It's 2025 and we're all familiar with websites at this point. But have you ever wondered what else goes into a successful website? Or, what is web design all about? Whether you're a budding entrepreneur hoping to create a compelling online presence or a curious web denizen wanting to understand the digital world better, this guide is for you.
Web design is a fascinating, ever-evolving field that plays a crucial role in how we experience the internet. It's more than just pretty colors and attractive images; it's about creating an engaging, user-friendly environment that makes navigation both functional and beautiful.
In this guide, we'll delve into the differences between web design and web development, explore the visual and functional elements of web design, and discuss the importance of responsive and adaptive design in today's multi-device world. We'll also touch upon the critical role of accessibility in web design, introduce you to the tools of the trade used by professional web design services, and highlight the benefits of good web design.
Ready? Let’s jump in.
Web design vs. web development

First up, let’s discuss the terms web design and web development. While they often go hand-in-hand (and are both crucial for creating a successful online presence), they represent completely different aspects of the website creation process.
Web design, as the name suggests, is all about the design elements of a website. It's the part of the process where a designer focuses on creating a visually appealing, user-friendly interface. Web designers use their creative flair and understanding of aesthetics to construct a website that resonates with the target audience. They focus on layout, color schemes, typography, user interface elements, and overall visual harmony to create an inviting and effective user experience.
On the other hand, web development takes the beautiful designs crafted by web designers and brings them to life. Web developers are the technical wizards who convert the design into a fully functional website. They use various coding languages like HTML, CSS, JavaScript, and others to build and maintain the website's structure, functionality, and overall performance.
In simple terms, if we consider a website like a car, then web design would be the aesthetically pleasing exterior and comfortable interior, while web development would be the engine and mechanical systems that make the car move. Just as both design and mechanics are essential for a car to be appealing and functional, both web design and web development play pivotal roles in making a website polished and operational.
The confusion between these two terms often occurs because they work so closely together and overlap in some areas.
For instance, front-end developers sometimes need a solid understanding of design principles, while designers often need to know how (or if) their designs will come to life in code. But fundamentally, web design and web development have different objectives and require different skill sets.
So, the next time you wonder, "what is web design?" and how it contrasts with web development, remember it this way: it's a harmonious blend of creativity and technicality, aesthetics and functionality, design and code. A successful website needs a balance of both, and understanding these concepts is your first step to creating or improving your web presence.
Visual and functional elements of web design
As we dive deeper into the question of what comprises web design, it's important to understand its two key components: visual and functional elements.
Visual elements
Let's start with the visual elements. These are the components that catch your eye when you first land on a webpage. They play a big role in forming the aesthetic appeal of a website and creating a lasting impression.
Here are some of the visual elements to consider when building a website:
- Colors: The palette used can set the mood of a website and significantly impact a user's perception and experience.
- Shapes: Shapes can guide users through a site, create harmony, and even evoke certain emotions.
- Layout: This is how elements are arranged on a page. A clean, intuitive layout helps users navigate a site and find what they need.
- Icons and logos: These are the symbols and marks that represent a brand and its services. They should be clear, recognizable, and consistent.
- Images and videos: Visual media can make a site more engaging and help convey complex information in an easily digestible way.
- Headers and footers: These bookend your content, providing important information and navigation options.
- Typography: The style and appearance of text can enhance readability and play a significant role in the site's overall aesthetic.
- Website background: A well-chosen background can help unify a site's design and contribute to its mood and style.
- Animation: When used effectively, animation can add depth to a website.
