Google’daki tüm aramaların yarısından fazlasını mobil aramalar oluşturuyor ve reklam verenler için trafiğin çoğu cep telefonlarını kullanan kişilerden geliyor. Bu da, tasarladığınız WordPress web sitelerinin daha fazla kişi tarafından erişilebilir olması için bu siteleri mobil uyumlu hale getirmeniz gerektiği anlamına geliyor.
Bu yazıda bir web sitesini mobil uyumlu yapan şeylerin ne olduğunu anlamanıza yardımcı olmanın yanı sıra, WordPress web sitelerinizi mobil uyumlu yapmak için atmanız gereken adımlardan bahsedeceğiz.
Web siteleri neden mobil uyumlu olmalı?
Artık her zamankinden daha fazla insan içerik aramak ve içeriğe erişmek için mobil cihazlarını kullandığından, tasarladığınız sitelerin bu cihazlarda iyi çalışması ve bilgileri okunaklı bir şekilde sunması gerekiyor.
İkna olmak içi daha fazlasına mı ihtiyacınız var? Google, dizine ekleme ve sıralama için ağırlıklı olarak web içeriklerinin mobil sürümlerini kullanıyor.
Bu, mobil uyumlu web sitelerinin arama sonuçlarında daha üst sırada göründüğü anlamına geliyor.
WordPress web sitelerinizi mobil uyumlu hale getirmek, içeriğin duyarlı olması yani mobil dahil tüm cihazlarda iyi görüntülenebilmesi demek oluyor. Metnin otomatik olarak okunabilecek kadar büyük fonta geçiş yapması, görsellerin ve grafiklerin net olması, gezinmenin kolay olması ve düğmelerin kolayca ve hatasız bir şekilde dokunabiliyor olması gerekiyor.
Ancak sitenizin mobil cihazlarda kolayca okunması ve gezinilebiliyor olması da yeterli değil. Hızlı yüklenmesi de gerekiyor. Mobil cihazların daha küçük işlemcileri vardır ve genellikle masaüstü cihazlardan daha az güvenilir bağlantılara sahip olabilirler, bu da yüklenme sürelerini yavaşlatır.
Ama mobil kullanıcılar sitenin yüklenmesi için beklemeyi sevmezler. Sitenize hızlı ve kolay bir şekilde erişebilmeyi beklerler. Buna ek olarak Google’ın, site hızını da bir sıralama faktörü olarak kullandığını hesaba katmak gerekiyor.
WordPress siteleri 6 adımda nasıl mobil uyumlu hale getirilir?
WordPress sitelerinizi akıllı telefonlarından ziyaret edenler için için mobil uyumlu ve çekici hale getirmeye hazır mısınız? Sitenizi mobil cihazlar için optimize etmek için yapmanız gerekenler şöyle:
1. Öncelikle sitelerinizin mobil uyumlu olup olmadıklarını test edin
Öncelikle neyi bilip bilmediğinizden emin olun.
Tasarladığınız WordPress web sitesi akıllı telefonunuzda harika görünebilir ancak bu, başka cihazlarda da iyi göründüğü anlamına gelmez. Tasarladığınız sitenin herkes için stil, işlevsellik ve kaliteli bir kullanıcı deneyimi sunduğundan emin olmak için birden fazla cihazda nasıl göründüğünü test etmeniz gerekiyor.
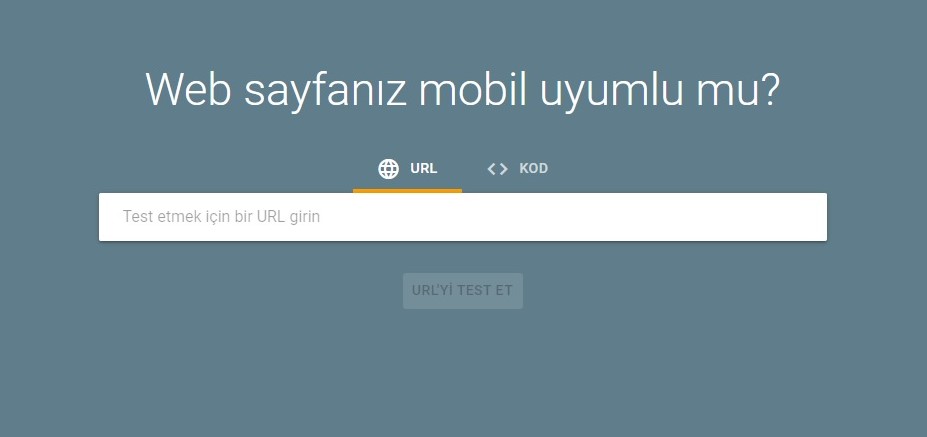
Tasarımcıların bir web sitesinin masaüstü, akıllı telefon ve tabletlerin yanı sıra farklı tarayıcılar ve işletim sistemlerinde de nasıl görüneceğini düşünmeleri gerekiyor. Google’ın ücretsiz mobil test aracını kullanarak, WordPress sitelerinizi mobil uyumluluk açısından kolayca test edebilirsiniz.

