Core Web Vitals adıyla bütünleşen sayfa deneyimi metrikleri, 2021 yılında SEO'nun en önemli faktörlerinden olacak. Arama motoru devi Google, Mayıs ayında yaptığı bir duyuru ile 2021 yılında sayfa deneyimi sinyallerinin arama sonuçlarında sıralamayı belirleyen bir faktör olacağını belirtmişti. Son olarak da 10 Kasım'da yeni bir duyuru < > yayınlayan Google, sayfa deneyimi sinyallerinin 2021 yılının Mayıs ayında resmen bir sıralama faktörü olarak çalışacağını ilan etti. Yeni faktör ile birlikte Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift (CLS) metrikleri 2021 yılında SEO'da ön plana çıkacak. Peki, bu metrikler tam olarak nedir, neden önemlidir ve ölçümleri nasıl yapılır? Öğrenmek için okumaya devam edin.
Core Web Vitals nedir?
Core Web Vitals, gerçek kullanıcıların bir internet sitesi üzerindeki davranışlarını ve deneyimini ölçen metriklerin tamamına verilen addır. Türkçe dilinde Önemli Web Verileri olarak adlandırılan Core Web Vitals, içeriğinde Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift (CLS) metriklerini barındırır. Google, bu metrikler ile bir internet sitesinin kullanıcılar açısından sorunsuz ve rahat bir şekilde kullanılmasını, kullanıcılardan aldığı gerçek veriler ile ölçümler.
Core Web Vitals ile birlikte site sahiplerine internet sitelerinin kullanıcılar açısından hangi önemli sorunlara sahip olduğu bilgisi verilir. Yükleme süresi, tepkime süresi ve görsel uyumluluk bilgileri Core Web Vitals ile site sahiplerine sunulur ve böylece hangi konularda iyileştirme gerektiği de ortaya çıkar.
Largest Contentful Paint (LCP)
Largest Contentful Paint (En Büyük Zengin İçerikli Boya), sayfanın yükleme performansını ölçen bir metriktir. Kullanıcıların sayfalarda iyi bir deneyimle gezinmesini sağlamak için 2,5 saniye içerisinde zengin içerikli boyanın yüklenmesi gerekir. Bu nedenle, sayfanın ilk yüklenmeye başladığı andan itibaren başlayan bu sürenin düşük seviyelerde kalması için gereken optimizasyonların uygulanması büyük önem taşır.
First Input Delay (FID)
First Input Delay (İlk Giriş Gecikmesi), kullanıcıların bir siteyle etkileşime girdiği ilk andan itibaren tarayıcının bu etkileşime tam olarak yanıt verebildiği ana kadar geçen süreyi ifade eden bir metriktir. Kullanıcılara iyi bir deneyim sunmak için sitedeki sayfaların ilk giriş gecikmesi değerinin 100 milisaniyeden az olması gerekir.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (Kümülatif Düzen Kayması), sayfalardaki beklenmedik düzen değişikliklerini ifade eden ve görsel stabilizasyon olarak da adlandırılan bir metriktir. Google, bu metrik ile birlikte görüntü alanında ne kadar görünür içeriğin değiştiğini ve etkilenen öğelerin kaydırıldığı mesafeyi ölçümler. İyi bir kullanıcı deneyimine sahip olmak için CLS değerinin 0.1'den küçük bir değerde olması gerekir.
Google: "Mobil sayfa yüklemesinde yaşanan bir saniyelik gecikme, dönüşüm oranını %20 oranında etkileyebiliyor.
Core Web Vitals neden önemli?
SEO'da son birkaç yıldır daha da önem kazanan kullanıcı deneyimi, 2021 Mayıs itibarıyla Core Web Vitals ile resmen bir SEO faktörü olacak. Core Web Vitals adıyla bütünleşen sayfa deneyimi metrikleri ile Google artık gerçek kullanıcılardan elde edilen verileri de değerlendirecek ve sıralamayı oluştururken kullanıcı deneyimini de resmen dikkate alacak.
