We've covered the Gutenberg editor on the blog previously. However, getting around the interface could take some getting used to – especially if you're used to the Classic editor.
The fact is that Gutenberg mainly consists of elements that already exist in WordPress, so your main concern should be carrying out a spot of orienteering. In other words, learning the interface and quirks of the new editor should be a priority.
This post will offer a short overview of Gutenberg, but we’ll primarily discuss how you'll use the new editor for your day-to-day content creation. We’ll also touch on what the future holds for the Gutenberg editor. Let’s get cracking!
A rapid-fire history of WordPress’ Gutenberg editor
Gutenberg is still a fledgling solution, but it already has a history. To understand how it came to be, you need to head back to the beginning of WordPress – specifically to the default method of creating and editing content.
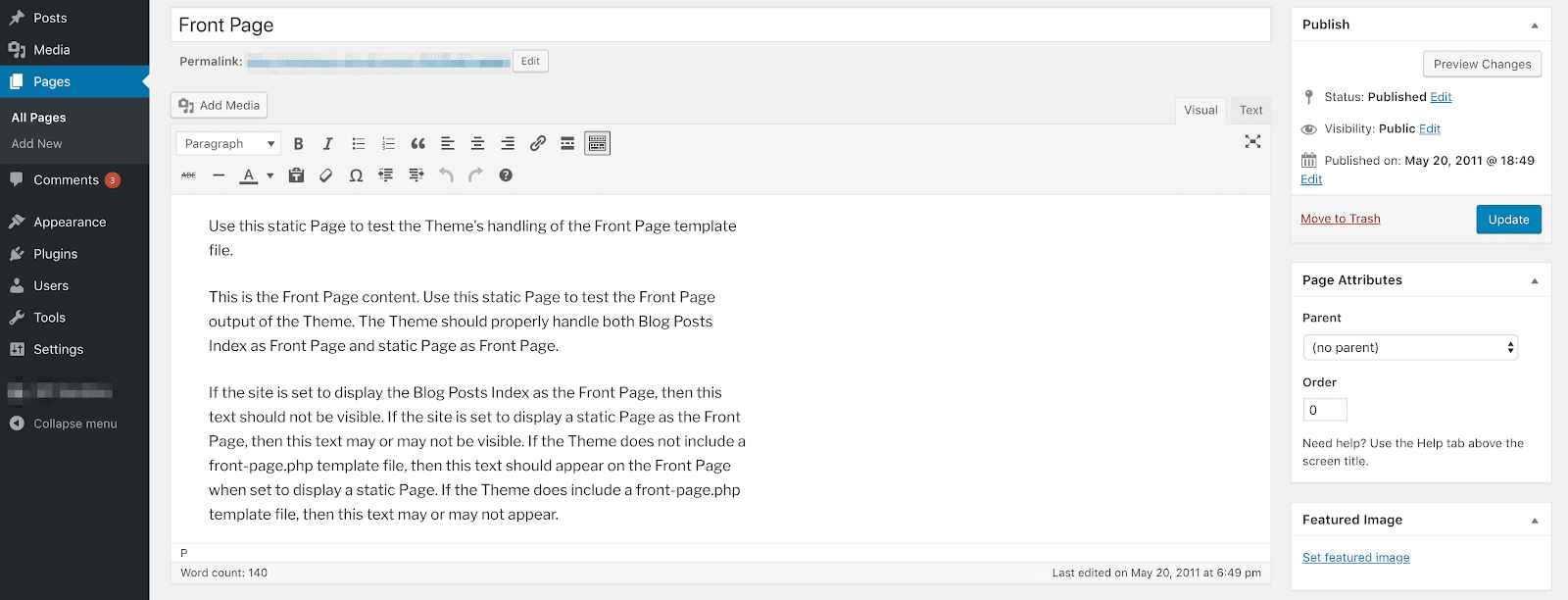
Since the beginning, WordPress has used the TinyMCE content editor. This open-source solution looks similar to the layout used in most word processors, with a toolbar at the top, and a large text editor underneath:

As the initial to reaction to the announcement of Gutenberg’s demonstrated, many love the layout of the TinyMCE editor. However, there were periodical rumblings of discontent about how it compared to more modern editors, such as those provided by platforms like GoDaddy's Website Builder.
We’ll take a look at the ins and outs of this new editor shortly, but suffice to say, WordPress has been crying out for a modern, fresh approach to creating content for your website. While the editor is still technically in beta, at this point much of the core functionality is already in place. With that in mind, let’s get down to business.
