WordPress 5.8 is available now, and with it are a LOT of updates. This release expands the role of the block editor to include nearly every area of WordPress. You’ll want to check out all the updates to discover what WordPress 5.8, Full Site Editing, and Block Based Themes mean for your client's websites.
Why and how to beta test
Do you remember when the Gutenberg Block Editor rolled out? It’s hard to believe that was nearly three years ago now. So many changes were brought forth then, and users have eased their way into using the Block Editor.
We are currently in Phase 2 of Gutenberg’s long-term roadmap, with a focus on customization. You’ll be delighted to discover that many of the largest changes in the 5.8 release will not be automatically available on websites. Features like block-based themes are super exciting, but will not be available unless the theme itself upgrades to include this new experience.
Still, we recommend you testing the release. Testing this version on a sandbox site will help you prepare for updating your clients’ sites and anticipate any changes that need more attention. A temporary domain on a server or a local WordPress instance are ideal places to try out new release features.
What’s new in WordPress 5.8?
Pattern Directory
Block Patterns help you get a consistent look and layout across your website. You can now browse for block patterns others have created in the new Block Pattern Directory, similar to plugin and theme directories.
At this time, the process to submit a pattern is through GitHub Issue Tracker. In the future, this will be streamlined and it’ll be possible to submit directly through the Pattern Directory itself.
Suggested Block Patterns
The editor will suggest block patterns based on the block you are working with and transition your content into the pattern you select. To start, you can find these pattern suggestions in Heading Block, Query Block, Social Icon Block, Buttons Block, and Paragraph Block. Anticipate more pattern suggestions in future releases.
WebP image support
We know that speed is a major factor in website performance. WordPress 5.8 will now support the WebP format and you can use WebP images as you would a JPEG or PNG image today.
WebP images are around 30% smaller on average than their JPEG or PNG equivalents, resulting in sites that are faster and use less bandwidth.
Adam Silverstein
Every bit of performance boost will help your clients' websites stand out in Core Web Vitals results. Check out this CSS-Tricks article on converting images to WebP format.
Duotone filters
New filters are coming for images. Duotone filters enable you to select unique colors for the shadows and highlights of a photo. You can use a preset, colors from your theme’s palette, or a custom color of your choice.
Here you will want to consider how clients can make use of these colors. What options will you want readily available for clients to select when adding an image?
Original images are safe with the duotone filter. The duotone effect works using SVG filters and the CSS filter property, but will not show up in RSS feeds or places that directly use the image URL.
Dropping support for Internet Explorer 11
Less than 1% of all users on the Internet are using IE 11. As Microsoft 365 and others drop support for it, WordPress will also discontinue support.
What does this mean for you? Mostly, users will be unaffected. No new features in future releases will be tested against IE 11. By dropping support, Internet Explorer 11 specific code requirements are no longer needed, which can have a positive impact on your website performance.
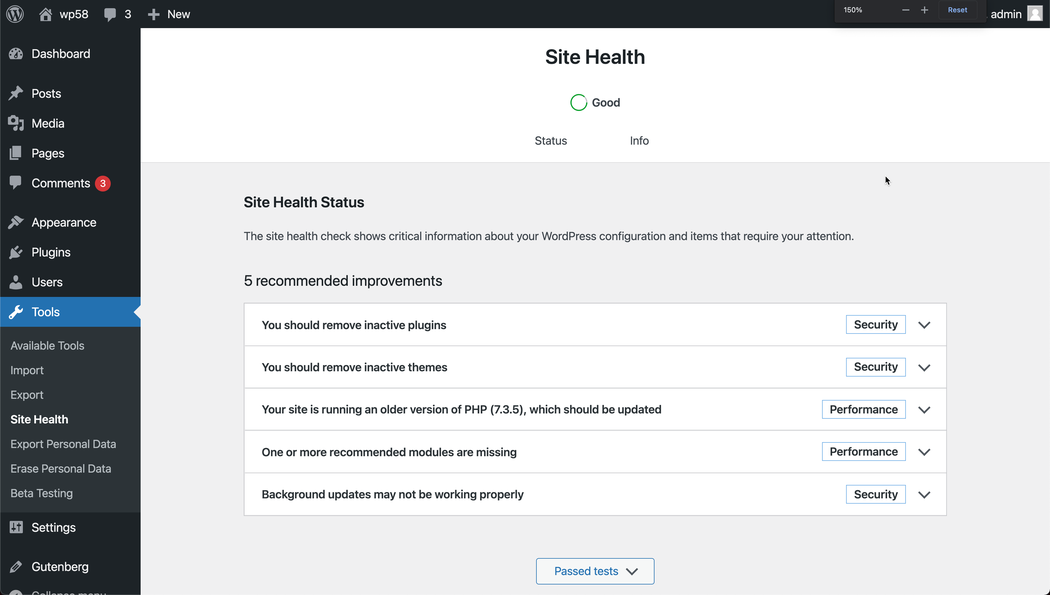
Site Health interface
The Site Health tool quickly checks on your WordPress installation to detect common configuration errors and known issues. This feature has been in WordPress previously, and can be found at Tools > Site Health.