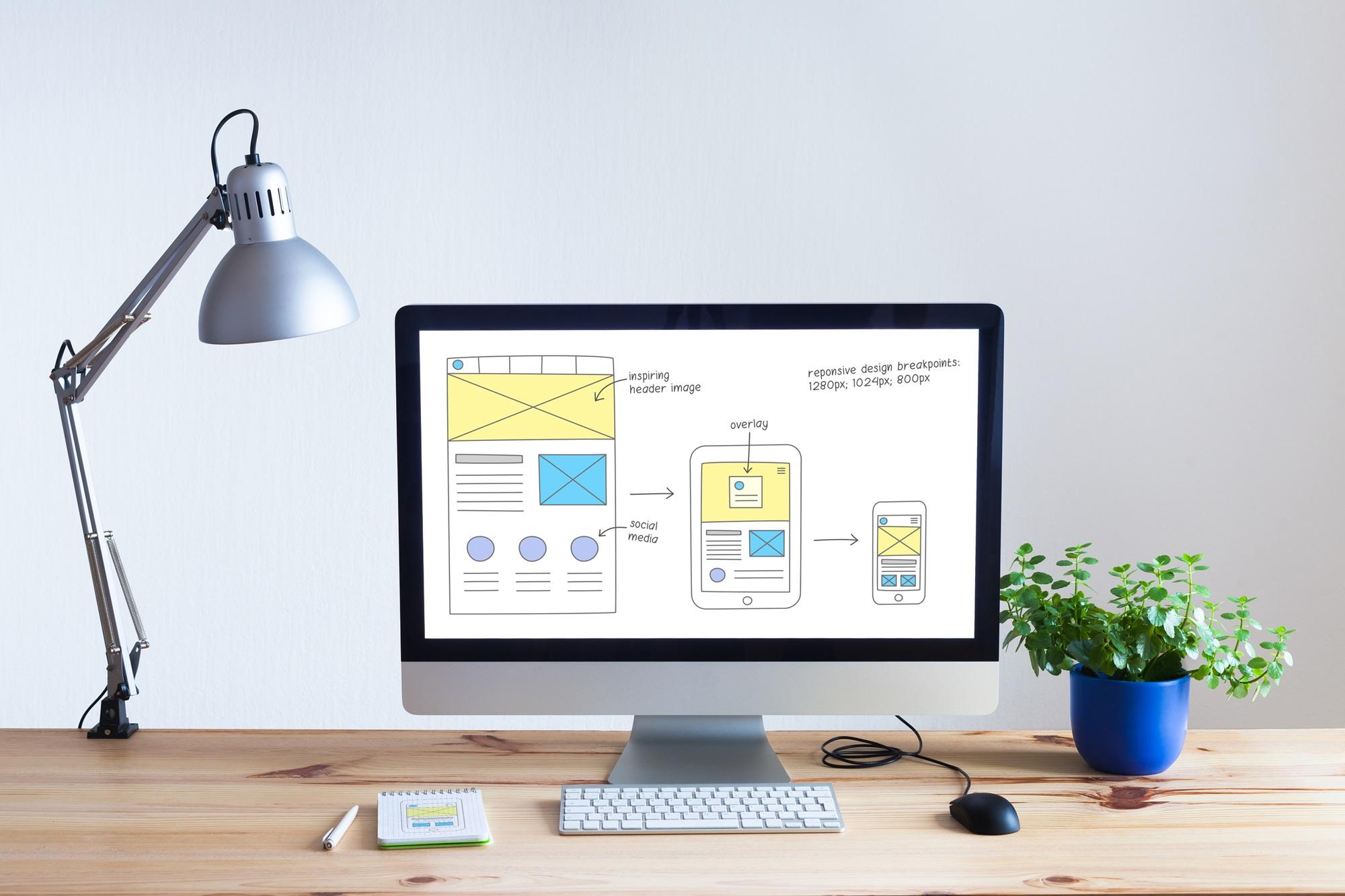
But before the website comes alive with all these colors, shapes, and fonts, it starts as a wireframe for websites that outlines the basic structure and functionality.
Functional elements
While visuals make a site attractive, the functional elements ensure the website works smoothly. These are the nuts and bolts that allow users to interact with a website and access its content.
Here are some examples of functional elements:
- Navigation: This includes menus, buttons, and links that help users move around a site.
- User interaction: This covers all the different ways a user interacts with a site, such as clicking buttons, filling out forms, or using a search bar.
- Speed: A website's loading time is critical to user satisfaction. Slow sites can lead to frustration and higher bounce rates.
- Site structure: This is the organization of a website's pages and content. A logical, clear structure makes it easier for users to find what they're looking for.
- Cross-device compatibility: With users accessing websites from various devices, it's crucial that a site looks good and functions well on all screen sizes.
- SEO: Search Engine Optimization helps improve a website's visibility on search engine results pages.
- Content: The information presented on a site, whether it's text, audio, video, or interactive elements, should be relevant and valuable to the user.
Web design is a field that's always evolving, with new trends and technologies constantly reshaping what's possible. But no matter how technology evolves, the goal remains the same: to create websites that are as delightful to use as they are to look at.
