The Navigation Block will release with WordPress 5.9 and be available in Block Themes. With it, you can create navigation menus while viewing how the content will display. Before the Navigation Block, we managed website navigation by going to Appearance > Menu. When you use a Block theme, that will all change.
Where is the Navigation Block?
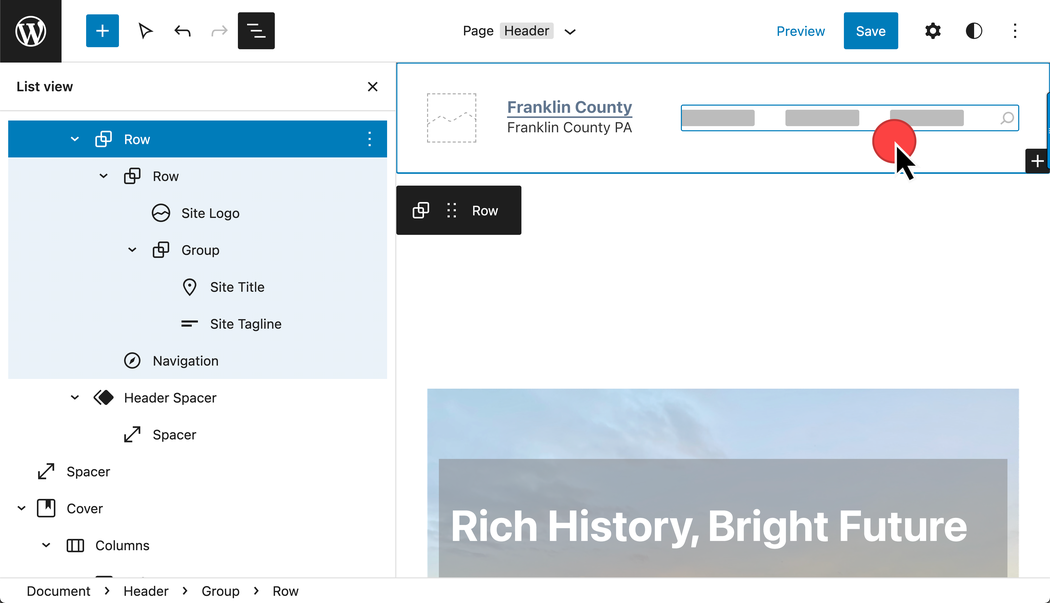
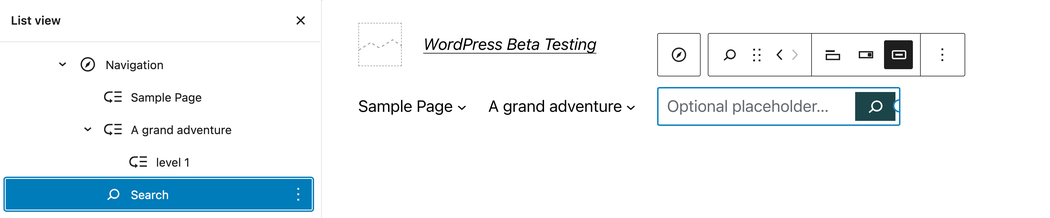
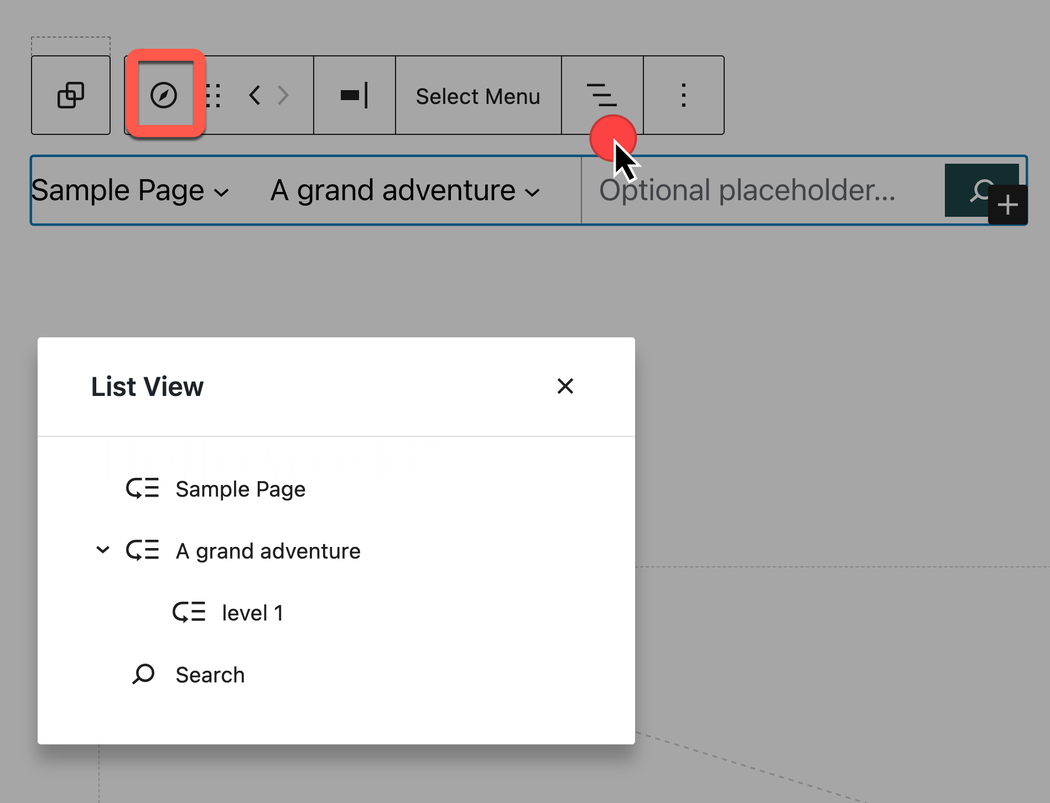
To get to the new Navigation Block, go to Appearance > Editor. From here, you can hover your mouse over the navigation menu area. In our example, we have the List View displayed. You could access the Navigation from here as well.