WordPress 5.8 expands what can be shown in the Site Health interface. Developers can now add their own interfaces to the Site Health area. Each plugin or theme can include a tab navigation in the Site Health header, or even extend another interface.
When you are checking on your site's performance, you'll want to check out Site Health. You may find testing various themes and plugins for conflicts may include support here as well. We'd love to know if you customize this interface for managing your clients' websites as well.

Block Widgets Editor & Widgets in Customizer
Widgets will now get the Block experience. If you’re a fan of the Block Editor, this will save you time configuring blocks. Head over to Appearance > Widgets or Customizer > Widgets to see the changes. Developers are encouraged to phase out widgets in favor of blocks and can allow users to easily migrate a Legacy Widget block containing a specific widget to a block or multiple blocks.
If your clients actively modify the widgets area, you may want to help them get familiar with this refreshed interface.
Do you want a way to keep blocks out of widgets? See the Classic Widgets plugin.
Embed PDFs with the File Block
You can now use the File Block to embed PDFs. This is a long-requested feature in WordPress.
User Interface Enhancements
Block List View
An easier way of navigating through layers of content and nested blocks in the Block Editor. List View is visible in the Top Toolbar and will remain open while you navigate through your content. With List View, accessing a precise block within a group of blocks will make editing layouts a breeze.
If your clients are creating detailed content layouts, be sure to point out the List View.
Block Toolbar
Have you reached for the Block Toolbar, only to wonder why the buttons were in whatever order you see? Each core block is transitioning one at a time to a more standard to be more predictive. Standardizing how the blocks are ordered will help you anticipate finding the settings you are looking for. Your clients may notice things have been rearranged, but moving forward, expect more consistency.
Parent Block Selector
Another feature related to both nested blocks and the block toolbar is being able to see the parent block at any point while editing the block nested inside. This toolbar will remain visible to help you quickly select the group of blocks.
Block Shortcut with autocomplete for multiple words
Did you know you can type / to quickly insert a block? If you’re a fast typist, you’ll love being able to keep your fingers on the keyboard.
The new addition here is that previously if you searched for /site logo, the search would only apply to the word /site. The quick search for a specific block by name will now include multiple words.
Reusable Blocks
When creating a reusable block, you will now be prompted to name the reusable block from the start. Revision history is also now supported. Reusable blocks are a great way to repeat the content throughout your site.
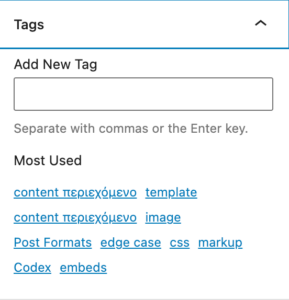
Tag suggestions
No more guessing which tags to use. The 10 most used tags for your website will be suggested in the post editor sidebar. When your clients are drafting their posts, help them find their frequently used tags.
Full Site Editing: Phase 1
Themes in WordPress are halfway through a big overhaul. You may find using Block Based Themes (these enable Full Site Editing with blocks everywhere), to be a faster way to build websites than coding or other theme frameworks. You will be able to layout and customize websites using blocks without digging into the code as often.
This initial phase does not change the themes you are currently using but does empower developers to have the functionality needed to begin creating themes in a new way. We can expect to see a lot more work around Full Site Editing (FSE) with Block Based Themes release in WordPress 5.9.
Template Editor
The Template Editor can be found in the post editor. It allows users to create, assign, and edit Block Templates to specific posts and pages. This feature will be opt-in for classic themes and opt-out for themes with theme.json and Block Based Themes.
As you build client sites, you’ll want to create a few template choices to help them layout their content.
Template Editor Layouts will be saved as custom post types. By default, the template editor is enabled for all themes, but themes can opt-out of this feature using:
New Theme Blocks
As the first half Block Based Themes is released, you can find the new supported blocks. These blocks are designed to be used across your website in areas that previously needed PHP coding at the theme level. With these blocks, you can quickly include the most common website functionality elements while building your clients' websites.
- Site Logo
- Site Tagline
- Site Title
- Post Title
- Post Content
- Post Date
- Post Excerpt
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List
- Query Block
- Query Loop
Much of that list are familiar terms and theme functions. But the Query Loop and Query Block may be new terms.
- Query: The outer block for setting the options for which posts will show.
- Query Loop: The inner block, which is automatically added when using Query.
Look for these terms to be renamed in a later version of WordPress. The Gutenberg plugin has already renamed these, and Gutenberg plugin features generally progress on to being implemented in WordPress core.
Global Styles and Global Settings APIs
You may be thinking by now, I really don’t want my clients accessing some of these settings. That is totally reasonable and possible. You have the ability to determine how much or little clients can customize, define the color palette, font faces, and other styles.
For that, you’ll need to create a Theme.json file in your active theme. This file allows you to control:
- Enable or disable features
- Settings for the block editor
- Settings per block
- How styles are managed
- CSS Custom Properties: presets & customizations.
When is WordPress 5.9 final release?
WordPress 5.9 will be kicking off soon, with an anticipated release in early to mid-December 2021. This release will incorporate more Full Site Editing functionality.