Responsive and adaptive web design

Two terms that tend to come up frequently around web design are responsive web design and adaptive web design. It's important to understand what these mean and how they differ, as they significantly influence your website's user experience. Let’s check out each below.
Responsive web design
Responsive web design tends to utilize flexible grid layouts (also known as breakpoints). Think of it as a dynamic game of percentages. For instance, if a header takes up 25% of its container space, it will maintain this proportion regardless of any changes in the screen size.
Pros of responsive web design
The beauty of responsive design lies in its flexibility. Your website automatically adjusts to any screen size, providing your visitors with an optimal viewing experience. Many website builders tend to use responsive web design, as it operates on a grid that’s more difficult for less-experienced site builders to break.
Cons of responsive web design
However, responsive design is not without its challenges. It can be complex to implement due to the testing needed to ensure quality. Also, it doesn't allow for much customization based on the device.
Best use cases for responsive web design
Responsive design is ideal for content-driven sites like blogs and news portals where the primary focus is on delivering readable content, regardless of the device.
Adaptive web design
Adaptive web design, on the other hand, considers much more than just screen size. The context of the user is also a consideration.
Let's break it down with a practical example. Suppose an adaptive website design identifies that a user has limited bandwidth or is accessing the web application via a mobile device rather than a desktop. In these instances, the website would avoid loading a large image, such as an infographic. Instead, a more compact, summary version of the infographic may be presented.
Pros of adaptive web design
Adaptive web design allows for a high level of customization. You can tailor your site's functionality and appearance to suit different devices. Plus, it often leads to faster load times on mobile, since you can optimize content specifically for that platform.
Cons of adaptive web design
The main drawback is the effort it requires. You have to design and maintain multiple layouts, which can be time-consuming and costly.
Best use cases for adaptive web design
Adaptive design is a great fit for complex websites, like ecommerce stores or interactive applications. These often benefit from a tailored design that enhances usability on specific devices.
Accessibility in web design
When we talk about web design, one aspect that can’t be overlooked is accessibility. Web accessibility means creating websites that are usable by the largest number of users possible. This includes not only considerations for devices or internet speed, but also those with disabilities.
It’s important to remember that the internet isn’t a luxury, but a necessity. From shopping and banking to education and healthcare, many of our important daily activities have shifted online. Therefore, it’s vital to provide equal access.
Web designers play a key role in ensuring this equality. They have the power to create an inclusive digital environment where everyone can participate and contribute. By considering accessibility from the start, web designers can ensure that their creations are not only visually appealing but also functional for everyone.
Imagine this: you're hosting a party at your home, and all of your friends are invited. Wouldn't you want everyone to enjoy the party, navigate around easily, feel comfortable and, most importantly, feel welcomed? That's exactly how your website should be — a welcoming space for all.
Why is accessibility so important in web design? Here are a few reasons why accessibility should be a top priority:
Improves inclusivity
Accessibility embraces diversity and inclusivity. Not everyone interacts with the web in the same way. Some people might use screen readers, voice commands, or other assistive technologies. By designing for accessibility, we ensure that these individuals can use and navigate websites easily and effectively.
Expands business reach
Accessibility is also beneficial from a business perspective. By making your website accessible, you are expanding your audience reach. This not only broadens your potential customer base but also improves your website's ranking in search engines like Google, as web accessibility is a significant factor in Search Engine Optimization (SEO).
Ensures legal compliance
Accessibility is not just a nice-to-have feature — it's a legal requirement in many parts of the world. Laws like the Americans with Disabilities Act (ADA) in the US and the European Accessibility Act in the EU mandate that certain websites be accessible to all users. It’s important to note here that not all websites are governed by these guidelines, but it’s a good idea to check to see if your site applies.
Web design tools

With everything we’ve covered so far, web design may seem like a daunting task, but with the right tools at your disposal, you can create a stunning and accessible website of your own. Here are some of the top web design tools for your consideration:
GoDaddy Website Builder
GoDaddy’s Website Builder is an all-in-one tool that lets you build a professional website without needing any technical skills. Its drag-and-drop interface makes it a breeze to design your website, while a wide range of templates lets you customize to your heart's content.
Adobe Photoshop
Adobe Photoshop isn't just for photo editing. This versatile tool allows you to create and edit visuals, design web graphics, and even prototype website layouts, making it a great tool for seasoned designers.
