WordPress’in Gutenberg adını verdiği yenilenmiş bir yazı editörü olduğunu fark etmişsinizdir. Ancak, klasik editöre alışkınsanız bu yeni arayüzü kullanmak başlangıçta biraz kafa karıştırıcı gelebilir.
Gerçek şu ki, Gutenberg esas olarak WordPress’te hâlihazırda mevcut olan unsurlardan oluşuyor, bu yüzden aslında yapmanız gereken sadece biraz oryantasyon. Başka bir deyişle, önceliğiniz yeni arayüzü ve özelliklerini öğrenmek olmalı.
Bu yazıda genel olarak Gutenberg’e kısaca değineceğiz, ama asıl günlük içerik oluşturmak için bu yeni editörü nasıl kullanacağınızdan bahsedeceğiz. Ayrıca Gutenberg editörünü gelecekte nelerin beklediği hakkında konuşacağız. Hadi başlayalım!
WordPress Gutenberg editörünün kısa bir tarihi
Gutenberg hâlâ çok yeni bir çözüm, ama şimdiden bir geçmişi var. Gutenberg’in nasıl ortaya çıktığını anlamak için WordPress’in başlangıcına, özellikle de içeriklerin yaratılma ve düzenlenme metoduna bakmamız gerekiyor.
WordPress en başından beri TinyMCE içerik editörünü kullanıyor. Bu açık-kaynak çözüm, çoğu kelime işlemcide kullanılan, sayfanın yukarısında bir araç çubuğu altında da büyük bir metin editörü kısmı olan bir tasarıma sahip.

Gutenberg’in duyurulmasına verilen ilk tepkiler, çoğu kişinin TinyMCE editörünün düzenini sevdiğini gösteriyor. Ancak, GoDaddy’nin Hazır Web Sitesi gibi daha modern platformlarla kıyaslandığında klasik editör hakkında bazı hoşnutsuzluklar olduğu da ortaya çıktı.
Bu yeni editörü birazdan ayrıntılarıyla inceleyeceğiz, ama şunu da söyleyelim, web siteniz için içerik oluşturma konusunda WordPress’in modern ve taze bir yaklaşıma bir süredir ihtiyacı vardı.
Gutenberg editörü içerik oluştururken nasıl kullanılır?
Tahmin edebileceğiniz gibi, Gutenberg arayüzünde çok fazla unsur var. Dolayısıyla bu rehberi, sırasıyla inceleyeceğimiz üç bölüme ayırdık.
Öncelikle Gutenberg’in yapısına, daha sonra kullanmaya klasik editörden alışkın olduğunuz özellikleri nerede bulacağınıza bakacağız. Son olarak Gutenberg kullandığınızda yeni iş akışınızın nasıl görüneceğinden kısaca bahsedeceğiz. Hadi başlayalım!
Gutenberg’in yapısı
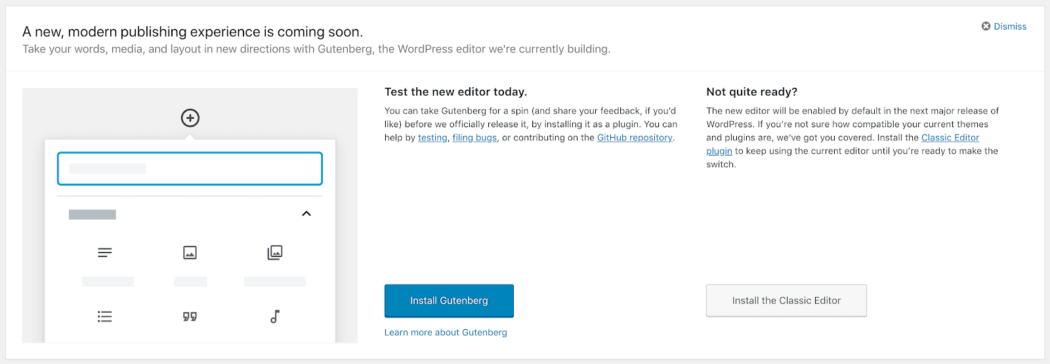
Kurulum sürecini atlıyoruz, çünkü bu yazıyı okuyan herkesin Gutenberg’i nerede bulacaklarını bildiklerini düşünüyoruz. Gutenberg’i, Eklenti Kütüphanesi’nden ya da WordPress kontrol panelinizde beliren eylem çağrısını butonuna tıklayarak yükleyebilirsiniz.