How to use the Gutenberg editor for your day-to-day content creation
As you can imagine, Gutenberg has a lot packed into its interface. As such, we’ve broken down the tour into three sections, which we’ll look at in turn.
Firstly, we’ll look at how Gutenberg is put together, then where you can find the features you already rely on daily. Finally, we’ll briefly discuss how your new workflow may look once Gutenberg goes live. Let’s take a look!
The structure of Gutenberg
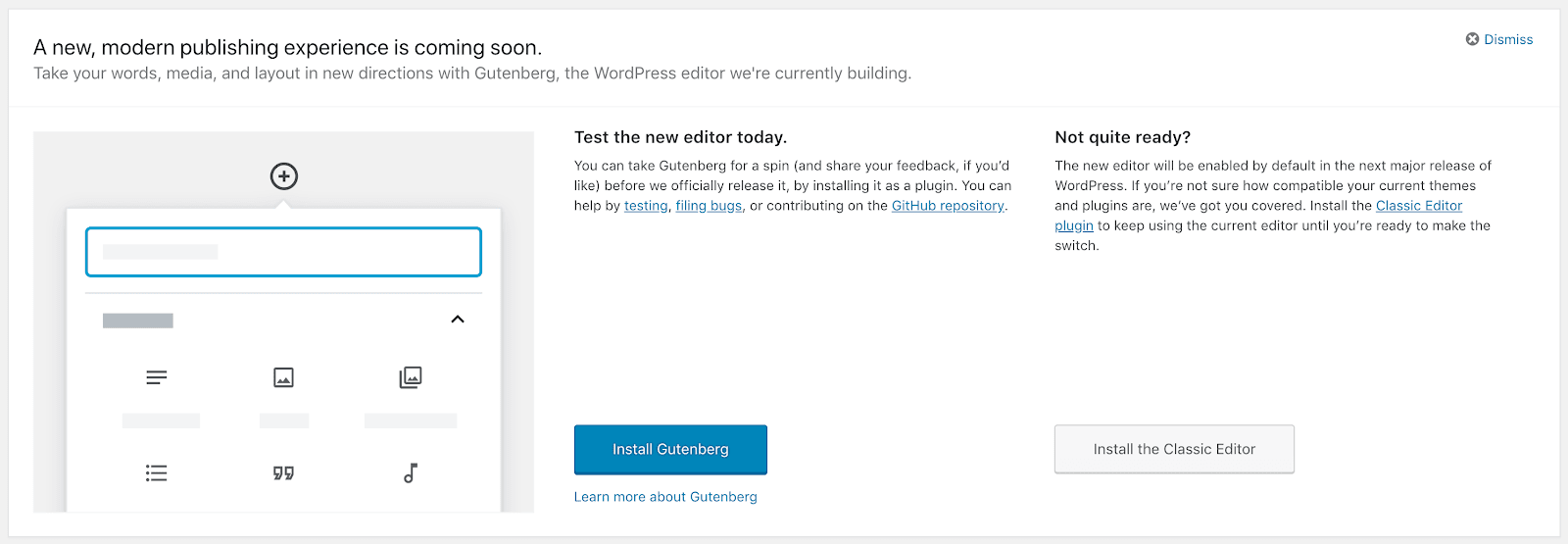
You’ll notice that we’re skipping over the installation process, as practically everyone reading this will know where to find Gutenberg by this point. You can either