In mid-June, Google plans to launch what it has dubbed the Page Experience update.
Google’s updates can have a significant impact on online businesses, as they often lead to a shift in search rankings.
In the case of the Page Experience update, Google will aim to reward sites that offer visitors a good experience.
It will do this by adding its “Core Web Vitals” into existing search signals relating to page experience.
What are Google’s Core Web Vitals?
The three Core Web Vitals are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
This might sound confusing, but all three elements are essentially related to how quickly a site loads and how soon a visitor can start interacting with a page.
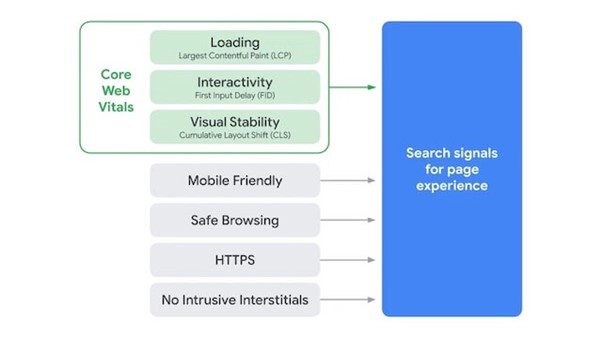
The below image shows how Google proposes to integrate these Core Web Vitals with its existing page experience signals.

Image Source: Google
In this section, we’ll take a closer look at these three components of Core Web Vitals and how they will be changing as search signals for page experience.
Loading: Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the loading time for the main content of a web page. A fast LCP quickly provides people with the information they’re requesting to ensure a helpful experience. Slow loading times and high LCP scores may produce a frustrating experience when seeking information.
What is a good LCP score?
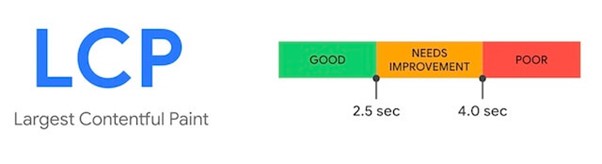
Google considers a good user experience to be a LCP score of 2.5 seconds or less. A poor user experience is defined by a LCP score of 4.0 seconds or more. Any LCP score between 2.5 seconds and 4.0 seconds is a user experience that needs improvement.

Image Source: Web.dev
How can you find out your LCP score?
The easiest way is to utilize PageSpeed Insights, a Google tool that analyzes the content of a web page and generates suggestions to make that page faster.
For a more reliable analysis of LCP, the Core Web Vitals report in Google Search Console uses real-world usage data (field data based on real user metrics) to show URL performance grouped by status (Good, Needs Improvement or Poor).
How can you improve your LCP score?
The most common loading issues for small business websites include things like slow server response times, large file sizes, or long load times for critical resources. Addressing these issues and specific suggestions made by PageSpeed Insights should help improve an LCP score and loading times.
For more information, this guide on how to improve LCP should help you or a web developer get started on improving your scores.
Interactivity: First Input Delay (FID)
First Input Delay (FID) measures the interactivity time between user action and a browser response. A fast FID quickly lets people interact with a website to ensure that a web page is usable.
Slow interactivity times and high FID scores may prevent people from completing actions like purchasing, signing in, or clicking on buttons.
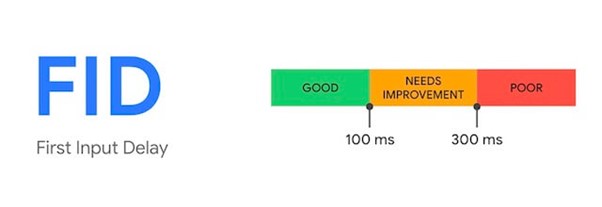
What is a good FID score?
Google considers a good user experience to be an FID score of 100 ms (milliseconds), or less than a tenth of a second. A poor user experience is defined by an FID score of 300 milliseconds, or more than a third of a second. Any FID score between 100 milliseconds and 300 milliseconds is a user experience that needs improvement.

Image Source: Web.dev
How can you find out your FID score?
Since FID is a field metric, a real user interaction is required to produce an FID score. However, the Chrome User Experience Report tool can provide real-world FID values aggregated at the origin level.
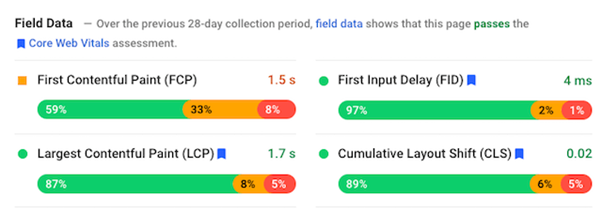
In addition, to help site owners get better visibility into FID, PageSpeed Insights is starting to display First Input Delay into reports based on a 28-day collection period.