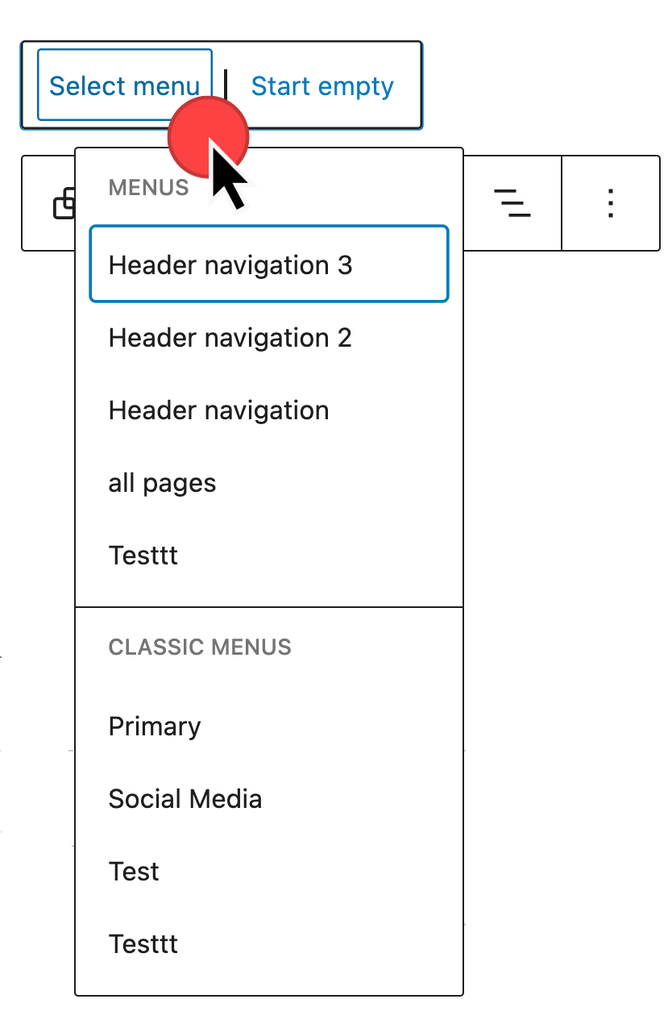
You'll then be presented with two methods of choosing menus.
Choose an existing menu
If you have already created your menu, you can select an existing menu. You can see both menus made in Block Themes and those created in a Classic Theme, or before installing a block theme.

