Sorun giderme: HTML kodu ya da özel kod düzgün görüntülenmiyor mu?
Websites + Marketing sayfanıza HTML veya özel kod eklemede sorun yaşıyorsanız, olası çözümler için aşağıdaki listeye bakın.
Google Analytics, Facebook Pikseli, Facebook Meta Etiketi, Pinterest Meta Etiketi ve Google AdSense’i doğrudan Ayarlar’dan sitenize ekleyin, özel kod bölümü gerekmez. Web sitesi ziyaretçilerinin çerez ve izleme tercihlerini ayarlamalarına izin verdiğinizden emin olun, yasa budur.
Not: Kod eklemek sitenizin tamamının işleyişini etkileyebilir, bu nedenle bunu yalnızca elle kodlamada rahatsanız veya başka bir siteden belirli bir kod alıyorsanız kullanın.
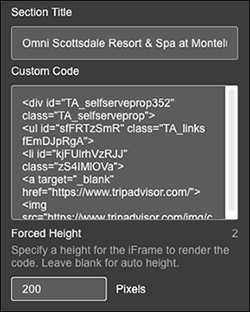
Diyelim ki örnek bir kodumuz var:
Kod kılavuzları ve kısıtlamaları
- HTTP yerine HTTPS kullanın. (HTTP desteği garanti edilmez.)
- Web tarayıcınızın en güncel sürümünü kullanın. En iyi deneyim için Chrome kullanın. Internet Explorer, Microsoft Edge ve Opera Mini’de, ekleme kodu değiştiğinde HTML önizlemesi bazen bozulur. Bu gerçekleşirse, değişikliklerinizi görmek için sayfayı yenileyin veya başka bir tarayıcıya geçin.
- Pencere öğeniz görüntülenmiyorsa, yüksekliğini daha yüksek bir değere ayarlayın (örneğin 40 piksel).
- Kullanıcı kendisiyle etkileşime girdiğinde yüksekliği değiştiren gömülü içerik için, yüksekliği bu değişiklikleri taşıyabilecek bir değere ayarlamanızı öneririz.
- Yeni bir sekmede ya da pencerede açılması için, bir bağlantı eklerken bunun hedef niteliğini
"_blank"olarak ayarlayın. - Düz metin veya URL eklerken, bunu HTML etiketlerine sarın.
- HTML pencere öğesinin yanıt verme durumu eklenen koda bağlıdır. Ekleme bir iframe içine yerleştirildiğinden, orijinal içerik yanıt veriyor olmasına rağmen pencere öğesi yanıt vermeyebilir.
- Bir iframe içine Google AdSense pasajı yerleştirmek Google'ın politikasını ihlal eder ve desteklenmez. Bunun yerine bkz.Web sitenize Google AdSense’i ekleme .
Not: HTML bölümünün nasıl çalıştığını açıklamaktan memnuniyet duyarız, ancak ekleyebileceğiniz herhangi bir üçüncü taraf koduyla ilgili sorunları gideremeyiz.