Image Source: PageSpeed Insights
How can you improve your FID score?
The most common interactivity issues for small business websites may include things like heavy JavaScript execution, slow third-party scripts, or server-side rendered content. Addressing these issues and identifying long tasks impacting FID in Chrome Developer tools should help improve FID and interactivity.
For more information, this helpful guide on how to improve first input delay should help you or a web developer get started on improving FID.
Visual Stability: Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability by analyzing content layout shifts in a viewport.
High CLS scores may indicate sudden shifts of content, which can lead to poor user experiences such as clicking on the wrong thing because the content the user was aiming to click on has moved.
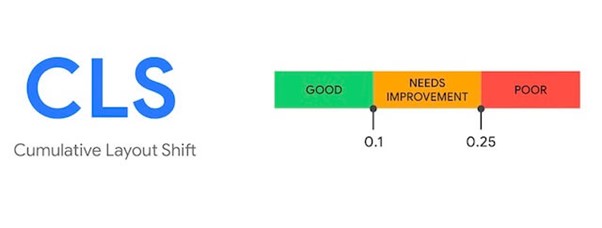
What is a good CLS score?
Google considers a good user experience to be a CLS score of 0.1 or less. A poor user experience is defined by a CLS score of 0.25 or more. Any CLS score between 0.1 and 0.25 is a user experience that needs improvement.

Image Source: Web.dev
How can you find out your CLS score?
Fortunately, Google provides easy to understand CLS scores through PageSpeed Insights. Chrome Development tools also have a Performance Panel feature that highlights cumulative layout shifts in a Summary view to provide a score for areas on a website.

