I love the WordPress community. The spectrum of available work is vast: there are designers, developers, bloggers and more. Most of these people have needed to figure out how to edit WordPress themes in some fashion. The good news is the entry level for “hacking” is very low.
We all start off hacking at WordPress, and I started when a friend of mine needed a few things that the theme couldn’t do. I knew nothing about WordPress, but I knew PHP, so I dove in. Looking back, I would have done things differently, and my goal here is to show you how to do it “the WordPress way.”
How to edit WordPress themes: 5 methods
There are at least five ways to make changes to a WordPress theme. Some are easier than others, but these are the most common:
- CSS editing via the WP Customizer— Makes changes without modifying the theme files
- Theme editing— Editing the theme files directly
- Starting a child theme— Preserves the parent theme
- Forking a theme— Makes a copy of the theme
- Writing a plugin— Uses hooks and filters to modify functionality
We’ll focus on CSS as we explore how to edit WordPress themes, and lightly cover theme editing and starting a child theme. The forking and writing a plugin topics do not fall under the title of this article. There are things you will need, and a few pieces of advice:
- Make sure you have a backup
- Get SFTP access to the site
- Avoid the WordPress editor
- Cowboy coding (avoid it if you can)
Ready to get started?
Make sure you have a backup
Before you start exploring how to edit WordPress themes, make sure you have a backup. Your hosting company should provide a backup and at Sideways8, my agency, we use ManageWP as a secondary way to back up a site.
If you aren’t currently using ManageWP, sign up. It provides a free, once-a-month backup option. Activate and run it before starting this tutorial.
As an aside, Pro Sites, part of GoDaddy Pro, is built on top of ManageWP. It includes free backups for any WordPress sites hosted on GoDaddy servers.
Get SFTP access (or just FTP)
If you are going to be modifying theme files, you need a way to connect to the server. If you’re on Windows, Mac or Linux, you can use Filezilla. It is free and open source. Install it, and then configure it to connect to your web server.
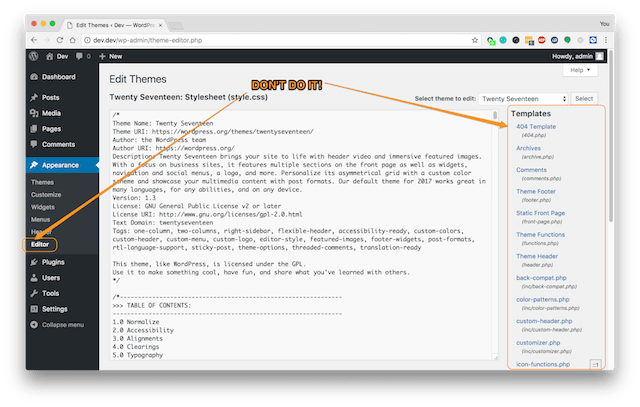
Avoid the WordPress editor
When you are learning how to edit WordPress themes, it is tempting to just jump in and start editing files using the editor provided — but that is very dangerous. By accidentally removing a semicolon while editing a page template, or even worse in functions.php, you can take the site down.
Don’t do it.

A quick note on cowboy coding (avoid it if you can)
I don’t want to lecture on coding standards and ethics, so I’m not going to get on a soapbox (they’re hard to find anyway). A full-time developer would take the time to set up the website locally with something like MAMP, WAMP, Vagrant, etc.
By skipping this step, we’re going to do what is known as “cowboy coding” — and it isn’t the best practice. You don’t want to edit code on a live site, so feel free to Google local development if you want to go to the next level.
Local development should be your end goal if you want to become a developer.
For my examples, I’ll be using MAMP for local development. But chances are you’ll be downloading a file, editing it, uploading it, and refreshing the page to see the changes. This is a common way to begin figuring out how to edit WordPress themes, but local development should be your end goal if you want to become a developer.
Let’s dive in
For this article, I’m going to use a local site at http://dev.dev (you won’t be able to access it because it is locally set up on my computer). These three ways of modifying WordPress require different skill levels. We’ll start at the easiest and spend most of the time there.
- CSS edits
The easiest way to begin making changes to the look and feel of a theme is by editing the CSS. Since version 4.7 was released, there has been a built-in way to edit the CSS without having to edit the theme directly.
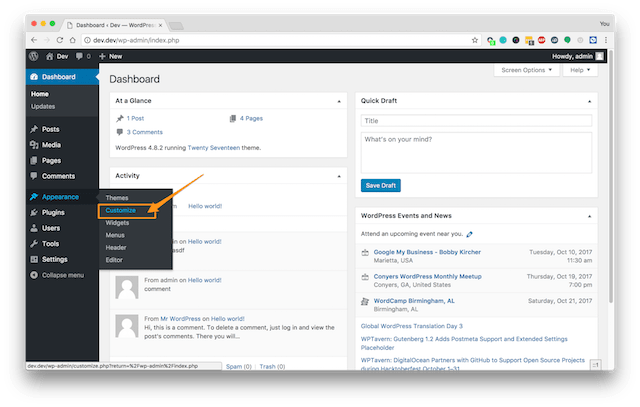
Simply log in to WordPress, and then from Appearance, select Customize:

