Google PageSpeed Insights aracından alınan PageSpeed puanınız, web sitesi sahipleri için en görünür puanlardan biridir.
Kırmızı renkte düşük bir puan, web sitenizin standartlara uygun olmadığı anlamına gelir. Bu yazıyı okuyorsanız, bu duruma büyük olasılıkla aşinasınızdır.
Bu yazıda PageSpeed Insights değerlendirmesinden tam puan almanıza yardımcı olacak pratik adımlardan bahsedeceğiz. Şimdi PageSpeed’i nasıl iyileştirebileceğinize dair teknik adımlara bakalım.
Google PageSpeed Insights puanı neden önemli?

90 veya üzeri bir PageSpeed puanı iyi olarak kabul edilir. 50-90 arası iyileştirilmesi gereken, 50’nin altı bir puan ise zayıf kabul edilir.
Peki, bu puanlar gerçekten önemli mi?
Google ve Deloitte’in yaptığı “Miliseconds Make Millions (Milisaniyeler Milyonlar Kazandırır)” araştırması, sayfa yüklenme süresini 0,1 saniye hızlandırmanın, dönüşüm oranlarını yüzde 8 artırabildiğini gösteriyor.
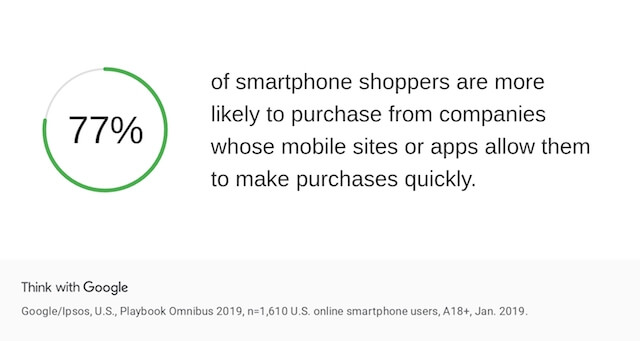
Başka bir deyişle, sitenizin sayfa hızının dönüşüm ve hemen çıkma oranları üzerinde büyük bir etkisi olabilir çünkü ilk izlenimler epey önemlidir. Müşterilerin genellikle sabırsız olduğunu unutmayın. Google ve Ipsos tarafından yapılan başka bir araştırma akıllı telefonlarından alışveriş yapanların yüzde 77’sinin, satın almak işlemlerini hızlı bir şekilde gerçekleştirmelerine olanak tanıyan mobil web siteleri veya uygulamalara sahip şirketlerden alışveriş yapma olasılığının daha yüksek olduğunu gösteriyor.
Sayfa hızının işletmelerin dikkate alması gereken bir metrik olduğunu kanıtlayan çeşitli bulgular kesinlikle var. Ancak mükemmel bir PageSpeed Insights puanına sahip olmak hakkında bazı yaygın mitler de bulunuyor.
Google PageSpeed Insights puanlarının kısıtlamaları
PageSpeed puanı, web sitesi performansını değerlendirmek ve müşteri deneyimini iyileştirmek için değerli bir ölçüm olsa da bazı kısıtlamaları bulunuyor.
İşte PageSpeed değerlendirmesinden tam puan almayı takıntılı hale getirmeden önce dikkat etmeniz gereken kısıtlamalardan bazıları:
- Kullanıcı deneyimi tek bir metrikle ölçülemez. İyi bir PageSpeed puanına sahip olmak kullanıcılarınıza iyi bir deneyim sunduğunu garantilemez. Bu nedenle Google, kullanıcı deneyimini ölçmeye yardımcı olmak için Core Web Vitals (Önemli Web Verileri) standartlarını yayınladı. Core Web Vitals’ın farklı metriklerini anlamak, kullanıcılarınızın deneyimi için PageSpeed puanından daha önemlidir.
