If you have an online business, then you know #thestruggleisreal when it comes to finding photos for your site. You can spend hours scouring stock photography sites for just the right image for one blog post, then realize you need images for 10 other blogs, for your blog header, for your Instagram feed … it never ends.
Maybe you even have wonderful content pieces sitting in draft mode in your website builder because you don’t want to publish them until the imagery is done. The good news is, there are tricks to get around this problem.
You can get a lot of mileage out of a single stock photo just by cropping and styling it differently.
It doesn’t have to cost a fortune either. Unsplash images are one of my favorite resources because they are free to use for commercial and non-commercial uses. Pexels is my second-favorite resource because it’s a little easier to search, but not as rich of an experience.
There are many other great free and paid stock photo sites to choose from as well. If you have a craft blog or sell drinkware you might enjoy this post I wrote which details 15 free stock photo sites for drinkware images.
Related: 7 places to find royalty-free images
8 different ways to use a stock photo
There are so many different ways to use a stock photo, but I’ve found these 8 different options to be the most versatile.
-
Use the stock photography as-is.
-
Create an overlay + border.
-
Create brand color overlays.
-
Blur the photo.
-
Create a mockup.
-
Crop creatively for Instagram.
-
Stack sections for a tall Pinterest pin.
-
Paste stock photography into a masked shape or word.
Ready to get creative? Let’s look at each method in detail.
1. Use the stock photography as-is
This one is fairly self-explanatory. You can find a beautiful stock photography and use it completely untouched and uncropped. It’s especially convenient for large image spaces such as blog headers where you need a nice high-resolution image to help fill the space.

2. Create an overlay + border
Another tried-and-true method for spicing up stock photography is to add an overlay of a solid color, like white, and put your text on top of that in a contrasting color. You can even spruce it up with borders or other shapes for stylish variety.
This effect can be done right on the original image like we showed above, or you can crop a section to use in the background.
In the example below, I added a white box over top of the entire shot, then turned down opacity so you could see through to the image behind. Then I added the dark text and a simple rectangular outlined shape around that.

Here’s the opposite effect, with a dark overlay (reduced opacity so you can see through) and white text on top of the stock photography.

Related: 3 must-know Photoshop tricks for beginners
3. Create brand color overlays
You aren’t stuck with just black and white, though. Mix in your brand colors for cohesive and inviting posts. If you have multiple brand colors, you can use the exact same shot underneath and still have content that looks unique.
If you only have one brand color, then just switch up the stock photography, or maybe mix in different border effects. (Check the examples below.)
There’s nothing overly complex happening in these four different layouts — but they all look very unique, fresh and like they belong together. These kinds of visually repetitive tricks really help solidify a cohesive look and feel.
Related: How to use Canva to create branded images in less than an hour

4. Blur the photo
You can achieve some really nice effects by simply blurring your stock photography background image. Check the filters options in your design program for this choice.
Blurred backgrounds work really well with images of colorful scenes like flowers or fireworks where you blur it so much you can’t even tell what the original image was.
It’s just a pretty swirl of colors. Or you can blur your visible image just a tiny bit so it’s still recognizable but recedes into the distance, really making your text stand out as the area of focus.
Related: 5 affordable Photoshop alternatives

5. Create a mockup from the stock photo
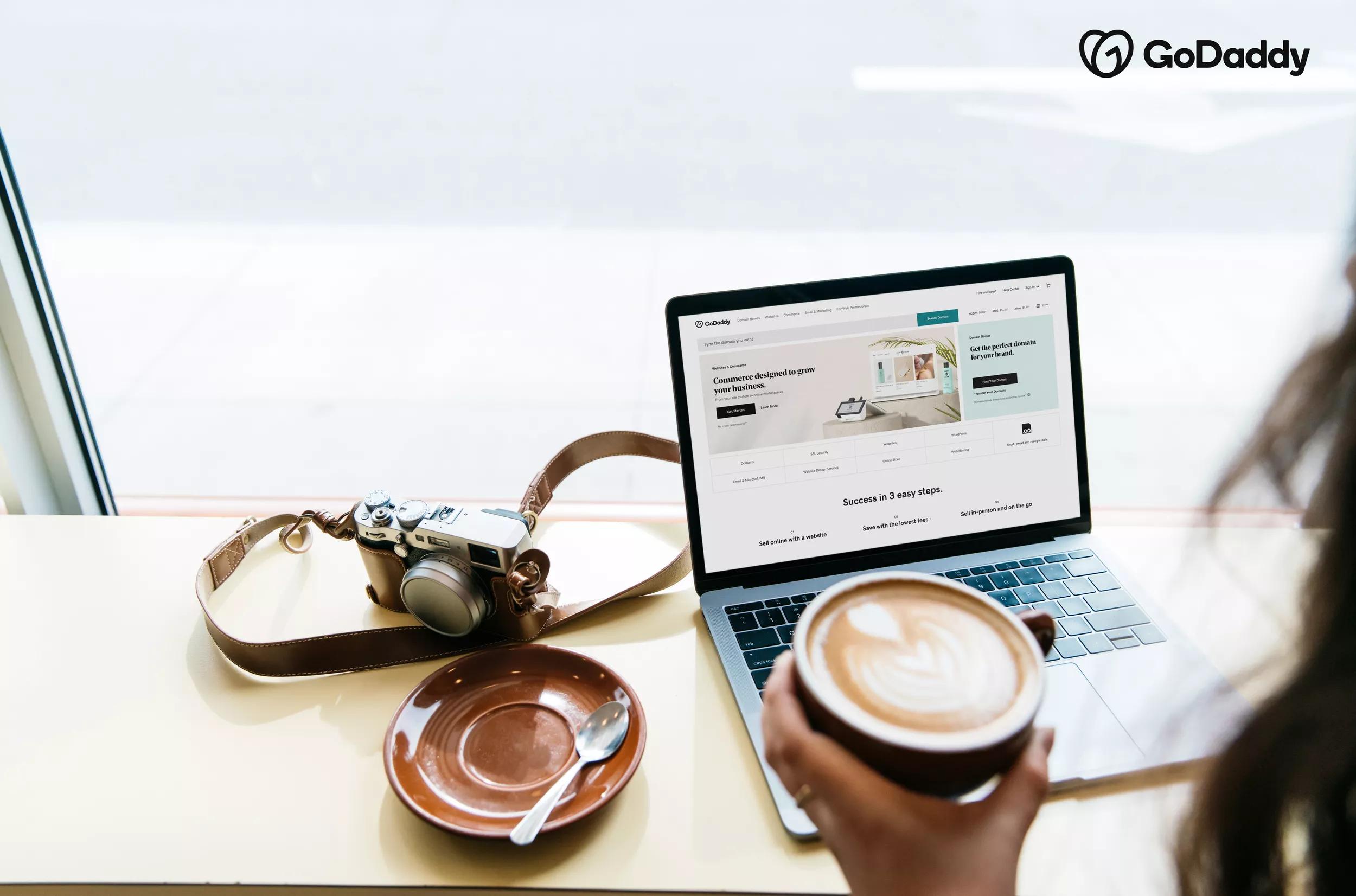
Tons of stock photography is just begging to be made into mockups. If your scene has a computer, phone or tablet screen, put your website home page or application on the screen — as if it had been there when the photo was taken. If there’s a notepad on the desk, add your text over top. If there’s a frame on the wall, throw your art in there.
Mockup opportunities abound.
This is easy to do in Photoshop for the most convincing look and feel. Plus, there are a plethora of Photoshop mockup templates available on sites like Creative Market. And for more casual mockups you can use simpler graphics programs like Canva or PicMonkey. There are even online applications such as Placeit.net that help you make mockups (usually on computer screens) very easily.