get it from the Plugin Directory, or by using the dedicated callout within the WordPress dashboard:

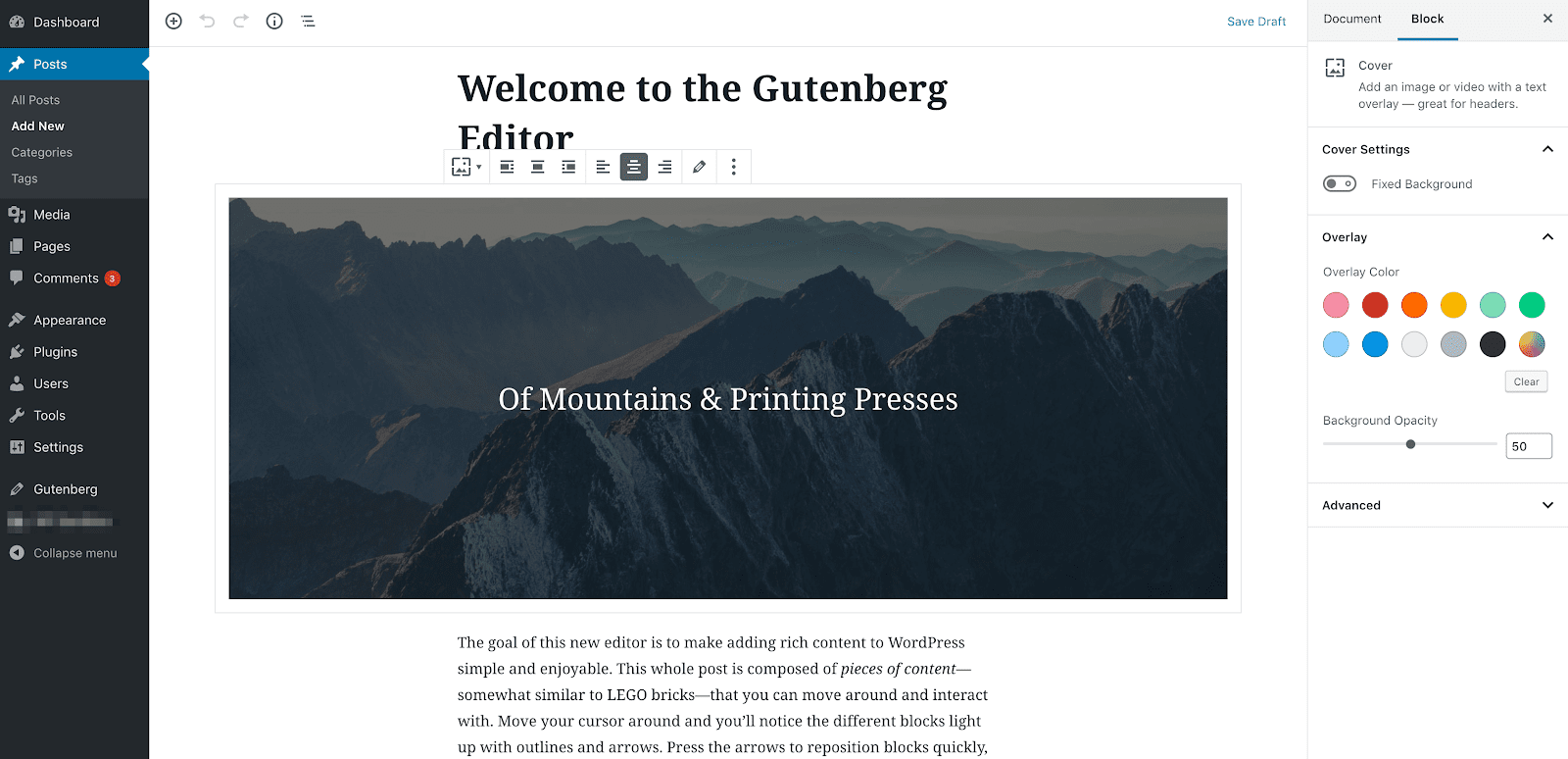
Once you’ve installed Gutenberg, you’ll find yourself at a test or demo page showcasing how the editor works:

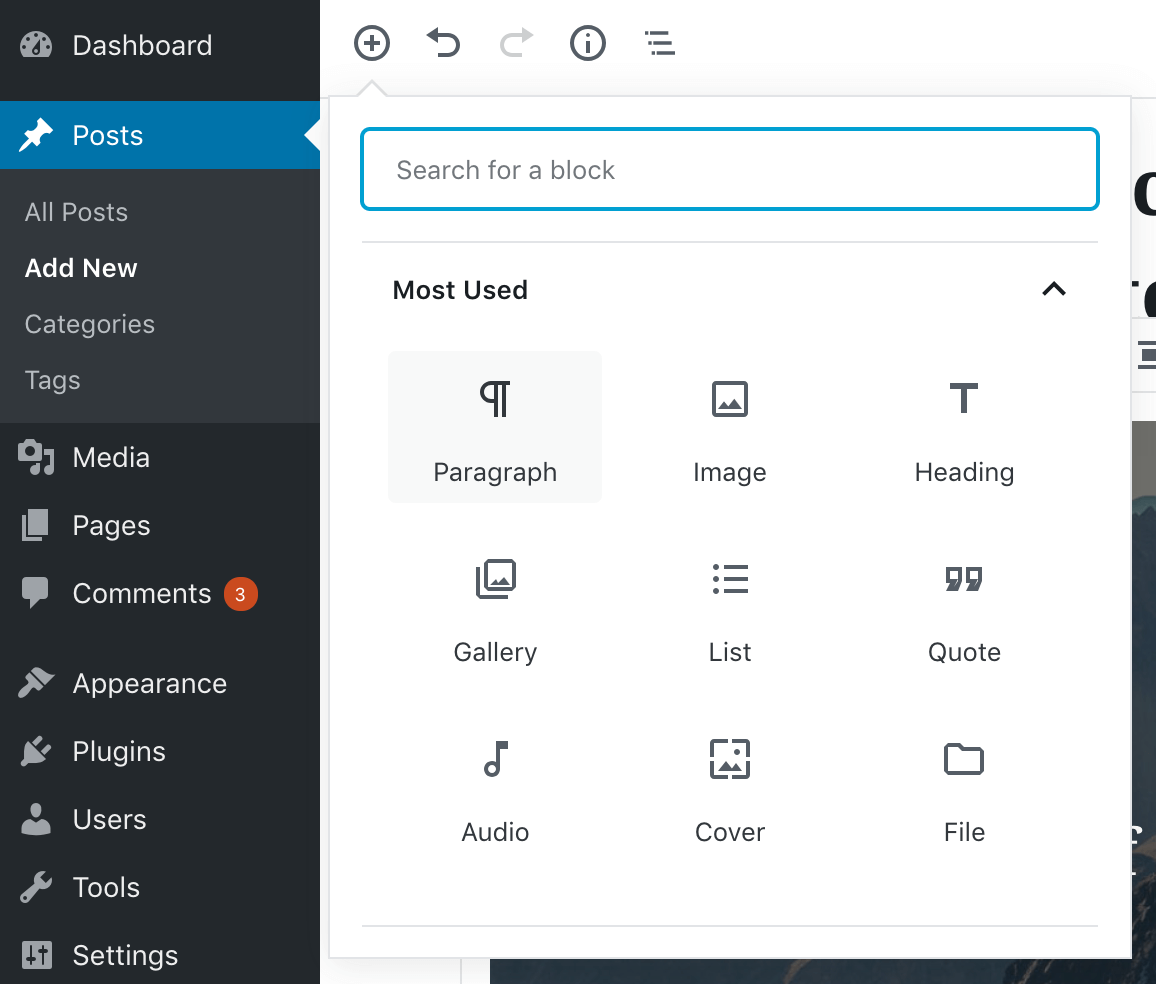
As you can see, Gutenberg is more than a text editor, and actually looks more like a fully-fledged page builder. This is due to the new method of creating layouts: ‘blocks’. Essentially, every element is a block, which can be added to the canvas to build the layout of a post or page. In short, blocks are used to add text, code, images, and much more:

Each block has its own customizations (which we’ll discuss shortly), and they’re also easy to move around as required. In order to edit a block, you’ll be using a dynamic interface that changes to only display options relevant to the selected block type.
Speaking of which, you’ll probably want to find out where the old toolbar elements have gone. Fortunately, they haven’t moved very far.
Where you can find the features you know and love
One great aspect about the (now called) Classic editor is the traditional approach to formatting your content. As we outlined, the editor can be boiled down to a text area and formatting toolbar. However, Gutenberg uses a different method of providing these options.