Core Web Vitals hakkında bir makale yayınlayan Google da konuyla ilgili olarak "İyi bir sayfa deneyimi, kaliteli ve alakalı bir içeriğe sahip olmayı geçersiz kılmaz. Ancak, benzer içeriğe sahip birden çok sayfanın olduğu durumlarda, arama sonuçlarında görünürlük için sayfa deneyimi çok daha önemli hale gelir." açıklamasını yapmıştı. Buna göre iyi bir kullanıcı deneyimi sunan sitelerin SEO rekabetinde bir adım önde olacağını söylemek mümkün.
Google: "Yavaş bir mobil deneyim müşterilerinizi markanızdan uzaklaştırıyorsa, bu deneyimi hızlandırmak onları geri getirebilir."
2021 Mayıs itibarıyla sıralama faktörü olacak olan Core Web Vitals, aynı zamanda internet sitesi sahiplerini de kullanıcılarına daha rahat ve kolay bir gezinti fırsatı sunan sayfalar oluşturmaya teşvik ediyor. Core Web Vitals'ın sıralama faktörü olacağına dair Google'ın Mayıs ayındaki duyurusundan sonra birçok internet sitesinin kullanıcı deneyimine yönelik optimizasyonlar yaptığı gözlemleniyor.
Core Web Vitals ölçümü nasıl yapılır?
Core Web Vitals metriklerinin tamamındaki performansınızı ölçümlemek için farklı araçlar kullanabilirsiniz. Bunun için metrik değerleri ölçümü yapan araçlara site adresinizi girerek testi başlatabilirsiniz.

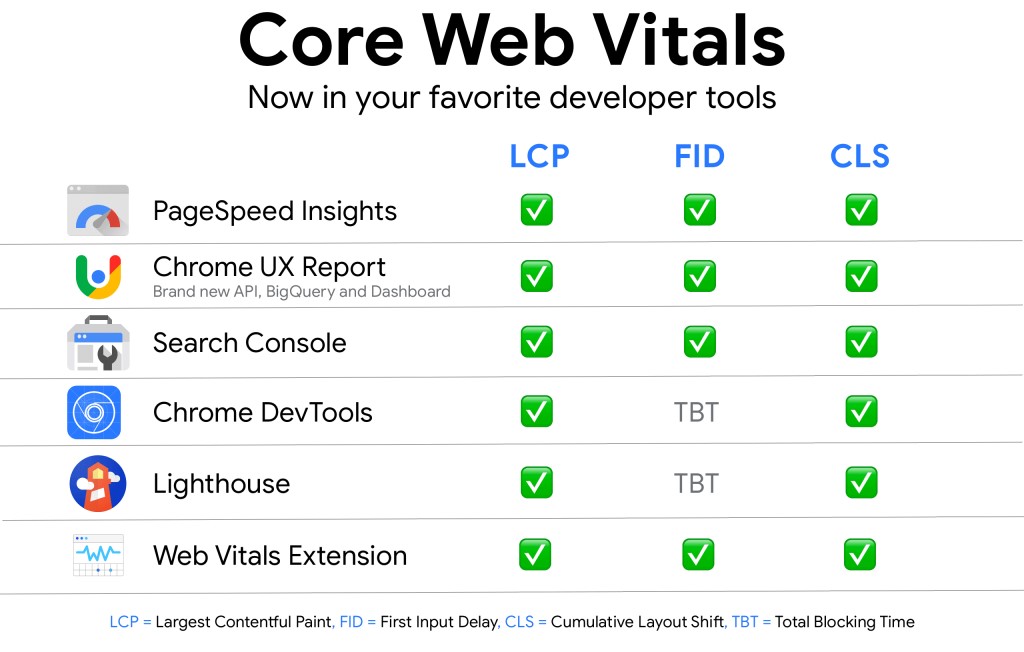
Aşağıdaki listede yer alan araçlar ile ücretsiz olarak Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift (CLS) değerlerinizi ölçebilirsiniz;
- Search Console
- PageSpeed Insights
- Chrome UX Raporu
- Chrome DevTools
- Google Lighthouse
- Web.Dev
- Vitals Leaderboard
İlgili yazı: Google Lighthouse nedir?