Create a new menu
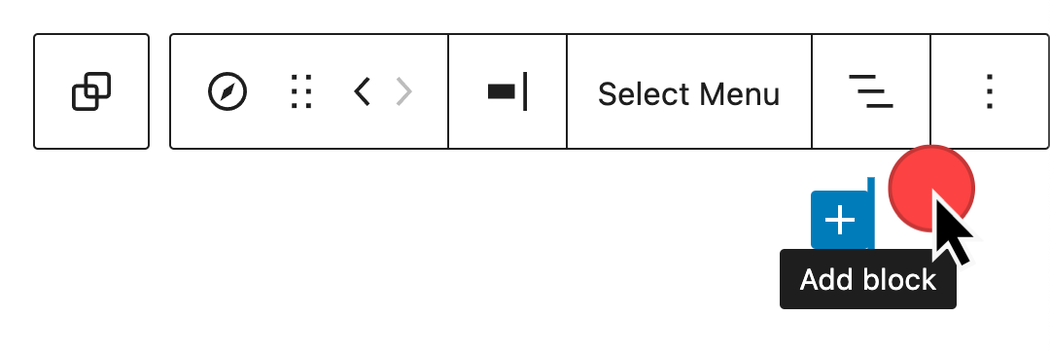
If you choose the Start Empty option, you will be presented with an add block prompt. Select that + icon.

