For many reasons, web accessibility issues are currently a front-page topic. As such, it’s a good time to reassess whether your sites are part of the solution or part of the problem.
To help you out, in this post we’ll discuss how a number of often-used web elements can actually hamper your site’s accessibility. Of course, we’ll also chat about the best path toward making sure you’re not on the wrong side of the fence.
Let’s get right to work!
Why does web accessibility matter?
In general parlance, accessibility can mean several things. From a high-concept standpoint, it’s about how easily you can obtain what you need. When it comes to the web, however, we’re looking at a more concrete meaning for the term.
When browsing a website, there are plenty of elements that can potentially serve as an annoyance, hindrance or roadblock to a visitor’s desired action — especially for those with physical or mental impairments.
One does not simply browse a website.
Even simple aspects, such as the choice of color for your design, can severely hamper user experience (UX) for visually challenged users.
There are many types of people with impairments who are presented with web accessibility issues. This means there are several parts of your website that might need some work.
Related: What is web accessibility, why does it matter, and how do you get started?
Watch out for web accessibility issues with these 5 popular site elements
At this point, we’re going to look at five elements that most websites have, which can create web accessibility issues if not handled carefully. When it comes to addressing these aspects of your site’s design, we’ll be taking our cue from the A11Y Project, a community-driven way of making web accessibility easier. The five elements are:
- Sliders.
- Forms.
- Links.
- Colors.
- Text.
Let’s start addressing these issues one by one.
1. Sliders
First, let’s discuss sliders (also called carousels). They’ve been a staple of the web for a while, and are a popular method for showcasing a lot of content. However, sliders also have many detractors.
As it turns out, sliders are actually pretty terrible for accessibility. They can be confusing to navigate, and are often hard or impossible for screen reader technology to make sense of.
If that’s not a strong enough argument, sliders are also bad news for your site’s search engine optimization (SEO).
Rather than go through all the reasons here to avoid sliders — of which there are many — we’ll simply point you toward the excellent Yoast SEO blog post on the matter. Think twice before adopting a slider or carousel on your next site. It’s accessibility might be at stake!
Related: Coding for SEO — A simple guide to search engine optimization (SEO) through development
2. Forms
Anyone who’s tried to navigate a poorly designed form with a keyboard knows this can spell disaster for accessibility.
Forms are one of the most crucial elements to get right, as they represent the end of your conversion funnel.
As such, it’s worth spending the time needed to get everything in order.
A11Y guidelines recommend taking the following steps to improve all forms on your site:
- Make sure the tab order of the form is correct and logical.
- Have the correct
labelin place for each field.
Fortunately, many of these tasks are taken care of by popular WordPress accessibility plugins. However, it’s still worth double-checking each element before your forms go live.

3. Links
You might not think that links could cause web accessibility issues — but you’d be wrong. Fortunately, there are only a few things you need to get right with links, and their accessibility value usually comes down to simple elements such as colors and sizes.
Mobile users in particular will appreciate anchor text that’s longer than one word.
After that, practically everyone will find the following beneficial:
- Employ skip nav links where possible.
- Check to ensure that links are clearly visible, usually through underlining and/or prominent colors.
- Include the
:focusstate.
For those using screen readers, the last two items on the list are especially important. This should be reason enough to implement them on your site.
4. Colors
This is one aspect many people skip, as colors are often pre-determined — especially if you’re dealing with a brand that has a defined visual look. However, your site's colors impact many types of visitors, so you don’t want to just ignore them.
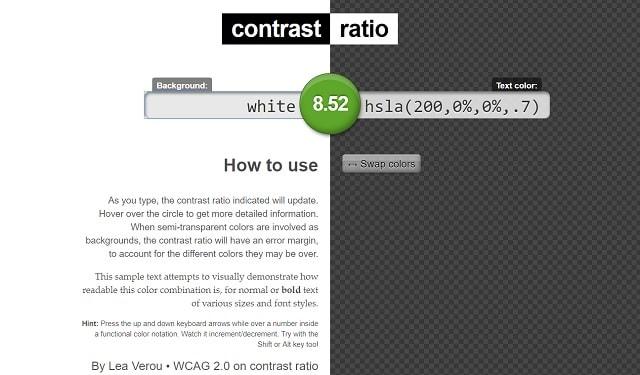
For example, the earlier you can test your design’s contrast levels, the better.
Colors that are too similar can make it difficult to tell various elements apart, and to navigate your site seamlessly.

A tool such as Contrast Ratio can help you improve your site’s visuals for all users, regardless of their specific impairment.
Color blindness in particular can be a challenge to account for, as there are multiple types you need to consider. Toptal’s Colorblind Web Page Filter tool lets you see how well your site is optimized for each variety of colorblindness, helping you make it accessible for all.
5. Text
This final web accessibility element is a little broad, but crucial. When it comes to text, there are plenty of aspects that warrant your attention.
Given that text is arguably your site’s most important ingredient, you should at the very least focus on making it enjoyable and accessible for everyone to read.
For starters, those with visual impairments will find their screen readers much easier to use when there are language attributes included in your pages’ HTML (such as lang=“en”).
Also, using semantic headings and clear structures will help all users read through your content, regardless of their primary method for doing so.
Images also have a role to play, of course, especially since someone who is visually impaired won’t be able to view them. That’s where alt text comes in handy by providing a written description of each image.
Our advice for writing alt text is to be as descriptive as possible, without being overly wordy.
Time to get started
Making sure a website is accessible for all potential visitors is often low on the list of web development priorities. However, to do this is essentially stating that some visitors aren’t as important as others. Of course, nothing could be further from the truth.
While there are a ton of elements that could cause web accessibility issues, you’d do well to focus on the most popular — and therefore most used — elements. The A11Y Project offers a library of patterns that can help you get started, while a little research and common sense can take care of the rest!