Tek yapmanız gereken web sitenizin URL’sini girmek. Ondan sonra Google, sitenizin mobil cihazlar için erişilebilirliğini, okunabilirliğini ve gezinebilirliğini ölçüyor. Ölçüm sonrasında da size yeşil bir “geçtiniz” veya kırmızı bir “kaldınız” mesajıyla birlikte yapabileceğiniz iyileştirmeler için öneriler sunuyor.
Bununla birlikte sitenizin etkileşim oranını kontrol etmek de iyi bir fikir olabilir. Google Analytics içinde önemli bir metrik olan “Etkileşim oranı” 2021 yılında “bounce rate” ya da hemen çıkma oranının yerini aldı. Bu metrik sayfanızla etkileşime geçmeden sitenizden hemen ayrılan ziyaretçilerin yüzdesini temsil ediyor.
Anlamsal açıdan etkileşim oranı hemen çıkma oranının tersi olsa da temsil ettikleri kriter aynı.
Etkileşim oranı, ziyaretin 10 saniyeden uzun sürmesi, ziyaretçinin birden fazla sayfaya bakması, en azından bir dönüşüm odaklı eylemde bulunması gibi kriterleri değerlendirerek ziyaretçilerin web sitesi ile olan etkileşimini ölçer.
Mobil kullanıcılar bir siteye erişmede veya siteyle etkileşime geçmede sorun yaşıyorsa, etkileşim oranınız da düşük olur. Bu da WordPress sitenizi mobil cihazlar için uyumlu hale getirmeniz gerektiği anlamına gelir.
Etkileşim oranını kontrol etmek için Google Analytics verilerinize bakabilirsiniz. WordPress kontrol panelinizde İçgörüler > Raporlar bölümüne gitmeniz yeterli. Burada ayrıca kaç kişinin WordPress sitenize mobil cihazlardan eriştiğini ve hangi cihazları kullandıklarını görebileceksiniz.
2. Mobil ve masaüstü sitede aynı içeriği kullanın
Sitenizin masaüstü ve mobil versiyonlarının aynı içeriğe sahip olduğundan emin olun. Mobil siteniz masaüstü sitenizden daha az içeriğe sahipse, Google’ın mobil öncelikli dizine ekleme yöntemi sitenizin trafik kaybetmesine neden olur. Bu nedenle, sitenizin tüm versiyonlarının aynı yapılandırılmış veri, metadata ve açıklayıcı başlıklarına sahip olduğundan emin olun.
Peki, ya masaüstü sitenizde oldukça fazla içerik varsa ve bu içerikleri mobil cihazların dar ekranlarına sığdırmak bir kabusa dönüşüyorsa?
Böyle bir durumda içeriklerinizi silmeyin. Onun yerine açılır menüler ve sekmeler kullanmayı deneyin.

3. Duyarlı bir tema kullanın
Duyarlı WordPress temaları, WordPress içeriğinizin ve görsellerinizin kullanılan cihaza ve ekran boyutuna göre otomatik olarak ayarlanmasını sağlar. Duyarlı tasarımı olmayan siteler mobil cihazlarla uyumlu olmaz ve kötü bir kullanıcı deneyimi sunar.
Web sitesi tasarımınızın mobil kullanıcılara duyarlı olmasını sağlamak için WordPress temalarının her zaman en güncel sürümünü kullandığınızdan emin olun. Ek olarak, WordPress yazılım eklentilerini kullanarak sitenizi hızlı bir şekilde optimize edebilirsiniz.
Çoğu WordPress teması halihazırda duyarlı olarak tasarlanır. Ancak bu özelliklerin sitenizde çalıştığından emin olmak için test etmek işinizi garantiye almanıza yardımcı olur. İşte yapmanız gerekenler:
- Test etmek istediğiniz sitenin açılı sayfasını açın.
- Google Chrome için yeni bir sekme açın.
- Farenizi, web sitesinin açılı sayfasının üzerinde tutun ve sağ tıklayın.
- Açılır menüden İncele’ye tıklayın. Bu, Chrome Geliştirme Araçları (Dev Tools) Penceresini açacak.
- Burada Cihaz araç çubuğunu aç/kapat düğmesine tıklayın.
- Böylece sol tarafta Cihaz Modu’nun ekran emülatörü açılacak.
- Ekran emülatöründen web sitenizin duyarlı ve cihaz özelindeki görünümlerini test edebilirsiniz.
