WooCommerce variations or child products don’t quite respect your stock settings.
WooCommerce stock labels: default display
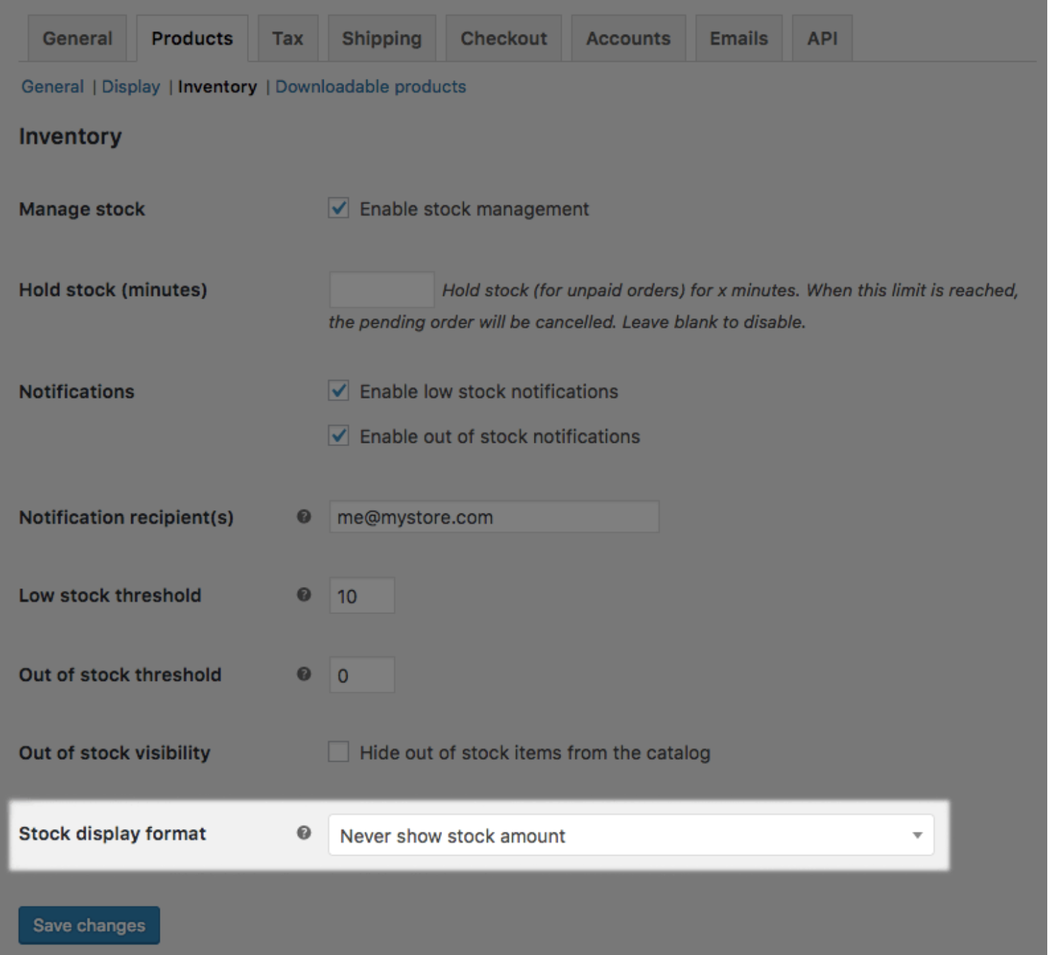
When you set up product inventory settings, you can determine how and when stock is displayed.