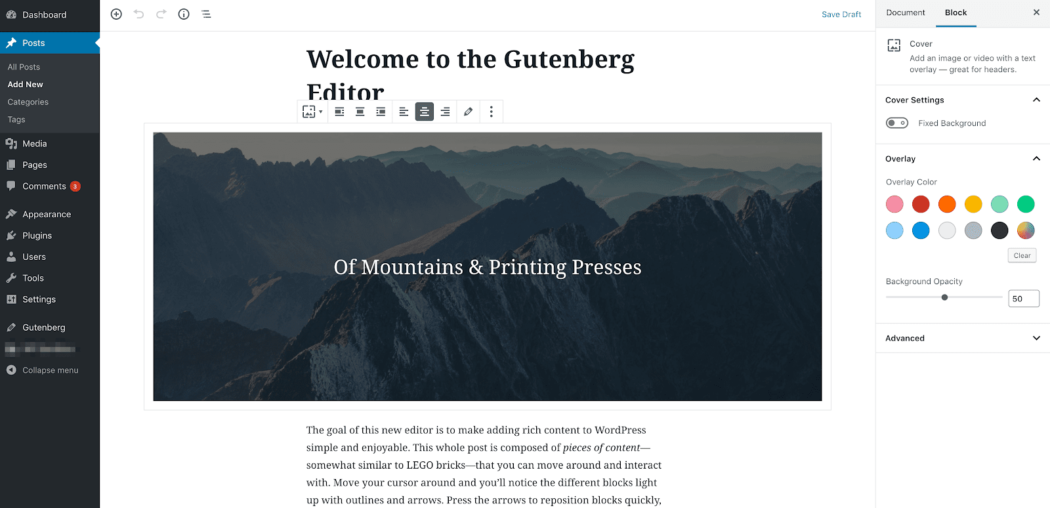
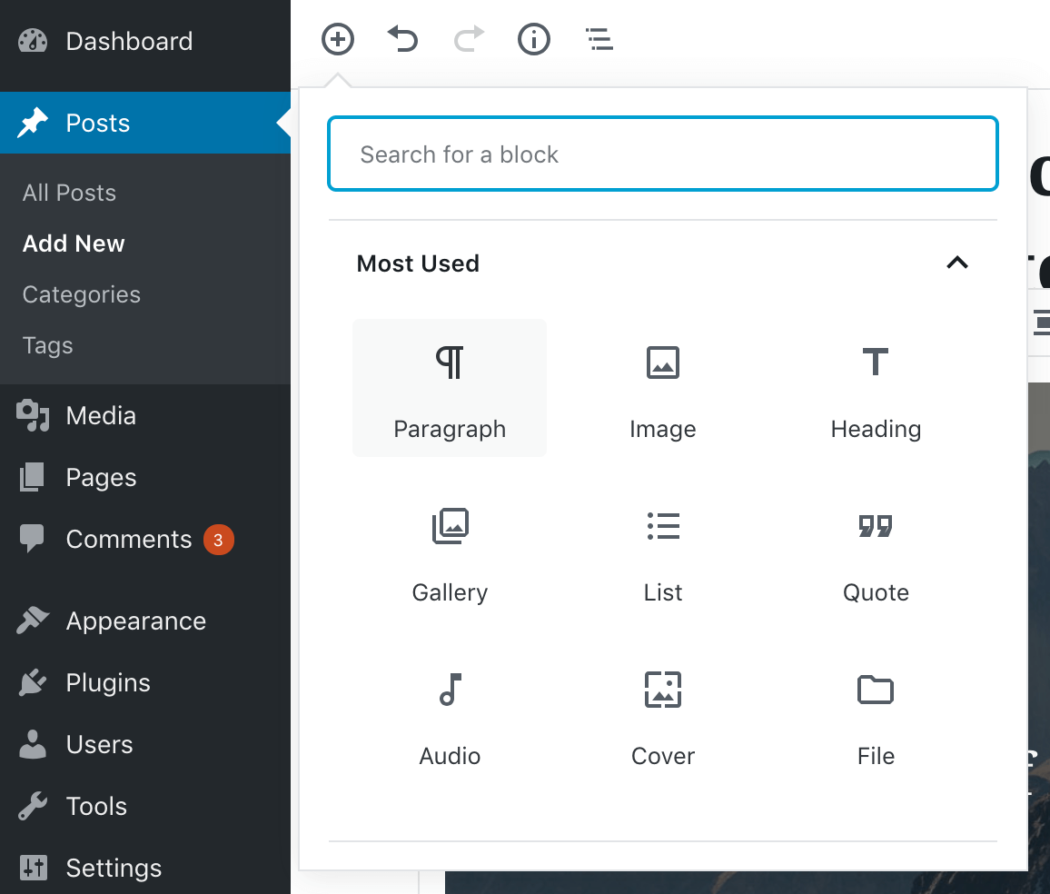
Gutenberg’i kurduktan sonra karşınıza editörün nasıl çalıştığını gösteren bir test veya demo sayfası çıkacak.

Gördüğünüz gibi, Gutenberg bir metin düzenleyiciden çok daha fazlası. Aslında tam teşekküllü bir sayfa oluşturucusuna benziyor. Bunun sebebi ise yeni bir şablon oluşturma metodu olan “bloklar”. Temel olarak Gutenberg’de, sayfadaki her öğe, bir gönderinin ya da sayfanın düzenini oluşturmak için tuvale eklenebilecek bir blok. Kısacası bloklar, metin, kod, görsel ve daha fazlasını eklemek için kullanılıyor.

Her bloğun kendine özgü özelleştirme seçenekleri bulunuyor (buna birazdan değineceğiz) ve gerektiğinde yerlerini değiştirmek de çok kolay. Bir