If parallax scrolling website design had a tagline, it might be “Weird name. Awesome design.” One of the hottest — and most debated — trends in design today, parallax scrolling creates an illusion of depth in a two-dimensional website. Basically, the background and foreground images move at different speeds while the user is scrolling. And it produces an addictive user experience. As Eric Jaffe explains in Fast Company:
“The effect occurs when various page elements move at different speeds, creating a sense of animation and a heightened interactive experience.”
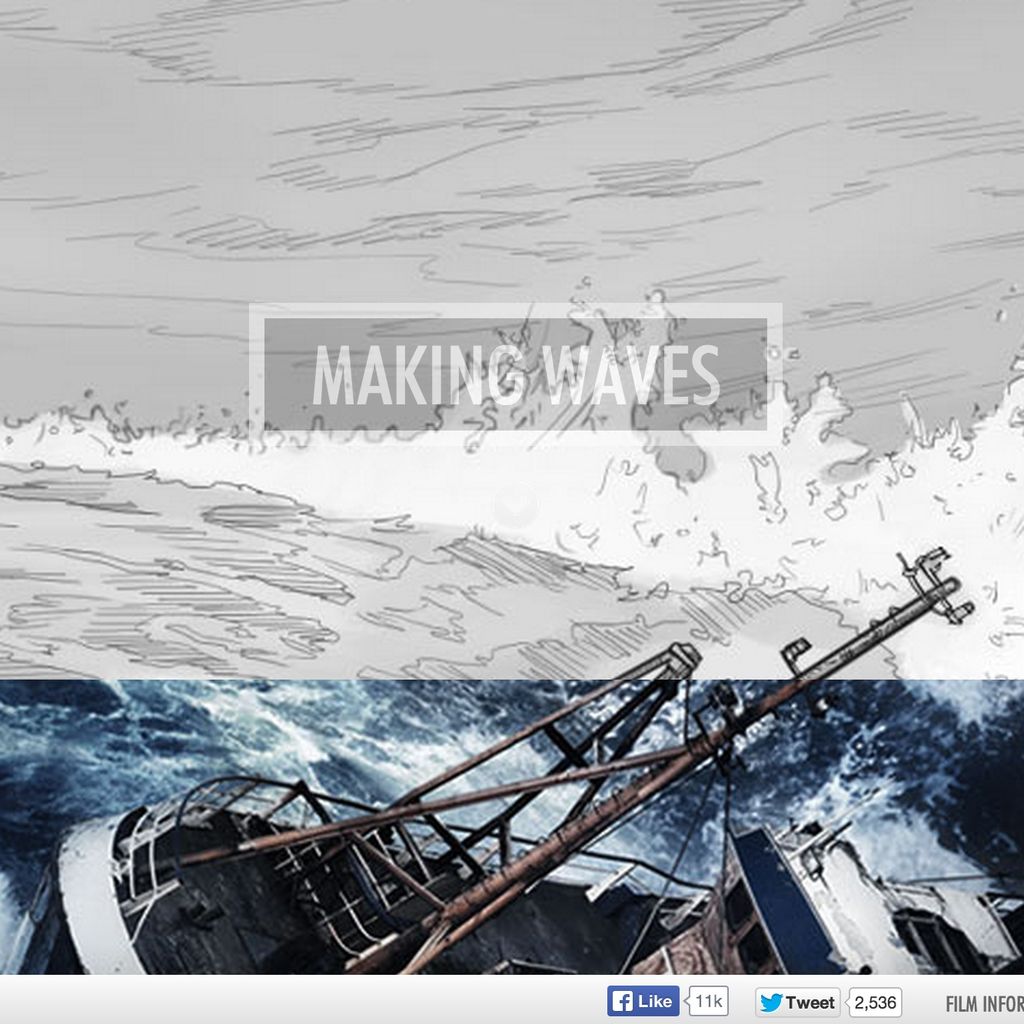
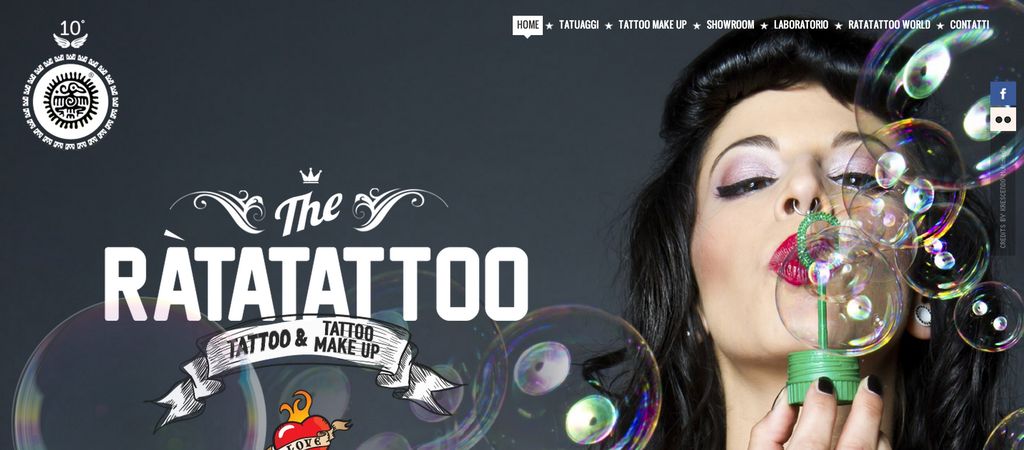
Parallax offers a completely fresh user experience -- so fresh, in fact, that first-time viewers might not be quite sure how to navigate the page. But when they figure it out, they’re in for a treat. See for yourself by going to the “Life of Pi” movie website here. Like waves rolling onto shore, the site unfolds in layers as you scroll down or up. My favorite part is the Making Waves section — check out how it feels like you’re coloring or uncoloring the page as you scroll up and down. Very cool. Here’s another of my favorite examples of parallax design. (It’s in Italian but don’t worry, you’ll get enough enjoyment from the navigation experience alone.)

The scrolling here happens when you click on the headers at the top of the page. The experience is almost like pulling the handle on a slot machine, when the cherries and sevens and bars sort of shimmy for a second before slipping away to make room for the next set of highly anticipated images. Wow.
Pros of Parallax
