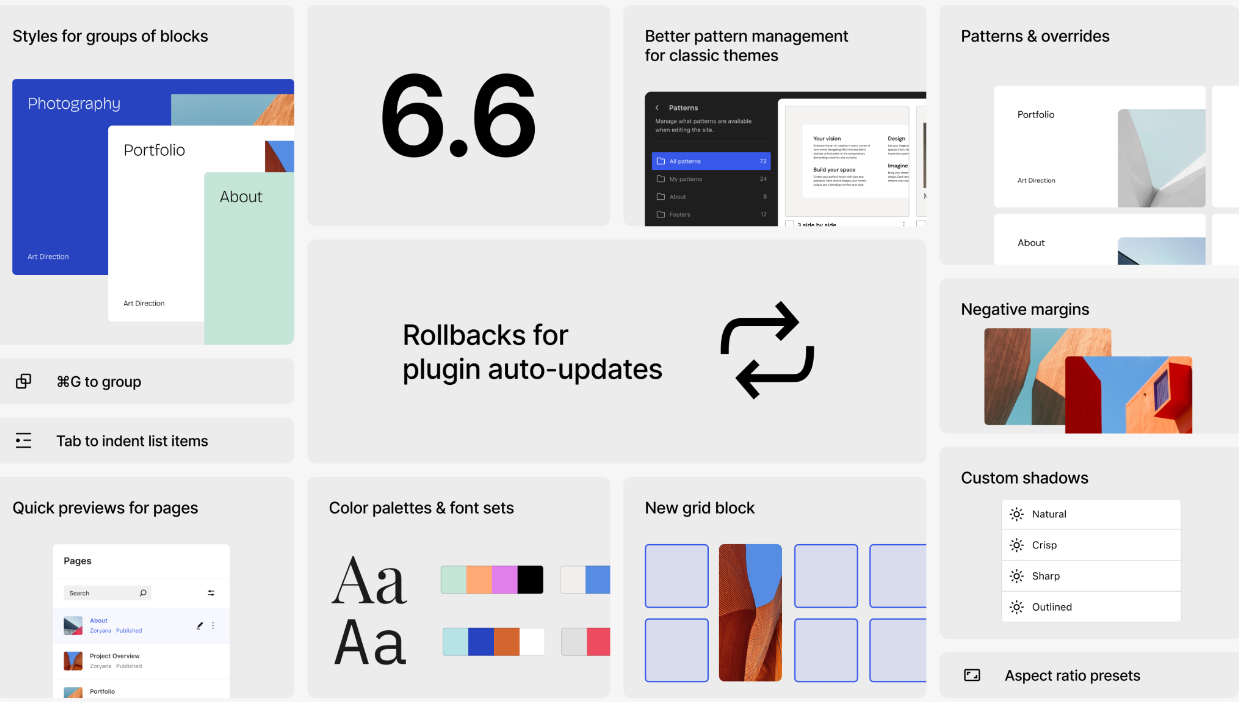
16 Temmuz 2024'te yayınlanması planlanan WordPress 6.6, 6.5'in teknik ilerlemelerini temel alarak geliştirilmiş tasarım araçlarına ve kullanıcı deneyimi iyileştirmelerine odaklanıyor. Dorsey olarak adlandırılan bu sürüm, yeni tasarım araçları, birleşik yayın akışı, klasik temalar için genişletilmiş desen yönetimi ve theme.json v3 ile gelişmiş özelleştirme seçenekleri gibi önemli güncellemeler sunuyor. Daha ayrıntılı içgörüler ve belirli özellik uygulamaları için lütfen Tanımlı Kılavuzu'nu ve diğer ilgili geliştirme notlarını inceleyin.
İlişkin: İçerik Yönetim Sistemleri: WordPress, Joomla, ve Drupal Karşılaştırması
Son kullanıcılar
Birleşik yayın akışı
Yeni birleşik yayın akışı, başlık, durum ve öne çıkan görsel gibi önemli bilgileri görüntülemek için güncellenmiş tasarımlar sunarak, gönderi ve site editörleri arasındaki deneyimi kolaylaştırır. Bu değişiklik, yayınlama sürecini basitleştirerek tutarlı bir deneyim sağlar.
<iframe width="560" height="315" Explore the power of a shared publish flow & unified extensibility APIs in WordPress 6.6 title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Geliştirilmiş blok yönetimi
Blok ekleyici artık tüm blokları, geçerli bağlamda izin verilmeyenleri bile destekliyor. Bu geliştirme, blokları karışıklık olmadan bulmayı ve kullanmayı kolaylaştırarak genel düzenleme deneyimini iyileştiriyor.
Yeni stil seçenekleri
WordPress 6.6, daha yaratıcı ve görsel olarak çekici tasarımlara olanak tanıyan negatif kenar boşlukları ve özel gölgeler sunar.