Source: Markitors
How can you improve your CLS score?
The most common visual stability issues for small business websites may include things like specifying image dimensions, assigning static space for ads or inserting dynamic content above existing content.
Addressing these issues and identifying elements impacting CLS in Chrome Developer tools should help stabilize content.
For more information, this useful guide on how to improve cumulative layout shift should help you or a web developer get started on improving CLS.
What does Google’s Core Web Vitals mean for small business owners with websites?
Providing a quality user experience to website visitors is important for the long-term success of any small business. Whether you own a small business, do digital marketing or develop websites, Core Web Vitals is an opportunity to improve customer experience and perhaps gain a boost in search engine rankings.
Core Web Vitals may seem very technical, but the guidance behind improving page experience should enable a small business to focus on the metrics that matter most. While those metrics will evolve over time as search engines gain more confidence in the data, Core Web Vitals is a starting place to improve user experience.
It’s understandable that small business owners have a variety of questions about Core Web Vitals and technical SEO. The important thing is to begin taking steps to improve your website experience. The Core Web Vitals update may take years to fully impact search rankings, just like official algorithm updates around HTTPS, Mobile-First and Safe Browsing have shown.
Let’s explore how you can begin taking steps to pass Core Web Vitals.
How to pass Core Web Vitals: 9 tips for small businesses
What actions are other small businesses taking to pass Google’s Core Web Vitals?
To help you pass Google’s Core Web Vitals, we asked small business owners, digital marketers and web developers about the actions they are taking with their websites. From utilizing CDN’s to shifting focus onto UX experience, here are nine tips to help you pass Google’s Core Web Vitals:
1. Hire a web developer
“For months, we tried internally to pass Google’s Core Web Vitals on our own. We downloaded and tested WordPress plugins, optimized our hosting, server and caching, and spent countless hours running page URLs through PageSpeed Insights. After all that, we came to the conclusion that it was time to hire a web developer to optimize our website. I’m glad we did.
Within a couple of months, the developer rebuilt our site, passed Google’s Core Web Vitals and improved our PageSpeed score.
For any small business owner who hasn’t explored a website design or refresh in the past few years, I’d encourage them to consider hiring a web developer and measure the ROI through search performance and new customer leads.”
Carey Wilbur, Charter Capital
2. Use lab and field tools
“Many small business owners have come to us over the last several months looking to pass Core Web Vitals. We’ve experimented and researched just about everything, from switching page builders to installing WordPress plugins to rebuilding entire websites.
The thing for small business owners to remember is that there isn’t exactly a one-size-fits-all solution to passing Core Web Vitals. Each website is unique, and it is important to use lab and field tools to arrive at the right solution to improve page experience and pass Core Web Vitals for your website.”
Melanie Cooper, Cooper Bold Interactive
3. Optimize database interactions
“Google’s Core Web Vitals are focused on making sure your site is snappy, responsive and, above all else, fast. When a site is loading data, regardless of the data, it’s pulling it from a web service call that is most likely getting that data from a web service. The most important thing you can do to ensure your site passes Google’s Core Web Vitals is to make sure that all of your database interactions are as optimized as possible.
I can’t tell you how many times I’ve seen a Java middle tier sitting on top of a database that will simply query the database, get a huge dataset, just to then spend time in Java filtering the data. That filtering could be done in the database, greatly decreasing the processing time required.”
Mark Varnas, Red9
4. Enable compression
“The Core Web Vitals metric that impacts the majority of websites is Largest Contentful Paint (LCP), which measures how fast the main content on a webpage loads. While other metrics like Cumulative Layout Shift (CLS) and First Input Delay (FID) may impact page experience, LCP seems to be impacting most sites we’ve evaluated.
One simple, do-it-yourself approach to improving LCP is enabling compression. By enabling compression, you can have up to a 90% reduction in the transferred response between server and client, which can significantly improve LCP by improving load times.”
Brett Farmiloe, Markitors
5. Utilize CDNs
“Utilizing content delivery networks (CDNs) is something that most websites can do to improve the largest contentful paint (LCP) scores with Core Web Vitals. CDNs improve LCP by reducing page load time for large resources. By caching content and delivering it to a website visitor, a CDN offloads the resource requests that can bog down the loading of the main content on a page. For our denture site, the CDN caches images and enables our pages to load more quickly.”
Henry Babichenko, Eurodenture
6. Understand LCP, CLS and FID
“We started by better understanding three key metrics that have the highest impact on Core Web Vitals. These are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay). This way, we could better measure how we are impacting the ultimate goal. We started optimization by looking at how our page is loading on a waterfall chart. This way, we could optimize every script that we needed to stay or delete the ones that were nonessentials.
“We moved some of the JS actions into the backend so it wouldn’t affect the rendering time of the browser. We also checked if the scripts that we are loading are compressed and cached. Then we checked if any popup like cookie notice or banner is not shifting the content when loading the page.”
Tom Winter, Eye One
7. Act on PageSpeed Insights suggestions
“With the deadline for having Core Web Vitals in order rapidly approaching, we’ve been going through each issue raised on Google’s PageSpeed Insights with a fine-tooth comb, with the aim of also improving our Core Web Vitals. This includes having made some of the more basic recommendations found on there, like removing unused CSS, to larger steps like completely revamping our theme and standard post layout.
“This has resulted in some fairly simple changes having quite a big influence on our Core Web Vitals score.
“For example, we previously included a featured image at the top of each blog post but moving this further down each post so it’s “below the fold” has had a massive effect on improving First Contentful Paint. We also upgraded to a better host to ensure both First and Largest Contentful Paint was up to speed - literally.”
Anna Barker, Logical Dollar
8. Leverage WordPress plugins
“As we consulted with web developers, it became clear that a full website redesign was going to be really expensive. Given our objective of passing Core Web Vitals, it was hard for me to feel good about paying high project costs when we were essentially just rebuilding our same website.
“Instead, we decided to look towards a WordPress plugin like Nitropack that would speed up our site with no prep or other optimizations. With an update to our theme, a few manual theme fixes and an install of the plugin, we could improve our page experience and load times. Plus, it helped buy some time for a better solution to come along for the problem of upgrading shortcode-based sites without requiring full manual rebuilds.”
Eric Blumenthal, The Print Authority
9. The journey is just beginning
“It had been about five years since we last updated our website, and Google’s Core Web Vitals gave us an extra push towards a website redesign. The thing that inspired us to move forward is that this is just the start of Google’s push towards prioritizing user experience on the web.
“Over the years we expect to see more Google metrics centred on making user experiences more enjoyable and useful.
“By acting now and redesigning our site, we know that we are better prepared for the journey ahead.”
Denise Gredler, Best Companies AZ
Next steps
Addressing issues with Core Web Vitals is something a small business owner, digital marketer or website developer can do to improve the customer experience on their website.
This article is an excellent starting point to understanding Google’s Core Web Vitals and the steps you’ll need to take to offer a good page experience.
Stay up to date on Core Web Vitals by following the Google Developer blog. Learn on resources provided by Web.dev that go into detail on how to improve. Use field data tools like PageSpeed Insights to identify suggested ways to improve.
The hardest step to take on a journey of improvement is often the first one. Hopefully, these definitions and insights will help you improve your customer experience and boost your search rankings as a result.