Have you wanted to show a preview module of multiple posts? The Query Loop Block, released in WordPress 5.8, allows you to do this using just WordPress. You no longer need to custom code this functionality or use a plugin or theme to achieve this.

What is the Query Loop Block?
Don't let these developer-oriented terms confuse you. According to WordPress Developer documentation:
The Query Loop Block is an advanced block that allows you to display posts based on specified parameters; like a PHP loop without the code.
In WordPress, The Loop means to display specific data in a repeated manner. Each post generally shows a title, author, date, post content, and comments. This grouping of content would fetch data for each post displayed to include the same things on each unique post.
But what if you wanted to show just a preview of content? That is where the Query Loop Block shines.
Query means to ask. If you want to show the next six posts as previews containing the image, excerpt, and author, you can ask the database to display that information.
How do I use the Query Loop Block?
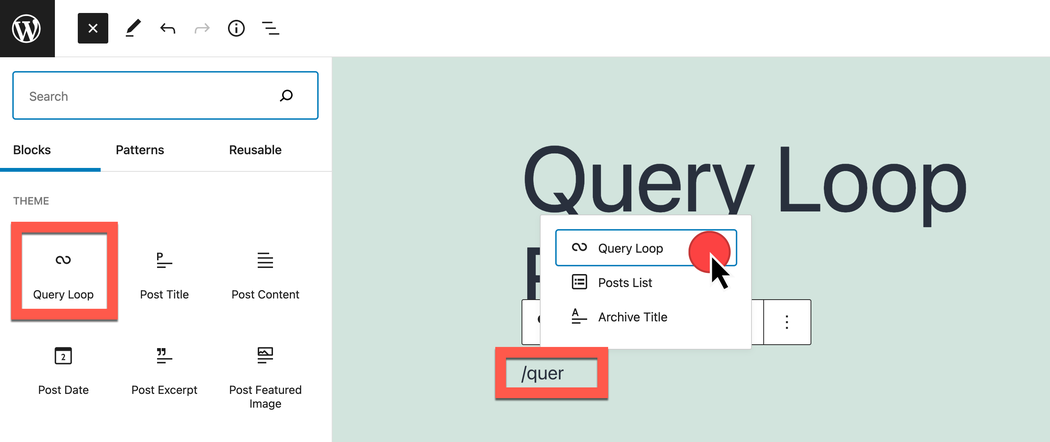
To use the it, begin by inserting a block. You can use the Block Inserter, or begin by typing /query loop.