Artık kenar boşluğu denetimlerini destekleyen bloklar için doğrudan düzenleyicide negatif kenar boşlukları eklenebilir ve tasarımda daha fazla esneklik sağlanır. Daha önce yalnızca theme.json aracılığıyla kullanılabilen bu özellik, üst üste binen öğelerin oluşturulmasına olanak tanır. Dengeli bir kullanıcı deneyimi sağlamak için negatif değerler manuel olarak girilmelidir ve sürükleyerek seçilemez. Bu, benzersiz ve dinamik düzenler oluşturma yeteneğini artırır.
Öne Çıkan Görüntü bloğu artık özelleştirilebilir kutu gölgelerini destekler ve görsel olarak daha çekici ve yaratıcı tasarımlara olanak tanır. Bu güncelleme, tüm site görüntülerinde tutarlı bir görsel stil sağlayarak Görüntü bloğuyla uyumlu hale getirir.
Medya ve Metin Bloğu artık gönderinin öne çıkan görüntüsünü kullanmayı destekler ve tek gönderi ve sayfa şablonları için gelişmiş tasarım seçenekleri sunar. Bu güncelleme, öne çıkan görüntüyü doğrudan bloğun medya içeriğine entegre ederek daha yaratıcı düzenlere olanak tanır.
Bu yeni stil seçenekleri, kullanıcılara sitelerinin görünümü üzerinde daha fazla kontrol sağlar.
<iframe width="560" height="315" Explore the power of a shared publish flow & unified extensibility APIs in WordPress 6.6 title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Klasik temalarda desen yönetimi
Klasik temalar artık modern desen yönetimi özelliklerinden yararlanıyor ve bu da bu temalar içinde desenler oluşturmayı ve yönetmeyi kolaylaştırıyor. Bu, desenlerin gücünü daha geniş bir kullanıcı yelpazesine getiriyor.
<iframe width="560" height="315" WordPress 6.6: Bringing a Modern Patterns Experience to Classic Themes title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Grup blokları kısayolu
Seçili bloklardan bir grup oluşturmak için yeni bir klavye kısayolu var. ⌘ + G (Mac) ve Ctrl + G (Windows). Bu kısayol, diğer tasarım araçlarındaki benzer işlevleri yansıtarak blok gruplamada verimliliği artırır. Güncelleme, yalnızca birden fazla seçili bloğun gruplanabilmesini ve grup bloğu dönüşümü için mevcut davranışla uyumlu olmasını sağlar.
Tema yazarları
Bu Geliştirici Saatleri toplantısında tema yazarları için yeni olan her şeye derinlemesine bir dalış yapın.
<iframe width="560" height="315" Developer Hours: What’s new for theme developers in WordPress 6.6 title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
İskelet düzeni ve bölüm stili
Tema yazarları artık Grup blokları ve bölüme özgü blok stilleri için yeni iskelet düzeninden yararlanabilir. Bu geliştirmeler tasarımda daha fazla esneklik sunarak daha karmaşık ve görsel olarak çekici düzenlere olanak tanır. Düzenleriniz için iskelet içindeki alanları düzenlemek üzere sürükleme tutamaklarını kullanın.
En boy oranı ön ayarları
Artık theme.json'da özel en boy oranları tanımlanabilir ve bu da tema yazarlarının görüntü sunumunu daha hassas bir şekilde kontrol etmelerine olanak tanır. Bu özellik, temaların görsel tutarlılığını ve tasarım kalitesini artırır.
Theme.json v3
tema.json v3'ün tanıtımı, varsayılan yazı tipi boyutlarını ve aralıklarını özelleştirmek için seçenekler içerir. Bu güncelleme, tema yazarlarının daha ayrıntılı tasarım kontrolleri tanımlamasına olanak tanır ve temalarının esnekliğini ve özelleştirilebilirliğini artırır.
Eklenti yazarları
Özel alanlar ve Blok Bağlamaları
Blok Bağlamaları API'sindeki son değişikliklerle, eklenti yazarları artık özel alan değerlerini doğrudan bloklar içinde düzenleyebilir. Bu geliştirme, özel eklentiler için veri yönetimi ve entegrasyon yeteneklerini geliştirir.
Otomatik güncellemeler için geri alma
WordPress 6.6, bir güncelleme hatalara neden olursa eklentiler için otomatik geri alma özelliği içerir, bu da site kararlılığını artırır ve kesinti süresini azaltır. Bu özellik, otomatik eklenti güncellemeleri için bir güvenlik ağı sağlayarak daha sorunsuz bir güncelleme süreci sağlar.
Geliştiriciler
Gelişmiş API'ler
Etkileşim, Blok Kancaları ve HTML API'leri iyileştirildi ve geliştiricilere WordPress sitelerini oluşturmak ve geliştirmek için daha güçlü ve esnek araçlar sağlandı. Bu güncellemeler daha iyi hata ayıklama yetenekleri, gelişmiş işlevsellik ve artırılmış güvenilirlik içerir.
