgeous new Instagram feed!