แก้ไขปัญหา: รหัส HTML หรือรหัสแบบกำหนดเองที่แสดงผลไม่ถูกต้อง
หากคุณมีปัญหาในการเพิ่ม HTML หรือรหัสแบบกำหนดเองไปยังหน้า Websites + Marketing ของคุณให้ตรวจสอบรายการด้านล่างสำหรับวิธีแก้ไขที่เป็นไปได้
เพิ่ม Google Analytics, Facebook Pixel, Facebook Meta Tag, Pinterest Meta Tag และ Google AdSense ลงในเว็บไซต์ของคุณโดยตรงใน การตั้งค่า ไม่ต้องใช้ส่วนรหัสที่กำหนดเอง ตรวจสอบให้แน่ใจว่าได้ อนุญาตให้ผู้เข้าชมเว็บไซต์ตั้งค่าคุกกี้และการติดตาม ได้ซึ่งเป็นกฎหมาย
หมายเหตุ: การฝังโค้ดอาจส่งผลต่อวิธีการทำงานของ เว็บไซต์ทั้งหมด ของคุณดังนั้นให้ใช้วิธีนี้ก็ต่อเมื่อคุณสะดวกในการเขียนโค้ดด้วยมือหรือมีรหัสเฉพาะจากเว็บไซต์อื่น
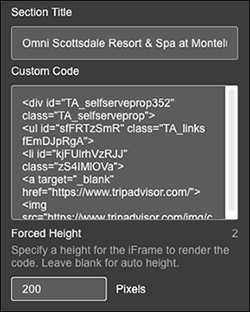
สมมติว่าเรามีโค้ดตัวอย่าง:
คำแนะนำและข้อจำกัดของรหัส
- ใช้ HTTPS แทน HTTP (การสนับสนุนสำหรับ HTTP จะไม่ได้รับการรับรอง)
- ใช้เว็บเบราว์เซอร์เวอร์ชั่นล่าสุด ใช้ Chrome เพื่อประสบการณ์ที่ดีที่สุด ใน Internet Explorer, Microsoft Edge และ Opera Mini ตัวอย่าง HTML จะแยกจากกันเป็นบางครั้งเมื่อฝังการเปลี่ยนแปลง หากเกิดสิ่งนี้ ให้รีเฟรชหน้าเพื่อดูการเปลี่ยนแปลงหรือสลับไปใช้เบราว์เซอร์อื่น
- หากวิดเจ็ตของคุณไม่ปรากฏ ให้กำหนดความสูงให้มากขึ้น เช่น 40 พิกเซล
- สำหรับเนื้อหาแบบฝังที่เปลี่ยนแปลงความสูงตามที่ผู้ใช้โต้ตอบ เราขอแนะนำให้บังคับใช้ความสูงเป็นค่าที่สามารถทำงานร่วมกับการเปลี่ยนแปลงเหล่านี้ได้
- เมื่อฝังลิงก์ ให้กำหนดคุณสมบัติเป้าหมายเป็น
"_blank"เพื่อให้เปิดในแท็บหรือหน้าต่างใหม่ - เมื่อฝังข้อความทั่วไปหรือ URL ให้รวบเป็นแท็ก HTML
- ความตอบสนองของวิดเจ็ต HTML เหล่านี้ขึ้นอยู่กับรหัสที่ฝัง เนื่องจากการฝังเป็นจุดที่อยู่ด้านใน iframe วิดเจ็ตอาจไม่ตอบสนอง — แม้ว่าเนื้อหาเดิมจะตอบสนองได้ก็ตาม
- การวางข้อมูลโค้ด Google AdSense ไว้ใน iframe ถือเป็นการละเมิดนโยบายของ Google และไม่ได้รับการสนับสนุน ให้ดูที่เพิ่ม Google AdSense ลงในเว็บไซต์ของฉัน .
หมายเหตุ: ในขณะที่เรายินดีที่จะอธิบายถึงวิธีการทำงานของส่วน HTML แต่เราไม่สามารถแก้ไขปัญหาเกี่ยวกับรหัสของบุคคลที่สามที่คุณอาจเพิ่มเข้าไปได้