Here’s the big one: Parallax design allows you to engage site visitors and increase visitor engagement in ways other design tools have yet been able to do. In a parallax scrolling study at Purdue University, participants rated the scroll design site superior for a “fun” experience in comparison to a traditional design website. Other pluses include:
- The movement of the design tool allows companies to create visually innovative storylines.
- Companies can direct the course of a site visitor’s attention via parallax.
- The unique design increases overall site traffic, and total time site visitors spend on the site.
Cons of Parallax
The biggest complaint about parallax design is that it isn’t inherently SEO-friendly. However, Carla Dawson’s fantastic post about parallax and SEO on The Moz Blog points out that while one-page parallax scrolling websites — the architecture that most designers today apply to parallax — aren’t SEO-friendly, parallax scrolling doesn’t need to be limited to one page. Actually, it can be ideal for search engines if you know how to apply it. Carla says:
“Note just because most [parallax scrolling websites] are not SEO-friendly does not mean they cannot be SEO-friendly.”
So maybe that’s not such a disadvantage. But these might be:
- Initially, many parallax site visitors don’t find the long scroll very intuitive or user friendly.
- Numerous image layers and animation cause slow load times. Impatient consumers may leave your site instead of waiting for it to load.
- Slow load times can create frustrating mobile viewing experiences, so parallax generally is not recommended for mobile sites.
Lots to think about, huh? Without a doubt, a site with parallax design can make a huge impression on visitors. You just want to make sure it’s a great one. If you decide to take the plunge into parallax, check out this Creative Bloq post for 10 tips to do it up right.