- Kullanıcı deneyimi tek bir “temsili kullanıcı” ile ölçülemez. PageSpeed Insights puanları, önceden belirlenmiş bir cihaz ve ağ ayarları kullanılarak hesaplanır. Başka bir deyişle bu metrik kullanıcıların cihazlarındaki (mobil, masaüstü vs.), ağ bağlantılarındaki (3G, 4G vs.) ve diğer faktörlerdeki farklılıklar nedeniyle aslında oldukça değişken olan gerçek performansı hesaba katmaz.
- Kullanıcı deneyimi laboratuvar verileriyle, saha verileriyle olduğu kadar iyi ölçülmez. Saha verileri, gerçek kullanıcılardan toplanır, kullanıcıların hangi cihazlarda ve ağlarda olduğunu dikkate alır ve performansı test ederken bu koşulları uygun şekilde yansıtır. Laboratuvar verileri ise tek bir kontrollü ortamda toplanan performans verileridir. Kullanıcıların deneyimlediği gerçek performansı doğrulamak istiyorsanız, saha verileri, kullanıcılarınızın gerçekte yaşadıklarına dair daha doğru bilgiler sunar.
Kısaca, iyi bir PageSpeed Insights puanı, iyi bir kullanıcı deneyimine eşit değildir. Bu nedenle site sahiplerinin gerçek dünyada sayfa hızını tutarlı bir şekilde iyileştirmeye daha fazla önem vermeleri gerekiyor. Tabii araştırmaların gösterdiği hızlı sitelerin sahip olduğu daha yüksek dönüşüm oranlarından faydalanmak istiyorlarsa…
Buna değindiğimize göre, şimdi mükemmel bir PageSpeed Insights puanı almanıza yardımcı olacak yöntemlerden bahsedelim.
Mükemmel bir PageSpeed Insights puanı almak için 10 ipucu
100 puana sahip web siteleri, bu PageSpeed değerlendirmesinden tam not alabilmek nasıl bir optimizasyon yapmış olabilir?
İşletmenizin daha hızlı bir web sitesine sahip olmasına yardımcı olmak için küçük işletme sahiplerine, online pazarlamacılara, eklenti geliştiricilerine ve web geliştiricilerine web sitelerinde yaptıkları işlemleri sorduk. Güvenilir bir hosting sağlayıcısı seçmekten görselleri optimize etmeye kadar, PageSpeed Insights değerlendirmesinden tam puan almanıza yardımcı olacak on ipucu şöyle:
- Hızlı, güvenilir bir hosting sağlayıcısı seçin.
- Hafif bir tema seçin.
- Eklentileri temizleyin.
- Web sitenizin JavaScript’ini azaltın ve optimize edin.
- Görselleri optimize edin.
- Tarayıcı önbelleğini kullanın.
- Kodları küçültün ve sıkıştırın.
- İçerik Dağıtım Ağı (CDN, Content Delivery Network) kullanın.
- Birden fazla hız testi aracı kullanın.
- Hepsi bir arada, bulut tabanlı bir hizmet bulun.
Daha fazlasını öğrenmek için okumaya devam edin.
1. Hızlı, güvenilir bir hosting sağlayıcısı seçin

Sunucu yanıt süreleri, yavaş yüklenme süresinin en önemli nedenlerinden biridir.
Küçük işletmelerin sahip olduğu ucuz hosting planlarının çoğu, paylaşılan sunuculardır. Paylaşılan sunucu kullanmak, sunucunuzun işlemcisini ve belleğini başka web siteleriyle paylaştığınız anlamına gelir. Bu da web sitenizin performansını etkileyebilir.
Web performansı konusunda ciddiyseniz, güvenilir bir sağlayıcıdan kiralık bir hosting planı almak atmanız gereken ilk adımlardan biridir. Kiralık bir sunucuya yapılan yatırım, paylaşılan barındırma planlarına kıyasla daha fazladır ancak karşılığında hızlı yüklenme süreleri, yüksek çalışma süresi kullanılabilirliği, güvenlik ve destek gibi avantajlar elde edersiniz.
Yetersiz hosting sorununun üstesinden gelebilecek bir çözüm yoktur, bu nedenle web siteniz için iyi bir hosting planına yatırım yapmayı düşünün.
İlgili yazı: Hosting türleri: Paylaşımlı, VPS ve kiralık hosting türleri arasındaki farklar nelerdir?