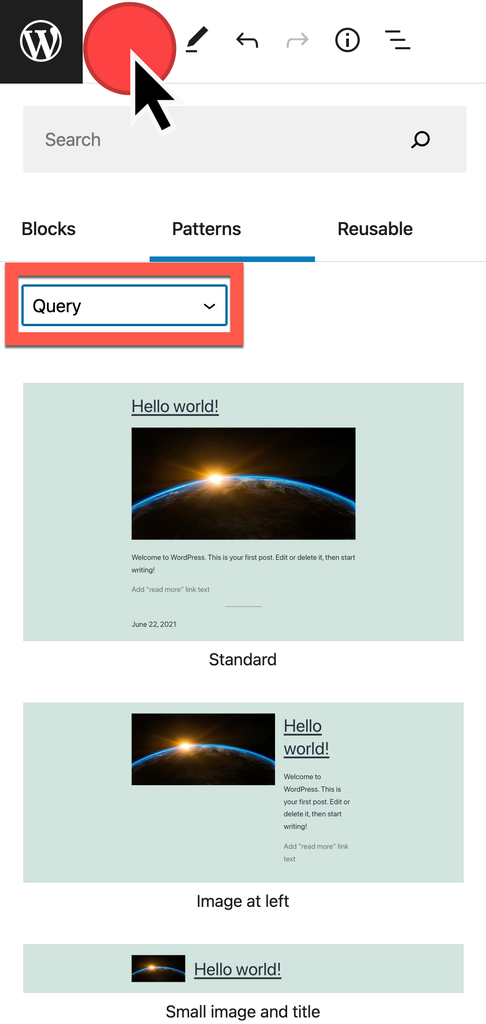
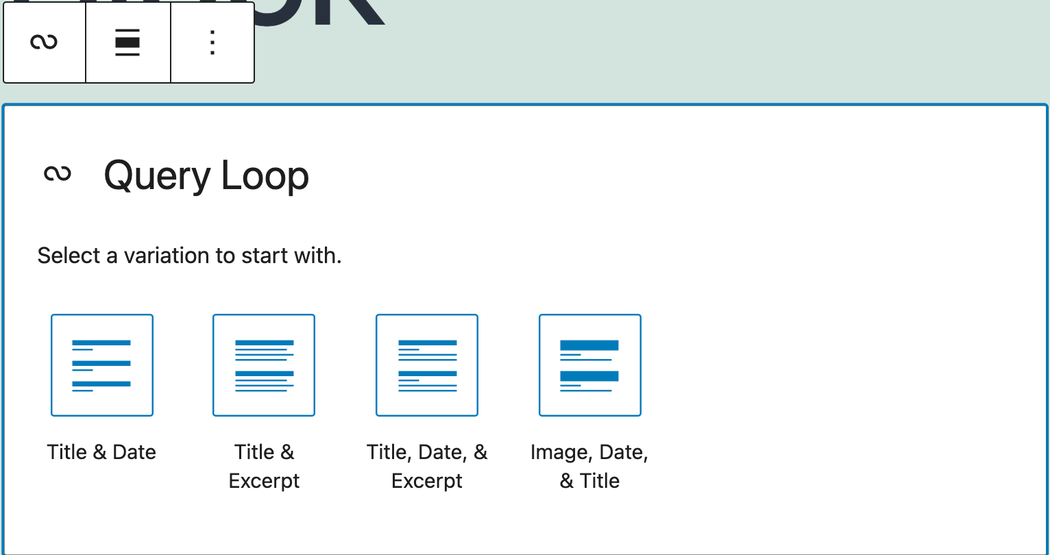
You can also insert the block using the block pattern selector.

You will see the default preview.

From there, you can choose to use a premade layout, or to start from blank. The blank option allows you to customize what content you would like to display.

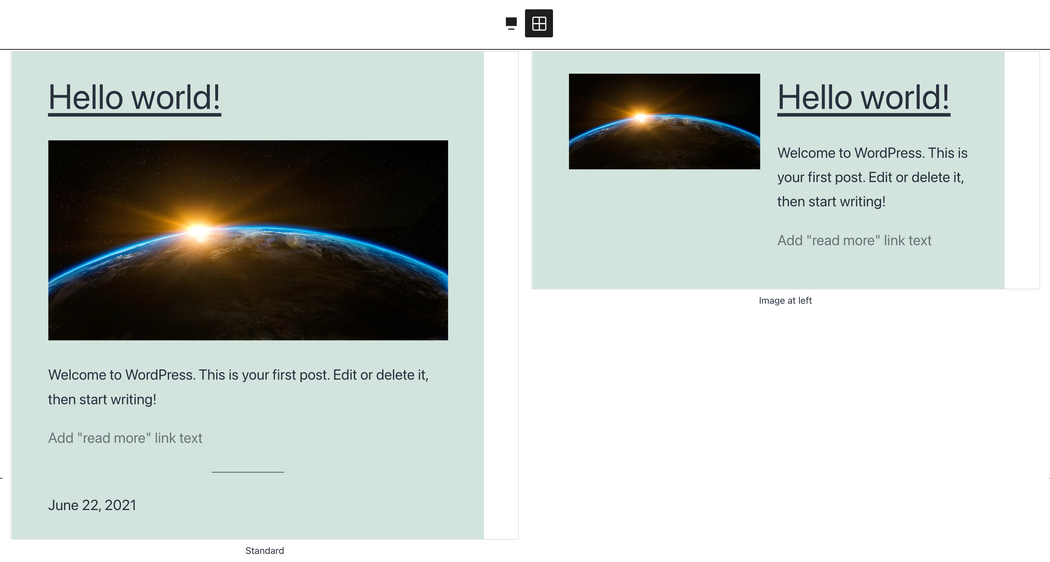
Alternatively, selecting the grid view will present additional layout options.

