WordPress shortcodes can do incredible things if you give it a chance. A shortcode is a unique tag that allows users to pull predefined scripts, images, content, functions and more into WordPress websites without having to tap out lengthy HTML or CSS every single time. This convenience is a good reason for learning how to use WordPress shortcodes.
That sounds a bit more complex than it actually is.
Think about when you're a kid, and yelled, Mom's home! That didn't just mean Mom is home — it had a much deeper meaning. It meant quit doing what you're doing, clean up your mess, and stop doing stuff that might get you in trouble.
Same goes with shortcodes. You will add a shortcode on your page editor, but it will do something much more significant on your website.
Typically, a shortcode will be one or two words within brackets — [moms-home] — that have a specific task of telling an assigned script or content, Quit doing what you're doing, clean up your mess, and stop doing stuff that might get you in trouble.
Now that we have a better understanding of what shortcodes are, here's what else we'll be covering in this article:
- Shortcode uses
- Creating a shortcode from scratch
- Creating a shortcode using a plugin
- Plugins with built-in shortcodes
Let's go!
Why learn how to use WordPress shortcodes?
When you learn how to use WordPress shortcodes, it can save time and make life easier. Think about how many tasks you have to constantly do when creating a page or post.
Top reasons for learning how to use WordPress shortcodes:
- Quickly adding a subscribe link at the end of your blog post
- Adding call-to-action buttons
- Adding contact forms
- Creating columns
- Inserting AdSense code
- Adding images
- Adding other visual elements
There are plenty of other ways to incorporate shortcodes into your website, but those are the most common we've seen and used. These shortcodes are usually bundled with plugins.
For example, the Column Shortcodes plugin lets you more easily create columns on posts or pages. Meanwhile, the Ninja Forms plugin uses a shortcode to make it a snap to add contact forms to posts or pages.
Now that you know what a shortcode is and a few ways they're used, let's jump into how you can create your own.
Creating your first WordPress shortcode
It’s true WordPress shortcodes make it easier to add functionality to your website. But what if you can’t find a shortcode to add the functionality you have in mind? Once you learn how to use WordPress shortcodes, there are two different ways to create your own.
- From scratch — We'll take you to your theme's function.php file to create one.
- Using a plugin — We'll show you a plugin that should make your life a bit easier to create a shortcode.
Create a shortcode from scratch
Before we get started, head’s up: It’s a good idea to create a backup before you go in making a change when updating theme files.
There is always a potential to break something. Trust me, I know firsthand. Also, it's best to use this method if you have a child theme created so you don’t lose your shortcodes on a theme update.
We're going to keep the content of the shortcode simple, but you can get more advanced with custom coding.
Head over to your functions.php file in your WordPress dashboard. From Appearance, go to Editor, and then select your functions.php file. The shortcode consists of two parts, the function and naming the shortcode.
The function
The function is the output of the shortcode. This is what the shortcode will do throughout your website when it's used. Below is an example:
// "Mom's Home" Shortcode
function shortcode_momshome () {
Return 'Quit doing what you're doing, clean up your mess,
and stop doing stuff that might get you introuble
!';
Naming the shortcode
Now we have to add code to associate the function to a new shortcode. In the example below, moms-home will be the shortcode we create, and then we associate it to the function shortcode_momshome.
add_shortcode('moms-home', 'shortcode_momshome');
All together, it will look like this:
// "Mom's Home" Shortcode
function shortcode_momshome () {
Return 'Quit doing what you're doing, clean up your mess,
and stop doing stuff that might get you introuble
!';
add_shortcode('moms-home', 'shortcode_momshome');
In that example, Quit doing what you're doing, clean up your mess, and stop doing stuff that might get you in trouble will show up every time I add [moms-home] in a page, post, or widget
We used a silly example above, but that’s because we’re still figuring out how to use WordPress shortcodes. You can name your own shortcodes whatever you like, and their functionality is also up to you. With naming, I recommend using something you'll remember. Again, shortcodes are supposed to make your life easier.
Create shortcodes using a plugin
Don't like the thought of going into your theme's code? Don't fret! As I always say, there's a plugin for that.
The Shortcoder Plugin
We're going to talk how you can use the plugin, Shortcoder, to accomplish this. It's a free plugin that allows you to use the standard WordPress page editor to create shortcodes.
From your WordPress dashboard, go to Add New Plugins, and then search for Shortcoder. If you need help with this part, check out this post on installing WordPress plugins.

