You know the feeling. You’ve set up a sharp-looking WordPress website that’s sure to wow visitors, but there’s one problem — it just isn’t loading fast enough. Will visitors wait for your lovely page to render? Probably not. Fortunately, you have the power to speed up WordPress and get those pages up on the visitor’s screen post haste.
Studies suggest a mere 5 seconds is all it takes to launch your bounce rate up to 38%.
If you're worried about your WordPress site's loading speed, this guide explains how to test and improve things.
How to check your current WordPress site speed
First things first: figure out where your site stands right now. Pick one of the great tools below, paste in your site’s URL, and press "go".
Be prepared to get a bit flooded with information. Some of the key bits to focus on include: Overall site score, load time, and anything listed under “Improve page performance.”
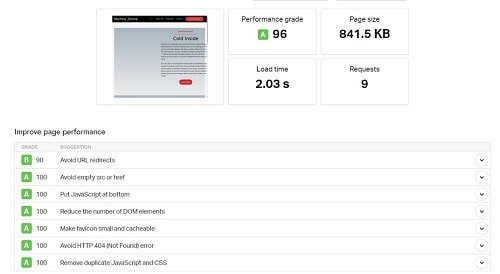
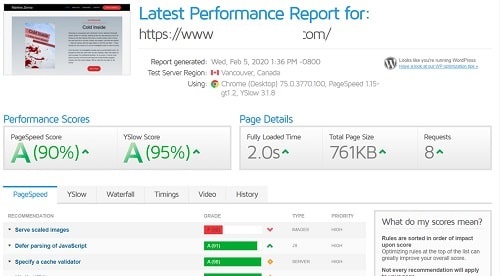
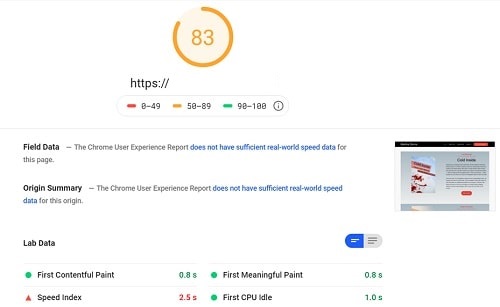
The screenshots below show key data reported by three of the most popular speed test tools. Note that they also provide suggestions on how to speed up a WordPress site:



You’ll notice that they give slightly different results. This can be due to what they’re checking, what server they’re checking from (think Europe vs North America) and other factors. To accurately track your own progress, pick one and stick to it. If you’re given a choice of “Test from” locations, pick one that represents the location of the bulk of your users and stick with that as well.
What slows down WordPress?
Before you start tweaking, you should know the most common offenders that slow down WordPress. WordPress delivers many valuable features, but speed can be hampered by this bounty.
Factors that can put the brakes on performance include:
- Poor hosting environment
- Web server configuration
- WordPress configuration
- Large images
- Poorly coded plugins
- External scripts
- Network latency – i.e. how long it takes content to travel from server to browser.
The good news is that you have control over all of these things, at least to some extent.
To speed up WordPress, start with the server
Speed enhancements can come from two places: The server and its configuration, or WordPress and its optimization. Since the server can have a major impact, it’s an ideal place to start.
Get quality hosting
Quality of hosting is one of the most important factors. You can only tweak up to your server’s limits, which can be affected by many factors – memory allocated connection type and speed, how many sites are on the same server, and other factors.
Some web hosts are now catering to WordPress users. That includes GoDaddy, which offers specialized WordPress hosting that’s configured for performance and enhanced security right out of the box.
Enable GZIP
Now we’re going to get into some geeky stuff. GZIP is an algorithm used for file compression and decompression.
By enabling this, your server can send out smaller, compressed versions of many files, which browsers know how to decompress. This speeds up the data transfer rate.
To enable GZIP, you’ll need to modify your .htaccess file. This is a control file that’s located in the root of your WordPress website.
Warning: Be sure to make a backup of your .htaccess file before changing it, because a little typo here can bring your whole site down. If you're not sure what you're doing, you may want to ask a WordPress expert for help.
To set up GZIP, open your .htaccess file for editing. Look for the line that says #END WordPress. All code from this article should go below that line.
Here’s what to add:
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
Save your changes and check out your site to make sure everything’s still running smoothly. Then you’re ready for the next step.
Add expires headers
Expires headers tell a browser whether a resource can be fetched from the browser’s cache or if it must be retrieved from the server. When you set expires headers for certain resources, such as images or CSS files, the browser knows to store those things in its cache.