2. Hafif bir tema seçin
WordPress gibi bir içerik yönetim sistemi kullanıyorsanız, tema seçimi sayfa yüklenme hızı için (dolayısıyla PageSpeed Insights puanı için de) çok önemlidir.
Bazı web sitesi temaları, sayfa boyutunu etkileyen ve sunucu isteklerinin sayısını artıran CSS kodları ve büyük dosyalarla birlikte gelir.
Sunucuya gönderilen istek ve sayfanın boyutu ne kadar fazla olursa, kullanıcıların temanızı ve site içeriğinizi yüklemesi o kadar uzun sürebilir.
Bu nedenle kötü yazılmış bir web sitesi teması sitenizin yüklenme süresini önemli ölçüde artırabilir. Temiz kaynak kodlu, hafif bir tema seçmek sunucuya gönderilen istekleri azaltabilir, kullanılmayan kod veya CSS dosyalarını ortadan kaldırabilir ve hız sorunlarını çözmeye yardımcı olabilir.
Bir web sitesinin temasını yeniden yazmak veya değiştirmek, yapılan yatırım nedeniyle küçük işletme sahipleri için zor bir karar olabilir. Ancak sitenizin yüklenme hızını yavaşlatan, şişirilmiş bir temanın başka bir çözümü yoktur, bu nedenle web sitenizi kurarken tema gibi temel unsurları dikkatle seçmeye özen gösterin.
3. Gereksiz eklentileri temizleyin

Çok fazla eklenti kullanmayın.
Bir web sitesine ne kadar çok üçüncü taraf eklenti yüklerseniz, site o kadar yavaşlayabilir. Bu nedenle bir web sitesinin farklı yönlerini optimize etmek için beş-altı farklı eklenti kullanmak pek de iyi bir fikir değildir.
Bunun yerine, site hızı için optimize edilmesi gerekenleri gerçekleştiren tek bir eklenti yüklemek ve izlemek çok daha iyi bir seçim olabilir.
Gereğinden fazla eklenti yüklemek sunucunuza önemli miktarda ek yük getirebilir ve yüklenme sürelerinin artmasına neden olabilir. Eklentileri araştırmak için her birini ekledikten veya devre dışı bıraktıktan sonra laboratuvar verilerini (yani PageSpeed Insights verilerini) kullanarak sitenizin performansını izlemeyi deneyin. Siteniz için en uygun eklenti karışımını bulduktan sonra, site performansınızın gerçekten iyileşip iyileşmediğini görmek için saha verilerini kullanarak 28 gün boyunca performans puanlarını test edin.
4. Web sitenizin JavaScript’ini azaltın ve optimize edin
Yüklenmeyi engelleyen JavaScript, web sitelerinin yavaş yüklenmesinin en büyük nedenlerinden biridir. Buna rağmen web sitesi framework’leri, CMS temaları ve eklentileri JavaScript ile doludur.
Web sitenizin JavaScript’ini azaltmak ve optimize etmek hızlı bir çözüm değildir ve web sitenizin kodunu analiz edebilen deneyimli bir geliştirici gerektirir.
Google PageSpeed Insights ve bu yazıda bahsedeceğimiz diğer performans araçları, bir geliştiricinin yüklenmeyi engelleyen JavaScript’i tanımlamasına yardımcı olarak web sitesinin sayfa hızını ve performansını artırabilir.
PageSpeed Insights’ın “yüklenmeyi engelleyen kaynakları ortadan kaldırın” önerisini görmek ve ne yapmanız gerektiğini bilmemek kafa karıştırıcı olabilir. Bunun için JavaScript’inizi küçültmeye yardımcı olabilecek birkaç hepsi bir arada eklenti kullanmayı deneyebilirsiniz. Ancak bunları yükleyip kullanmaya başlamadan önce bir deneme ortamında test etmenizi tavsiye ederiz.
5. Görselleri optimize edin

Görselleri optimize etmek daha az teknik beceri gerektiren bir değişikliktir ve işletme sahipleri için JavaScript’i optimize etmeye kıyasla daha kolay anlaşılır.