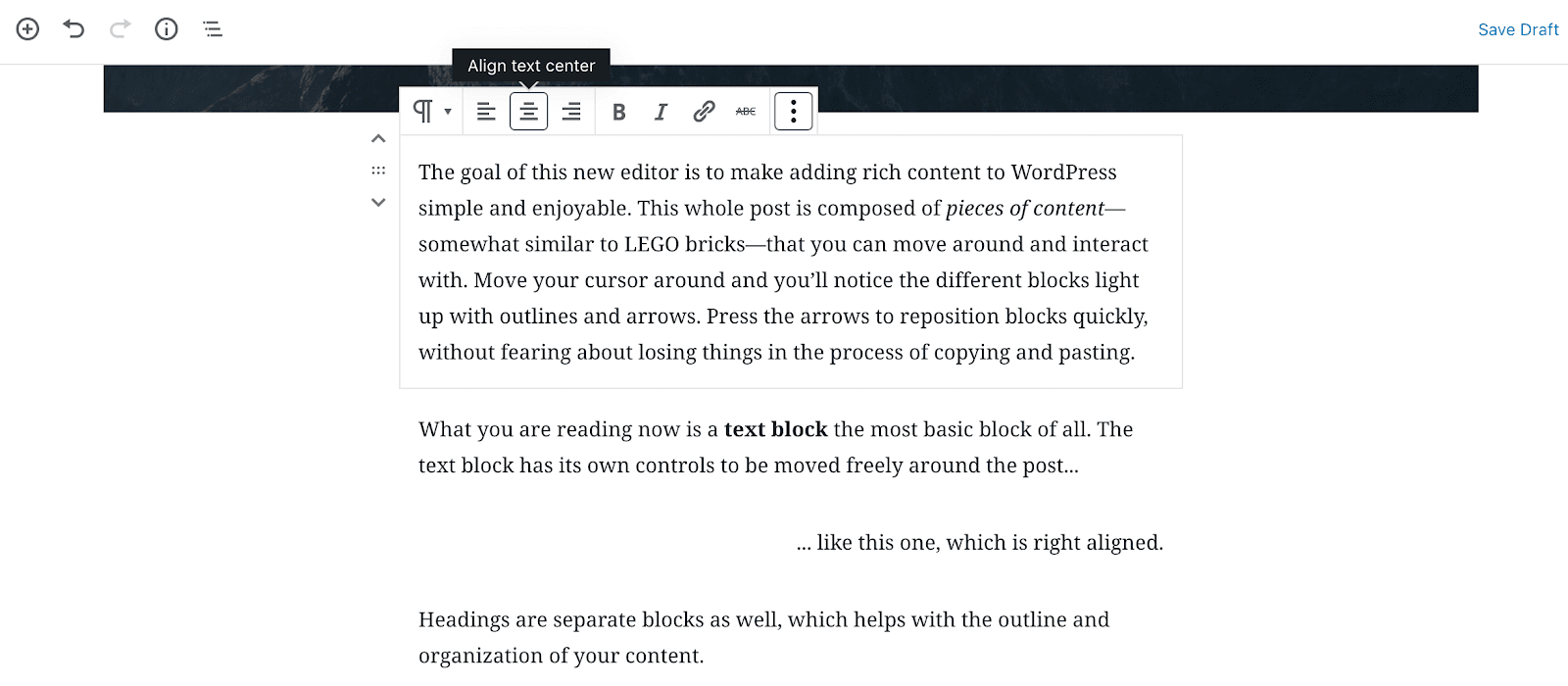
The key is in the specific block you choose. Each block has specific formatting and customization options related to their purpose. For example, the Paragraph block will show you a familiar-looking set of options...

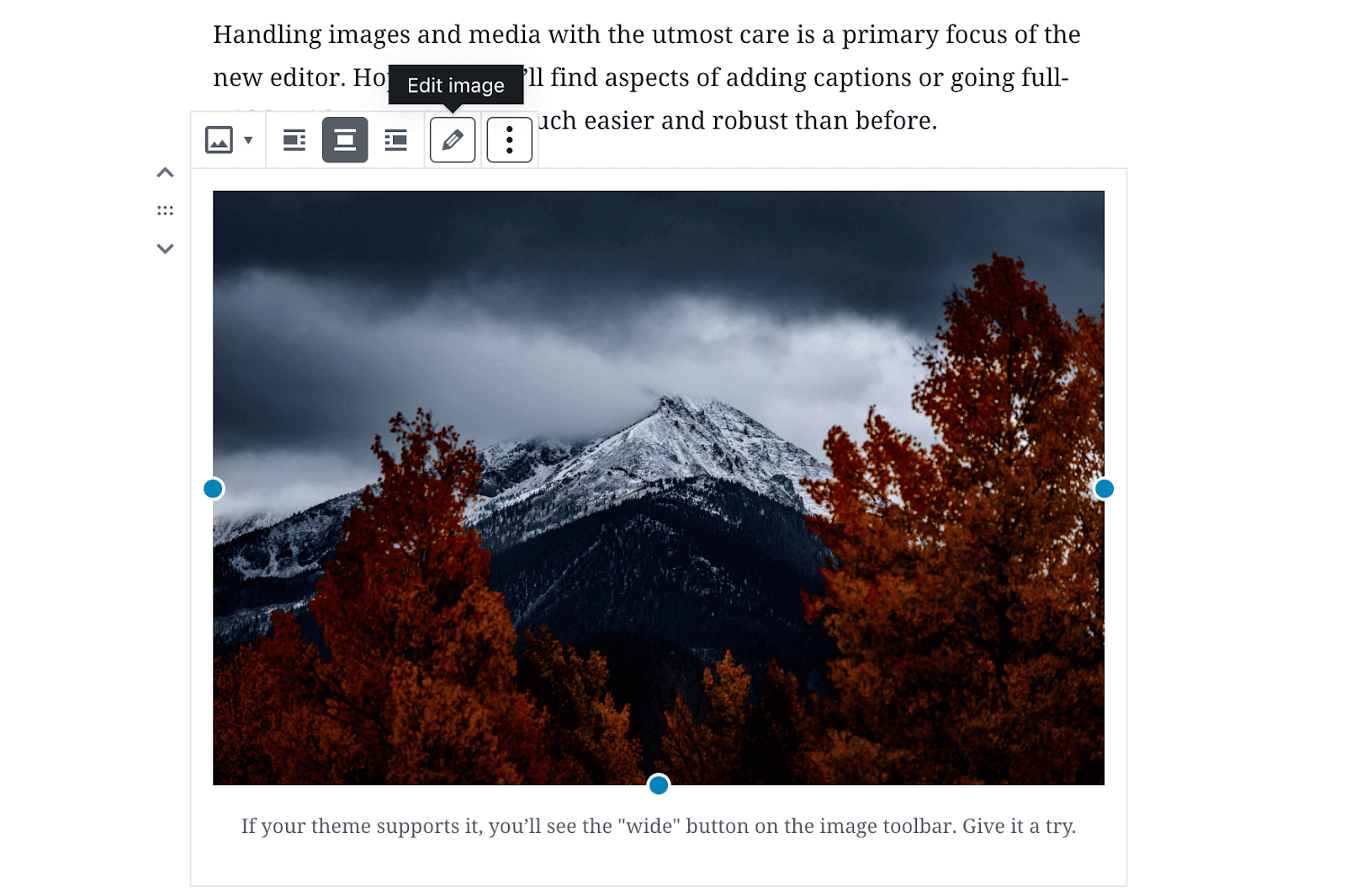
…while an Image block will have something else to offer:

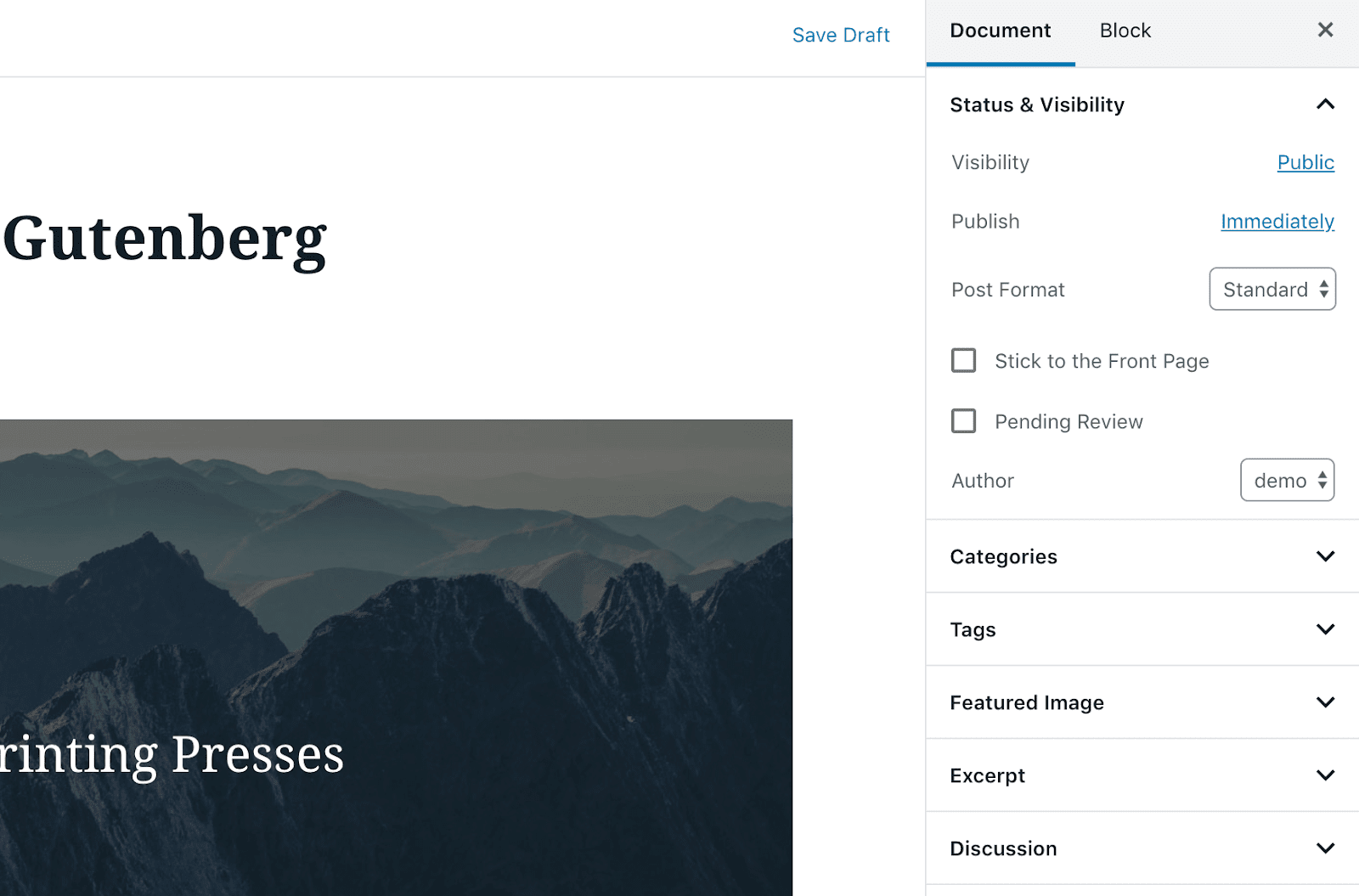
You’ll also notice that the old meta boxes have also received a makeover. You can still find them on the right-hand side of the page, although they may be hidden away underneath a drop-down menu:

This brings up another important point. The actual underlying technology of the Classic editor hasn’t gone away. It’s all still right there, but simply has a new ‘face’. WordPress is nothing if not flexible and powerful, and Gutenberg shows that while there are new additions and features, the majority of the functionality for creating your pages is still very much part of the design.
How you’ll use Gutenberg to create new content
Of course, you’ll currently have a workflow when it comes to creating content, and this will need to be reassessed when using Gutenberg. Because of the new templating system (called Reusable Blocks), you can spend much less time on creating similar types of content.