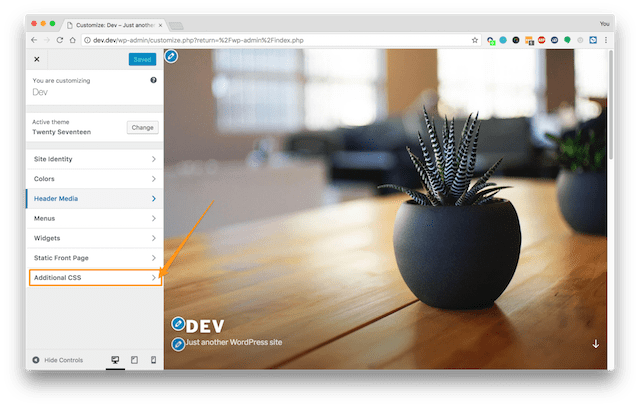
This will throw you into the Customizer, and then you will need to click Additional CSS:

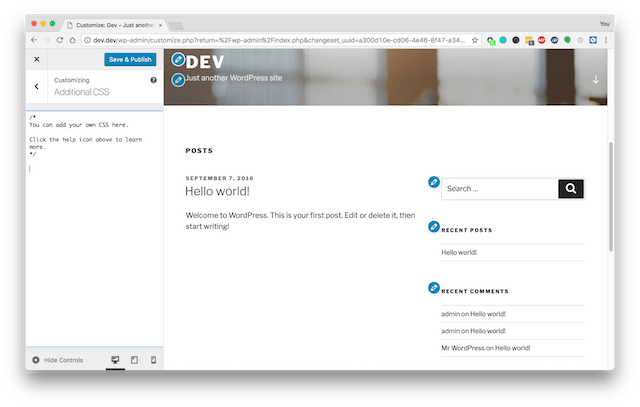
That will take you to a blank field where you can begin dropping in CSS (Note: I scrolled down a little so you can actually see the content, not just the header image):

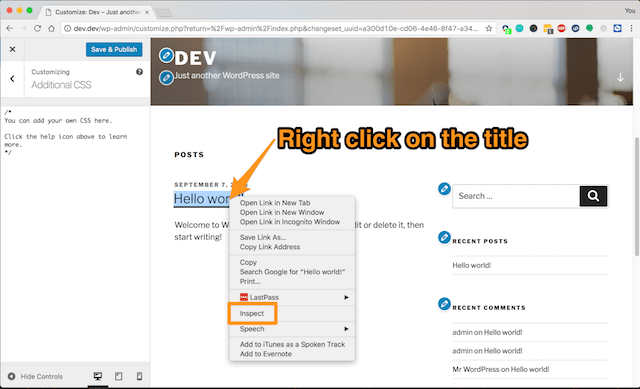
Now you can begin making changes. You have to know how to target CSS elements, so let me get you started. I’ll be using Chrome for selecting a CSS element, but other browsers have the same functionality. Begin by right-clicking an element — for example, the title of the blog post Hello world! Right-clicking, brings up the inspector.