bloğu düzenlemek için, sadece seçtiğiniz blok ile ilgili özelleştirme seçeneklerinin görüntülendiği dinamik bir arayüz kullanıyorsunuz.
Bu arada özelleştirme demişken, büyük olasılıkla her zaman kullandığınız araç çubuğu öğelerinin nereye gittiğini merak ediyorsunuz. Merak etmeyin, çok uzakta değiller.
Her zaman kullandığınız özellikler nereye gitti?
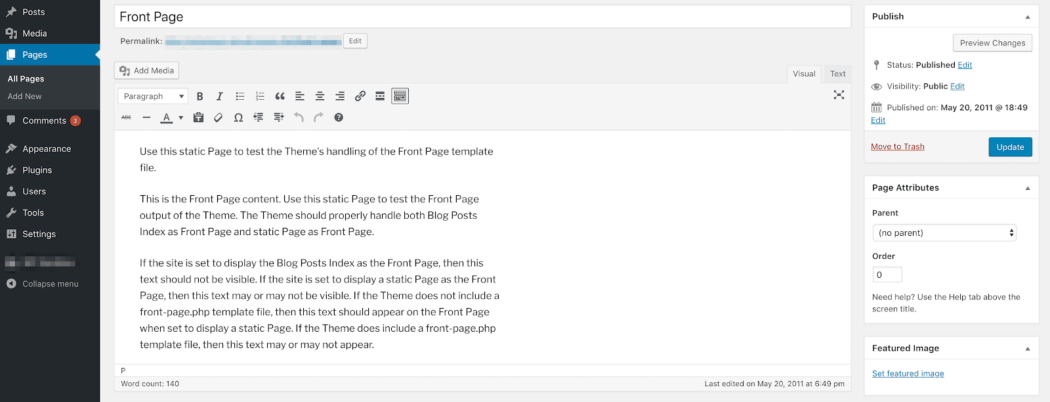
Klasik editörün (artık eski editöre Klasik diyoruz) en iyi yönlerinden biri içeriklerin geleneksel bir yaklaşımla düzenlenmesiydi. Daha önce de söylediğimiz gibi, Klasik editör bir metin alanından ve biçimlendirme öğelerinin bulunduğu bir araç çubuğundan oluşuyordu. Ancak Gutenberg, bu seçenekleri sağlamak için farklı bir yöntem kullanıyor.