When creating new posts of that type, you’ll simply call up that block collection, which will (in theory) speed up content creation. In any case, creating content will work in much the same way. You can simply begin typing and adding content. In this regard, Gutenberg works similarly to the Classic editor, albeit with every carriage return creating a new Paragraph block. As you add blocks, you can piece together a layout, containing any type of content you want.
To touch on this last point further, it’s a good idea to be non-specific when it comes to the actual content. For example, you’ll want to make sure your page is hierarchical and linear using Heading, Paragraph, and Image blocks. You can then save this layout as a reusable blocks for future use.
Finally, you’ll want to then get into the nitty-gritty by adding content-specific elements whenever you call up a set of reusable blocks. While there are a few extra steps to take, Gutenberg stands be much more streamlined and easy to use, especially in the future.
What the future has in store for the Gutenberg editor
It’s fair to say that the timeline of Gutenberg so far has been a little patchy. However, the editor’s future is very bright. As a greater number of developers jump on board and start creating products for it, it will only become more flexible and offer more functionality.
For example, creating and selling block collections has the potential to become a major line for many plugin and theme businesses, as well as premium marketplaces such as ThemeForest.
However, there have also been developments outside of WordPress. The Drupal community have adopted the Gutenberg editor, and have arguably shown it more love than many WordPress users. Ultimately, this can only be good for the editor as a whole. Not only is the WordPress community working on making it better, but the Drupal team are also fully behind it.
Conclusion
Change can be tough, especially when it occurs to such a prominent part of the WordPress ecosystem. Of course, if you’re not prepared, the potential for initial hiccups is high, so learning the ropes right now is a sound idea.
As such, this post has discussed how Gutenberg works. Practically every feature currently found within the Classic editor is still present, and with the potential for extending the functionality, it’s soon to become the fulcrum of your work within WordPress.