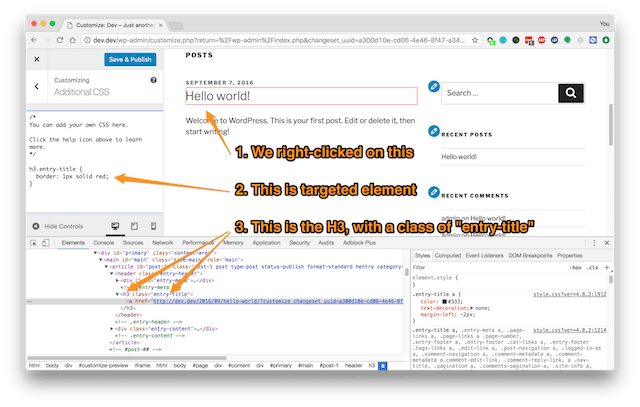
Once you click Inspect, you can see what the title’s element is called. In this case, the title of the article is an H3 tag, with the class entry-title. Here you can add whatever CSS you want. In this case, we’re adding a red border simply by adding the following code:
h3.entry-title {
border: 1px solid red;

}
You can add CSS to any element as you work out how to edit WordPress themes. Just so you know, this CSS is saved in the database, and the theme’s files are not modified in any way.
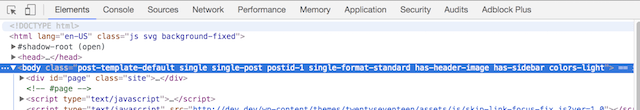
If you are trying to target an element — but only on a specific page or post type — make sure to look into the body classes. WordPress is really smart. For example, if you click and load the first blog post, we get a wealth of information about it:

We know that it is loading the default template, it is a single page, and the post ID is 1. So, you could do something like this:
body.postid-1 h1.entry-title {
border: 1px solid red;
}
That border would only show up on the web page with the post ID of 1. Or if you wanted to have the title disappear on Pages — but keep the title on Posts — you can go to a page and look at the classes in the inspector. All you have to do is add this CSS to the Customizer:
body.page h1.entry-title {
display: none;
There are a lot of resources out there about CSS. CSSplay has great examples of what can be done. Just remember you can get a tonne of information about classes that are built into WordPress by looking into the customizer.
Theme edits
Theme edits should be made when you want to make a more permanent mark. Only edit the theme’s files when you are 100-percent sure it will never get an update.
For example, if you are using Genesis, Elegant Themes, Divi, Avada, etc., there is a chance that the files you edit are going to be erased when an update is available. In this case, you will want to jump to the next section.
Now that you have a theme that won’t be updated, just FTP in, and then select a file you want to modify. We’ll just connect and dig into your themes directory; 99-percent of the time, that will be in something like public_html/wp-content/themes/_name_of_theme.
You can edit the CSS and drop in the exact same code from the previous section. Remove the code from the Customizer, edit style.css in the root of the theme’s directory, and then add it to the end of the file.
When you are FTPed in, you can modify any file. Be careful you have that backup you made handy.
Child theming
This is more of a developer tutorial at this point, and you should check out the WordPress Codex for an article on creating a child theme. It will walk you through creating a child theme based on the Twenty Fifteen theme. You can also learn more about creating your first WordPress child theme by reading this article.
I always recommend going through the manual process just to learn how WordPress works. But if you aren’t comfortable creating a child theme from scratch, there is a plugin to help you.
Child Theme Generator is a free plugin that creates the child theme. Just install the plugin, activate it, and then fill out the form to create it. You should know a lot of theme companies provide prebuilt child themes. For example, Beaver Builder’s Agency theme provides a child theme so you can easily make changes without having to create a child theme from scratch.
Just remember, any theme — assuming it isn’t already a child theme — can have a child theme.
The beauty of a child theme is that when it is active, WordPress will first look for a file in the child theme’s directory, and then if not found, it will load the parent theme’s file.
For example, if you want to modify a theme’s footer, and only the footer, you can create a child theme by following the instructions found on WordPress.org. Simply copy footer.php from the parent theme and put it in the child’s directory. Then, WordPress will first load the footer.php found in the child, and if not, load the parent’s copy. This is definitely the safest way to modify a theme when you are learning how to edit WordPress themes via FTP.
Wrapping it up
I’d love to talk about forking a theme and how to write a plugin to modify a theme, but that will have to be a different article. Hopefully, this gets you to the next step in the never-ending search for WordPress knowledge.