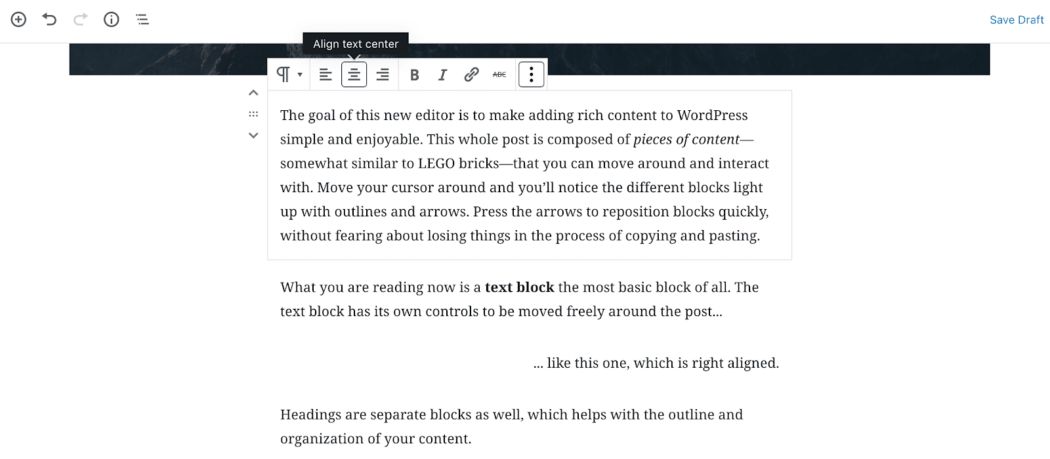
Her şey seçtiğiniz bloğa bağlı. Her bloğun amacına özel biçimlendirme ve özelleştirme seçenekleri bulunuyor. Örneğin, Paragraf bloğu gözünüze hemen tanıdık gelecek bir dizi seçenek sunarken…

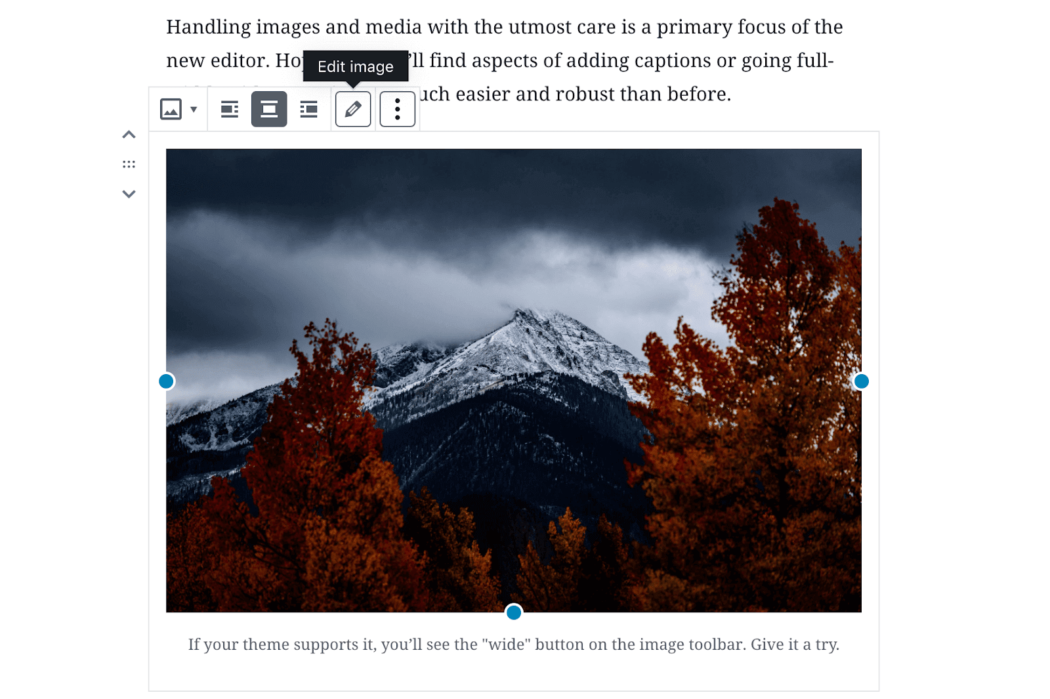
…bir Görsel bloğu karşınıza farklı seçenekler çıkarıyor.