Adobe Dreamweaver
Dreamweaver is another Adobe tool that's essential for web design. It's an HTML editor that also supports CSS, JavaScript, and more. Dreamweaver allows you to design visually or directly in code, making it a great tool for both beginners and seasoned web designers.
Sketch
Sketch is a web design toolkit specifically designed for MacOS. It's perfect for creating interfaces, websites, and icons. Sketch offers precision and flexibility, with features like Symbols and Shared Styles that make reusing elements quick and easy.
WordPress
WordPress is a content management system that also offers robust web design features. With thousands of themes and plugins available, WordPress allows you to design your website exactly how you want it.
Figma
Figma is a cloud-based web design tool that allows for real-time collaboration. This makes it excellent for teams, as multiple people can work on the same design at the same time. Figma also has robust design features, like vector editing and prototyping.
These tools are just the tip of the iceberg when exploring what is web design. By mastering these tools, you'll be well on your way to creating engaging, visually stunning websites. But remember, the best tool is the one that works for you, so don't be afraid to experiment and find your perfect match.
Not comfortable building your own website? Our professional web design services team can help create a stunning website for your business.
What are the benefits of good web design?
Good web design is more than just creating a visually pleasing website. It's about crafting an online environment that operates smoothly, communicates your brand's message effectively, and ultimately drives results.
Let's dive into some of the key benefits of good web design.
Better search engine rankings
Google loves websites that provide an excellent user experience. That means a well-designed website, with a clear structure and quality content, can help improve your site's ranking on search engine result pages (SERPs). This boosts your visibility and can attract more organic traffic.
Brand consistency
A well-designed website helps to establish and maintain brand consistency across all your online platforms. This consistency, from logos to color schemes to fonts, builds recognition and trust with your audience.
Minimized bounce rates
Ever visited a website only to be met with a cluttered layout and confusing navigation? That's a one-way ticket off of the website. Good web design keeps users engaged and encourages them to explore your site further, thus minimizing bounce rates.
Increased conversion rates
A site that's easy to navigate, quick to load, and pleasing to the eye can keep visitors longer and lead them down the path to conversion, whether that's making a purchase, signing up for a newsletter, or contacting your team.
Improved user experience
Ultimately, good web design is about providing a seamless, enjoyable user experience. When visitors can find what they're looking for without frustration, they're more likely to view your brand positively and return to your site.
Now that we’ve discussed the benefits of good web design, you may be wondering what exactly that looks like in practice. For that, there's no better place to look than examples found in web design portfolios. These portfolios, showcasing the work of professional web designers, offer a wealth of inspiration and insight into current web design trends and best practices.
Related: 20 examples of inspiring web design portfolios
Conclusion
Web design, as you've seen, is more than just pretty pictures on a screen. It's a blend of art and science, vision and technique, creativity and coding. It's a constantly evolving field that offers endless opportunities for learning and growth. Whether you're a budding designer, a business owner, or simply a curious reader, we hope this guide covering the basics of web design has helped illuminate the path ahead.
Remember, the web is a canvas — and with the right design, you can paint a masterpiece. So here's to your web design journey. May it be filled with color, innovation, and success.
Frequently asked questions
What is meant by web design?
Web design refers to the process of planning, conceptualizing, and arranging content intended for the Internet. It goes beyond aesthetics, involving website structure, user interface, navigation ergonomics, website layout, colors, contrasts, fonts, and imagery, all combined with the principles of design to create a website that meets the goals of the owner and designer.
What is the purpose of a web designer?
A web designer is a professional who creates and designs websites, focusing on layout, aesthetic elements, and user interface. They use various design programs to create functional, attractive websites that enhance user experience. Their work can involve graphic design, coding, and understanding of SEO best practices.
Is web design still needed?
Yes, web design is still needed. As the digital face of a business or brand, a well-designed website can increase visibility, improve user experience, and drive business growth. It also aids in search engine optimization strategies, making it integral to online success.
What are the benefits of web design?
Web design benefits include creating a strong first impression, enhancing user experience, aiding in SEO strategy, building brand consistency, improving site navigation, and fostering a strong customer-business relationship. It can also increase mobile traffic, decrease bounce rates, and ultimately lead to higher conversion rates.