6. Crop creatively for Instagram
If you have high-resolution stock photography with lots of interesting things in it, it’s possible to select little square areas all over the shot to make a sort of mosaic effect. This is ideal for tiled applications such as Instagram. Grab a bunch of cropped shots of your photo that you can cleverly tie into your post topic, and drop them into Instagram for a branded and cohesive feed.
For example, if you blog about working from home you can:
- Crop in on the computer screen and write that post about what you’re working on for the latest blog post.
- Crop close in on your computer chair and talk about ergonomics.
- Crop in on plants and talk about feeling peaceful by adding life and oxygen to your office.
- Crop in on a mannequin or piece of art to talk about being creative.
You’ll have a month’s worth of topic ideas with accompanying images in no time. And since they all came from the same source image and you use the same filter on each, they are extremely cohesive and your brand looks super sharp.
Related: Cheat sheet — Social media image sizes

7. Stack sections for a tall Pinterest pin
While we’re on the topic of posting to social media, let’s talk about tall Pinterest images. It can feel frustrating when most stock photos you find are wide rectangles. You may think that means they could never work for a tall image. Not true.
There’s a very simple solution.
Just stack two wide images, one on top of the other, with a space between where you put text. In the example below I cropped two separate areas of the original image and they look absolutely lovely together on this pin.

Related: Tips for styling pictures on Pinterest
8. Paste stock photography into a masked shape or word
Here’s a really fun one, and might require a little more graphic design knowledge to accomplish. It’s very easy in Photoshop. You take a solid graphic shape, or a bit of text with a nice thick font style, and place your photo inside that shape. It really stands out and could make a nice statement on your website.

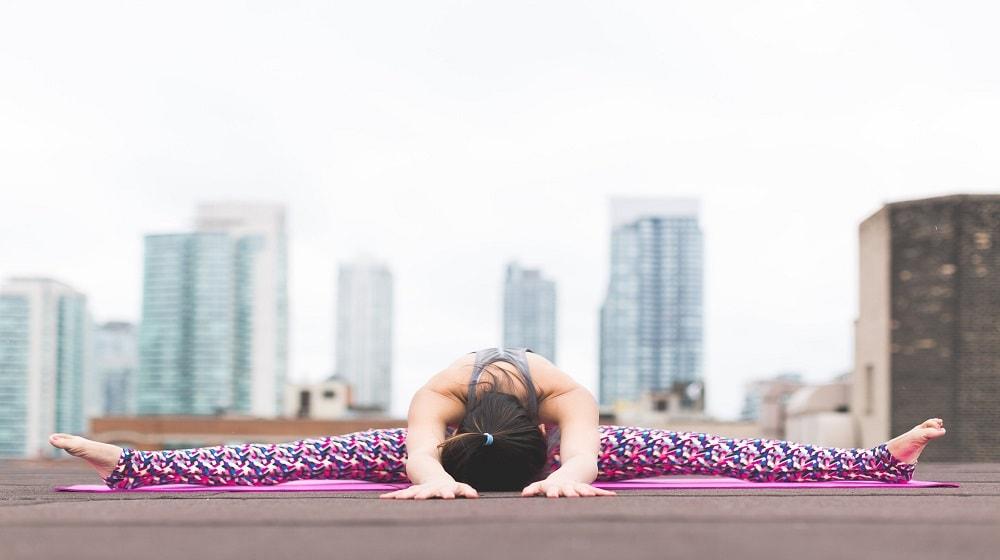
The photo used for this entire post was shot by Slava Keyzman on Unsplash. The beautiful thing about finding a photographer whose style you like is that there are probably several images in their series that you can gather up to use for your graphics, and you might even be able to hire them for custom work.
I hope you enjoyed seeing all the variety available from a single stock photo. Now it’s your turn to give it a try.