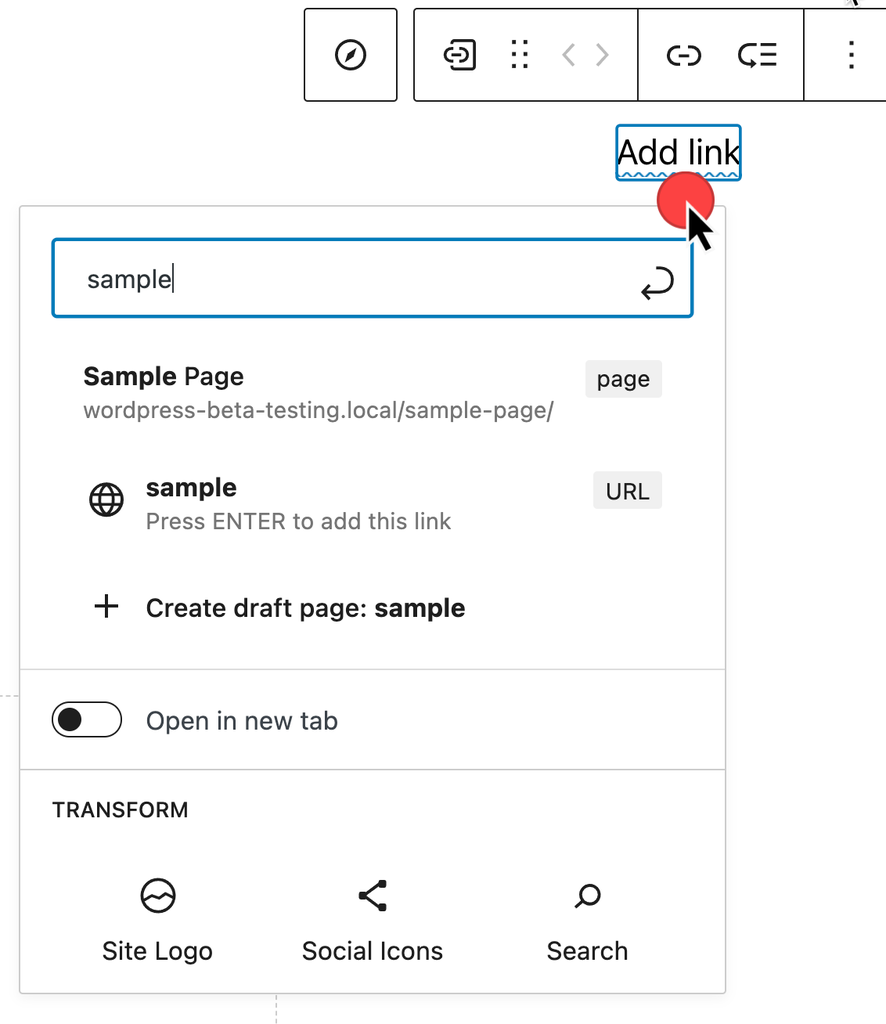
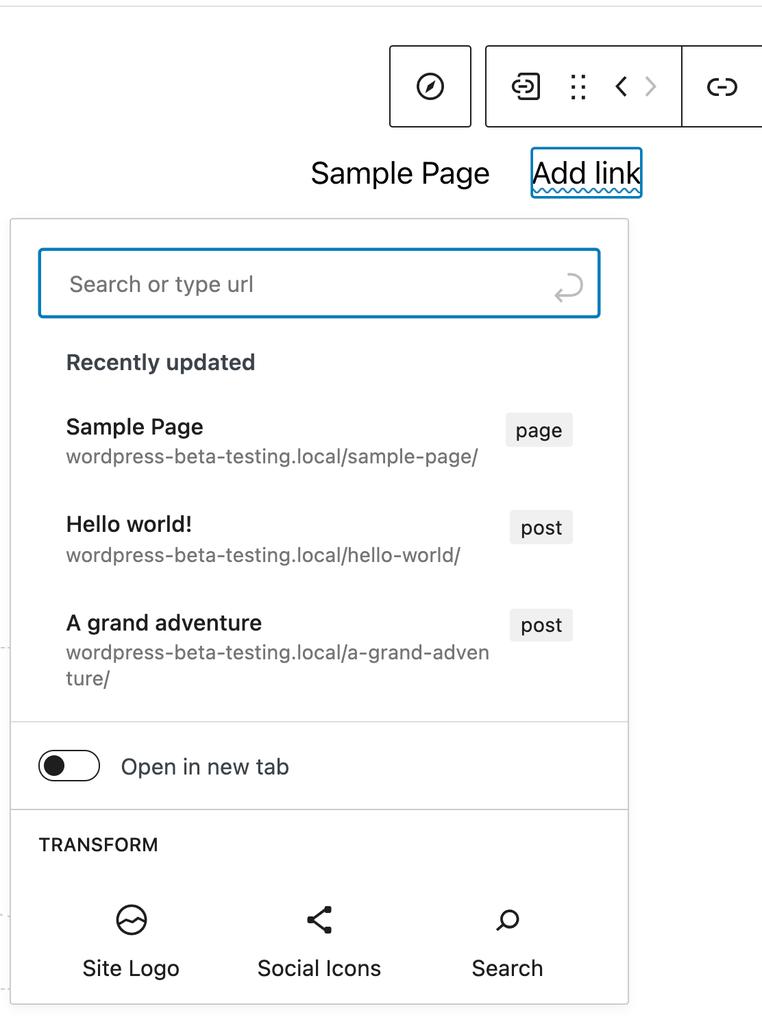
You will be presented with a search option to locate the Page or Post you would like to include. It may be helpful to open Pages > All Pages in another browser tab to review what you've named the pages. Once you've found the page, click on it and it will be added to the navigation.

To add an additional link, hit Enter on the keyboard.