4. Mobil uyumlu eklentiler seçin
Eklentiler, WordPress sitelerini mobil cihazlar için optimize etmeye yardımcı olabilir. Ayrıca formlar, alışveriş sepeti, düğmeler ve daha fazlası gibi özellikler ekleyerek sitenize işlevsellik katmanızı sağlarlar. Ancak bu eklentileri hepsinin mobil uyumlu olduğunu kontrol etmeyi atlamayın. Yeni web siteleri oluştururken eklentilerin en güncel sürümlerini kullanmak, sitenizin hem işlevsel hem de mobil cihazlar için optimize edilmiş olmasına yardımcı olabilir.
İyi haber şu ki, çoğu yeni temalar veya yeni güncellenen temalar duyarlılık göz önünde bulundurularak tasarlanıyor. Ancak daha eski, duyarlı olmayan temalara mobil uyumlu işlevsellikler eklemeye çalışmak web sitesini ne kadar özelleştirebileceğinizi kısıtlayabilir.
Böyle durumlarda eklentilerle durumu düzeltmeye çalışmak yerine duyarlı bir WordPress temasına geçiş yapmak daha iyi bir seçenek olabilir.
5. Tam ekran açılır pencereler (pop-up) kullanmayın
Kullanıcılar olarak tüm ekranı kaplayan pop-up’lardan ve bunları kapatmanın zor olmasından nefret ediyoruz. Google da bizimle aynı fikirde. Bu nedenle tüm sayfayı kaplayan ve içeriğe erişimi engelleyen pop-up’ları cezalandırıyor.
Ancak web tasarımcılar olarak, mobil navigasyonu ve içeriği engellemedikleri zaman etkileşimi artırmada ne kadar önemli bir rol oynadıklarını biliyoruz.
Sitenizi mobil uyumlu hale getirmek için ekranı kaplayan pop-up’lardan kaçının. Bunları sitenize eklemeniz gerekiyorsa, ikinci sayfalara, sayfa altlarına veya ziyaretçiler siteden ayrılmak üzereyken görüntülenecek şekilde küçük pop-up’lar kullanmayı deneyin. Tüm cihazlarda kolayca kapanabildiklerinden emin olmak için test etmeyi de atlamayın.
Ayrıca pop-up’ları hiç kullanmamayı da tercih edebilirsiniz. Onun yerine, açılış sayfalarına (landing page) yönlendiren eylem çağrısı düğmeleri veya banner’lar kullanabilirsiniz.
6. Site içi görselleri basitleştirin
Büyük fotoğraflar veya gereğinden fazla görsel kullanmak bir web sayfasının değerli alanlarını kaplayarak dikkat dağıtabilir ve asıl vermek istediğiniz içeriklerinizin arada kaybolmasına neden olabilir. Ayrıca görseller ve fotoğraflar, mobil web sayfalarının yavaş yüklenmesinin (dolayısıyla kötü bir kullanıcı deneyimi sunmasının) başlıca nedenidir.
WordPress sitenizi hızlandırmak için yapabileceğiniz pek çok şey var. WordPress sitenizi daha mobil uyumlu hale getirmek için sitenizdeki görselleri basitleştirmek istiyorsanız yapabilecekleriniz şöyle:
- Sitelerinizin, ekran boyutuna ve cihaz özelliklerine göre otomatik olarak en küçük fotoğrafları ve görselleri sunmasını sağlamak için WordPress’in ve WordPRess temalarının güncel sürümlerini kullanın.
- Google sitenizin masaüstü ve mobil versiyonu için görsellerin aynı alternatif metinlerini, altyazılarını, dosya adlarını ve metinlerini kullanmanızı öneriyor.

WordPress sitelerini mobil uyumlu hale getirmek için ek ipuçları
WordPress sitelerinizi mobil uyumlu hale getirmek ve sonuç sayfalarında daha üst sıralara taşımak için daha fazla ipucuna mı ihtiyacınız var? Bunları deneyin:
- Sitenin hem mobil hem de masaüstü sürümü için aynı metadata ve başlıkları kullanın.
- Her iki sitede de aynı yapılandırılmış verileri kullanın. Bu, mobil kullanıcıların masaüstü kullanıcılarla aynı erişim kolaylığına ve deneyim kalitesine sahip olmasını sağlar.
- Mobil ve masaüstü sitenize aynı robots meta etiketlerini kullanın. Böylece Google, mobil sayfanızı mobil öncelikli olarak dizine ekler ve tarar.
- Google’ın masaüstü ve mobil sayfalarınızı nasıl gördüğünü öğrenmek için Google Search Console kullanın. Bu araç, daha iyi optimizasyon yapabilmeniz için düzeltmeniz gereken sorunlar konusunda sizi uyaracaktır.
- Uygun standartlaştırma ve alternatif bağlantı kodları kullanın. Bunlar SEO’nuzu iyileştirme ve sitenizi mobil uyumlu hale getirme için kritik öneme sahiptir.