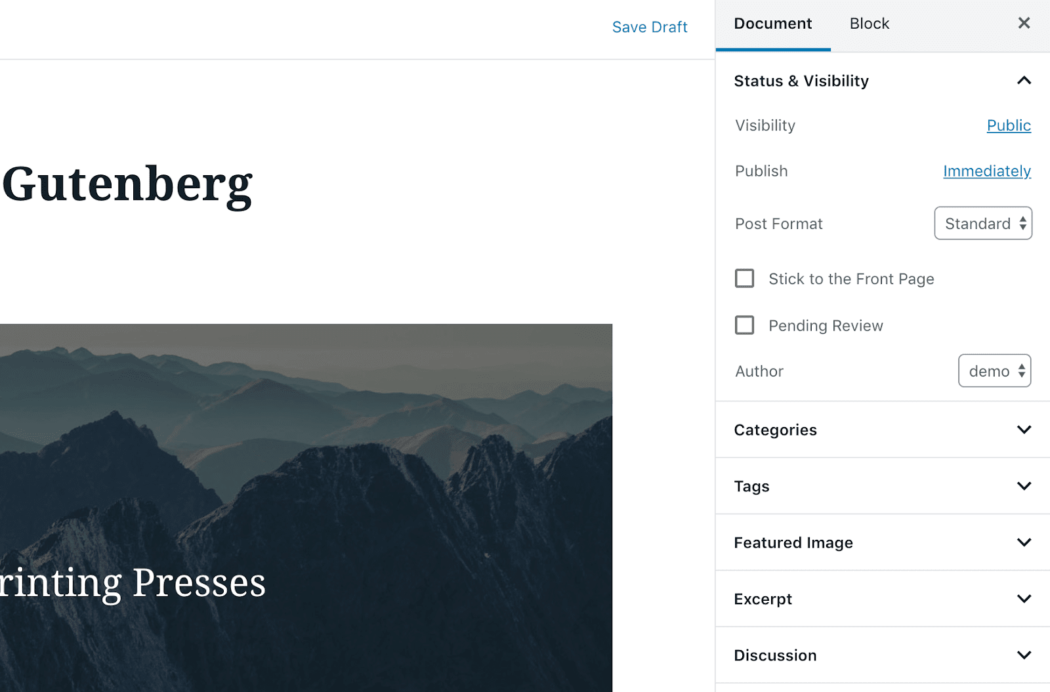
Ayrıca eski meta kutularının da dönüşüm geçirdiğini göreceksiniz. Bunları sayfanın sağ tarafında bulabilirsiniz ama açılır bir menünün altına gizlenmiş olabilirler.

Bu da konuyu önemli bir noktaya getiriyor. Klasik editörün temelindeki teknoloji ortadan kalkmadı. Hâlâ orada duruyor ama artık yeni bir “yüzü” var. WordPress esnek ve güçlü bir platform, Gutenberg de yeni eklemeler ve özelliklere sahip olmasına rağmen, sayfa oluşturma işlevselliğinin büyük bir bölümünün hâlâ tasarımın bir parçası olduğunu gösteriyor.