How to add a submenu link
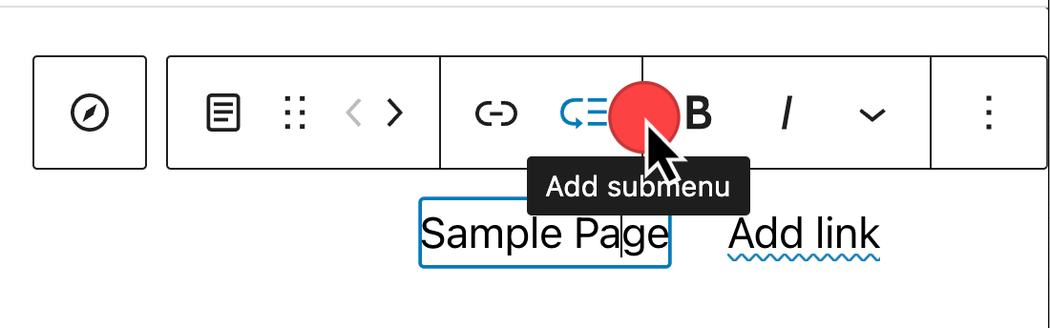
Do you want to insert drop menus? Select the Add submenu link.

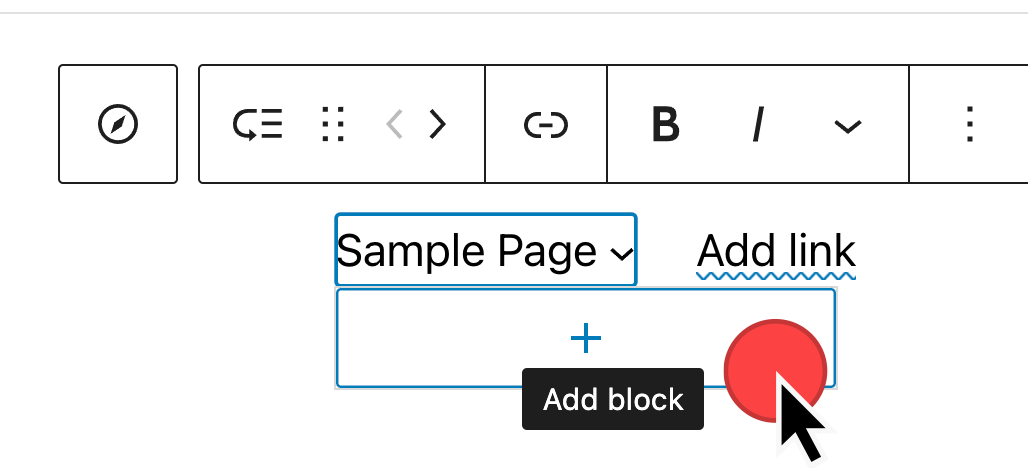
Then Add block and search for the page or post as before. You can repeat the process to create a submenu of a submenu as well.

How to customize your navigation

Would you like to do more to customize your navigation? You can add these additional menu items:
- Spacer block
- Custom link
- Post link
- Page link
- Category link
- Tag link
- Home link
- Page list
- Search
- Social Icons
- Site Logo
- Site Title
Managing menus
Ordering menu items
In addition to using the List View within Appearance > Editor, you can also access a List View specific to just the Navigation block.

Shuffling menu items
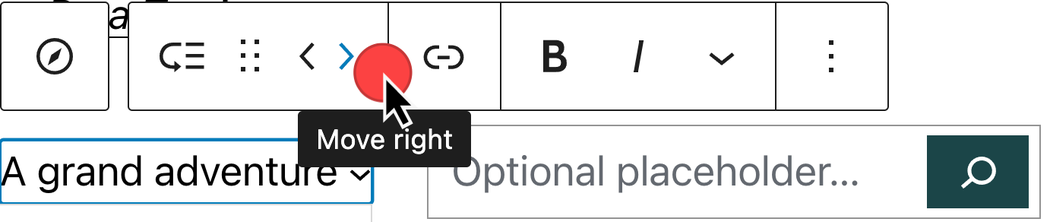
If you'd like to move the blocks within the navigation around, you can use either List View, or the < > blocks.