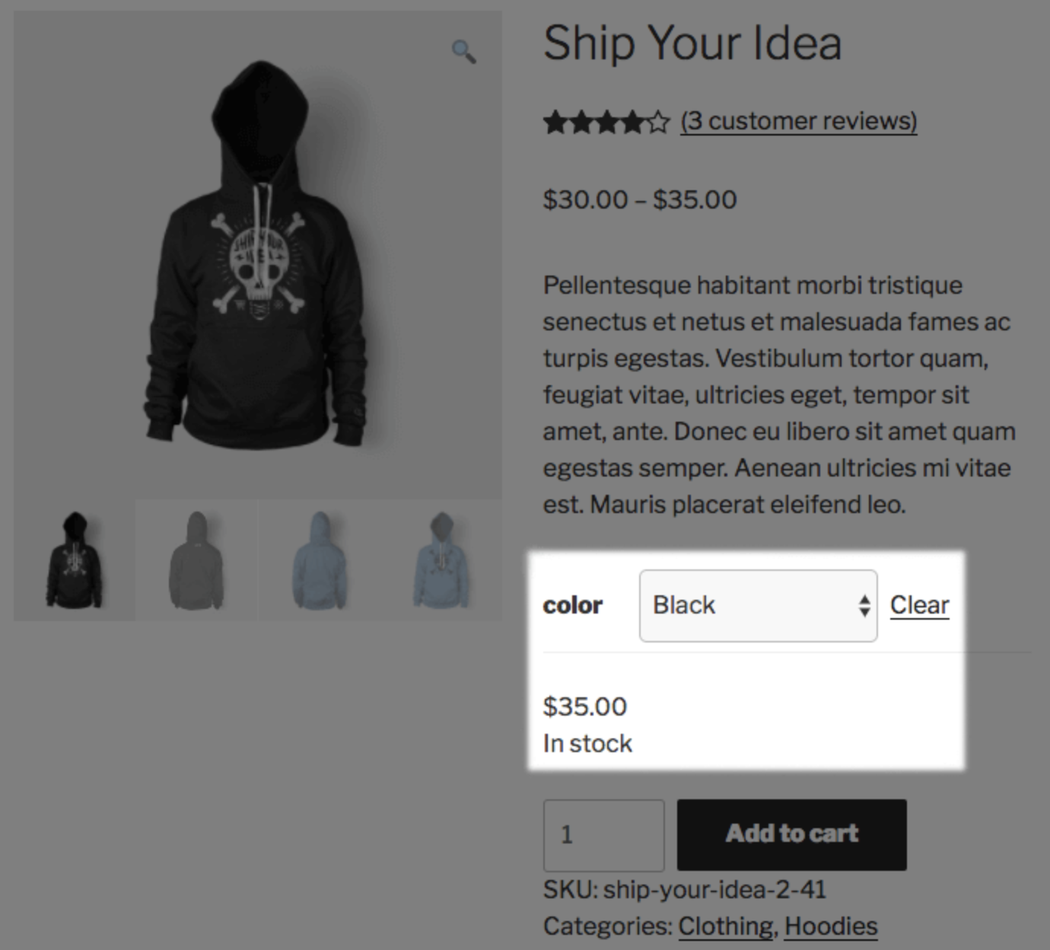
This will ensure that “In stock” or “Out of stock” are never shown on your product page, nor is the stock level shown above or below the add to cart button.

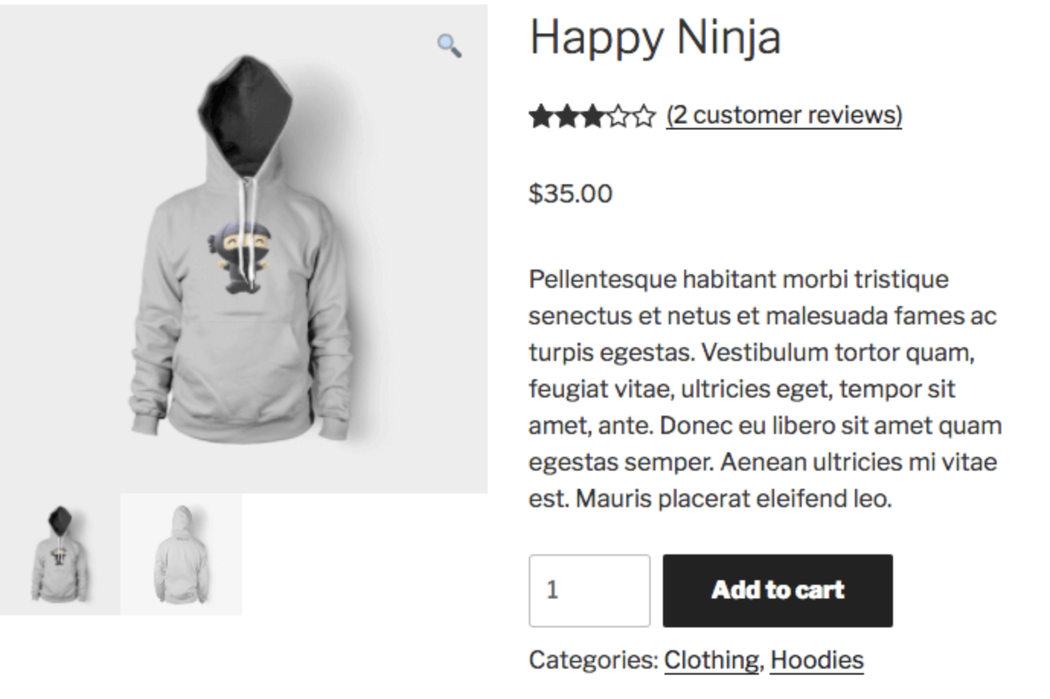
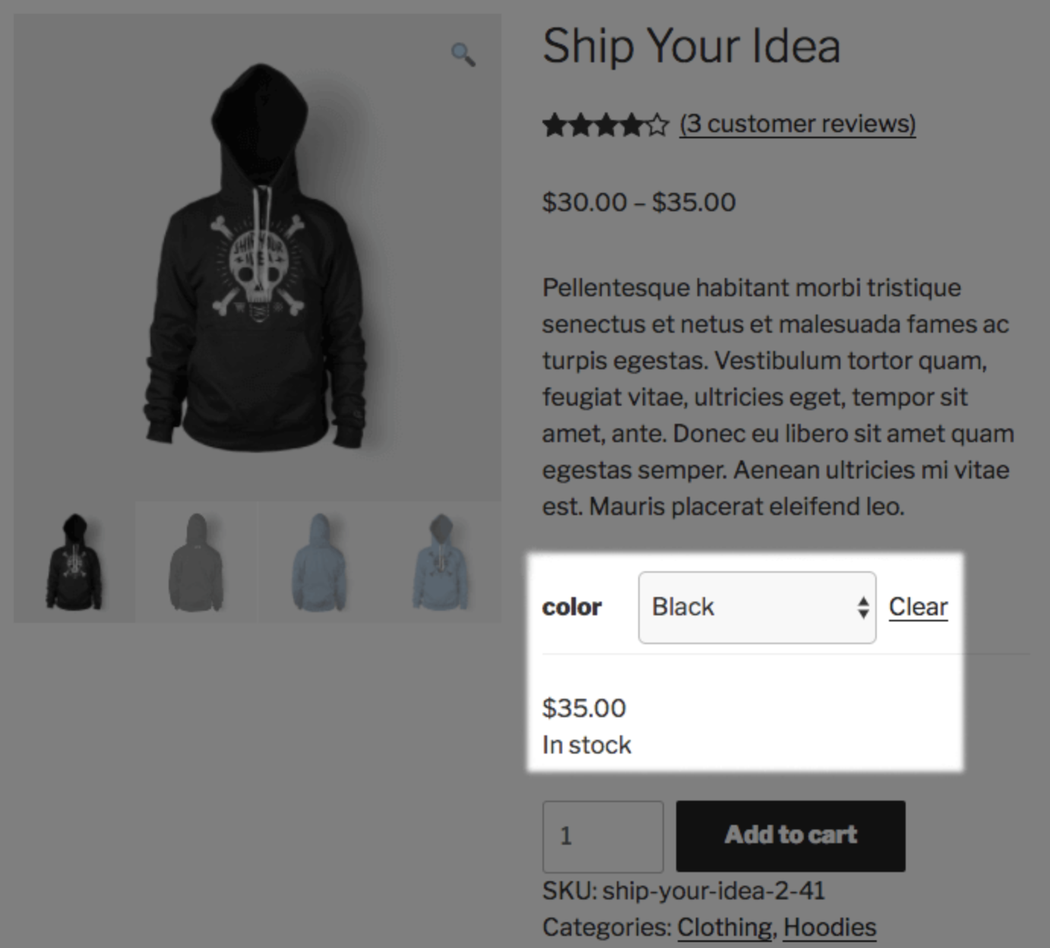
However, variable products will show “In stock” or “Out of stock” for the selected variation above the add to cart button, as they’re not governed by this setting.

Let’s start digging to see how stock is output for variations so we can adjust this display.