WebP gibi bir format kullanmak performans puanını artırmaya yardımcı olabilir çünkü kayıpsız WebP görsellerin boyu PNG’lere kıyasla yüzde 26, JPEG’lere kıyasla ise yüzde 25-34 daha küçüktür. Görsel boyutunu küçültmek veya ekran dışı görselleri azaltmak mobil deneyimi de iyileştirebilir ve bant genişliği kullanımını azaltabilir.
6. Tarayıcı önbelleğini kullanın
Bir web sitesi yüklenirken statik içerik, CSS dosyaları, harici kaynaklar, komut dosyaları ve daha fazlası gibi bilgilerin sunucudan istenmesi gerekir. Bu isteklerin tümü yüklenme hızını etkiler.
Tarayıcı önbelleği, bir web tarayıcısına bu bilgileri her seferinde sunucudan yeniden değil daha önce depolanmış bir sürümden alma seçeneği sunar.
Bu, bir web sayfasının yüklenme hızı açısından büyük fark yaratabilir.
PageSpeed Insights puanında artış görmek için hepsi bir arada bir eklenti, belirli bir önbelleğe alma eklentisi ya da yönetilebilir bir hosting hizmeti kullanarak önbelleğe almayı etkinleştirin.
7. Kodları küçültün ve sıkıştırın
Kod küçültme, dosyaları değiştirerek onları kompakt hale getirir. Böylece temiz kodun sıkıştırılması yoluyla web sitesi performansını iyileştirir.
Kod küçültmek özellikle HTML, CSS ve JavaScript dosyaları için kullanışlıdır çünkü kaynağın bir web tarayıcısı tarafından nasıl işlendiğini etkilemeden gereksiz ve fazla verileri kaldırır.
Bunlar kulağınıza çok teknik geliyorsa, bugün kod küçültme ve sıkıştırma özelliği sunan birçok eklenti bulunuyor. Bu işlevselliğe sahip olduklarından emin olmak için hepsi bir arada hizmet sunan eklentileri araştırabilirsiniz.
8. İçerik Dağıtım Ağı (CDN) kullanın
İçerik dağıtım ağları (CDN’ler), bir sayfanın ana içeriğinin yüklenme sürelerini uzatabilecek kaynak isteklerinin yükünü hafifletir. Örneğin, görselleri ve içerikleri önbelleğe almak için bir CDN kullanmak, büyük kaynaklara sahip web sayfalarına erişen kullanıcılar için sayfaların daha hızlı yüklenmesini sağlar.
CDN kulağa çok teknik gelebilir ancak bu güvenilir bir hosting sağlayıcısının içerdiği bir özellik olmalıdır. Bir CDN’ye erişimizin olup olmadığını öğrenmek için hosting sağlayıcınıza danışın ve varsa sayfa hızını iyileştirmek için etkinleştirmeyi deneyin.
İlgili yazı: Web sitenizin hız testi sonuçları iyi değilse CDN zamanı geldi
9. Birden fazla hız testi aracı kullanın
PageSpeed Insights, küçük işletmeler için en görünür hız testi aracı olsa da, sayfa hızının nasıl iyileştirilebileceğine dair farklı bakış açıları sunan başka performans araçları da vardır.
İşte performans araçlarının ve web sitesi sahiplerine sağladıkları faydaların bir listesi:
Lighthouse: Web sitenizi performans, erişilebilirlik, PWA (Progressive Web Apps), SEO (Arama Motoru Optimizasyonu) ve diğer en iyi uygulamalar açısından nasıl iyileştireceğiniz konusunda size kişiselleştirilmiş tavsiyeler verir.
WebPageTest: Kontrollü bir laboratuvar ortamında bir veya daha fazla sayfanın performansını karşılaştırmanıza, performans istatistiklerini ayrıntılı incelemenize ve gerçek bir cihazla performansı test etmenize olanak tanır.
TestMySite: Sayfa yüklenme performansını farklı cihazlarda test etmenize olanak tanır ve Webpagetest ve PageSpeed Insights deneyimini geliştirmek için bir düzeltilmesi gerekenler listesi çıkarır.
