When you're building WordPress websites, quickly getting the right look matters. Setting up your site to look similar to the demo of the theme you purchased has long been a challenge when purchasing premade themes. And when creativity feels low, where do you find inspiration for your design? In this article, you'll learn how using Block Patterns can speed up your process.
What is a Block Pattern
Themes and plugins are starting to ship with groups of blocks ready to implement into your layouts with ease.
Block Patterns are a collection of predefined blocks that you can insert into posts and pages and then customize with your own content.
Why use Block Patterns
Save time
Working smarter, not harder, helps you maximize your time. Often, you'll find unexpected challenges when building out clients' websites.
Why doesn't your site look exactly like the theme demo? This common pain point can be alleviated with Block Patterns. Themes can include patterns to add to your website. No more looking for shortcodes to configure your theme just so. You'll be well on your way to getting a similar layout and look in just a few steps.
Ever feel stuck looking for design inspiration? Block Patterns that come with your theme, or within the WordPress Block Pattern Directory, can inspire your layout options.
Would you like to use the same layout, but with different content, in several places throughout your site? Block Patterns make quick work of repeating the pattern on Posts, Pages, Templates and more.
Customizable
After inserting a Block Pattern, it's now just a few more clicks to really make it your own. You can swap out text, images, and other design elements to customize the look and feel of the pattern.
How to use Block Patterns
There are three ways to add Block Patterns to your site.
Theme
The theme you select may include Block Patterns with it. To review what patterns are available:
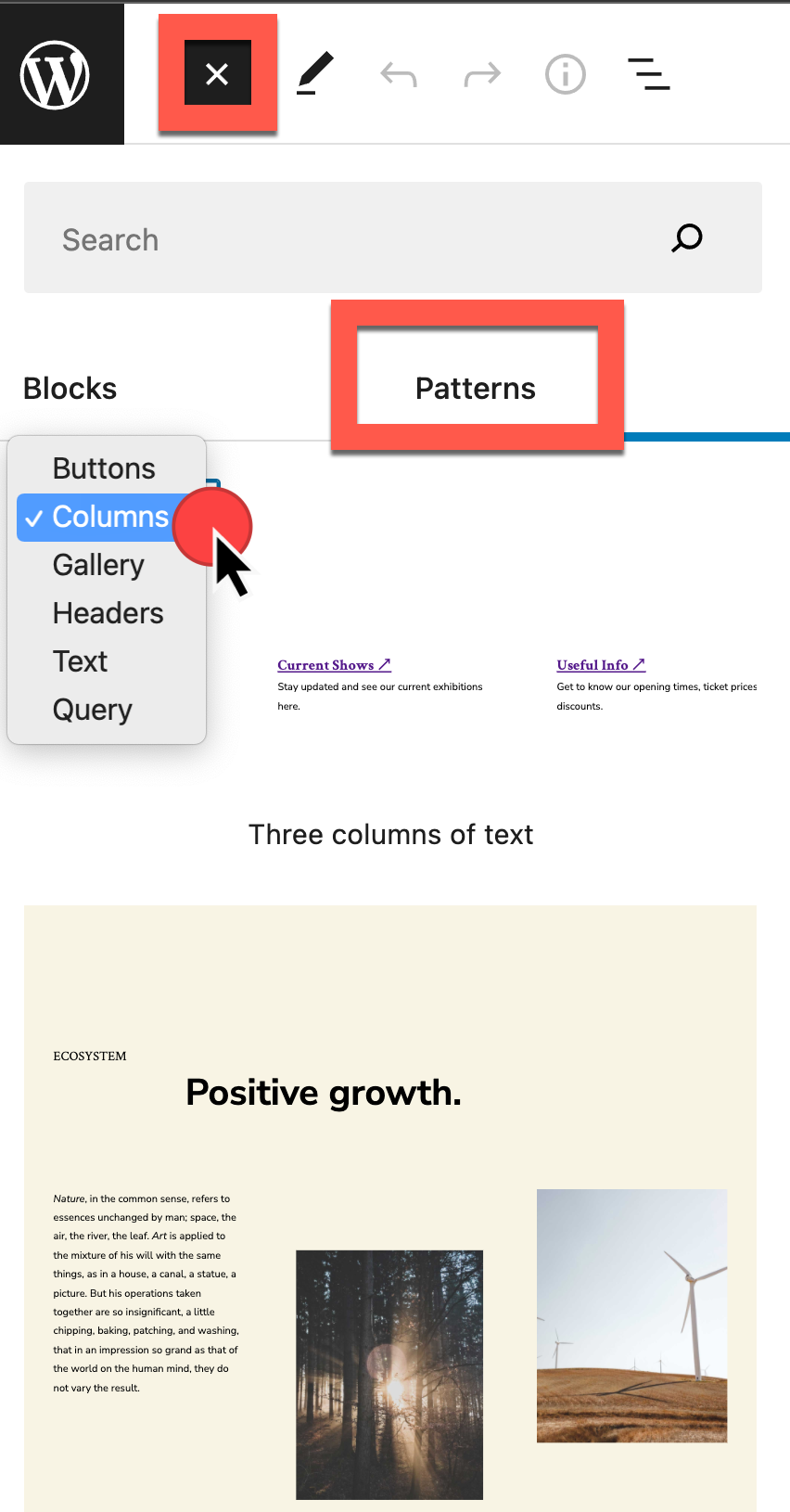
- Add A Block
- Select the Patterns tab
- Navigate through the categories of Block Patterns
- Review your choices in the previews and select the one you'd like