Once again, the magic takes place in .htaccess. Beneath the code you added for GZIP, add this code to set expires headers:
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
Once again, save and then review your site. Then we have one more bit of code to paste in there.
Configure ETags
The ETag, or entity tag, is related to the caching of objects. It’s one of the most commonly reported speed fixes needed for websites.
While ETags do have some advantages, such as better caching and lower bandwidth usage, they can also cause slower load speed and result in the same object ending up cached multiple times. So a preferred route for getting rid of this problem on a WordPress site is to simply turn them off.
To do so, append the following to your .htaccess.
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
Once again, save and then review your site. Then we have one more bit of code to paste in there.
Configure ETags
The ETag, or entity tag, is related to the caching of objects. It’s one of the most commonly reported speed fixes needed for websites.
While ETags do have some advantages, such as better caching and lower bandwidth usage, they can also cause slower load speed and result in the same object ending up cached multiple times. So a preferred route for getting rid of this problem on a WordPress site is to simply turn them off.
To do so, append the following to your .htaccess.
#Disable Etags
Header unset Etag
Header set Connection keep-alive
FileETag None
Check PHP version
Use PHP 7 or higher. It’s significantly faster than predecessors and also more secure. You should be able to see which version of PHP you’re running in your hosting control panel. You can usually change it from there, but if you run into trouble, ask your host for assistance.
Optimize your WordPress installation for speed
Before you begin any modification of your WordPress site, especially performance optimization, it is important to have a full backup of your WordPress installation. On GoDaddy, you can create one manually or sign up for automatic daily backups.
Minimize plugins and remove unused themes
The first and easiest step to speed up a WordPress site is to deactivate and delete any unnecessary plugins.
From there, you can try selectively disabling plugins to see if one of them is significantly affecting site performance. If so, swap it out for a different one or contact the developer for support.
It might be possible for the developer to speed up a WordPress plugin if you point out the problem. Ditch unused themes while you’re at it. (It’s a good idea to keep one spare around so you have one to switch to in an emergency.)
Getting rid of unneeded plugins and unused themes will save you from a bunch of annoying update notices too.
Use a fast theme
Some themes are coded for glitz and glamour, others are speed machines. If the theme you’re using has lots of bells and whistles, it’s more likely to be on the slower end. Try swapping out for a known fast theme such as GeneratePress or WP-Astra.
Add page caching
Here’s a biggie – page caching. What is it?
It’s one of the quickest and easiest ways to ramp up site load speed. Basically, page caching lets a website store data to use to respond to search requests, which in the case of WordPress, means the pages that result from queries.
Caching tools create static files for each page and post. Servers store them to more quickly deliver content to users who have entered a search. Static files load much more quickly than new pages and posts.
To get your hands on this mojo, install a caching plugin. WordPress highly recommends W3 Total Cache, WP Super Cache and Cache Enabler as top choices. Note that GoDaddy WordPress Hosting sites do not need this as this service already has an optimized cache.
Crunch images and lazy load them
Everyone loves to have crisp, high-quality images on their website. Images can make sites pop — but they also can slow sites down.
Many WordPress users aren’t aware they can have high-resolution images at reduced image sizes. Use the free plugin Smush to automagically compress images without reducing a lot of quality.
Smush provides lazy loading. Lazy loading simply means not loading resources onto your page until the user needs them.
For example, let’s assume you have a landing page-style home page, with many images and even a video or two on one long page. The user doesn’t see the images and videos that are off their screen when the page first loads, so with lazy loading, those resources aren’t actually loaded right away.
Instead, placeholders are used and the images and videos are only loaded once the user scrolls down and they are actually needed. By loading fewer resources in the initial request, the page loads much more quickly.
If you want to get the best bang for your loading-time buck, though, don’t lazy load text content.
Text is quick to render and critical to your SEO rankings. Lazy loading your content potentially could cost you rank and doesn’t save you much in terms of loading time.
Graphics, photos and videos are a much better choice for lazy loading. As long as you have properly set your title and alt tags (which you should be doing anyway!), having your graphics, photos or videos load later in the session shouldn’t have a negative effect on your SEO efforts.
Since these resources also take a great deal longer to load than their text counterparts, you gain the most advantage from lazy loading image and video asset items instead of text items.
Lazy loading might be enabled by default when you install Smush, but it’s best to double-check.
Minify JS and CSS (carefully)
To reduce the size of your code; use a plugin such as Fast Velocity Minify. This and plugins like it compress your CSS files, enabling them to load faster.
They can also compress JavaScript files and combine multiple files into just a few. This combining will help get rid of the “Too Many HTTP Requests” warning delivered by most page speed checkers.
Be careful, though and make sure you backup your WordPress site before making any changes.