Gutenberg’i yeni içerikler oluşturmak için nasıl kullanacaksınız
Tabii ki, şu anda içerik oluşturma konusunda alışkın olduğunuz bir iş akışınız var ve bunun Gutenberg kullanırken yeniden gözden geçirilmesi gerekecek. Yeni şablonlama sistemi (adına Yeniden Kullanılabilir Bloklar diyoruz) sayesinde, benzer içerik türleri oluşturmak için daha az zaman harcayacaksınız.
Benzer türden gönderiler oluştururken, o tür için hazırlanmış olan blok koleksiyonunu seçebilirsiniz, böylece içerik üretimini (teoride) hızlandırmış olursunuz. Ne olursa olsun, içerik oluşturma aşağı yukarı aynı şekilde işliyor olacak. Hemen yazı yazmaya başlayabilir ve gittikçe içerik ekleyebilirsiniz. Bu bakımdan Gutenberg, her seferde yeni bir Paragraf bloğu oluşturmasına rağmen Klasik editöre benzer bir şekilde çalışıyor. Blok ekledikçe istediğiniz içerikleri kapsayan bir şablon oluşturabilirsiniz.
Bu son noktaya biraz daha değinirsek, konu içerik olduğunda hemen her ince ayrıntıyı belirlememek daha iyi olabilir. Diyelim ki öncelikle içeriklerinizin genel olarak Başlık, Paragraf ve Görsel bloklarından oluşan hiyerarşik ve linear bir düzeni olsun istiyorsunuz. Bu şablonu yeniden kullanılabilir bloklar halinde kaydedip ileride yeniden kullanabilirsiniz.
Sonraki adımda, bu yeniden kullanılabilir blokları oluşturacağınız içeriğe özgü unsurlar ile özelleştirebilirsiniz. Başlangıçta atmanız gereken birkaç fazladan adım olsa da, Gutenberg özellikle de gelecekte çok daha düzenli ve kullanımı kolay bir çözüm sunuyor.
Gutenberg editörünü gelecekte neler bekliyor
Gutenberg’in zaman çizelgesinin şimdiye kadar biraz inişi-çıkışlı olduğunu söyleyebiliriz. Ama geleceği çok parlak… Daha fazla sayıda geliştirici devreye girip onun için ürünler oluşturmaya başladığında gittikçe daha esnek ve daha fazla işlevsellik sunan bir hale gelecek.
Örneğin, blok koleksiyonları oluşturmak ve satmak, eklenti ve tema satan pek çok işletmenin yanı sıra ThemeForest gibi premium pazarlar için de büyük bir iş kolu olma potansiyeline sahip.
Ancak, WordPress’ten bağımsız gelişmeler de oluyor. Drupal topluluğu Gutenberg editörünü benimsedi ve ona çoğu WordPress kullanıcısından daha fazla sevgi gösterdi. Nihayetinde, bu yeni editör için iyi bir gelişme. WordPress topluluğunu onu daha iyi hale getirmek için çalışmakla kalmıyor, aynı zamanda Drupal ekibi tarafından da destekleniyor.
Sonuç
Değişim, özellikle WordPress ekosisteminin bu kadar önde gelen bir kısmında meydana geldiğinde zor olabilir. Tabii ki ona hazırlıklı değilseniz. Başlarda pürüz çıkma olasılığı biraz fazla olabilir, bu yüzden neyin nasıl çalıştığını mümkün olduğunca çabuk öğrenmek yararınıza olur.
Hemen göz atmak isterseniz, bu yazıda Gutenberg’in nasıl çalıştığı uygulamalı olarak anlatılıyor. Kısaca, Klasik editörde bulunan neredeyse her özellik hâlâ mevcut ve sunduğu işlevsellikleri genişletme potansiyeli sayesinde Gutenberg, WordPress çalışmalarınızın dayanağı haline gelme yolunda ilerliyor.