See also: Intro to Block Patterns Workshop
Block Pattern Directory
If you would like to view more choices, head to the WordPress Block Pattern Directory.
- Browse the Block Pattern Directory
- Select a Pattern that interests you
- Select the copy button
- Browse to your website to place the Pattern
- Paste
- Customize the content
Code
You can code your own block patterns in a number of ways. If you're comfortable diving into the documentation, you can create a Block Pattern with an HTML-like interface. There's even a plugin to help you create Block Patterns.
See also: Registering Block Patterns
Editing Block Patterns
By mousing over specific Blocks within a Block Pattern, you can use the pencil icon to select editing options. From here you can swap out images, double-click to modify text, or rearrange content with the < > keys.

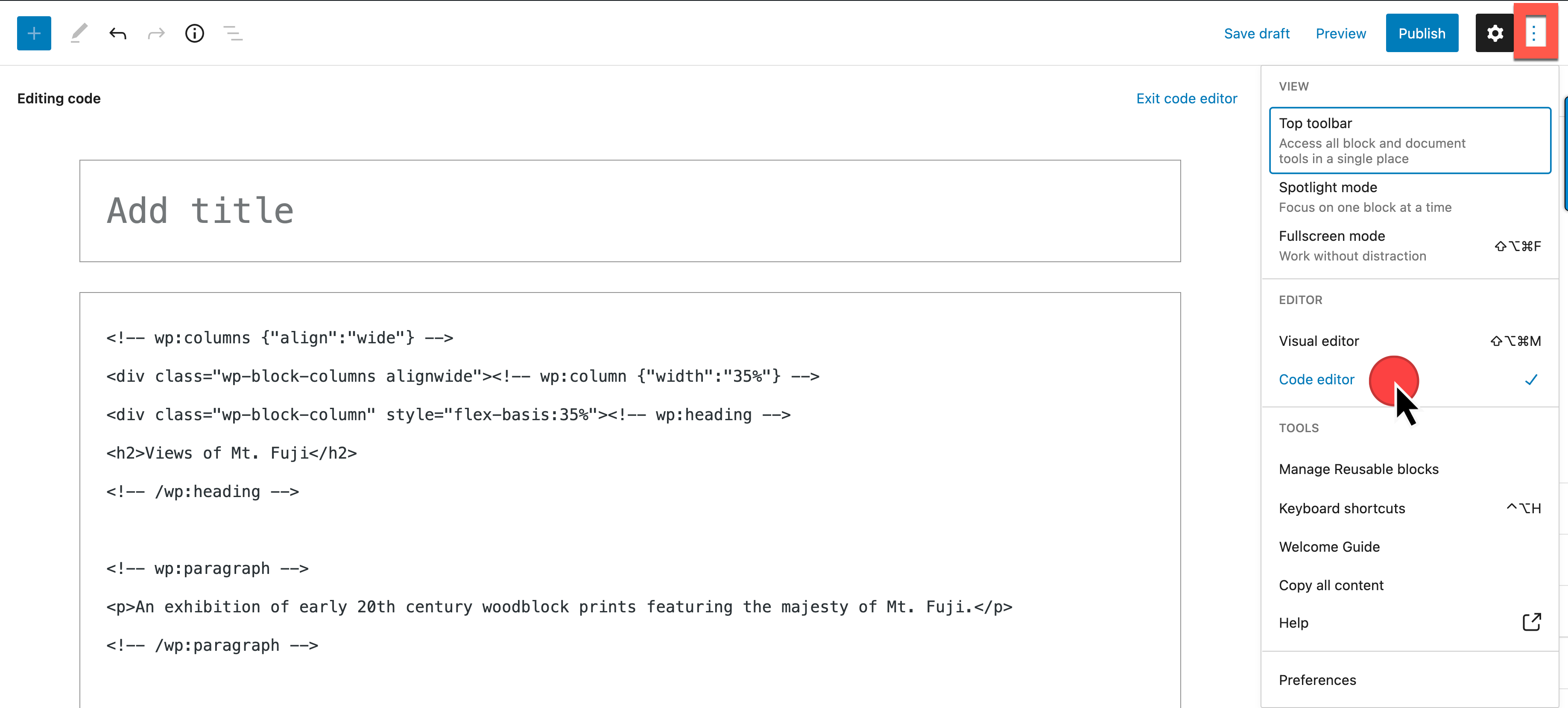
If you'd prefer to modify Block Patterns via code, you can do that within the browser. Select the kebab menu in the upper right corner to view options, then select Code editor. If you copy code from one Block, you can then insert it within a block pattern.

Resources
Ready to dig in deeper? You can review a great list of resources around Block Patterns from sources like Gutenberg Times, FullSiteEditing.com, or follow along with a 30-day series on Patternspiration.
Block Patterns add many design elements to your process with no coding skills required. We look forward to seeing your Block Patterns in the wild.