Select any format you prefer.
Customize the Query Loop Block
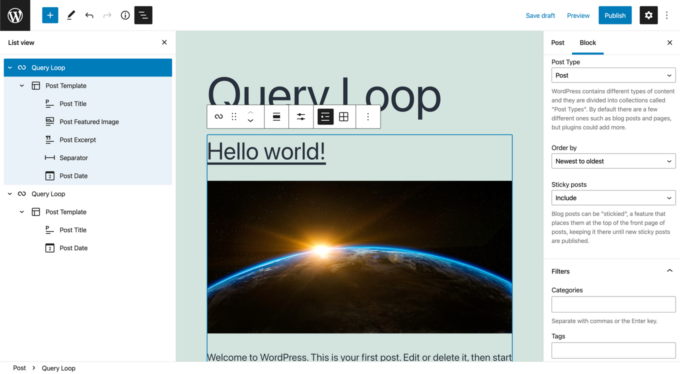
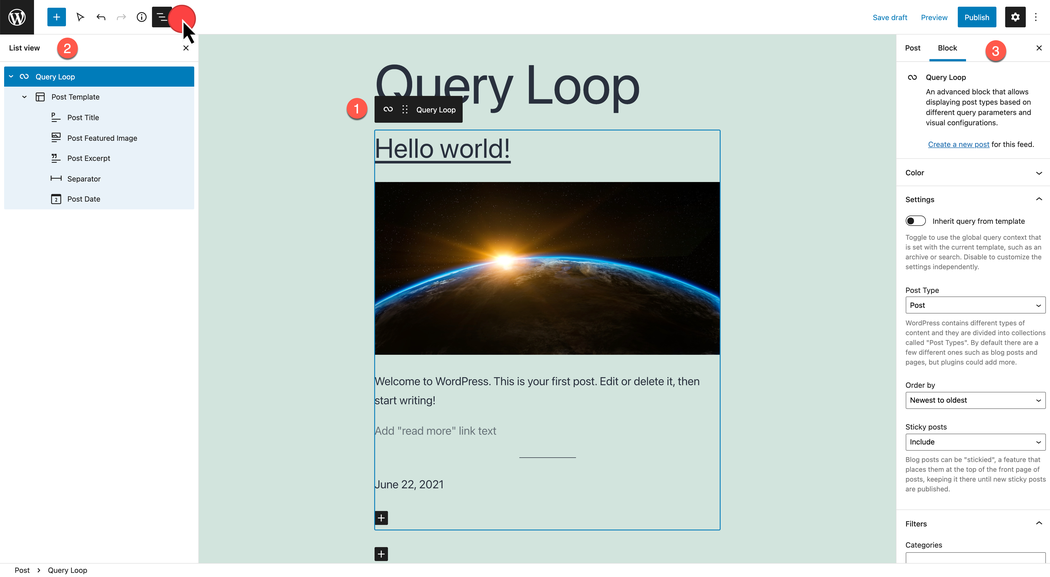
After inserting the Query Loop Block, you will see a preview in the edit mode. If you enable the List View, you can see that it is actually a grouping of several blocks. These blocks are available individually to include in your site as well.