Additional options
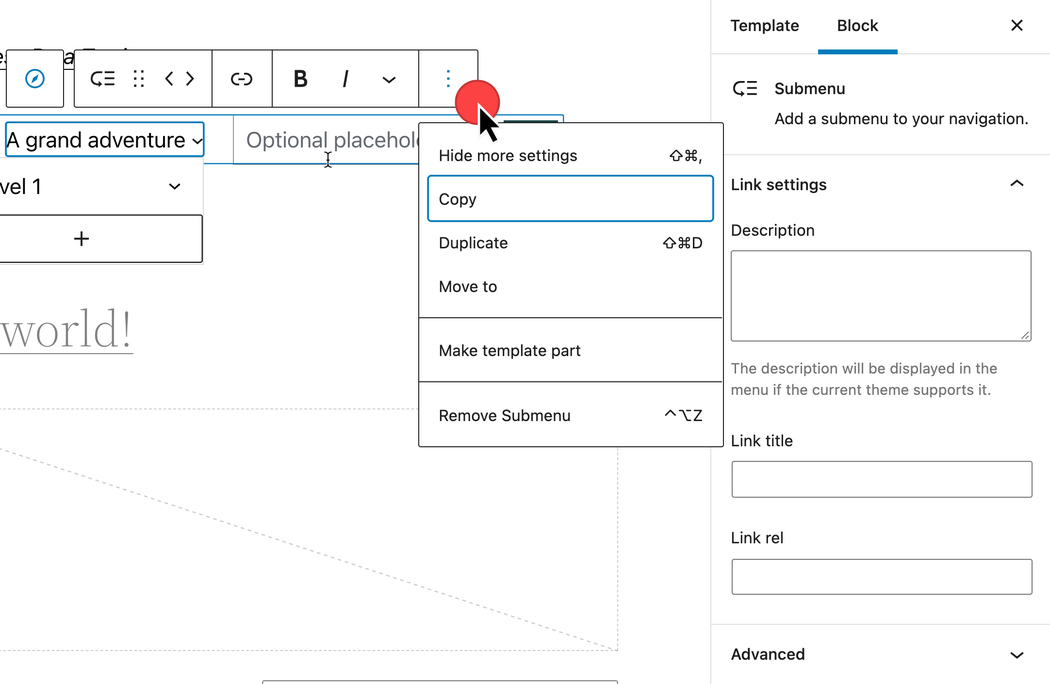
Notice that the three-dot kebab menu at the right reveals additional options as well, including more settings for individual blocks.

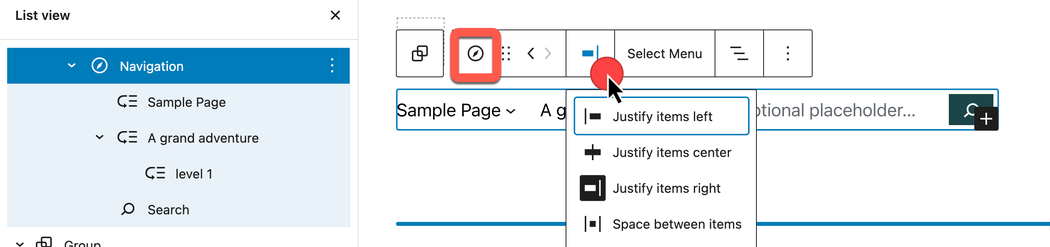
Alignment options
To align the content inside the menu, select the entire navigation block.