It’s usually safe to minify CSS, so start with that.
Warning: Minifying JavaScript can sometimes cause site features to fail, so you’ll have to test drive various minification and combination settings until you find what works best for your site.
You can also defer the loading of certain resources, such as JavaScript, by moving them to the footer. This is another thing to approach with caution as it might affect page functioning.
Optimize your MySQL database tables
Because WordPress is database-driven, keeping a clean database is vital to keeping your site free of errors and site bloat.
Using the WP Optimize plugin will help to remove a great deal of database build-up with just a few clicks. It will run on an automated basis to perform a multitude of cleaning functions.
In addition to WordPress database optimization, you can schedule the plugin to automatically clean up residual content like post auto-drafts, unapproved/trashed comments, pingbacks, and transient options. This plugin can actually perform some of the tasks mentioned earlier as well, such as page caching and minification, as well as cleaning up your WordPress database.
If you don’t want to install a plugin, we have an article that walks you through the manual process of cleaning up your WordPress database here.
Consider a CDN
CDN is short for content delivery network. It’s a service you can sign up for that’s entirely separate from your WordPress site but that works in conjunction with it.
A CDN consists of a network of servers spread around the world. The servers host and deliver copies of your static content, such as CSS, JavaScript, and images. Your content is then seamlessly delivered from the server that’s closest to the visitor so that it gets there faster.
To use a CDN with WordPress you need to do two things:
- Use specialist WordPress hosting that includes a CDN as part of the package (like GoDaddy's).
- Use a WordPress CDN plugin like CD Enableror WP Rocket to integrate the CDN into your site.
- Sign up for a third-party CDN service.
Monitor performance over time
Getting your site up to speed is great. Keeping there over time is even better. Rather than constantly running URLs through speed checkers, you can employ a performance monitoring tool to keep an eye on things for you. If a slowdown strikes, you’ll receive a timely alert.
GTMetrix will monitor your site speed for free. Simply run your page through the GTMetrix page speed test tool.
On the results report, on the right side of the screen, there’s a button that says “Monitor” and another that says “Alerts.” Click on these to set up regular speed checks and alerts for the page you just checked.
You will have to sign up as a registered user, but you’ll receive a bounty of graphs and reports in return, plus some peace of mind. Repeat this process for key pages of your site.
ManageWP is another option. One of the many services it offers is Performance Check, which will scan your site and create a report.
Unfortunately, the free version requires you to run the scan manually. If you want automated checks, you’ll have to pony up $1 a month. ManageWP offers lots of additional features for managing various aspects of a WordPress site.
Making an action plan
That’s a lot of steps! But don’t stress — you don’t have to do them all at once. While there are quite a few tweaks you can apply to shave off milliseconds here and there, here are four things you can implement to speed up your site right now.
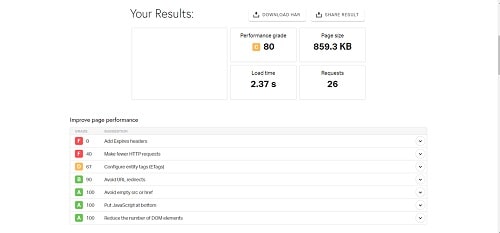
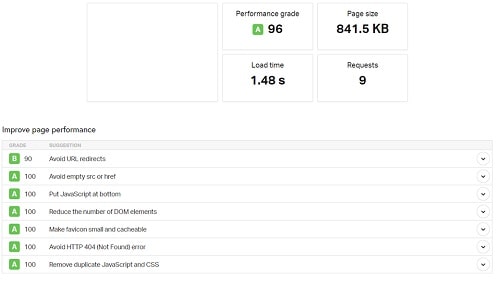
These steps applied to a simple test site raised the Pingdom load speed score from C (80) to A (96) and dropped load time to under two seconds:
- Enable GZIP, add Expires headers, and configure ETags by adding the code listed above to your site’s root .htaccess file. Be sure to back up the file first, just in case something goes awry. This code goes beneath the line that says #END WordPress.
- Install Smushand enable lazy loading of images. Use bulk compress to compress existing images.
- Install and activate a minifier plugin such as Fast Velocity Minify. Stick with the default settings.
- Install Cache Enabler or a similar caching plugin. The default settings are usually helpful as is.
Here’s the Pingdom report before:

And after:

The test site was quite small and simple, so a more complex site would likely benefit even more from these steps, though getting it under two seconds might be tougher.
If you want to optimize further, complete the rest of the items in this article. In no time you’ll have one of the faster loading sites on the web. Speedy page loading = happier visitors = a win for them and for you.