On the right side, you can find the block settings. Here you can modify
- Color
- Text
- Background
- Link
- Settings
- Inherit query from template
- Post Type (post, page, or custom post type)
- Order by sorting
- Sticky posts
- Filters
- Category
- Tag
- Author
- Keyword
- Advanced
- HTML elements
- Additional CSS Classes
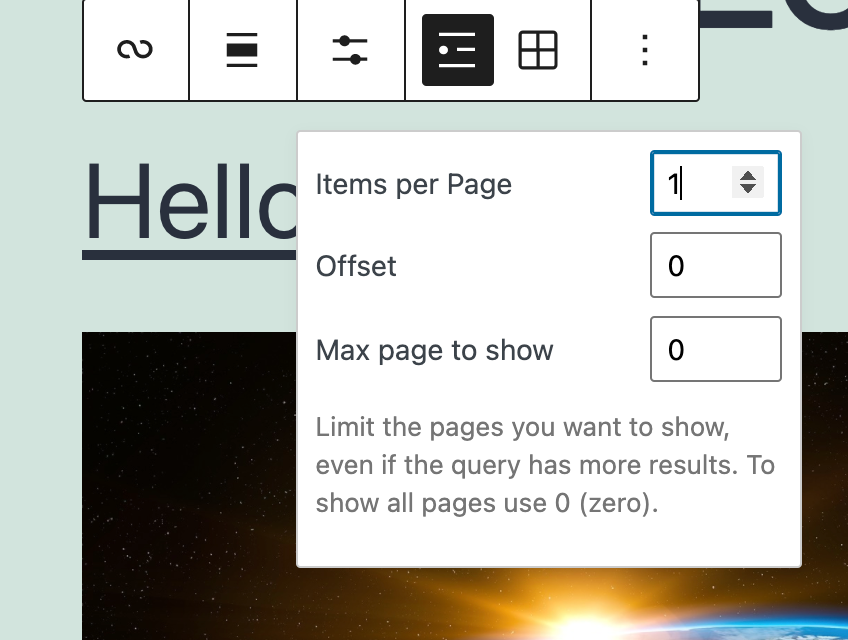
Query Loop Block Toolbar

You'll notice that the toolbar allows you to select how many posts you would like to preview using the List View option. Here you can specify the number of items per page.
The Offset allows you to skip over the next few posts in the query. This could be useful if you already display two posts in a different query and would like to show the next 4 in the series. You could start the query series with an offset of 2.
Finally, the max page to show option specifies how many posts to show.
Post Template Block
Directly inside the Query Loop Block is the Post Template Block.
Note: Changes that you make here will affect other times the Post Template Block appears.
You can add additional blocks within the Post Template Block, but do keep in mind that it will impact other locations.
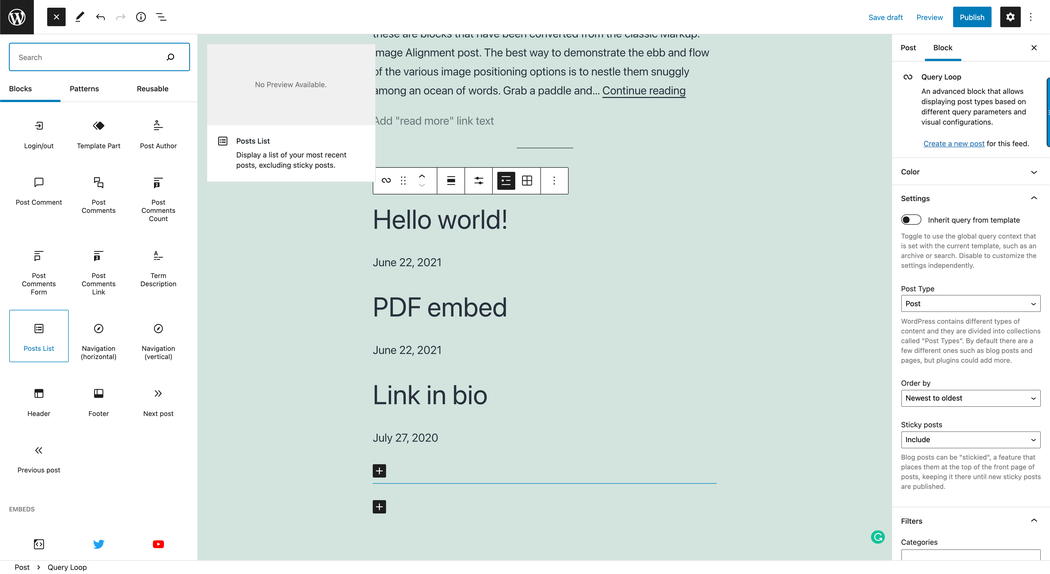
Post List Block
Very similar to the Query Loop Block is the Post List Block. This simplified block is much like how Recent Posts have appeared in Widgets. By default, it includes just the title and date within the Post Template Block.

Create custom layouts in WordPress
Getting just the right layout and preview of content has been possible in WordPress for a long time. However, we've relied upon third-party plugins, themes, or custom code to achieve this previously. With the Query Loop Block, it is possible to display content previews exactly as you would like.