PageSpeed Insights: Sitenizi geliştirmek için yaygın optimizasyon önerileri sunmanın yanı sıra sitenizin saha hız verilerini gösterir.
Speed Scorecard: Mobil site hızınızı 10’dan fazla ülkedeki benzerlerinizle karşılaştırmanıza olanak tanır. Mobil site hızı, Chrome Kullanıcı Deneyimi Raporu’ndaki gerçek dünya verilerine dayanır.
Impact Calculator: Google Analytics’ten alınan karşılaştırmalı verilere dayanarak mobil site hızınızı artırmanın gelirinize potansiyel etkisini tahmin etmenize olanak tanır.
Chrome Developer Tools: Bir sayfanın çalışma zamanının profilini çıkarmanıza ve performans darboğazlarını belirleyerek hataları gidermenize olanak tanır.
Pazarlamacılar yatırım getirilerini ölçmek için TestMySite, Impact Calculator ve Speed Scorecard’ı kullanırken, geliştiriciler, performans sorunlarını belirlemek ve düzeltmek içi PageSpeed Insights, Lighthouse, Chrome Developer Tools ve WebpageTest’i kullanmayı tercih edebilir.
İlgili yazı: Google Lighthouse nedir?
10. Hepsi bir arada, bulut tabanlı bir hizmet bulun
Web sitemiz markitors.com’da yukarıdaki adımların hepsini uyguladık ve sonunda PageSpeed puanlarımızı mobilde 75/100, masaüstünde 95/100 oldu.
Sitemizin tam puan alması için önbelleğe alma, görsel optimizasyonu, tembel yükleme, kod küçültme ve sıkıştırmayı birleştiren hepsi bir arada bir hizmete ihtiyacımız vardı.
Bunun için NitroPack’i seçtik.
NitroPack CEO’su Deyan Georgiev, “NitroPack, hızlı bir web sitesi için gereken her şeyi tek bir hizmette bileştiriyor” diyor. “Yerleşik özelliklerimiz ve bunların tek bir bulut tabanlı hizmette uygulanması performansımızın olağanüstü olmasını sağlıyor.”
Markitors.com’a ücretli bir NitroPack planı yükledikten sonra, mobilde 75/100, masaüstünde 95/100 olan puanımızın mükemmel bir 100/100’e çıktığını gördük.
Böylece işimiz tamamlandı.
PageSpeed Insights puanı üzerine son sözler
Ne yazık ki PageSpeed Insights değerlendirmesinden hemen tam puan almanızı sağlayacak hızlı bir çözüm bulunmuyor. Çoğu durumda, sizin veya deneyimli bir web geliştiricisinin sitenizin kodunu incelemesi ve optimize etmesi gerekiyor.
Bu tek bir adım değil, bir yolculuk.
Ancak bu yazıda bahsettiğimiz gibi, web sitenizi daha hızlı hale getirmek ve mükemmel puana yaklaşmak için hemen atabileceğiniz adımlar da bulunuyor.
Web sitesini kendi yapmış ve kod tabanına girme konusunda bilgili olan bir işletme sahibiyseniz, işe JavaScript’inizi azaltıp optimize ederek sitenizi daha hafif hale getirmeyle başlayın.
Sayfa hızını mümkün olduğunca çabuk artırmak ancak buna kendiniz zaman ayırmak istemiyorsanız, hızlı ve güvenilir bir hosting planına yatırım yapmayı ve NitroPack gibi hepsi bir arada, bulut tabanlı bir hizmet kullanmayı düşünün.
Ya da bu adımlar sizin için fazla teknik kalıyorsa veya öncelik listenizin ilk sıralarında yer almıyorsa, site performansınızı iyileştirmeye başlamaları için bir web geliştiricisinden yardım almayı deneyin.
Umarız bu yazıda ele aldığımız adımlar mükemmel bir PageSpeed Insights puanı almanıza ve müşteri deneyiminizi iyileştirmenize yardımcı olur.