After you install the plugin, follow these steps to create your first shortcode:
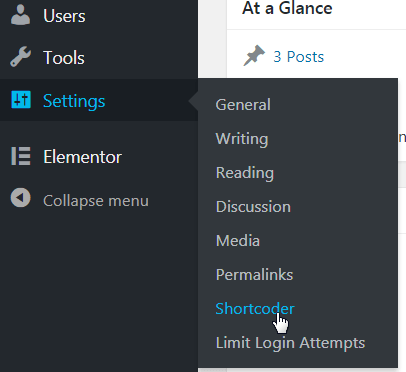
- From the left-hand menu, go to Settings, and then select Shortcoder.

- Click Create a new shortcode
- Give your shortcode a title, and then add your content in the editor.

- Click Create shortcode at the bottom, and you've just created your first shortcode!
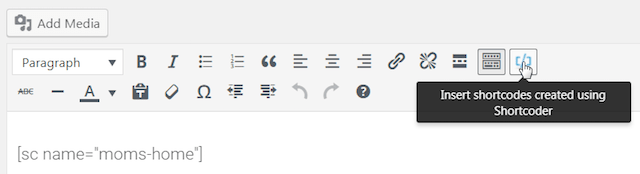
- Head over to the editor of the page or post where you’d like to add your shortcode.
- Click the shortcode icon in the editor toolbar, and then select quick insert next to the one you'd like to use.

- Publish your changes and view the page!
The Shortcodes Ultimate Plugin
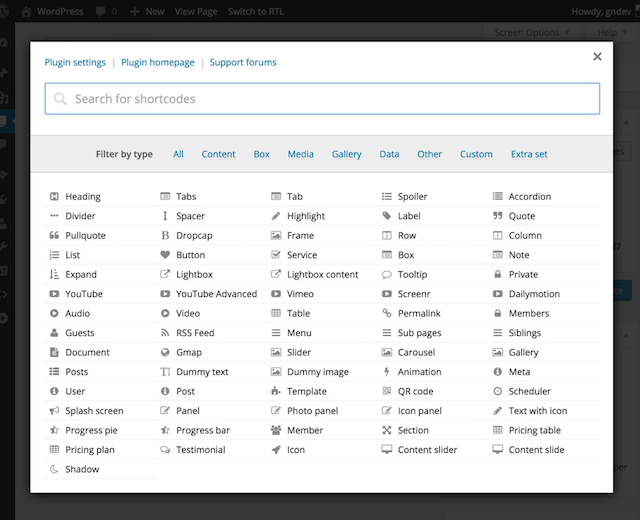
I had to mention this free plugin because it has 700,000 active installs and a near-perfect 5-star rating. Shortcodes Ultimate offers a comprehensive array of pre-made visual and functional shortcodes to create tabs, buttons, sliders, carousels, responsive videos — and much more.
The image below shows the full list of pre-built shortcodes that you can use to make the creation process easier. In your WordPress dashboard, go to Add New Plugins, and then search for Shortcodes Ultimate.

WordPress shortcodes are a wonderful thing with limitless potential. Now that you learned how to use WordPress shortcodes, save time and effort using the information above to create your own with ease. How will you be using shortcodes on your WordPress site? Let us know in the GoDaddy community.
Love wasted time? (Neither do we.)
Fumbling for login credentials, running endless updates, explaining product purchases... No thanks. We built The Hub from GoDaddy Pro to save you an average three hours per month for every client site you maintain.