React 19 hazırlığı
WordPress 6.6, kullanımdan kaldırma uyarıları ve gerekli güncellemelerle React 19'a hazırlanıyor. Bu hazırlık, geliştiricilerin önemli sorunlarla karşılaşmadan yeni React sürümüne sorunsuz bir şekilde geçiş yapabilmelerini sağlar.
JSX desteği
JSX'in gelişmiş entegrasyonu, eklenti yazarlarının dinamik ve etkileşimli özellikler oluşturmasını kolaylaştırarak daha akıcı bir geliştirme deneyimi sunar.
jQuery UI güncellemeleri
jQuery UI 1.13.3, yeniden boyutlandırılabilir widget'lar için önemli düzeltmeler, selectmenu seçeneklerinde gizli öznitelik desteği ve kullanımdan kaldırılmış sözdizimi düzeltmeleri içerir. Ayrıca, GitHub CI'da yeni bir test çalıştırıcısı ve genişletilmiş tarayıcı testi tanıtıldı ve gelecekteki güncellemeler için zemin hazırlandı.
PHP 7.0 ve 7.1
PHP 7.0 ve 7.1 desteği WordPress 6.6'da kaldırılacak. PHP'nin yeni desteklenen minimum sürümü 7.2.24 olacak. PHP'nin önerilen sürümü 7.4 veya üzeri olarak kalıyor.
Site yöneticileri ve kurumsal ajanslar
Yeni veri görünümleri
Şablonları, desenleri, gönderileri ve medyayı yönetmek için geliştirilmiş ve yeniden kullanılabilir kullanıcı arayüzü, genişletilebilirliğe odaklanarak. Yeni veri görünümleri, site içeriğini ve ayarlarını yönetmek için daha sezgisel ve verimli bir yol sağlar.
Bölüm stilleri ve geçersiz kılmalar
Bölümler için geliştirilmiş stil seçenekleri, site görünümü üzerinde daha fazla kontrol sağlar. Yöneticiler ve ajanslar, tüm sayfalarda ve şablonlarda tutarlı markalama ve tasarım sağlayarak bölüm özelinde stiller tanımlayabilir ve uygulayabilir.
Senkronize desenlerde geçersiz kılmalar
WordPress'te bir alıntı deseni kullanmayı düşünün. Bu, düzen ve stili tutarlı tutarken birden fazla gönderiye yazarın adı ve alıntısıyla birlikte bir alıntı eklemenize olanak tanır. Her gönderinin içeriğini ayrı ayrı özelleştirebilirsiniz.
Geçersiz kılmaları ayarlamak için:
Eşzamanlanmış bir desen içinde bir blok seçin.
Blok ayarlarını açın.
"Gelişmiş"e gidin ve "Geçersiz Kılmayı Etkinleştir"i seçin.
Geçersiz kılmayı ayarlamak için bloğa bir ad verin.
Eşzamanlanmış desenleri geçersiz kılanlar için, gönderi düzenleyicide şöyle görünecektir:
Devre dışı bırakmak için aynı adımları izleyin ve "Geçersiz Kılmayı Devre Dışı Bırak"ı seçin. Bu, özelleştirmeleri orijinal desene uyacak şekilde geri döndürür.
Çoklu site geliştirmeleri
WordPress 6.6, çoklu sitelerde özel portlar için destek sunarak yerel geliştirme ve CI boru hattı yapılandırmalarını basitleştirir. Bu geliştirme, çoklu site ağlarını yönetmeyi ve geliştirmeyi kolaylaştırır.
WordPress 6.6'ya Katkıda Bulunma
Bu sürüme GoDaddy personeli dahil edildi:
- George Mamadashvili (Sponsorlu Gutenberg Geliştiricisi ve Temel Katılımcı)
- Kira Schroder (Sponsorlu Temel Geliştiricisi ve Temel Katılımcı)
- Courtney Robertson (Geliştirici İlişkileri)
- Drew Jaynes (Kıdemli Mühendis ve Temel Katılımcı)
- Mary Baum (Sponsorlu Temel Sürüm İletişimleri)
- Joe Dolson (Sponsorlu Erişilebilirlik ve Temel Geliştirici, Temel Katılımcı)
GoDaddy, WordPress Five for the Future girişimine katkıda bulunmayı ve açık kaynak kodunu desteklemeyi taahhüt ediyor.
WordPress 6.7'ye Bakış
WordPress 6.6, kullanıcı deneyimini geliştirmek, daha fazla özelleştirme seçeneği sunmak ve site yönetimini kolaylaştırmak için tasarlanmış bir dizi yeni özellik ve iyileştirme getiriyor. Her zaman olduğu gibi, WordPress topluluğu mümkün olanın sınırlarını zorlamaya devam ediyor ve kullanıcıların ve geliştiricilerin emrinde en iyi araçlara sahip olmasını sağlıyor. İleriye baktığımızda, WordPress 6.7 ufukta görünüyor ve 12 Kasım 2024'te yayınlanması planlanıyor. Bu güçlü platformu geliştirmeye devam ederken daha heyecan verici güncellemeler ve yenilikler için bizi izlemeye devam edin.