WooCommerce stock labels: stock display functions
First, we need to find out what outputs the stock HTML on the product page. In looking at the product page templates, along with the variable product class itself, we see that the wc_get_stock_html() function is used for products to output the inventory HTML.
Awesome! Let’s take a look at that function in more detail. It turns out that it has a filter around the HTML output: woocommerce_get_stock_html
Let’s try giving that filter an empty string (nothing) to display instead:
add_filter( 'woocommerce_get_stock_html', '__return_empty_string' );Hmm, so we have a conundrum. If we look at a product page in WooCommerce 2.6, this stock notice is still displayed:

However, if you plan to upgrade to WooCommerce 2.7 right away, this snippet will work in WooCommerce 2.7 automatically as it changes the way the product page is displayed.
Regardless, we want to something that works with the current version of WooCommerce, so let’s try to find an alternative. If we go back to our variable product class, we’ll see that there’s a filter wrapped around all of the data output by a variation, including the stock HTML we referenced earlier: woocommerce_available_variation
Let’s try to use that filter instead, and we’ll completely remove the availability / stock data from the variation data. We can unset the availability_html from the product variations so it’s not there to be output on the product page.
// Remove variation stock data from product page display
function sww_wc_remove_variation_stock_display( $data ) {
unset( $data['availability_html'] );
return $data;
}
add_filter( 'woocommerce_available_variation', 'sww_wc_remove_variation_stock_display', 99 );
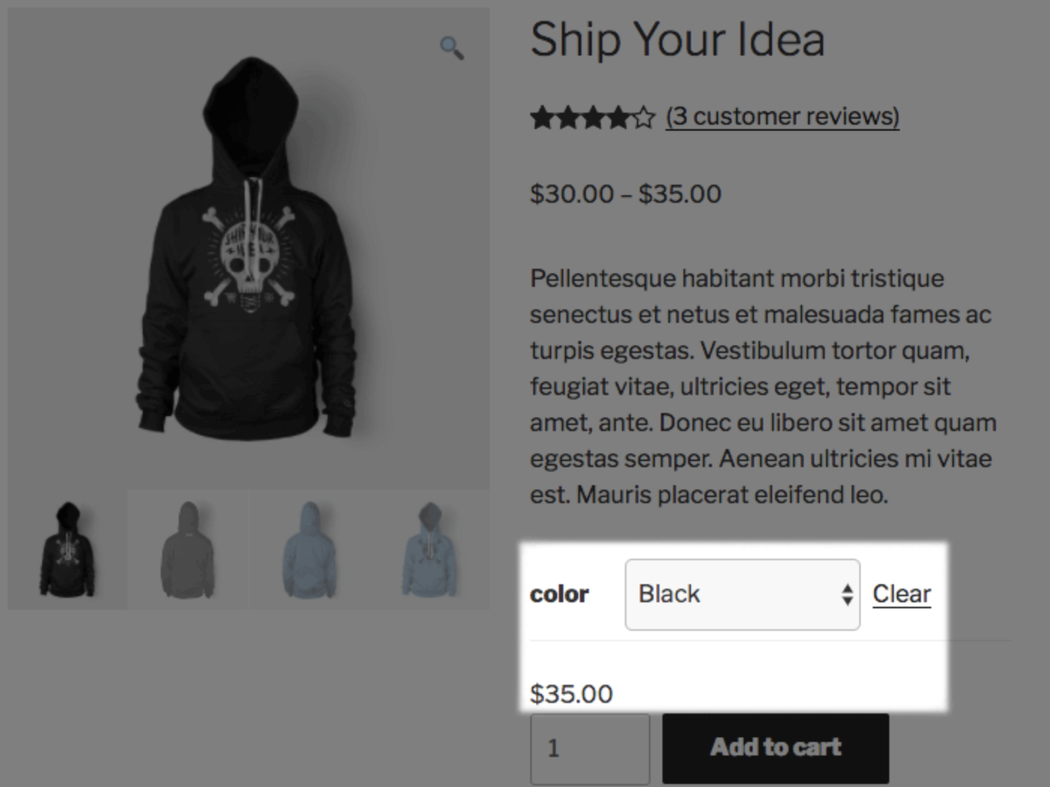
Now let’s have a look! That seems to fix the issue, as my “In stock” note is now removed:

WooCommerce stock labels have been removed.