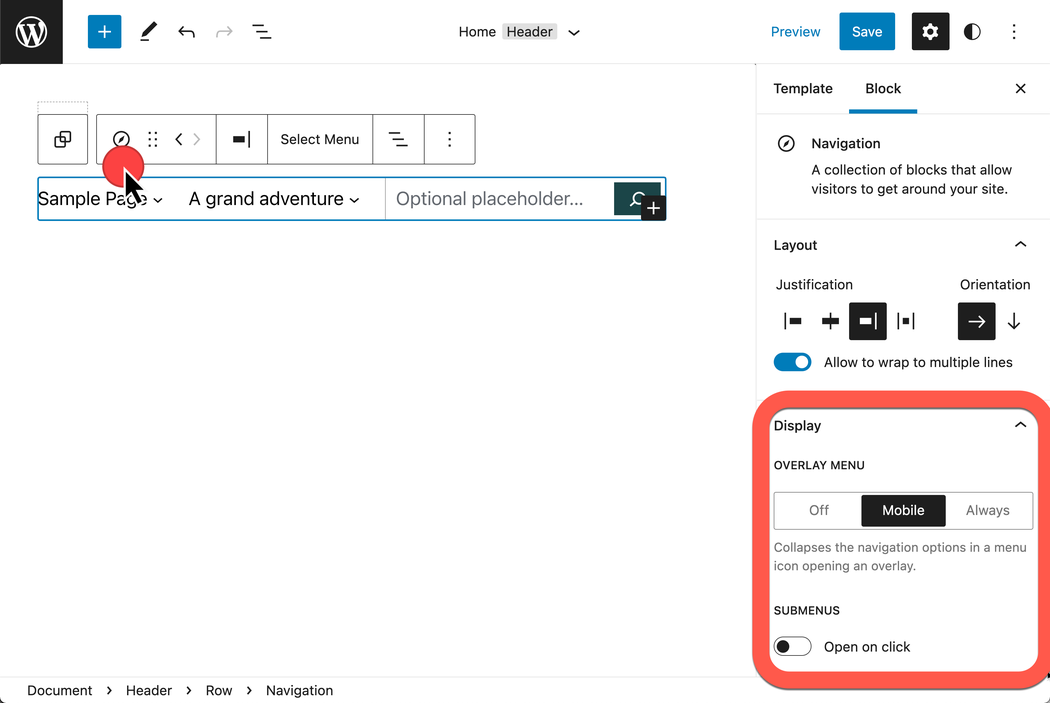
Mobile navigation menu
If you'd like to specify mobile navigation behavior, you can specify that within the block options panel shown at right in this image.

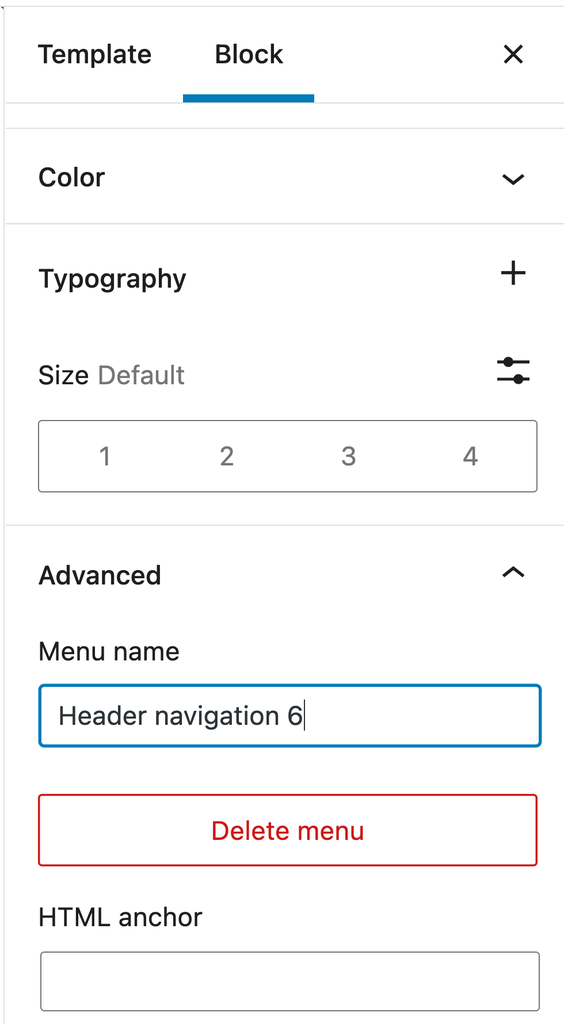
Other Navigation Block settings
Notice you can modify the colors, typography, and menu name in the navigation block settings.

Conclusion
Managing menus is essential to every website. The new approach to creating menus within block themes may feel very different than how we created menus in classic themes. As you practice using the menus more, you'll appreciate the ability to view menus within the Editor and options to include the site logo or search blocks.